
怖くないよ!Notionのデータベースはルーズリーフホルダー!簡単に並べて、インデックス管理しよう
前回最初の一歩を解説しました。
今回はその続き!初心者も安心!医療従事者でも簡単!
Notion初心者講座第2回
「とりあえず、データベースにしてみよう!」
をテーマにお話しします。
前回の記事はこちら!
データベース、と聞くと難しそうですよねぇ。

とりあえず、前回一枚ページを作ってもらいました。
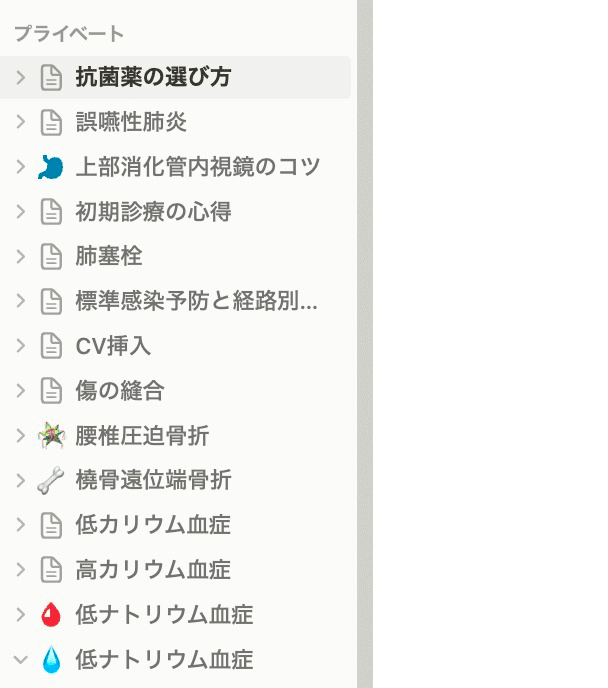
どんどん作っていくと、左側のサイドバーにメモの名前が溜まっていることかと思います。

これを積み重ねたものがデータベースです。サイドバー整理がてらデータベースにしてみましょう。
まずはデータベースのイメージから
皆さんは、WordやPower pointなどのデータはどうやって保存していますか?
そう、フォルダに名前をつけて入れますね。
前回作ったページ、これはWordやPower pointの集合体です
あれをまとめるのがデータベースです。
つまり、フォルダに入れるつもりで、ページをまとめると、それがデータベースになる。
一枚ずつページを重ねたルーズリーフの束みたいですね。
(本当は色々使い方がありますが)まずはそういうイメージでやってみましょうか。
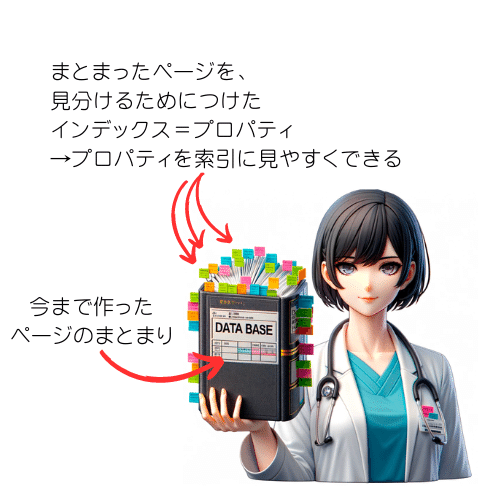
さらに、Notionのデータベースには、横にインデックス(本の横で飛び出している索引)をつけることができます。
それが、プロパティです。
PCのフォルダ管理ってフォルダに入れちゃうと、
中身なんだっけ?名前を統一するとか工夫が必要です。めっちゃ面倒だし、結局悩んで毎回中身開けて・・・・
めんどくせぇ!
そこで出てくるのがプロパティ!
データベースの中のページを、付箋ごとに整理できるようになるというイメージです。これで、中身を開けずに、データを俯瞰して見ることができますね。

さて、データベースのイメージがついた。
もうこの話はここで終わり!お疲れ様でした。今日は解散ってことで!
ってわけにはいかないので、順を追って解説します。
まずは、データベース作ってみましょう
とりあえず、データベース用の新規ページを作りましょう
⚠️重要⚠️ページを作って1行目にデータベースを作ってはいけません!
(フルページデータベースになると、他のものを足せなくなります。)
1行目:いつも通り見出しをつけておきましょう。

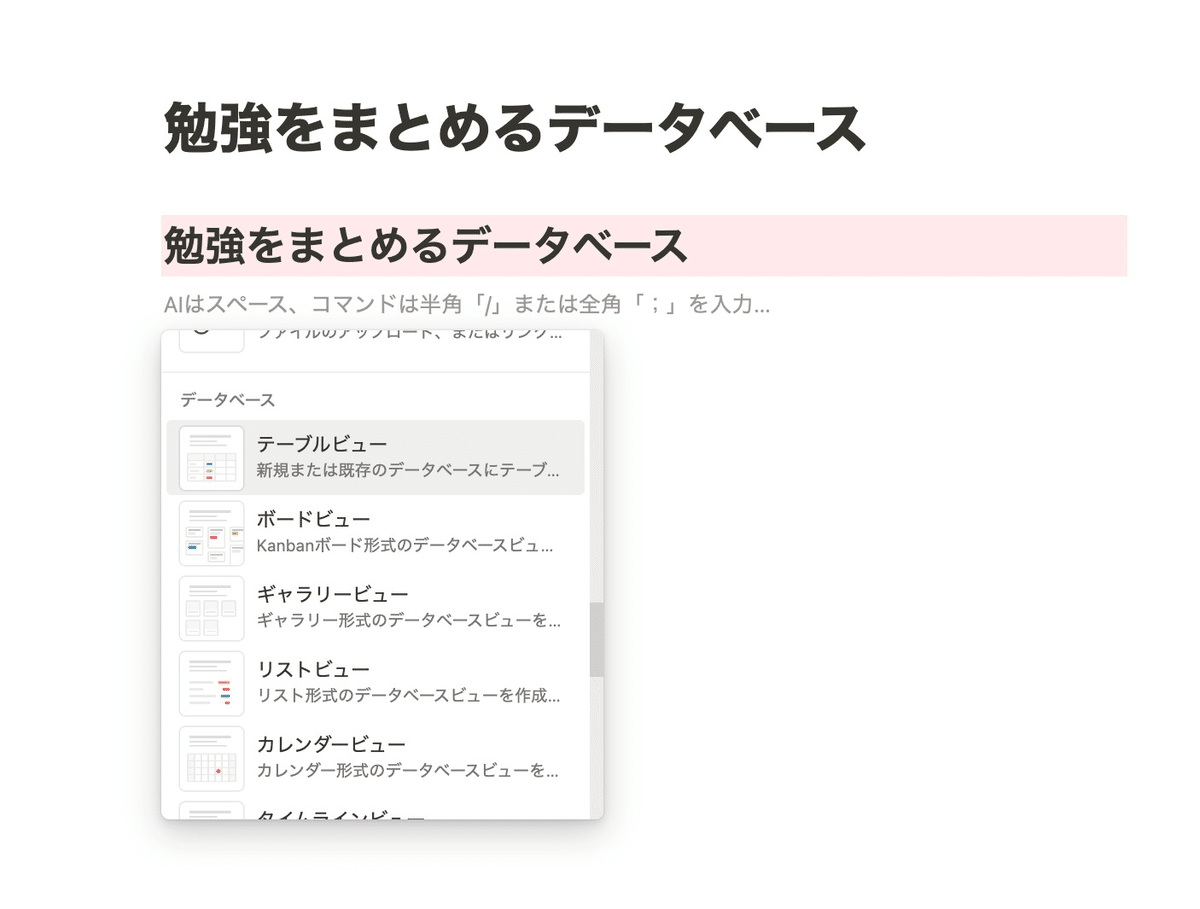
見出しの下にデータベースを作成
+選ぶ:結構下の方にあります。

色々ありますが、最初はまず「テーブルビュー」のデータベースを選びましょう。
探すのがめんどくさい!という方には
ショートカットがあります。これは、よく使うので覚えておいてもいいと思います。
/db
を入力すると、すぐに作れます。

