
【WEBデザイン研究所017】株式会社データグリッド
■サイトURL
■概要
今回はデータ、AIといった無形商材をデザインでうまくビジュアル化してその世界観が構築されている株式会社データグリッドさんのWEBサイトです。
■フォント
和文:Noto Sans JP
欧文:Inter
「Inter」はFigmaのデザイナーが片手間(怒られる?笑)で作ったUI最適化フォント。
見出し用のRobotoを、より本文での読み心地を追求するために作られたそうな。実際、GitHubやMozillaなどのUIフォントとしても採用されていて、Helveticaライクな可読性抜群のフォントです。
データを商材とされている本案件でも、そのクセのない表情がしっかりとはまっている。ここではタイトルでも使われているが、全体的に動きをつけたカッティングエッジなサイトに対して調和しつつ、程よいウェイトとサイズ感で存在感もある。
■デザイン

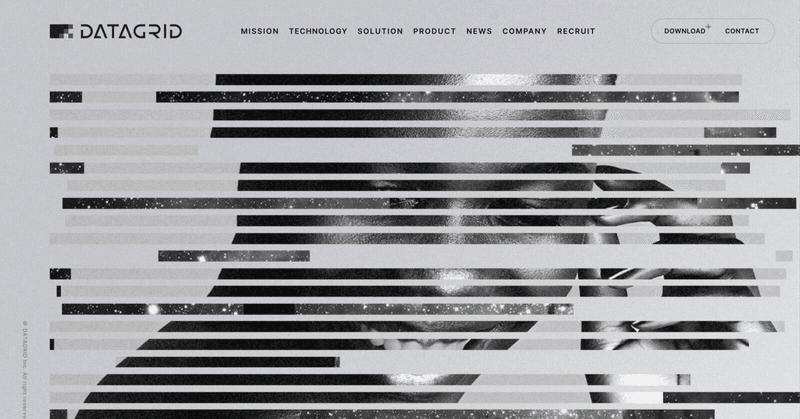
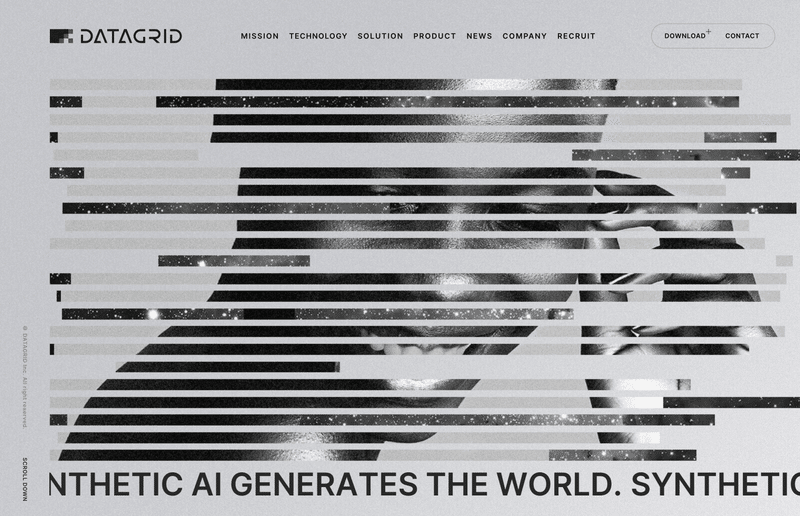
ファーストビューで飛び込んでくるこのMV。
データやAIがテーマとなり、システマチックな表現が求められる本案件の中で、デザインのトーン&マナーは、モノトーンという無機質な色彩とバーが絶えず増減する有機的な表現のかけあわせで、その独創的な世界観が表現されています。
そのバーがブラインドのように背景スライドの絵を刻んでいる見せ方が特徴的でおもしろいですね。

