
デザインの作り方 アイデア図鑑 Recipe053を作ってみた
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。

1、Recepi053はグラデーションができるようになる課題だった
こちらは、イラストレーター課題のレシピ。
美味しそうでとってもかわいらしいデザインですよね。あこがれのグラデーションも使えるようになりたい!デザインがいいと燃えますね。
でも、いろいろつまずいたので、その辺を共有します!
2、初心者の困ったポイント①(文字のアピアランスがうまくいかなかった)
本書通りに進めているのはずなのに、「Happy•••」の塗りつぶしが見た目上、「塗りなし」にならなかったんです。そんなことみなさんにはないですか?
そして、文字全体を選択すると、塗りが「黒」になっていることがわかりました。だから、見た目上「塗りなし」にならなかったのか!

↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法

文字全体を選択した状態でアピアランスの設定をすればうまくいきました。
でも、こんなことしなくても(文字全体を選択しなくても)うまくできるときもありますよねー?実際、線のアピアランス設定はうまくできてました。
分かりません。なぜでしょう?
3、初心者の困ったポイント②(ドットのあしらいの作り方が分からない・・)
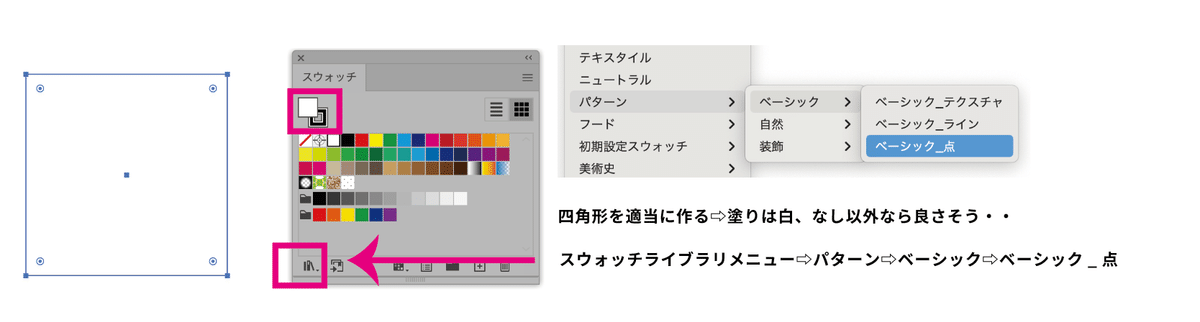
本書に記載がなく・・困りました。ドットのあしらいどうするの?
↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法
スウォッチライブラリに、ドットをパターンで追加するそうです。





あとは、不透明度を50%にしました!
完成!! グラデーションもできるようになってうれしいです。
素人デザインから一緒に抜け出したい。
この記事が気に入ったらサポートをしてみませんか?