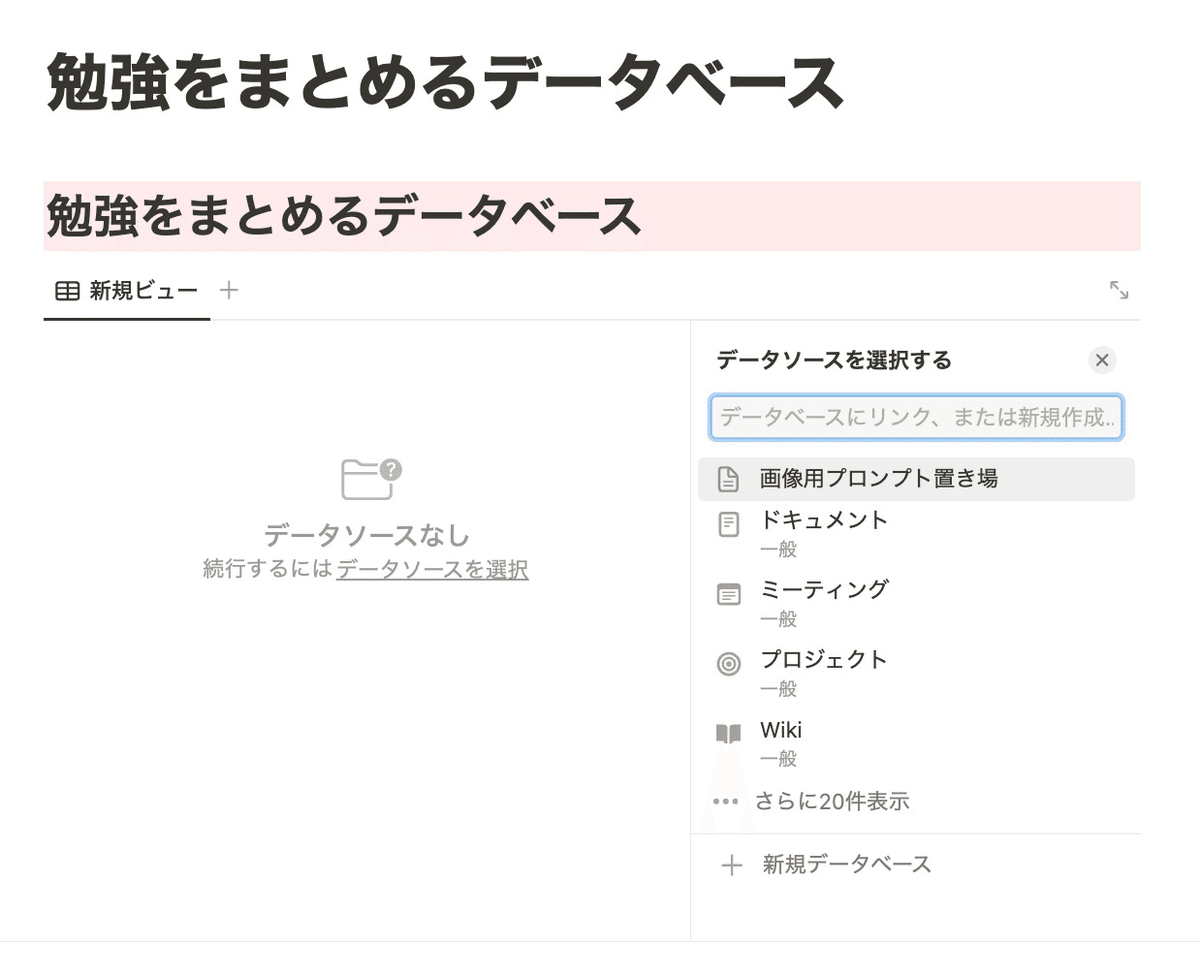
一番下の「+新規データベース」を選びましょう。
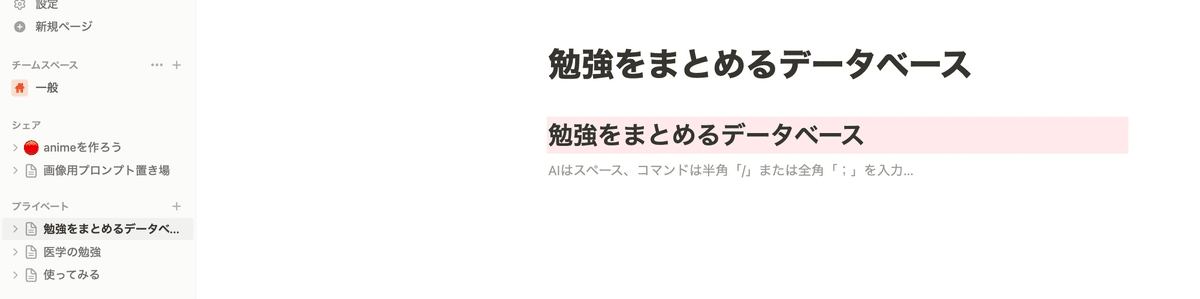
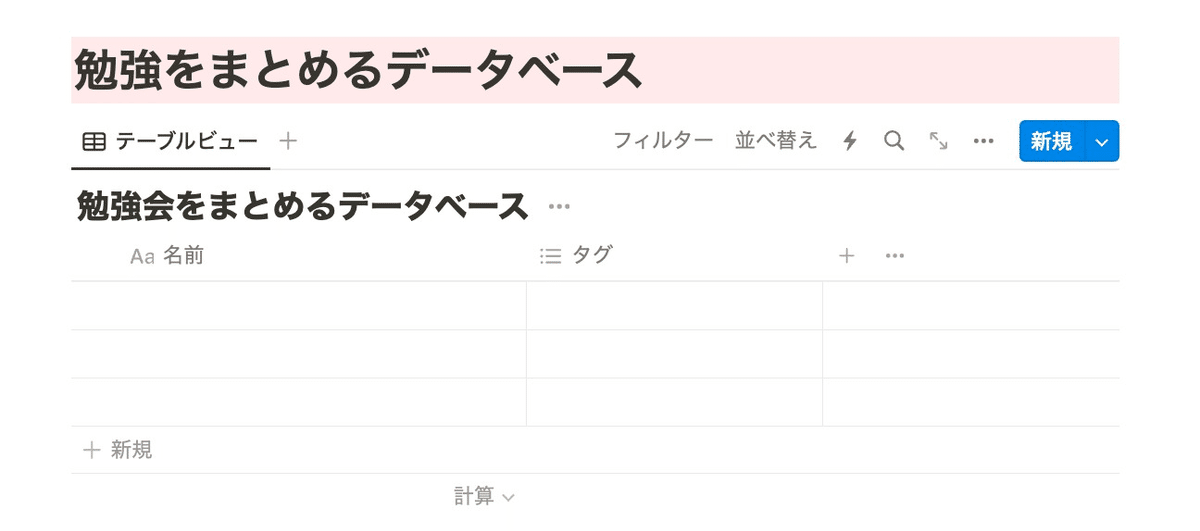
まずできたらそれでよし。名前をつけましょう。
無題→好きな名前に(今回は勉強会をまとめるデータベース)