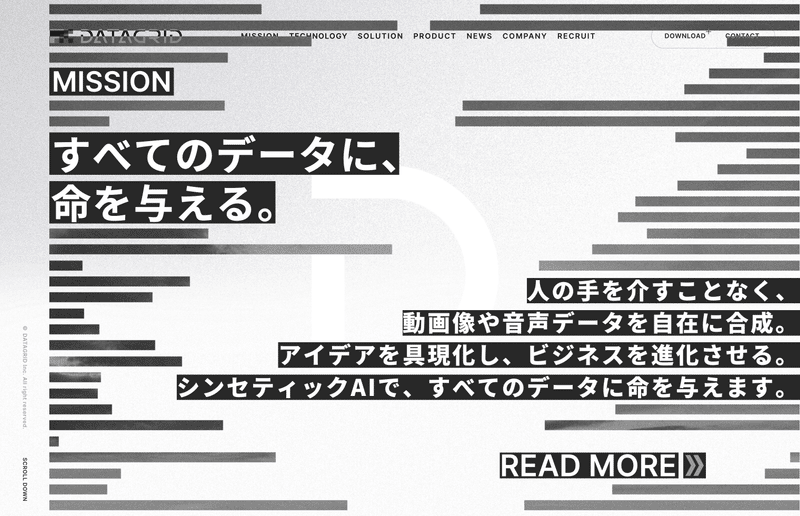
MISSIONに掲げられている「すべてのデータに、命を与える。」の通り、
情報の行き交う様をバーのアニメーションで表現しています。

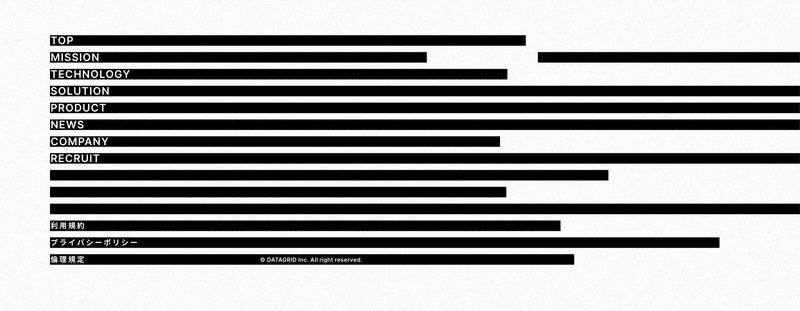
フッターのデザインももれなくバーのアニメーションで、ページのしめくくりまで一貫したデザインになっています。

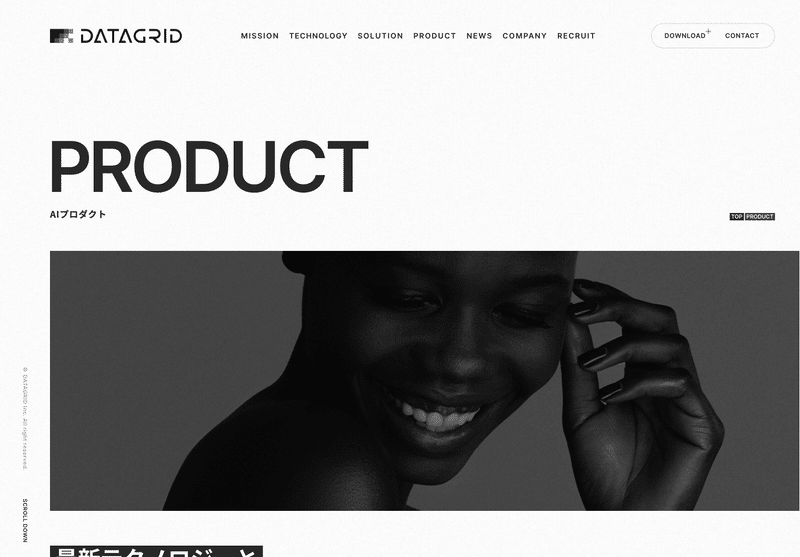
下層ページのMVはうってかわって静的な見せ方かな?と思いきや、ワンスクロールでこの画像に例のバーのあしらいで彩りをくわえていくという遊び心を加えています。



