鬼滅の刃で学ぶNotionデータベース その2
みなさんこんにちは!
Notionデータベースを最も簡単に学べる講座
「鬼滅の刃で学ぶNotionデータベース」その2
始めていきましょう!
⬇️⬇️⬇️前回の記事はこちら
とりあえずNotionのデータベースを触ってみたい!
でも自分でデータベース作るのは面倒!
ということで、鬼滅の刃の話を知っていれば、その分類が簡単にわかるようになっています。
初めましての人は、こちらから複製をどうぞ!
前回は、まずデータベースの
「ビュー」
を変更することで、データベースの見え方が変わること、
「並び替え(ソート)」
を変更することで、並び順を変えることができること
を学びましたね。
今回は「その2」それで入ってみましょう

今回のnoteで学べること
フィルターを使って、必要な情報だけを見えるようにしよう
リンクドビューを体験してみよう
フィルター+リンクドビューで、別ページにも運用できる!
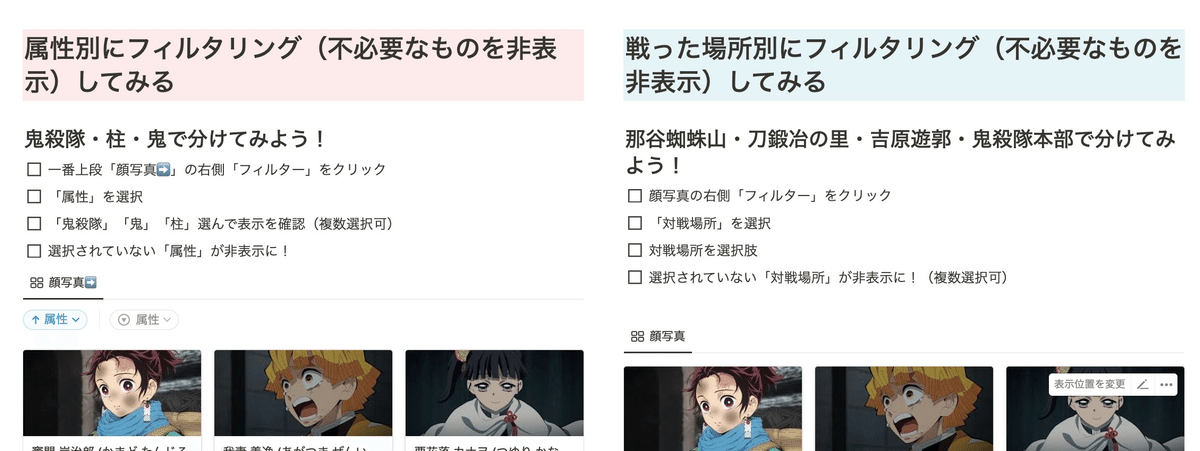
フィルター(みたくないものを見ない)を使って整理しよう
