
【WEBデザイン研究所012】みんなの夢が地球をまわす | 三菱ケミカル株式会社 採用サイト
■サイトURL
■MEMO
今回は三菱ケミカル株式会社の新卒採用サイトです。今回もまたまたおなじみスタジオディテイルズさんのお仕事でございます。
少し前のリリースになりますが最近SDさんの外部セミナーを受けさせてもらったので改めてピックアップさせてもらいました。
国内でめちゃくちゃ話題になったサイトですね。
MVの奥行きのあるスライド演出に注目されがちですが、下層ページの作り込みもすばらしくてデザイナーの匠な仕事の光るサイトです。
■フォント
和文:デバイスフォント→游ゴシック,Hiragino Kaku Gothic ProN,Hiragino Sans,Meiryo,
欧文:Josefin Sans(https://fonts.adobe.com/fonts/josefin-sans)
欧文フォントはFuturaライクな幾何学フォントのJosefinSans。
線の太さが等幅で、エッジがソリッドなスタイリッシュな若々しいフォントです。Futuraよりも短足なぶん、気取りすぎないかわいさも帯びています。Googleのロゴのように傾いたeも特徴のフォントです。
■デザイン

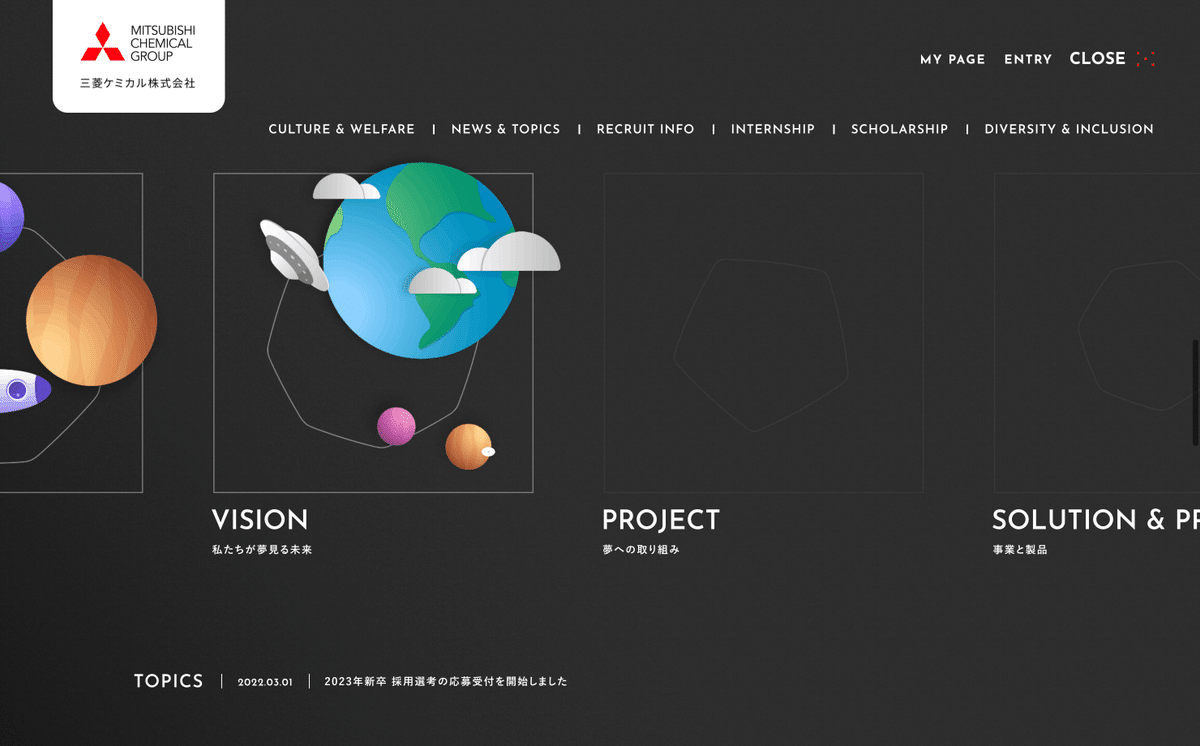
今となってはスクロールで深部へと潜っていくような奥行きある表現もよく見かけますが、その先駆けのようなスライダーへの実装がされています。
当時は目新しくて、かつそれぞれのオブジェクトのパララックス制御も緻密に行われていて、エンジニアのカロリー消費の半端ないサイトとなっていますね。
フィジビリティや工数感といった現実問題よりも、クオリティへの飽くなき探究心を最上位概念においている、“らしさ”の光るリッチなトップページになっています。