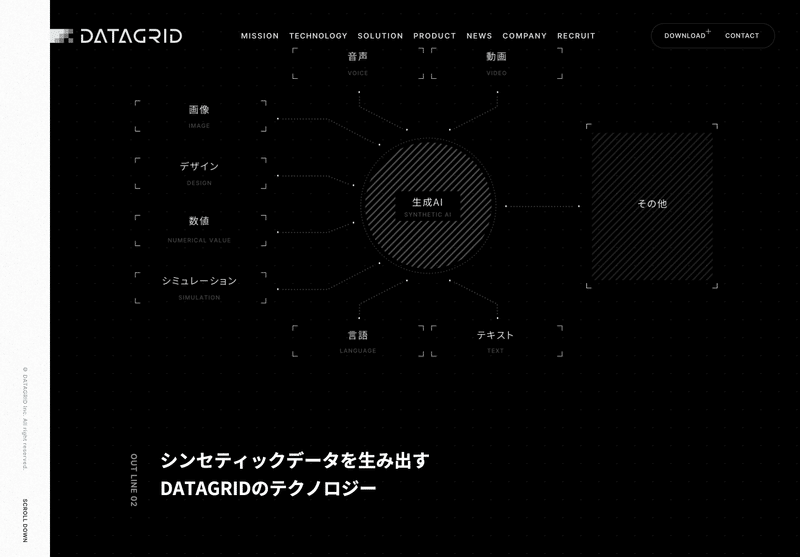
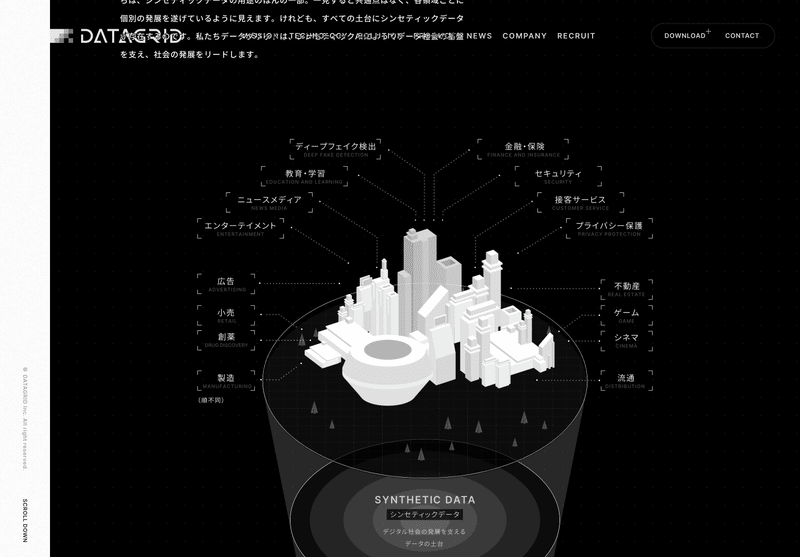
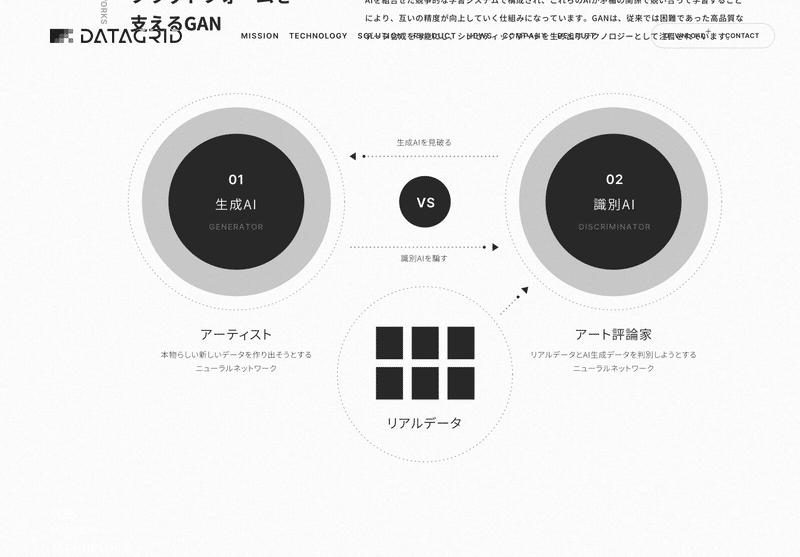
それぞれ事業の根幹を表現したインフォグラフィックです。デザインの印象としてもスタイリッシュでかっこいいですが、これらすべてsvgのアニメーションで実装されていて視覚的にも楽しい仕様になっています。
■まとめ
今日は無形商材を魅せ方でうまく表現されたサイトのご紹介でした。
ここから3本連続で同じ用なサイトを紹介させていただこうと思っています。
次回もお楽しみに。
それではシーユーネクストグッドWEBサイト!!
この記事が気に入ったらサポートをしてみませんか?
