
業務向けUIデザインシステムの代表例と、これから
リーガルテックAI SaaSであるMNTSQ(モンテスキュー)でプロダクトデザイナーをしているクボです。
この記事は、社内のプロダクトチームで実施している気軽な知見共有の会であるProduct Dev Talkで話した内容をもとに作成しました。
デジタルプロダクト向けには、一貫性のあるデザインやデザイン言語を定義し、そのデザインを統一的かつスケーラブルに適用するためのUIデザインシステムが存在します。一連のルールやガイドライン、コンポーネントなどが含まれており、多数のプロダクトやサービスのデザインを調整し、再利用可能なデザインパターンを開発することができます。このため、ソフトウェアやコンテンツの開発、更新を迅速かつ効果的に行い、UIの品質と効率を高め、UXを向上させることが可能です。
また、ブランドデザインシステムに内包されたり接続することで、企業や組織が保持するブランドイメージやデザインスタイルを一貫して適用することもできます。
UIデザインシステムは、積極的に公開されているものもあります。たとえば、自身の製品にエコシステムとして接続・搭載してほしい企業が公開しているものなど。それぞれの特徴的なところ(かなり雑かつ独断ですが……)に触れつつ、おもにtoBのものから、以下にいくつか有名なものを挙げてみます。
Carbon
IBM

React、Angular、Vueなどさまざまなフレームワークに対応していて、各フレームワーク向けの実装用コードも公開されています。さすがアクセシビリティの考慮も十分にされているようです。
Polaris
Shopify

ECシステムならではでしょうか。 多言語対応UIの心得として、可変する文字量への耐久性や、語順の違う文法を考慮したテキスト配置、文化的文脈に合わせた図案の選択などに触れています。Figmaと連携してReactのコードを生成するという話も。
Atlassian Design System
Atlassian

Jira、Confluence、Bitbucketといった自社の複数プロダクトを横断するデザインシステムの必要性から誕生(Atlassianはどのようにしてデザインシステムを作り上げたか↗️)。Figmaのデザインファイルも公開しています。
Lightning
Salesforce

Clarity(明瞭さ)/Efficiency(効率性)/Consistency(一貫性)/Beauty(美しさ)、というシンプルなデザイン原則を掲げています。
Spectrum
Adobe

とくに業務システム向けというわけではありませんが、デザイントークンを用いて堅牢に構築した先駆的な事例。XDファイルのダウンロードリンクがあるのが、いまとなってはちょっと泣けます。
SmartHR Design System
SmartHR

UIに限らない、ブランドデザインシステムや、日本語でのライティングについての記述も豊富です。
手前味噌ですが、私も自身で業務システム向けUIデザインシステムをつくって活用していました。
PMがステークホルダーへUIの根拠を説明するときや、エンジニアがデザイン例をもとに展開するときの判断に使うなど、デザインにレバレッジを効かせて開発の役に立てられることを目指し、UIの選択基準などをドキュメンテーションして整備していました。
AIとUIデザインシステム
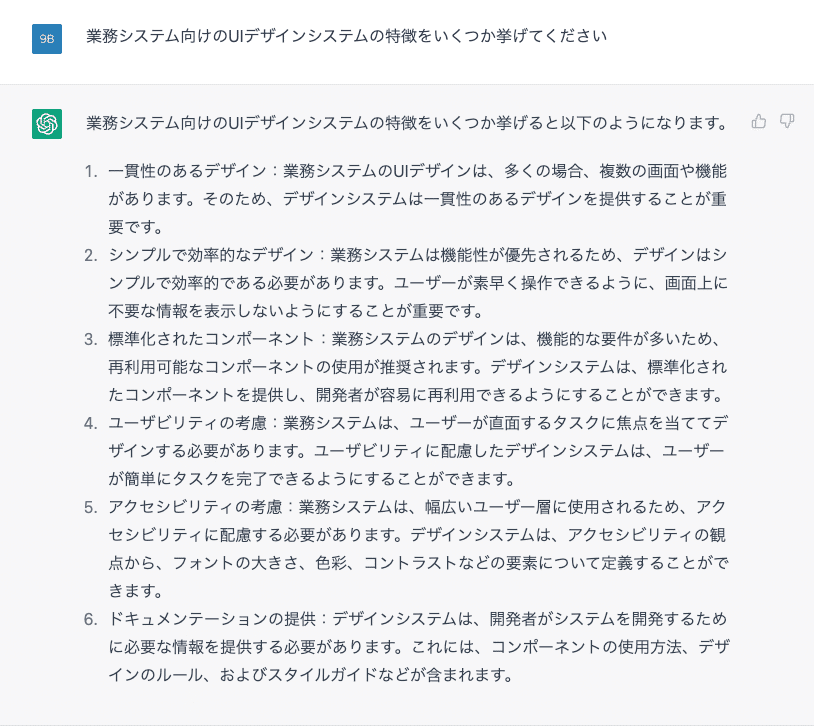
さて、唐突ですが、このところ話題のAIの一種「ChatGPT」にも、「業務システム向けのUIデザインシステムの特徴」についてきいてみました