今までルーズリーフの紙切れだった勉強会のページを
まとめるためのルーズリーフホルダーができたよ!
データベースにデータを入れてみましょう
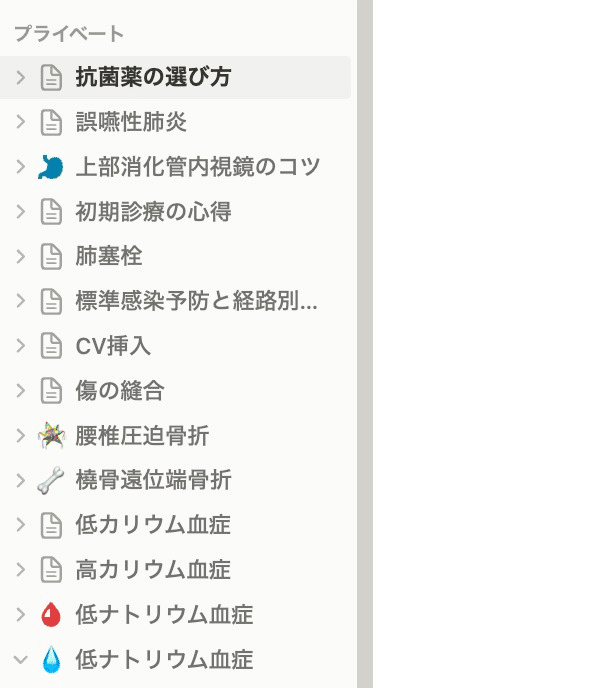
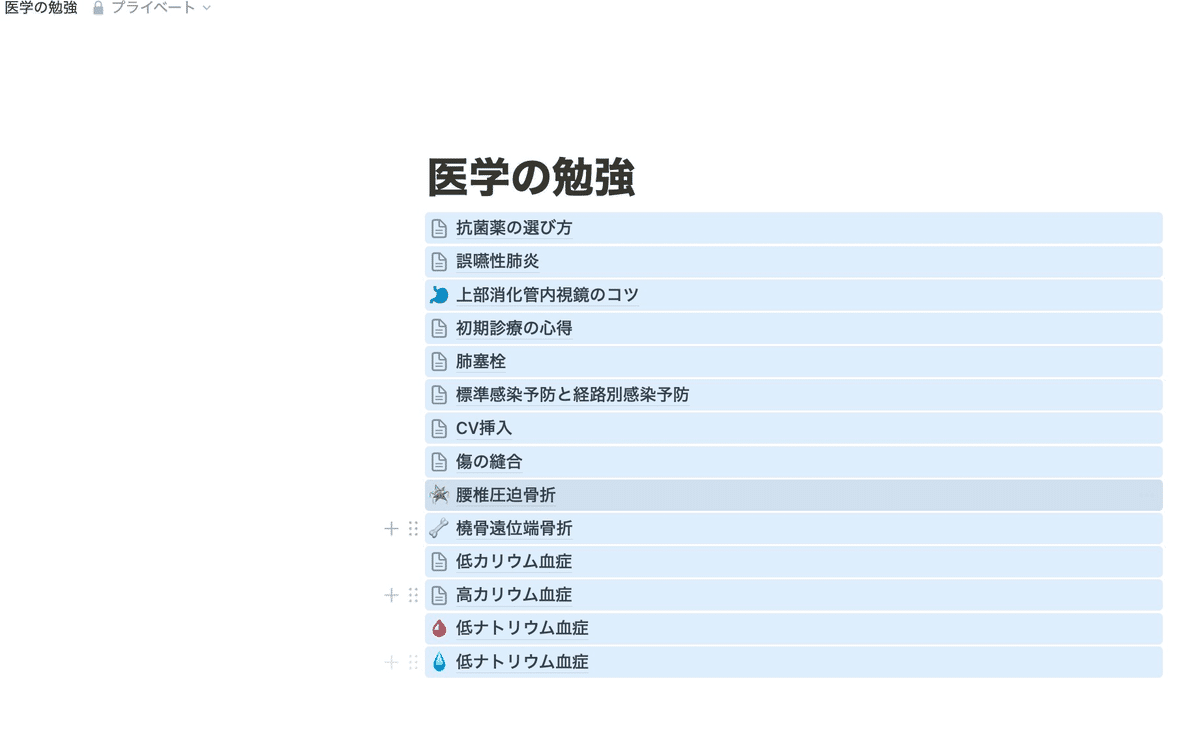
今までの勉強データはこうなってますか?

こんな感じでサイドバーに入れっぱの場合もあるでしょう。
サイドバーが鬱陶しくなっているんで、ページを作って、こうやって入れている人もいるかなと思います。

これらを、先ほど準備したデータベースにそのまま投げ込みます。

難しいことはありません。
サイドバーでページをクリックしてページを把持
データベースの
+新規
のところに持ってくるだけです。ドラッグ&ドロップですね。
上の方の空欄に入れることもできますが、「名前」がつかないので
+新規
のところに持って行くようにしましょう

