
デザインの作り方 アイデア図鑑 Recipe072を作ってみた
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。

1、Recepi072は抜き文字練習課題だった+カーニングの違い
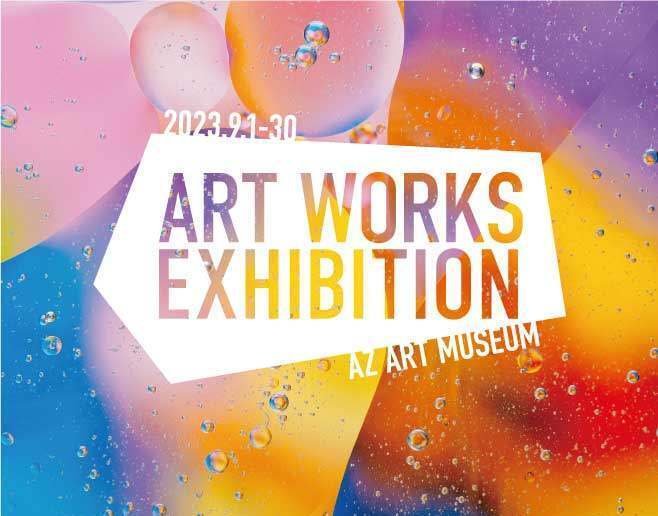
こちらは、イラストレーター課題のレシピ。
抜き文字の練習ができます。
そして、本書にちょいちょい出てくる、カーニングの「オプティカル」って何だろう?と思いながら、今回やっとお調べしましたので共有します。
2、抜き文字
こちらは、本書通りでできました。オブジェクト⇨複合パス⇨作成を2回繰り返すことで、抜き文字ができるんですね。素敵なデザイン。
この機能は知らなかったです。クリッピングマスクで作るのかと思ってました。。違いはまたいずれ?
3、初心者の困ったポイント(カーニングの違い)
今回、タイトルの「ART WORKS•••」の「A」の文字前のカーニングを調整するときにふと思いました。オプティカルやメトリクスの違いって何だろう?と。今まで見て見ぬフリをしてきたなぁと。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法
メトリクスやオプティカル、和文等幅は自動で文字詰めしてくれる機能ですが、違いがありました。(当たり前!)
❶メトリクス:個々の文字ごとに詰め情報を持っている、プロポーショナルメトリクスに対応しているフォントで使える機能。その情報をソフト上で呼び出すことによって自動で詰めを行ってくれます。
(出典:モリサワ https://www.morisawa.co.jp/blogs/MVP/5655)
❷オプティカル:フォント内の情報ではなく、ソフト側(Illustrator)で文字の形を見て自動で詰めを行ってくれます。詰め情報が搭載されていないフォントでも、こちらの設定を使うと自動で詰めることができます。(出典:同上)
❸和文等幅:和文部分は等しい幅……つまり詰めを行わないベタ組になります。(英数字はメトリクスと同様の動きです。)(出典:同上)
だそうです。メトリクスは文字が情報を持っているので、手動でプロポーショナルメトリクスの設定をONにしないといけないらしく、
初心者にはオプティカルの使い方が簡単かも!?
という結論に至りました。後々は、メトリクスを使うようになりたいですね。(このnoteの目的は素人デザインから抜け出したいということでご了承ください•••)
ベタ書きした調整なしと、オプティカルの調整を比較しました。結構詰まるんですね。↓

以上、カーニングについての共有でした。
素人デザインから一緒に抜け出したい。
この記事が気に入ったらサポートをしてみませんか?
