
【WEBデザイン研究所006】バターサンド専門店 PRESS BUTTER SAND
■サイトURL
■MEMO
贈る。贈られる。贈り合う。そんなしあわせの瞬間は、いくらあってもいい。PRESS BUTTER SANDが目指すのは、365日のギフトブランド。
デザインとフロントエンドの圧倒的な表現力で商品とブランドアイデンティティを魅力的に紹介している。
前回に引き続きスタジオディテイルズさん制作でFWA of the dayも受賞のキメキメサイトだ。
https://thefwa.com/cases/press-butter-sand
■フォント
欧文: baskerville-urw(https://fonts.adobe.com/fonts/azo-sans)
和文: 筑紫Aオールド明朝 Pr6N(https://fontplus.jp/font-list/tsukuaoldminpr6n-d)
どちらもデバイスフォントではないがWEBフォントとして読み込んでいる。
それぞれ、以降にデバイスフォントも指定してフォローしている。
要所でロゴのトンマナにあわせてFuturaを使用し、svgで配置している。
■カラー
|ベースカラー:#666464
|メインカラー:#FFF
|アクセントカラー:#FF3200
■デザイン



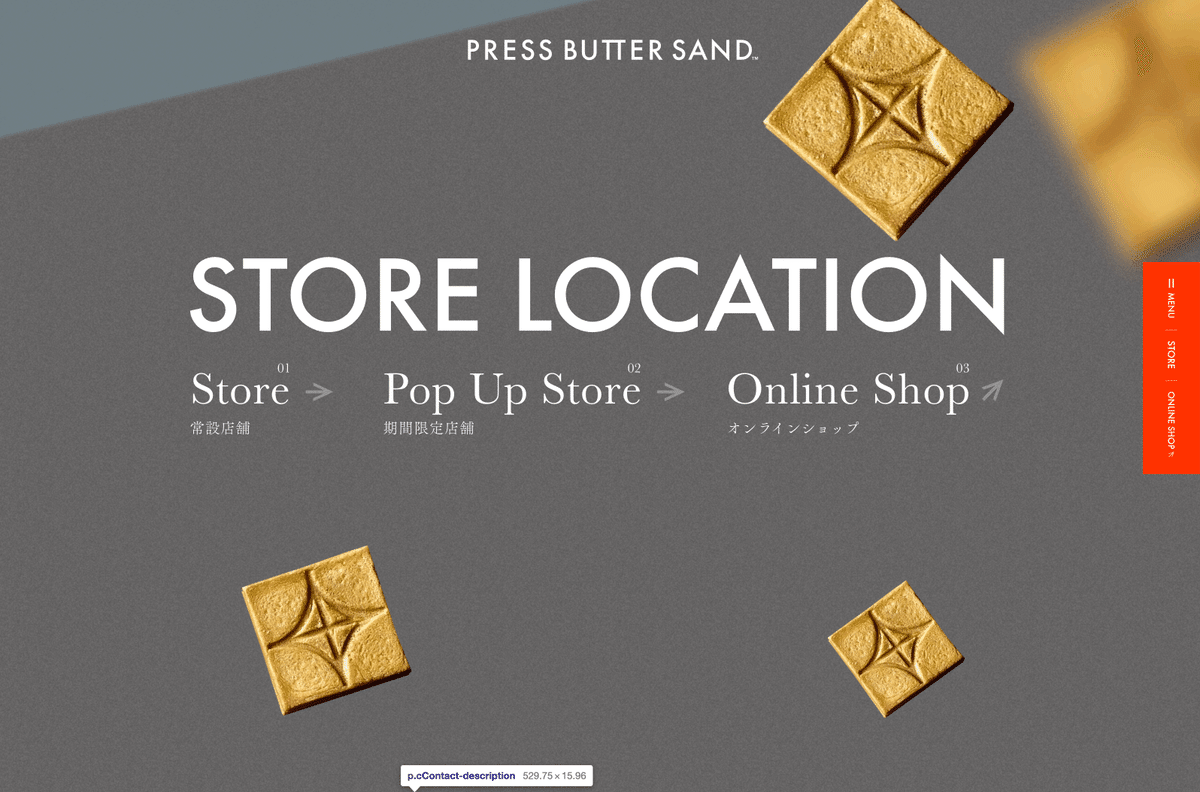
中央メインの商品が斜めに走るのに合わせて、画を斜めに切り込んでいる上下の背景も時間差で切り替わる。背景と前面に配置しているオブジェクトそしてメインと、各要素ごとにスライドも細かい魅せ方への制御がほどこされていて、奥行きのあるスライドを見事に表現している。




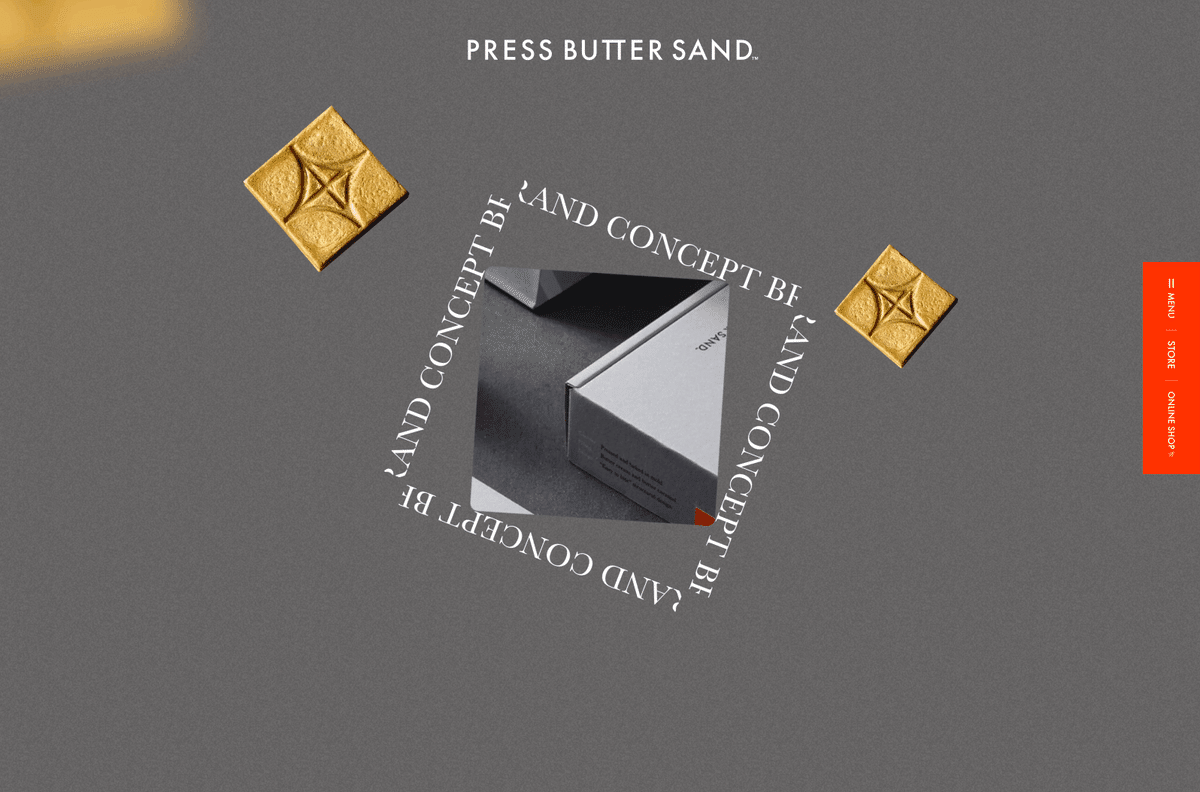
ブランドイメージのパッケージ画をスクロール量に応じて拡大させながら表示します。
さらに内部へ誘う演出。
ここで全ユーザード派手に吸い込まれていきます。