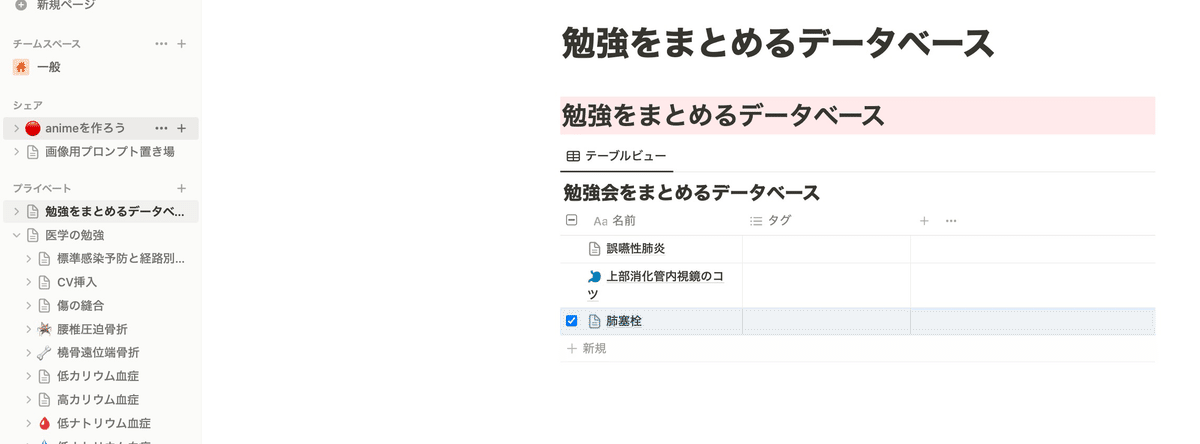
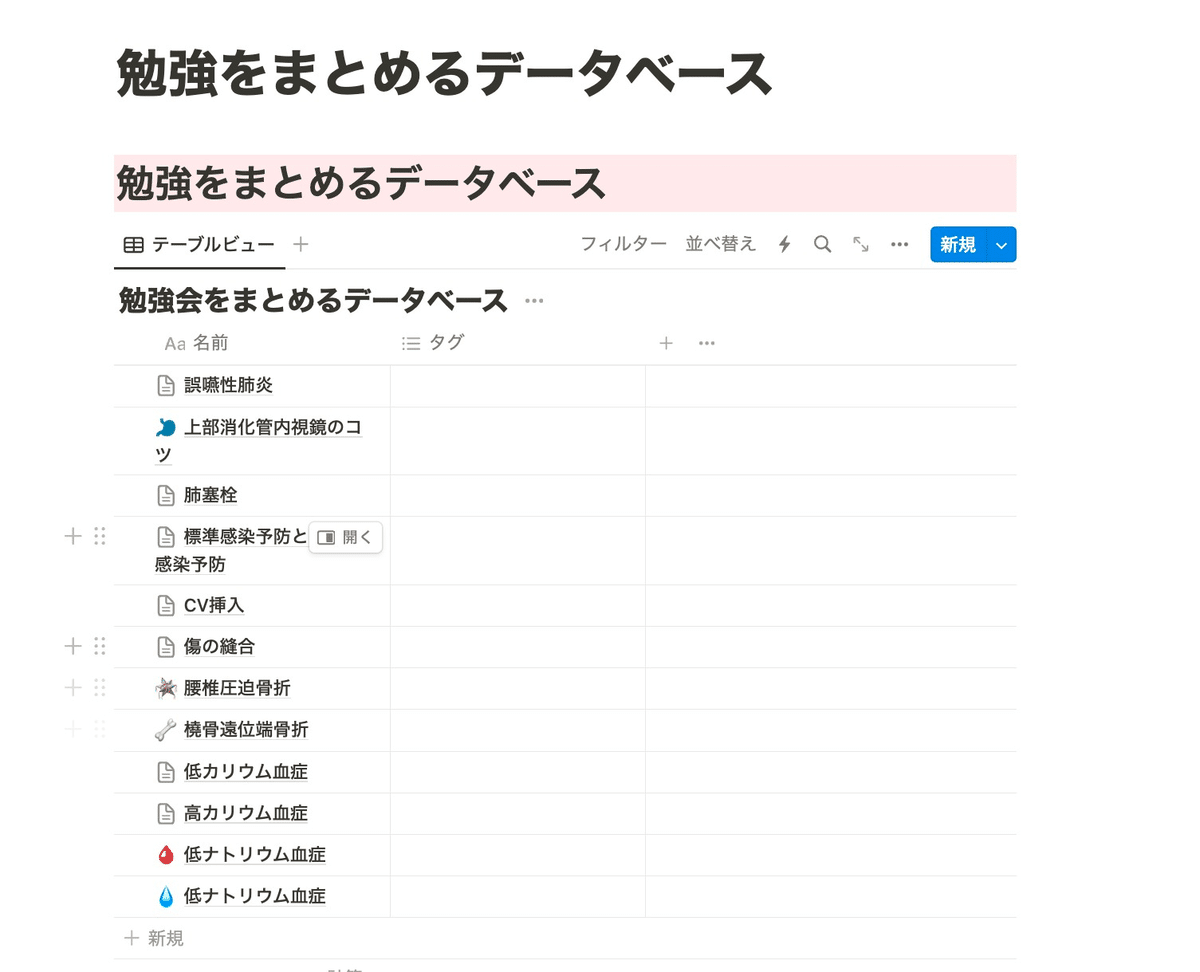
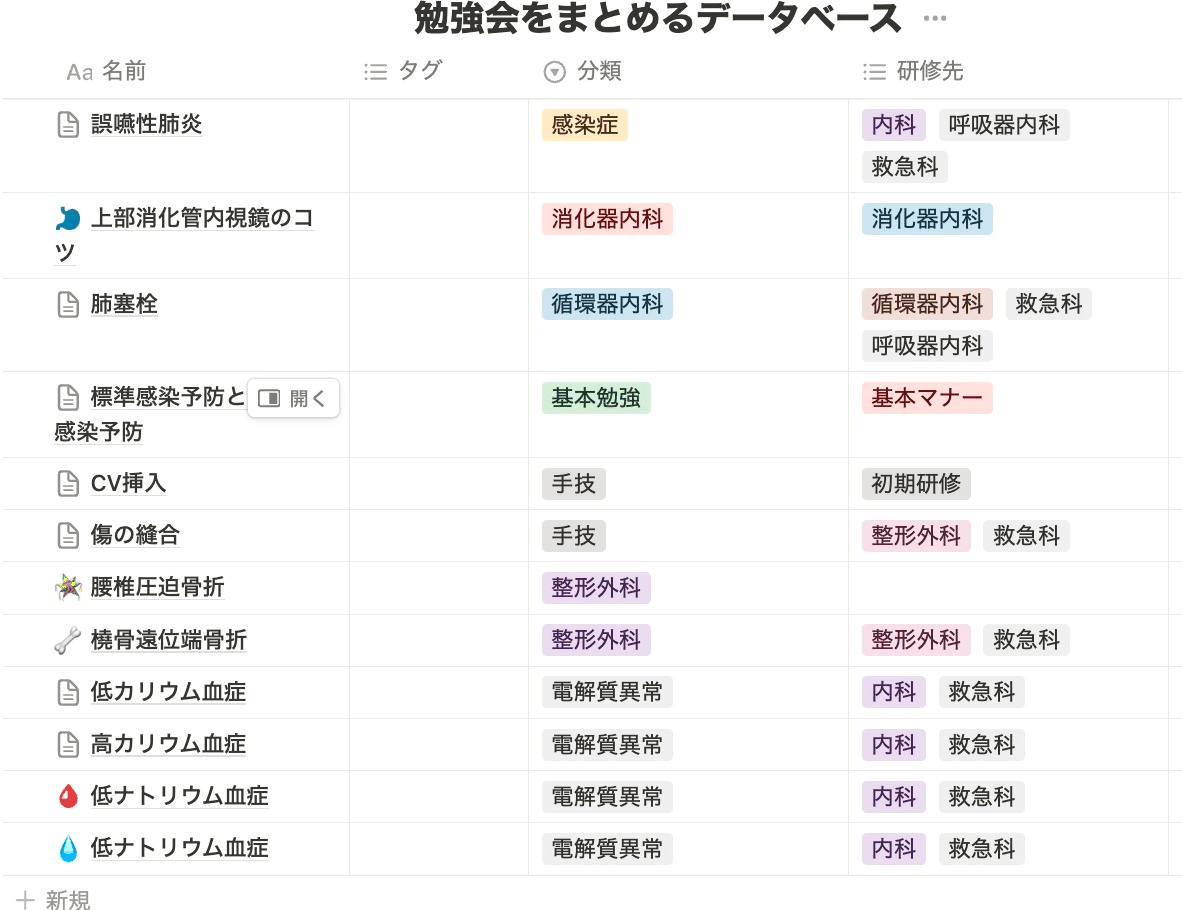
全部移動したら、こんな感じ。
ルーズリーフホルダーに勉強したページが収まりましたね!
プロパティを設定してみよう
ここで終わりじゃ、PCのフォルダ管理と何も変わりません。
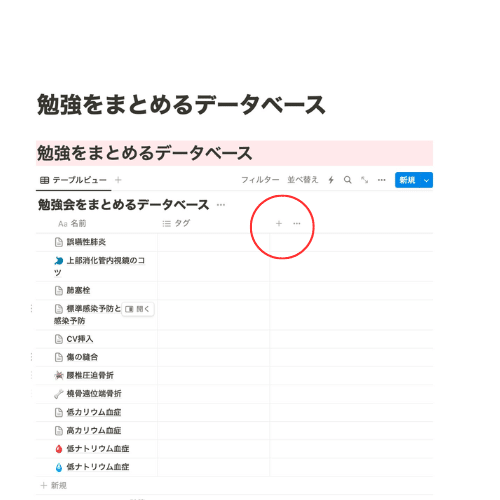
先ほど説明したインデックスをつけていきましょう。

