
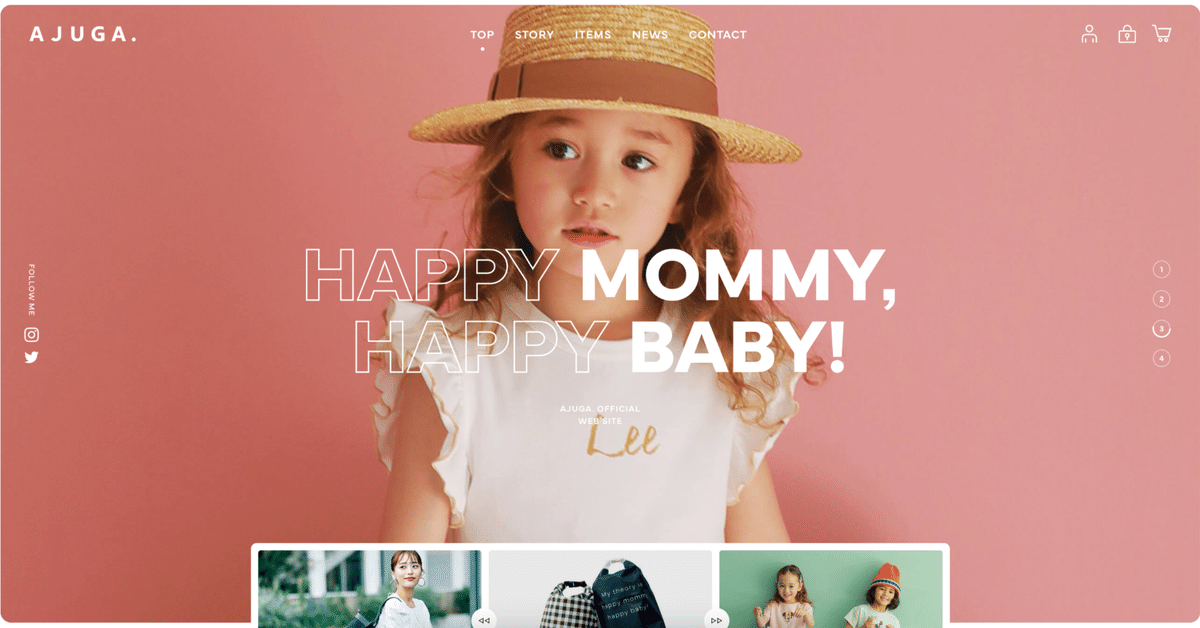
【サイトレビュー】 AJUGA. OFFICIAL WEB SITE
No.17
形容詞で表すなら
かわいい・カジュアル・シンプル・おしゃれ・ポップ・ファミリー向け
いいなと思ったポイント
縁文字と太文字を組み合わせた英字タイトルが要所で使われていて、ポップだけどシンプルでカジュアルという絶妙なテイストが、おしゃれなファミリー層向けの雰囲気に合っているなと感じた。
フォント
日本語:Noto Sans JP(sans-serif)
英語:mundial(sans-serif)
配色
背景:#FFFFFF(真っ白)
メイン:#222222(限りなく黒に近いダークグレー)
サブ:#F0F0F0(ライトグレー)
商品画像が目立つよう基本はモノクロで配色し、中間色としてライトグレーを挟むことで、画像の色味とサイトのテイストが馴染んでいる。ランキングセクションの配色は金銀銅のトーンを落とした色にすることで、子供っぽすぎず適度に大人っぽい印象に。
真似したいデザインポイント
メインビジュアル
1度に表示される画像の枚数に変化があり、切り替わる動きにも特徴があって、ループスライダーによくある単調な印象がなく、メインビジュアルから惹かれるものを感じる。
コンテンツ幅の取り方
FVは上下左右均等の余白で設置して、メインコンテンツはやや狭めの幅で統一。ギャラリーはwidth100%のスライダーにし、フッターはメインコンテンツよりやや広めの幅で締める。グリッドレイアウトでシンプルな構成の中で、コンテンツ幅に強弱があることでセクションごとのまとまりを感じるし、メリハリもあってスッキリした印象に。
大きめのボタン要素
ホバーアニメーションが、画像・テキスト・枠全体にも設定されていて「MORE」以外の要素にもそれぞれ動きがあることで、他とはちょっと違う面白さやこだわりを感じるデザインに。
トップへのリンク
下層ページの下部に設置されたトップへ戻るボタン。大きい窓枠から見える男の子の写真がとっても可愛いい。これがあることでサイトの印象がよりおしゃれになり、トップページへの誘導もナチュラルに出来ていて、導線がしっかりと設計されたサイトだなと感じた。
この記事が気に入ったらサポートをしてみませんか?