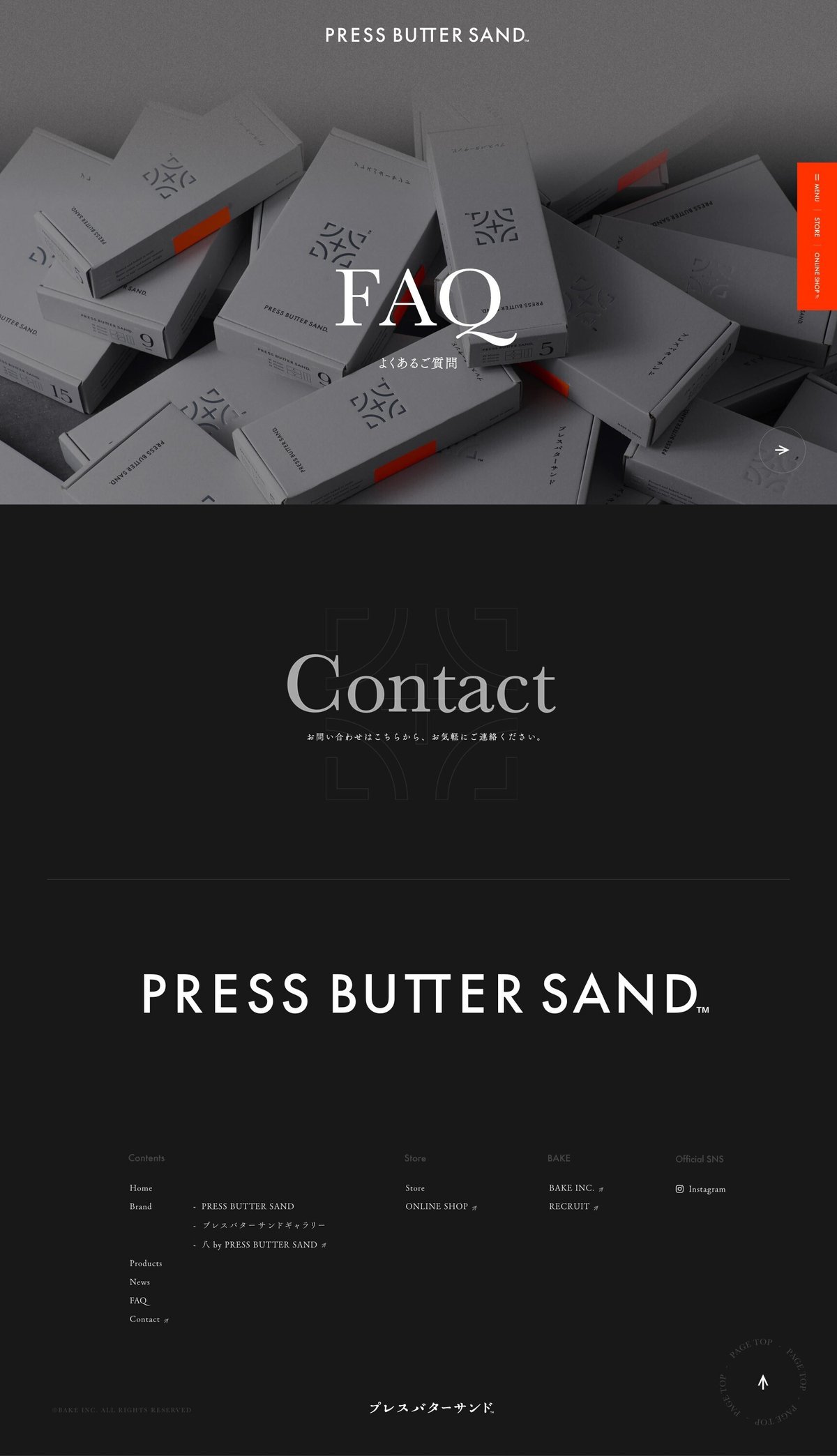
ここもデザイン的に攻めたレイアウトで一息つく暇がないです。
文字のジャンプ率が大胆で、かつ写真のレイアウトもリズミカルでワクワク感は継続注。


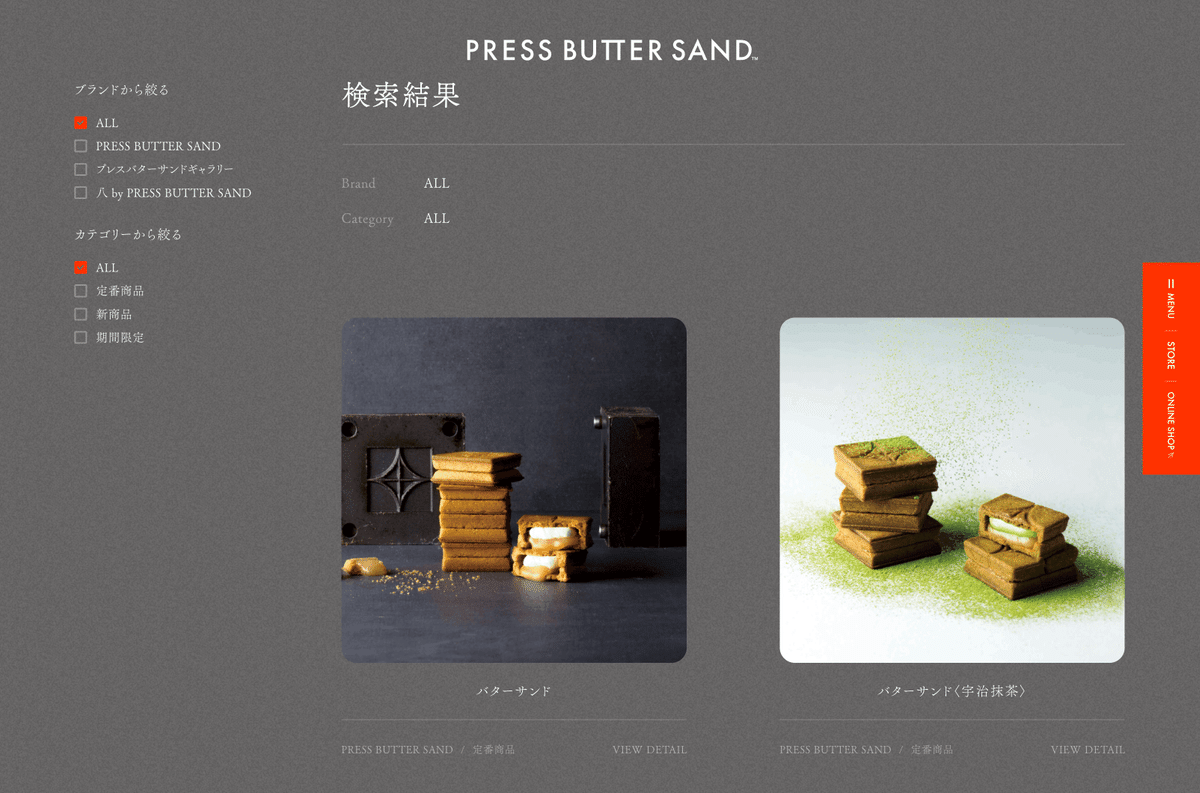
ユーザビリティ重視のレイアウト。されどサイトのトンマナはしっかりと踏襲しており、
大きめのフォントサイズや、商品画像もそのデザイン性の高さで魅力をふんだんに伝えている。

今日も目の保養になる良きサイトを紹介させていただきました。
ではまた。
この記事が気に入ったらサポートをしてみませんか?