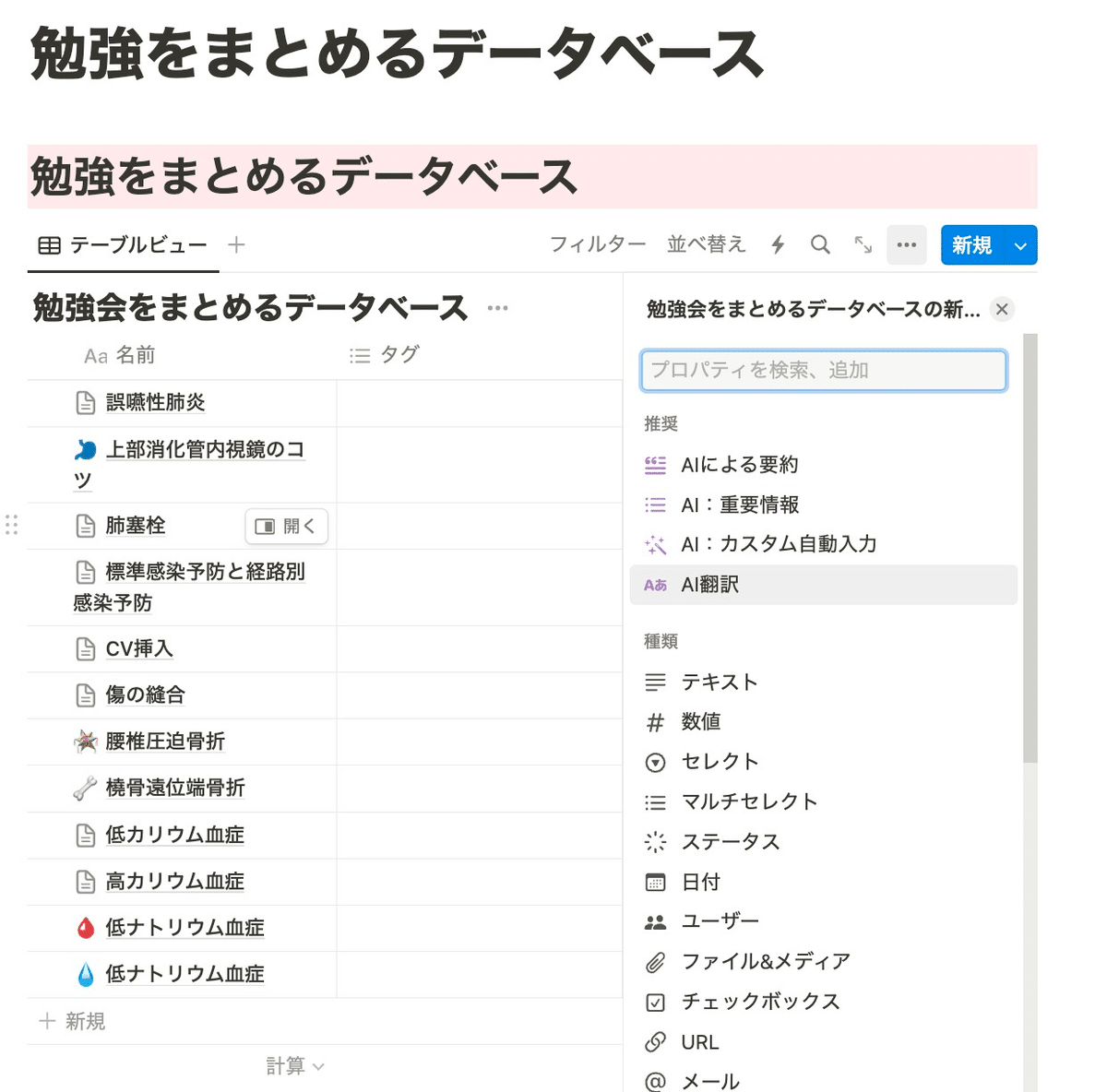
ここの「+」を押します。

色々あって、訳がわかりませんね。
とりあえず、今回は
セレクト、マルチセレクト、作成日時、テキストくらいを入れてみましょう
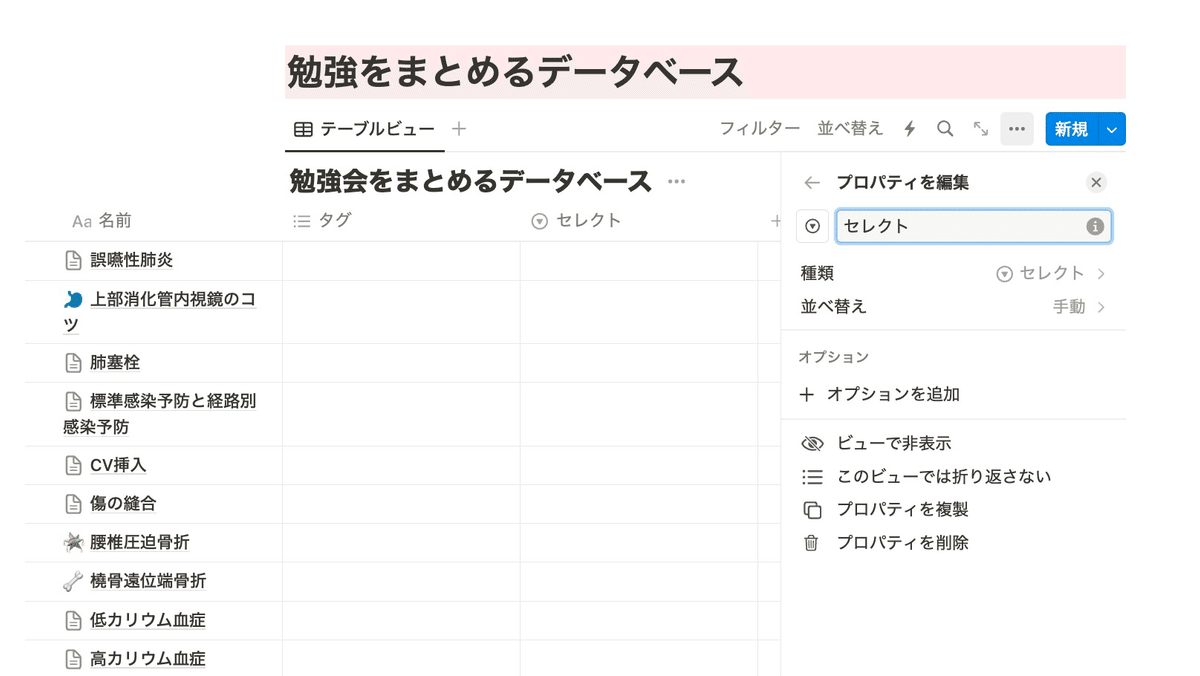
🔽セレクト
あらかじめ設定した項目を「一つだけ」選ぶことができます。
まずは勉強した内容を大まかに分類してみましょう。

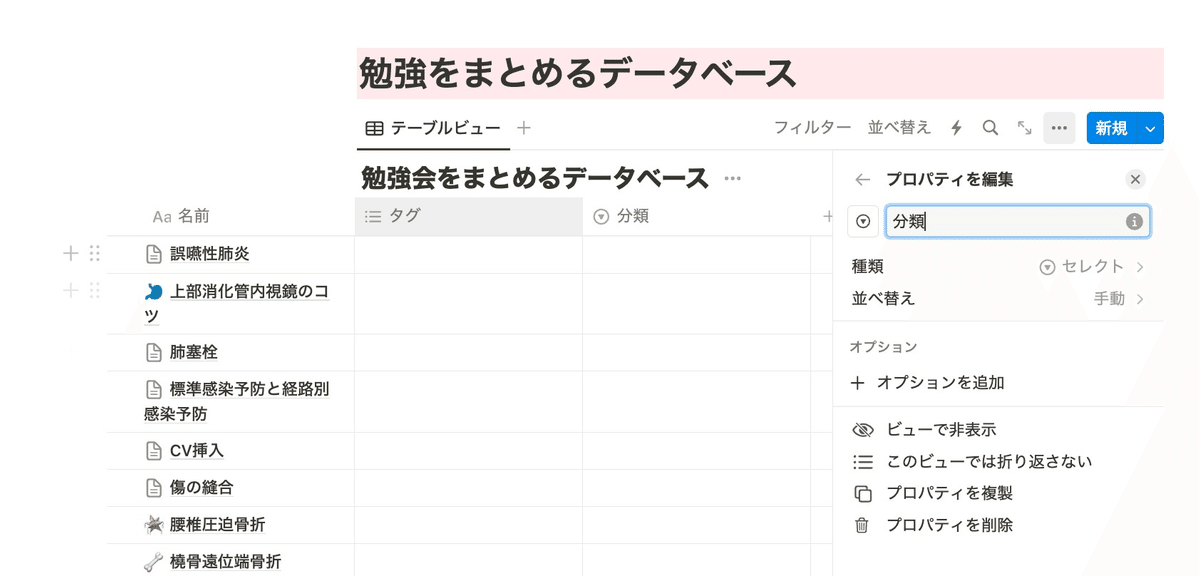
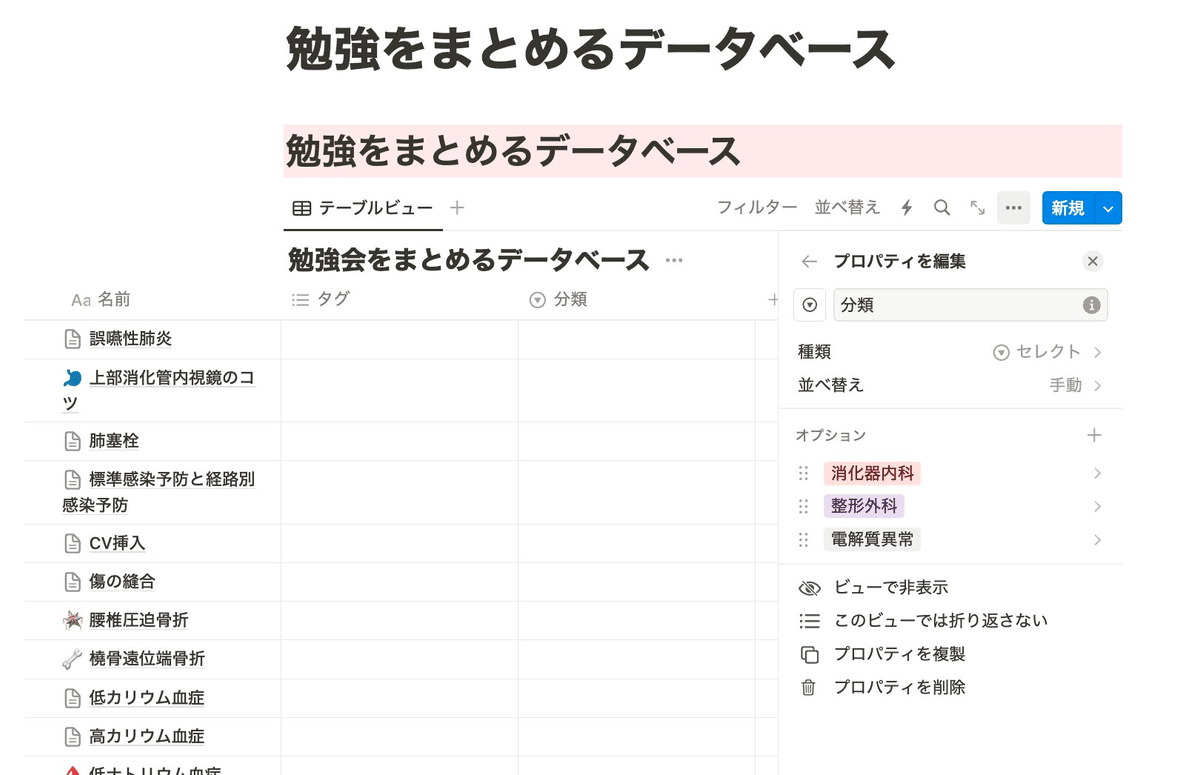
セレクト:ここに分類したい名前を入れましょう、今回は「分類」
ぐらいざっくりと。