フィルターとは、見たくないものをマスクする機能です。
とりあえず触ってみましょう。

2種類準備してみました。
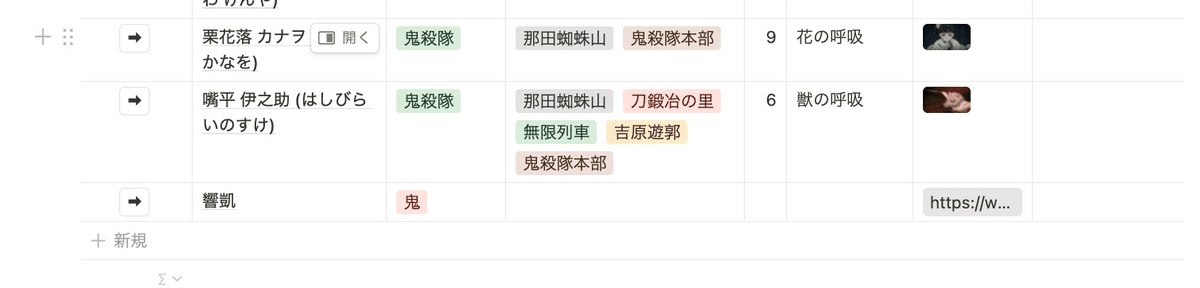
まずは、キャラクター属性でフィルタリングしてみましょう。これは非常に簡単です。

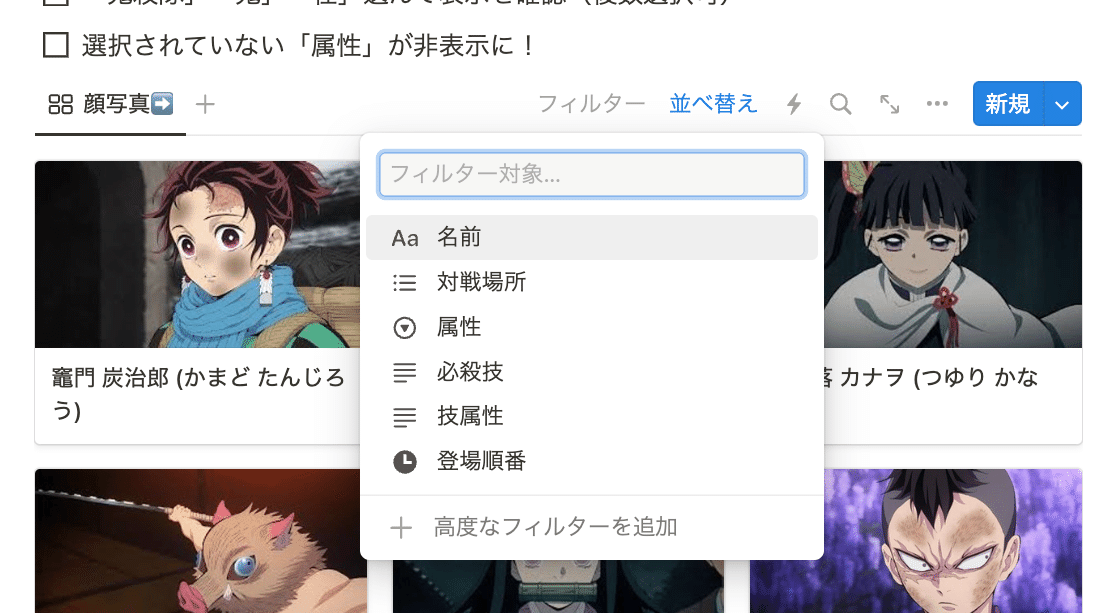
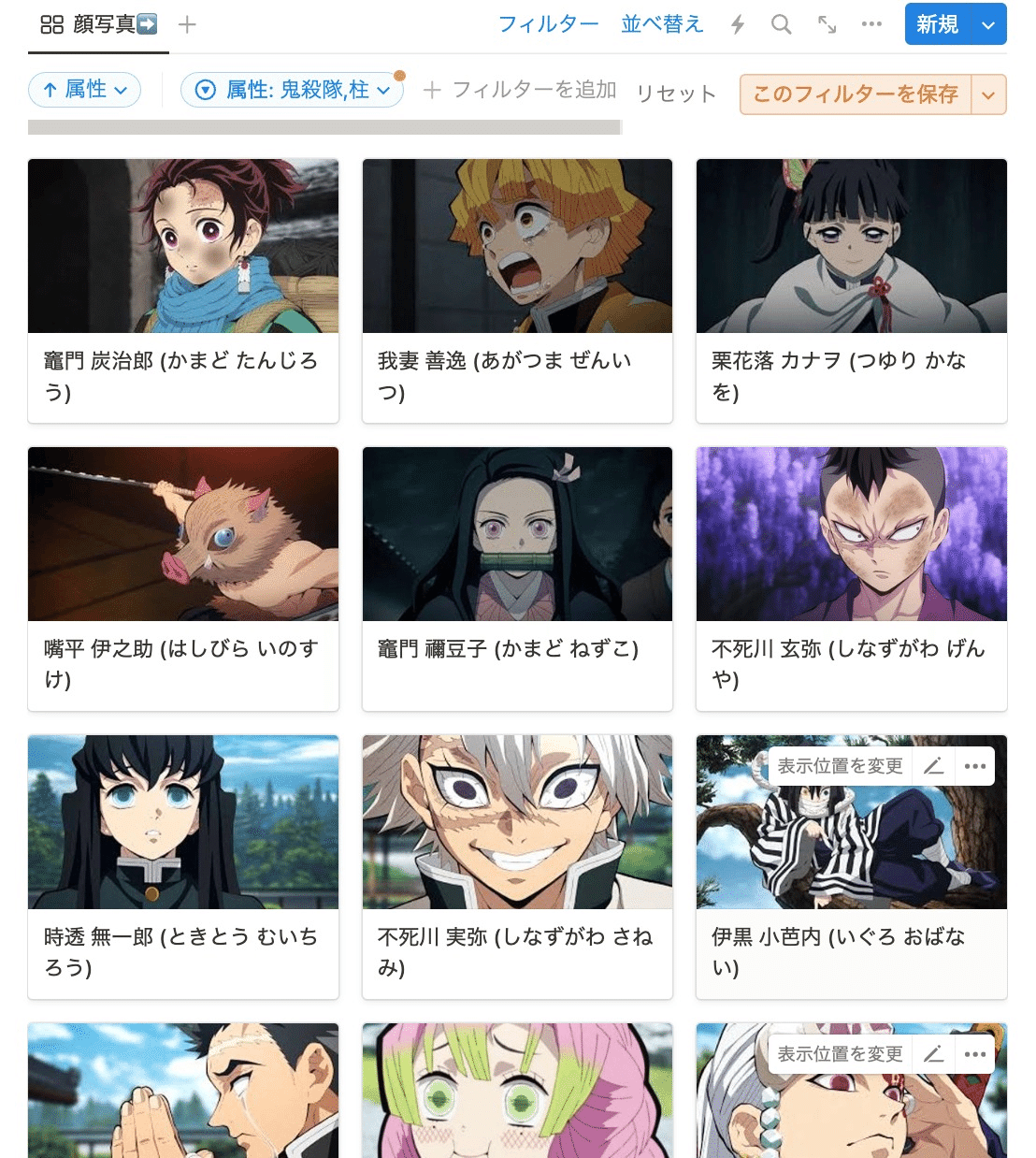
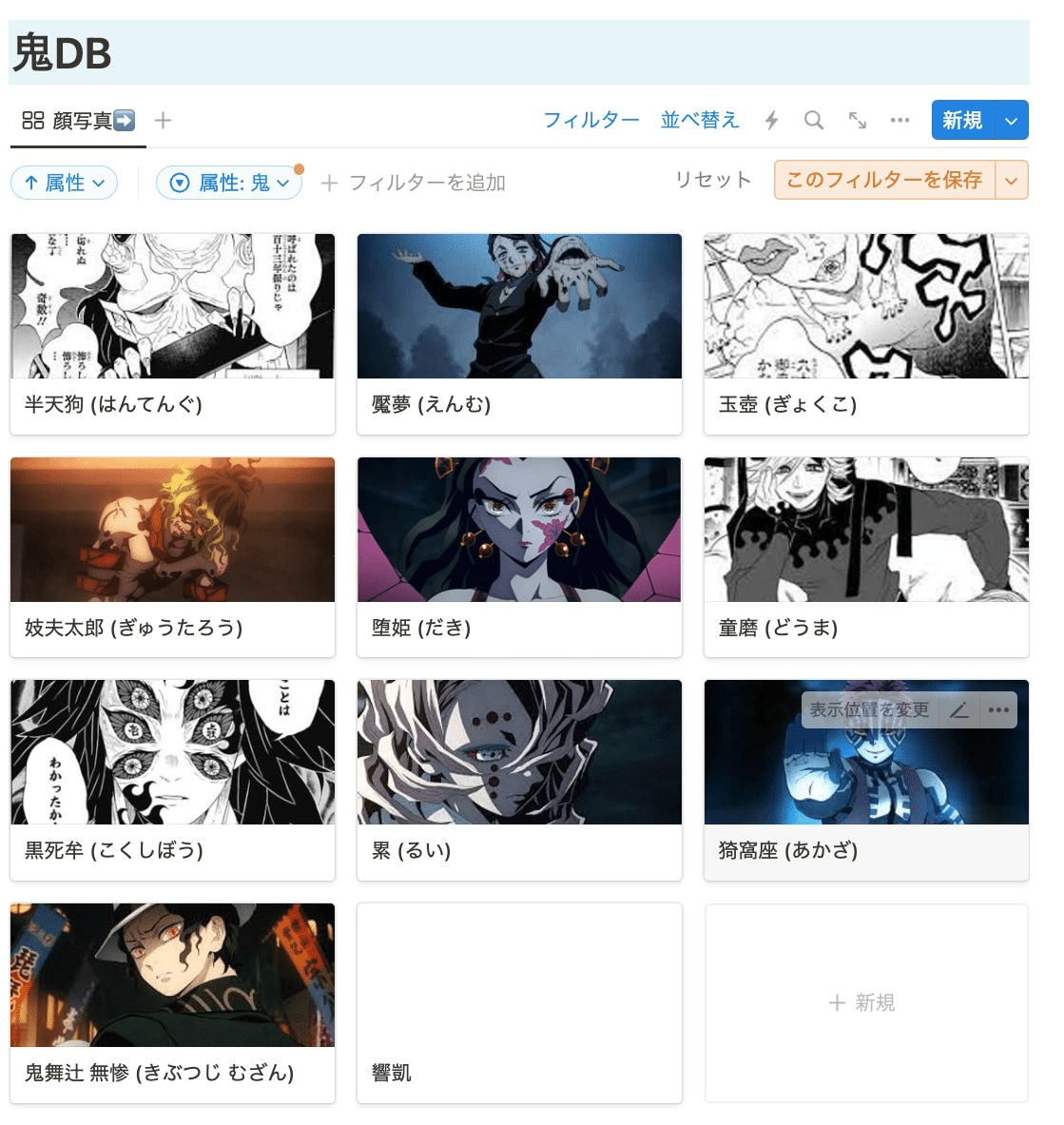