なるほど。
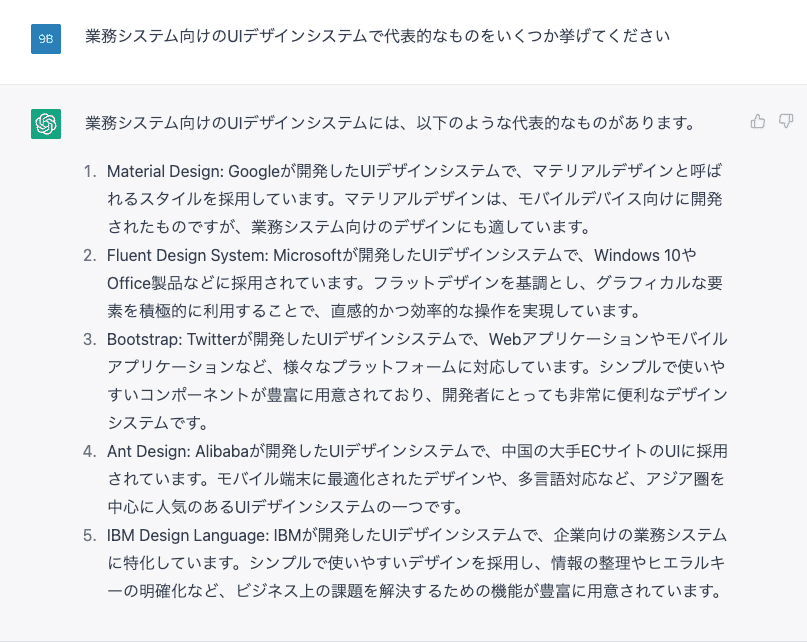
業務システム向けのUIデザインシステムの代表例も挙げてみてもらいました。上記で挙げた以外にもピックアップしてくれていますね。

このように、実はこの記事の執筆にもChatGPTを活用しています。文書の骨格や構成づくり、一般的で分かりやすい表現や適切な言葉選びなど、ChatGPTをはじめとする大規模言語モデル(LLM)が得意とする領域のひとつです。
ここ数ヶ月、急激な盛り上がりを見せているChatGPT。Microsoft 365 CopilotやGoogleのPaLMなど、LLMによるジェネレーティブAIが相次いでビジネスツールに組み込まれていく流れが出てきています。
エンジニアにとってGitHub Copilot Xが大きなニュースであるように、UIデザインにもいやおうなしに大きな影響を持つと考えられます。実際、Microsoft DesignerやAdobe Firefly、Figma上でUIデザインをアシストするGeniusなど、デザイン関連でも次々と話題に登場しています。
断片的なアウトプットとしてそれっぽく成立しているように見えることと、複雑な構造物として内部に一貫性を持ったUIデザインとの間には現時点でそれなりの差があるようにも思えますが、それも日々進歩するAIにとっては時間の問題なのかもしれません。
AIを活用したUIデザインにおいて、UIデザインシステムが重要な役割を担っていることは間違いなさそうです。UIデザインシステムを学習したAIが、個別のUIデザインを生成することで、UIデザイナーがより高速かつ効率的に仕事をすることができると考えられます。
いくつか例を挙げてみます
ユーザビリティの向上
アクセシビリティチェックや、ユーザーが遭遇する可能性があるエラーを特定する
プロトタイピングの加速
プロトタイピングのプロセスを半自動化したり省略することで、アイデアの検証を素早く行なう
ヴィジュアルデザインの自動生成
カスタムアイコンやイラストレーションを、指定のトーン&マナーに従って生成する
レイアウトの自動化
コンテンツを配置するための骨格となる基本的なフレームワークを自動的に生成する
パーソナライズされたUIによるUX
ユーザーに合わせて自動的に調整できるUIを提供することで、さまざまな好みや特性をもつユーザーがそれぞれより良いエクスペリエンスを得ることができる
デザインのQA(Quality Assurance)
デザインシステムに則ってUIを生成するということは、そこから外れたUIデザインの検出や最適化も可能なはず。また、ユーザーが行なう可能性があるアクションを洗い出し、デザインが必要なケースやステートを挙げる
コードと一体化したデザイン
フロントエンドのコード生成とシームレスにつながり、レポジトリで管理する
ドキュメンテーションの自動化
デザインガイドラインやコンポーネントの仕様の記述など、自動的に生成する
ほかにもきっと、まだまだあるはずです。
囲碁の世界では、「AlphaGo」が登場してから、人間の打つ碁のクオリティが加速度的に進化しつつあるそうです。AIを前提としてヒトが新しく生み出した新しい打ち筋が増えている、AIとヒトの共進化ともいえるものを示唆しているのではないか、という指摘です。
AlphaGOが出てから人の打つ碁のクオリティが加速度的に進化しつつあるという、AIとヒトの共進化を示唆する報告。過去60年横ばいだった打ち筋の質が2016年以降急速に向上。しかもAIの打ち筋を単に覚えたのではなく、人が生み出した新しい打ち筋が増えている。https://t.co/0WZZBfV6LB pic.twitter.com/TwJ7pOriFy
— Kazuhisa Shibata (@kazuhi_s_) March 22, 2023
囲碁に限らずデザインにおいても(デザイン以外のすべての業務においても)、AIありきで新しいしごとのやりかたが生まれていくのかもしれません。
MNTSQでは、このAIのビッグウェーブに最前線で乗ることができます。最新版のGPT-4も利用できる「ChatGPT Plus」の利用料金も会社が負担します!
これをマネさせていただきました。もんてすきゅも、Chat GPT Plusの月額費用は会社負担になります。対象はメンバー全員(=わたしみたいな人もw)。LLMは今MNTSQでもとっても熱いテーマです。https://t.co/xQukdJacHu via @PRTIMES_JP
— ほその@もんてすきゅ (@HosonoYuko) March 23, 2023
もし興味があればぜひいちどお話しましょう!
2023/5/1 追記:カバー画像を Adobeの画像生成AIサービスである『Adobe Firefly(Beta)』を利用して作ったものに差し替えました。
2023/8/15 追記:現在では「ChatGPT Plus」の利用料金の会社負担は終了し、代わりにデータが保護されたBing チャットエンタープライズが業務利用できるようになっています。