次は、その索引に使う内容を決めましょう。
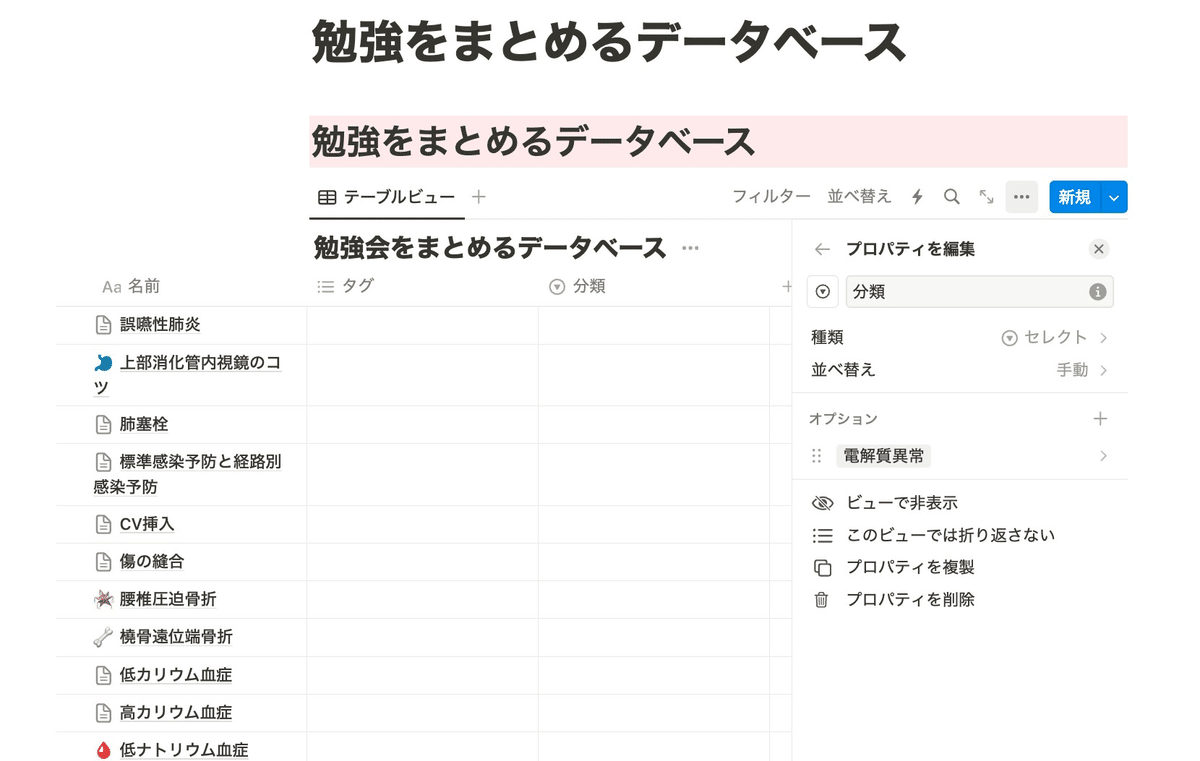
+オプションを追加

電解質異常を追加してみました。
この調子で
オプション +
の「+」をクリックすることで、分類を追加することができます

こんな感じですね。
まぁこんなもんかなってところで、ページの中に入れていきましょう。
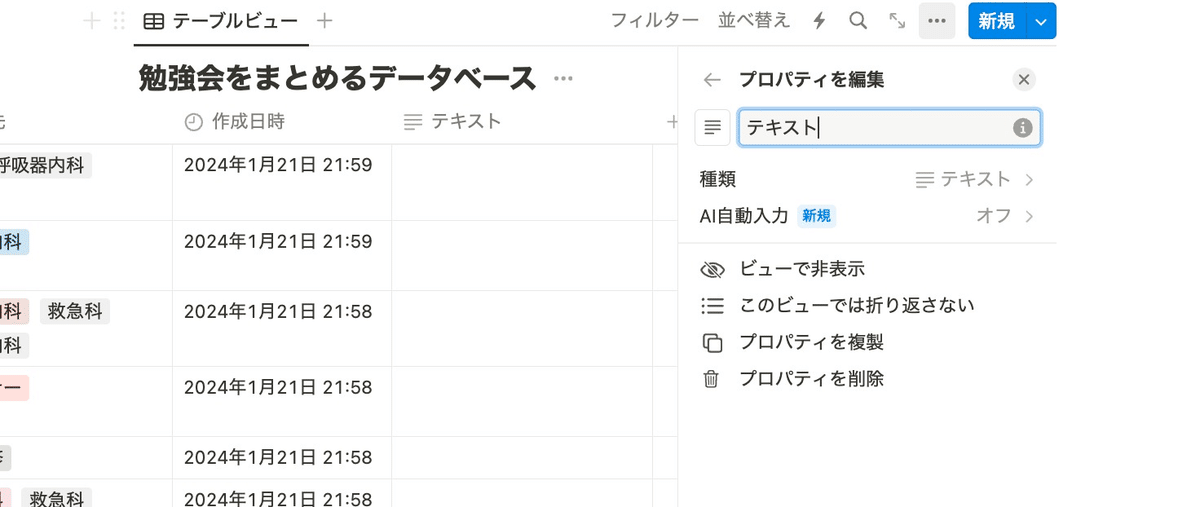
プロパティを編集の横にある ❌ を押して一回プロパティのポップアップを消して