この「フィルター」を押します
隠したい種類のプロパティを選びましょう
今回は「属性」で分けます

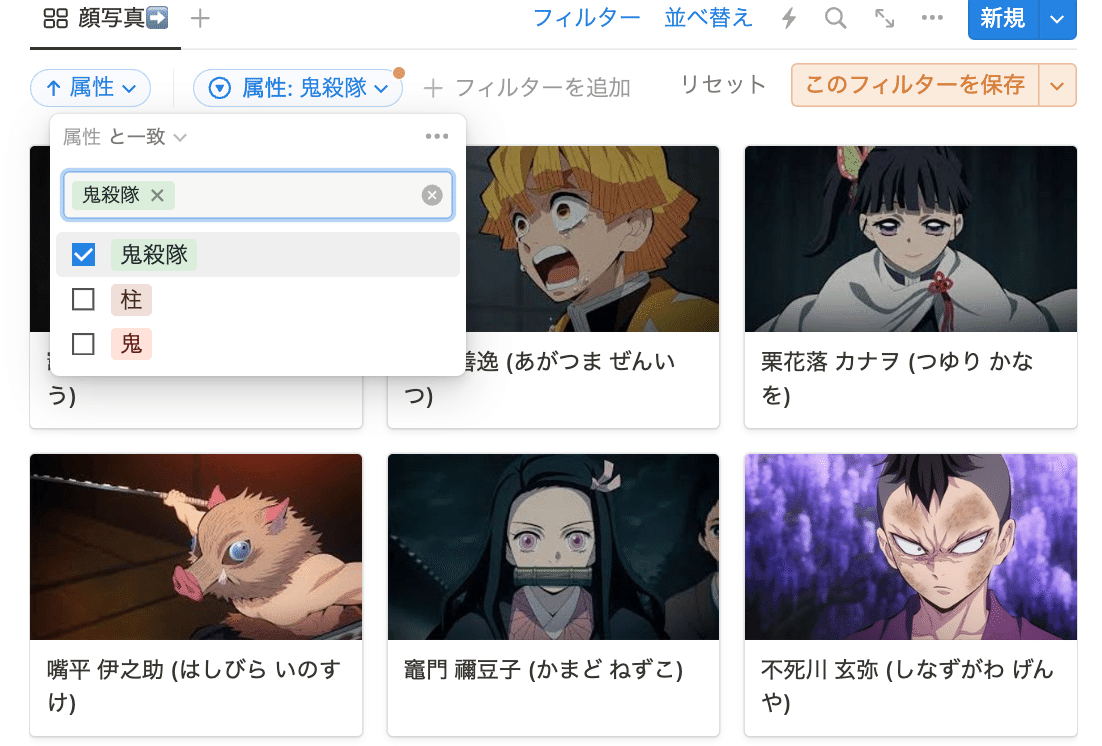
「鬼殺隊」を選ぶと、鬼殺隊だけ表示されるようになります
「柱」だと柱だけを表示することもできます
「鬼殺隊」「柱」で二つ選択して表示することも可能です

プロパティの内容で色々とフィルタリングできますので、ぜひ隣の
「戦った場所でフィルタリングしてみる」でも遊んでみてください
必要ない所を隠すことに意味があるのか?