メニューを開けばこちらもスーパーリッチなメインコンテンツの横スクロール仕様×ひとつひとつのコンテンツにオブジェクトがちりばめられていてワクワクがとまりませんね。

フッターにコーポレートカラーを配して締めています。
メインパートで遊びまくったあとでもパキッと最後を締めることでユーザーに安心感をもたらします。上下のpaddingもゆったりめに確保しつつ、かつ横100%じゃないのも粋です。
あと、よく見てほしいのはここもトンマナに従ってベタじゃなくって画用紙のようなザラついた質感をオンしてるんですよね。

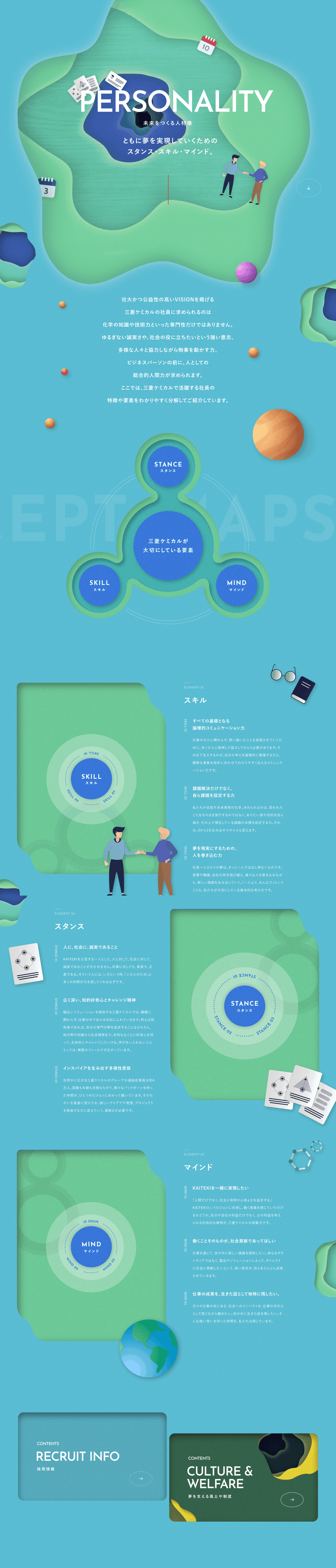
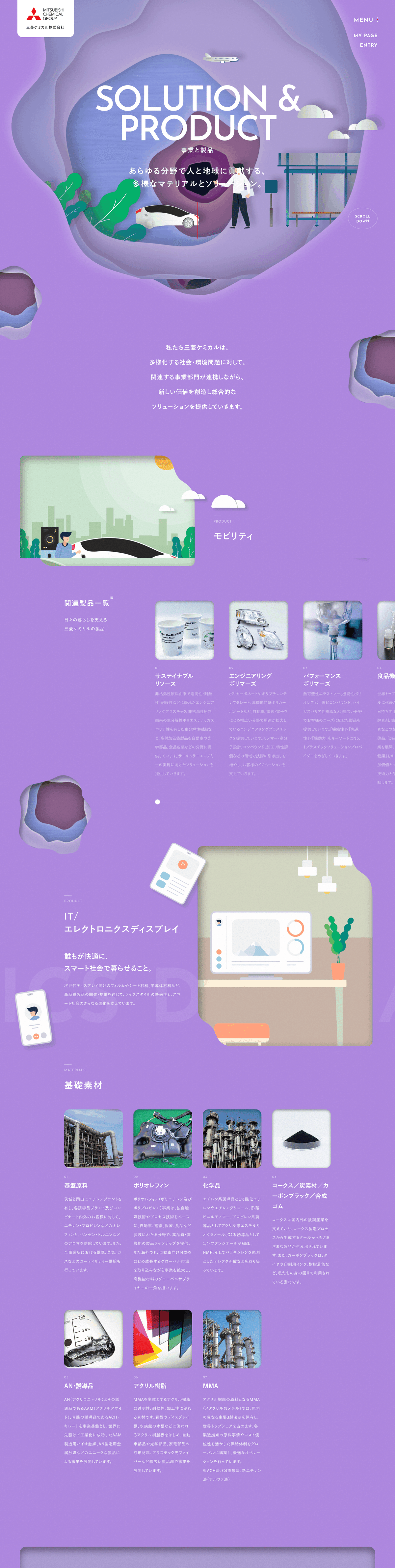
下層ページに進むとMVから打って変わって、進行方向が奥から従来の縦スクロールに切り替えています。
このスクロールアクションの切り替えが意図してのことかわからないですが、ユーザーの心理的にみるとサイトの構造理解を助けるように感じました。こういう複雑なギミックをふんだんに盛り込んだサイトはササる要素はあるものの、少なからずユーザーへの学習を迫ることになるので「離脱を招く恐れもある」ことがデメリットとも言えるかもしれません。
ただ、こういう構造への理解をスクロールの切り替えが助けるという、表現でもたらされるデメリットを表現で回収するという、ある種逆手にとったクリエイティブでの解決策のように感じました。考えすぎかなー?
※ちなみにこのページ最後のコンテンツは縦から横のスクロールに切り替わるんですが、リストがモーダルになってて、ここのモーダルの出し入れの表現もいちいち凝っててかっこいいです。