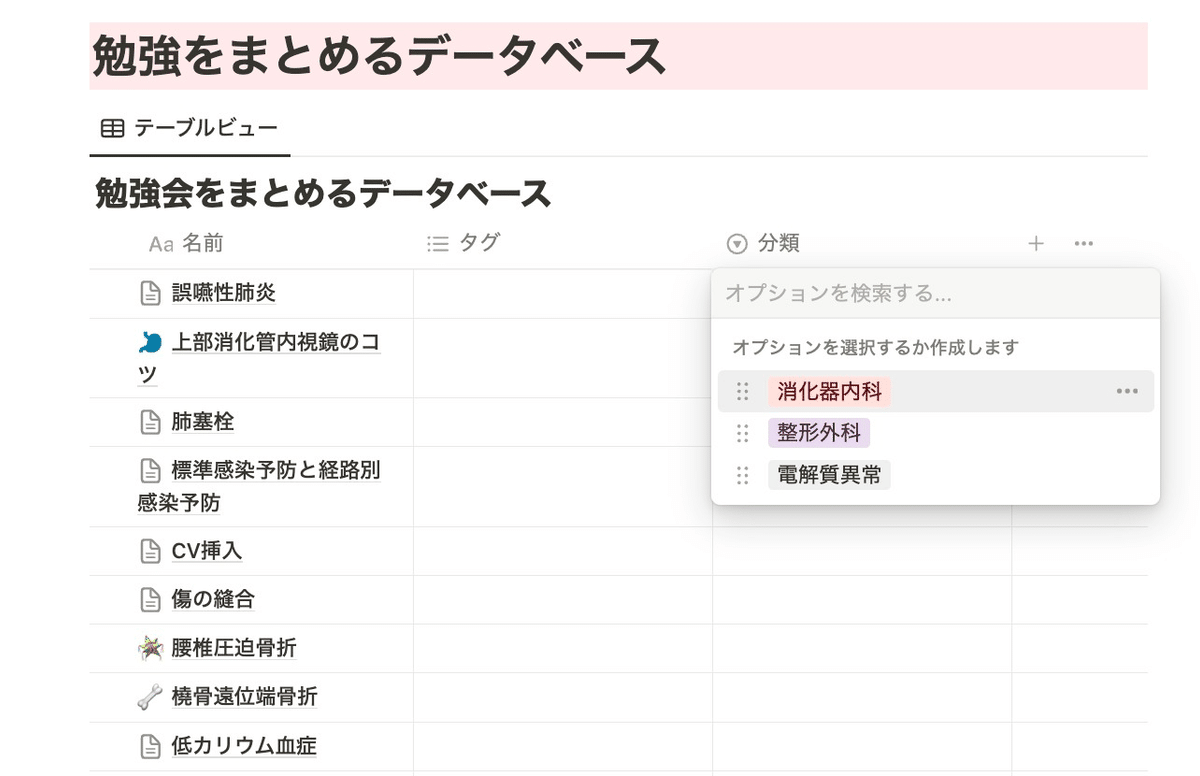
分類のボックスを押すと、それぞれのページに先ほどのインデックスを追加することができます。すごい!
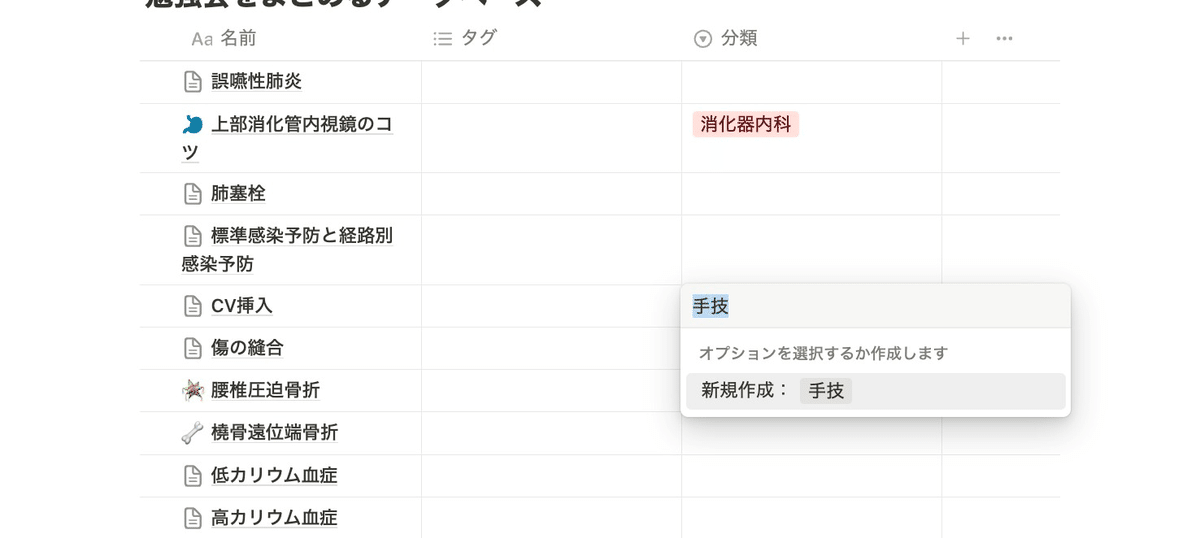
新しいインデックスが欲しい!そんな時はいちいち前に戻る必要はありません。

オプションを検索する…
を選んで、新しいインデックスを作成しましょう

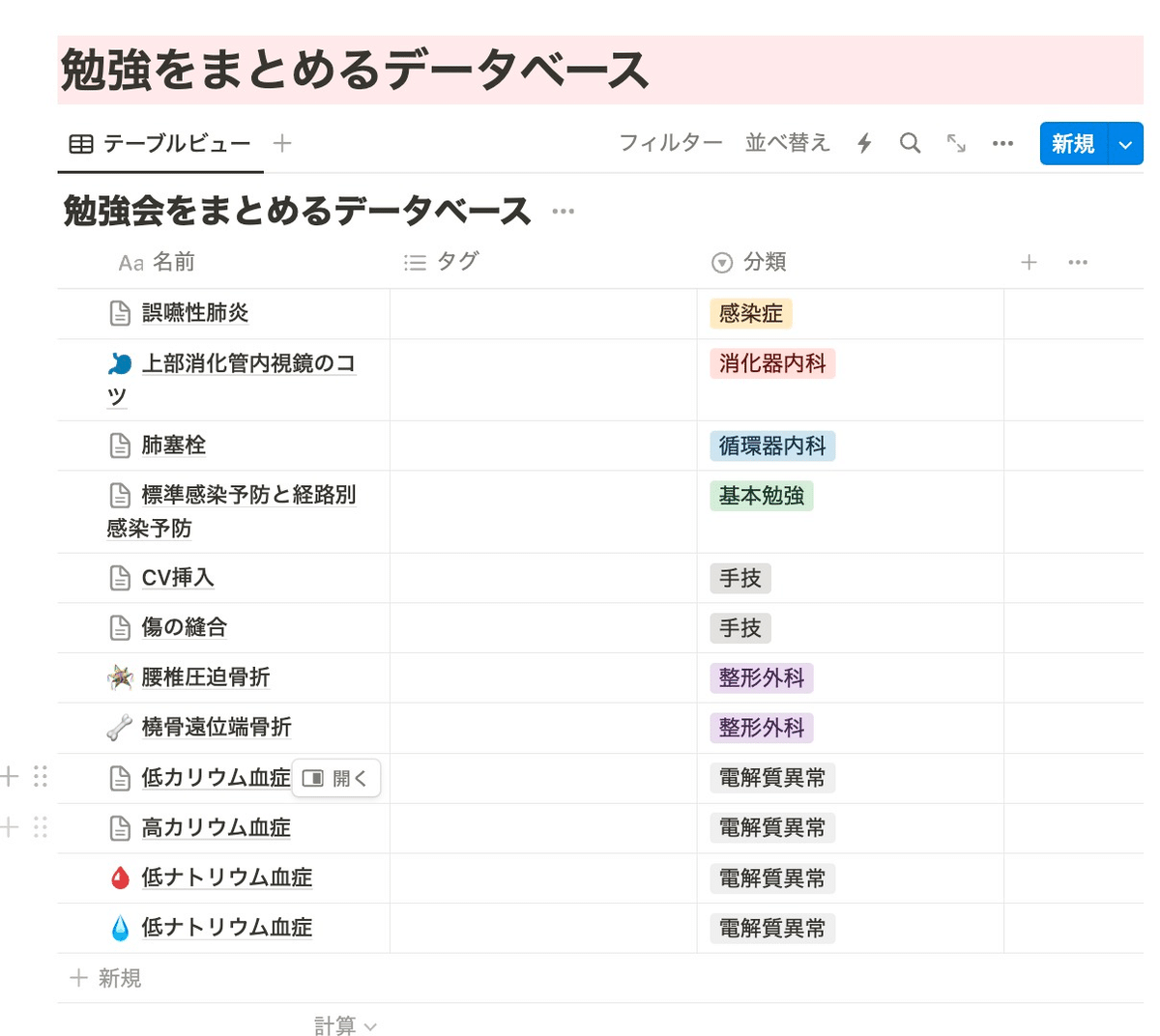
綺麗に整理されましたね!
🔽マルチセレクト
あらかじめ設定した項目を「複数」選ぶことができます
理屈はセレクトと同じです。マルチセレクトにすると、複数選ぶことができるようになります

