
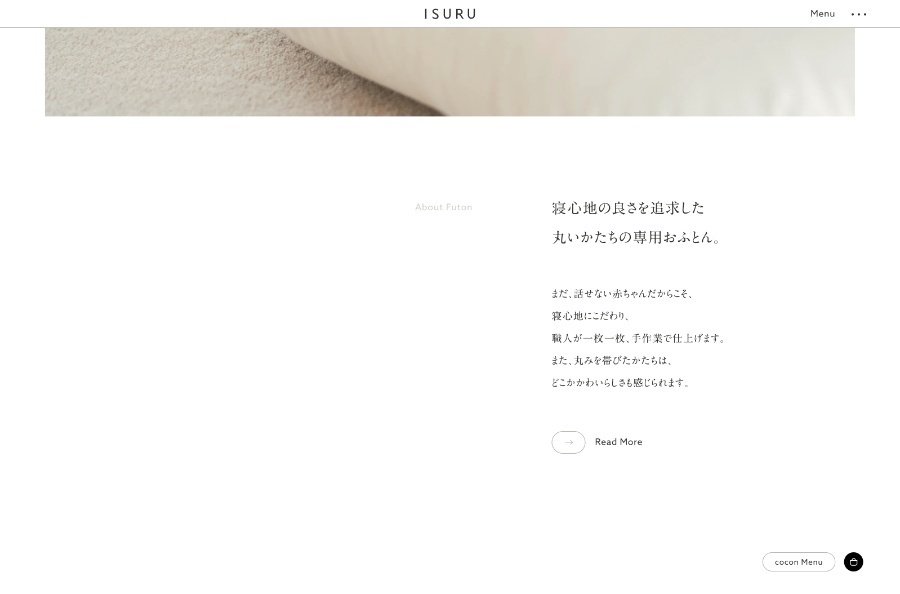
【WEBデザイン研究所005】ISURU(日本製ベビーブランド)
■サイトURL
■MEMO
「選ぶことは、愛すること。」
愛する我が子だからこそ、心から愛するものを選んであげてほしい。そんな想いを込めたベビーブランド「ISURU(イスル)」。
子どもにも大人にも寄り添っていきたいという思いを抱き、日常の風景に溶け込み、親から子へ長く受け継がれるベビー用品を展開しています。
制作はスタジオディテイルズさん。
■フォント
欧文: azo-sans-web(https://fonts.adobe.com/fonts/azo-sans)
和文: A1明朝
■カラー
|ベースカラー:#fff
|メインカラー:#32312f
|アクセントカラー:#d0cfcc
■デザイン

シンメトリーの美しいレイアウト。左に置かれた観葉植物と、右上にレイアウトされたメニューで、絵としても要素としてもバランスも保たれている。配置は撮影段階から計算済みなのかな?

空気の通り道がたっぷり確保されていて、涼しげでとても気持ちいいです。
フォントサイズは
タイトル:約46px
大見出し:約36px
小見出し:約24〜28px
本文:約16px
※可変なので数値はおおよそになります。(幅1400px時)

まずはフォントのジャンプ率が程よいことと、余白感たっぷりのゆったりしたレイアウト。
そしてチョイスしてる色もその要員のひとつ。
ベースの白#fffに対して、黒は若干調整はいって#32312fに。
フッターはさらにその色差分が縮まって、ほんのりグレー(#f5f5f5)に、文字色はベージュ(#b1afaa)で設定されていて少しまぶしく感じる部分もある。
色覚的なところでいうと可読性が落ちるけど、とても優しくエレガントなデザイン。


それでもページ遷移(ページをめくるような、はたまたカーテンが風邪で揺らぐような)など要所要所で魅力意的な演出が組み込まれている。
上記のホバーエフェクトはページを暗転することで要素にフォーカスをあてていておもしろい。

こちらも素敵なサイトなのでまたゆっくり見ていきたい。
今日は細部にこだわったデザインの見せ方の部分ですごく勉強になるサイトでした。
またおもしろサイト発掘して発表します!ではでは。
この記事が気に入ったらサポートをしてみませんか?