本当に細部まで抜かりなく、非の打ちどころがないです。
またこれだけ自由度の高いデザインを各ページで表現つつも、トンマナのズレが微塵も感じないのはデザインの地力のすごさももちろんのこと、それに加えてディレクションの舵取りのすごさもあるのでしょうね。


採用サイトでは定番コンテンツの社員紹介とインタビュー。
その中で、それぞれの「夢」をテーマに個々の展望を覗くことができるが、それにかけて脳内のイメージをビジュアル化するようなグラフィック表現をKVに用いている。
そしてそのグラフィックと同様に真横向きに正対の構図の社員さんがならんでいて、よくある正面構図に対して違った見せ方をしていてインパクトがある。
採用サイトの定番コンテンツもテーマにちなんだ見せ方で違いをつけてその独自性を表現していて、この辺のアイデアもおもしろい。

社員さんインタビューページって一般的に3ページくらいじゃない?圧巻の26ページでございます!!デザインは汎用性きくとしても、この一人当たりのボリュームのその分のライティングや撮影って…
脱帽でございます!


(全ページリッチで見た目の強弱的にはわかりにくいので…コンテンツ内容的に勝手に判断して…)スペコンにあたるのかな?でも他に比べてデザインの見せ方的にはそうでもないかもな?な夢への取り組みの詳細ページ。
読みものページなのでテキスト量も多く、それ故にだらっとなっちゃう印象もあるページが情報雑誌のようにキュッとコンパクトにまとめられている。
ただ、サイトを通してスクロールに遊びを加えているデザインになっていて、他のページはそれに対してのスピード感も計算されたデザインになっているものの、このページのフォントサイズやレイアウトでいくとちょっとそのスピードにブレーキをかけることになる。
そういうわけでコンテンツ的には、幅広い層を対象としているというよりかは興味度の高い(志望度の高い)ユーザー層向けなのかなという印象。
ページ全体でのコンテンツのコントラストの付け方も印象的で非常に勉強になりました。
今日は2021年初め頃リリースのサイトの紹介でしたが、1年やそこらで時代の流れを感じさせない、むしろ今でも先進的と思わせるデザインでした。
お腹いっぱいでございます。
いつもありがとうございます。
それではまた。シーユーネクストグッドWEBサイト!!
この記事が気に入ったらサポートをしてみませんか?