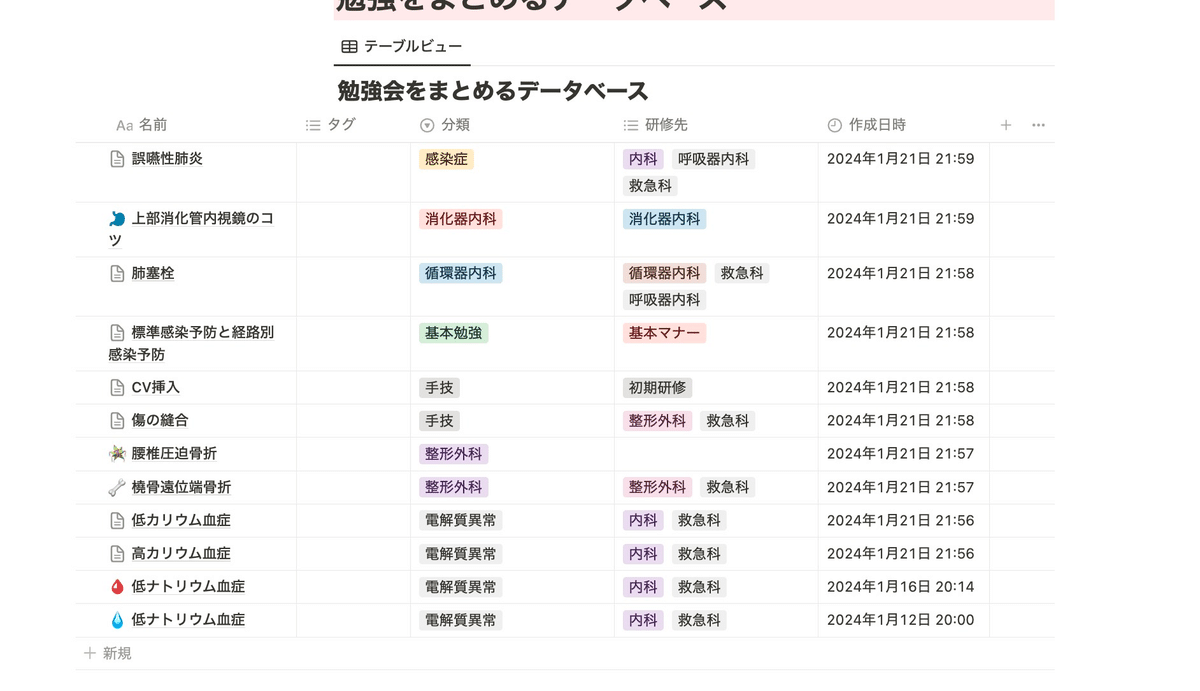
📅作成日時
作成日時は設定するだけで、ページを作成した日時を勝手に入れてくれます!
超便利!

📕テキスト
フリーコメントをつけることができます。

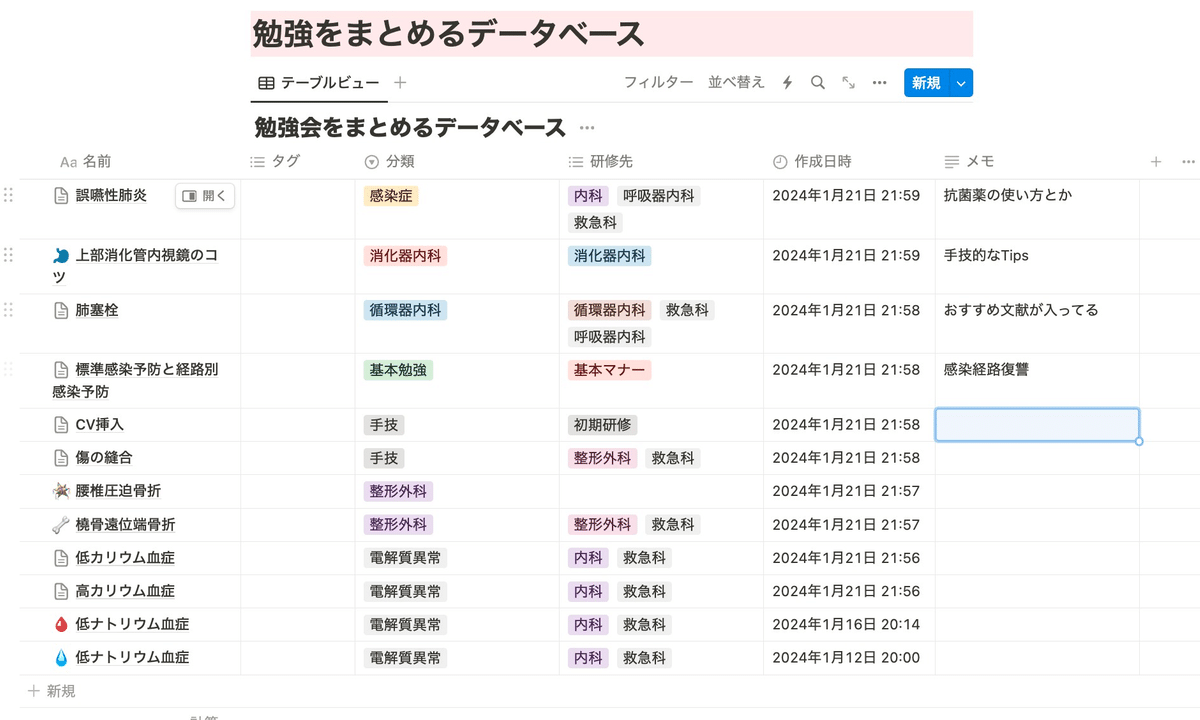
ちょっとしたメモを入れてみましょう。

それぞれのページの中身がぱっと見でわかるようになりましたね!
プロパティは、データベース内で全てのページで統一されます
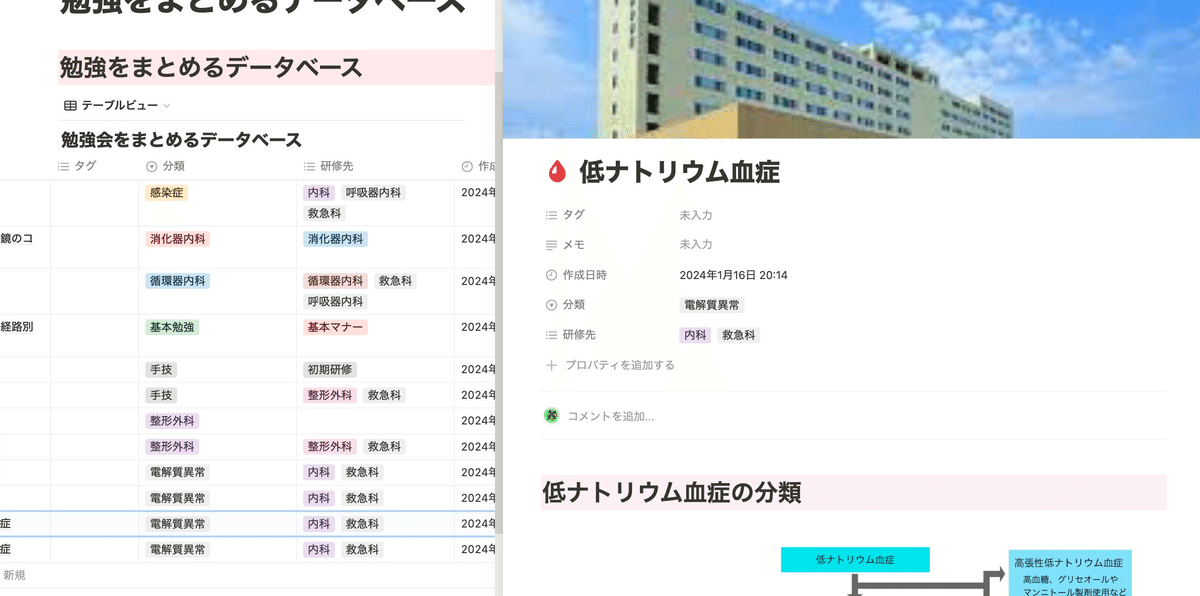
データベースに入れたページを見てみましょう
見るにはちょっとコツが入ります。
名前を直接クリックすると、名前の変更になってしまいますので、
すこーし横を押す「サイドピークで開く」

こんな感じになります。
最初にページを作った時にはなかった、プロパティがページの上の部分にできていますね。
データベースに新しいページを追加するたびに、このようにフォーマットに統一されます。
これでとりあえず、最低限のデータベースが完成です!

ここで、何がすごいのか?
整理されたインデックスごとに表示を切り替えたり、順番を変えたりることができるのです!
ただ、この話は長くなるので、次回以降にお話しさせていただきます!
続きをまたお楽しみに!