そこは、リンクドビューの力が発揮されるのです。
データベースのリンクドビューって何??
データベースはわかった。
リンクドビューってなんだって話。
名前の通りリンク(連携)ド(された:過去形)ビュー(見え方)
となります。
まずは、
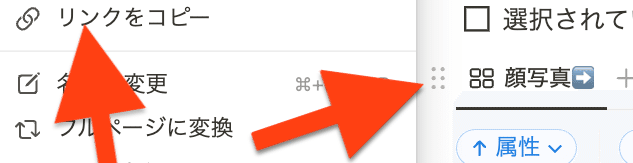
いつもの6点ポチ(データベースの頭)をしましょう

その後、
「🔗リンクをコピー」
を押すことで、データベースのリンクをコピーすることができます。
「リンクをコピー」しているのであって「複製」ではないことが肝ですね。
「複製」だと新しく別のものを作成する
→完全に別の「複製」を作り、それぞれが影響しない
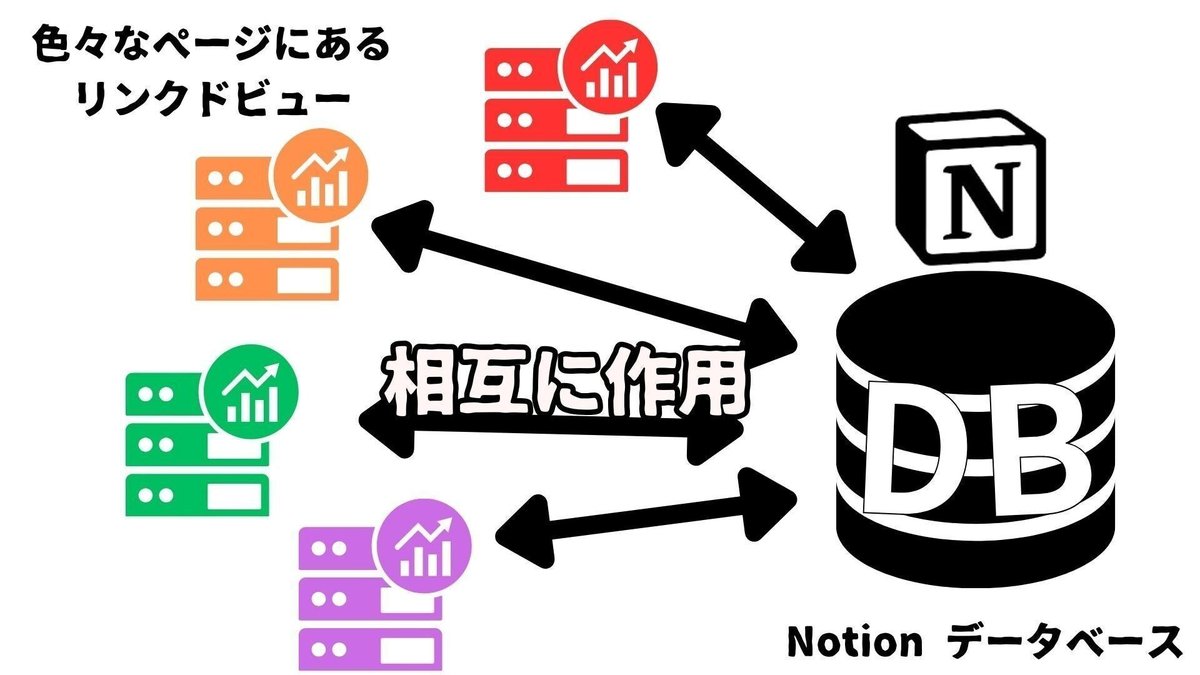
「リンクをコピー」だと、一個のデータベースを別の窓から見るイメージです
→一つのデータベースを共有し、それぞれの更新がお互いに影響する
ここに大きな違いがあります。
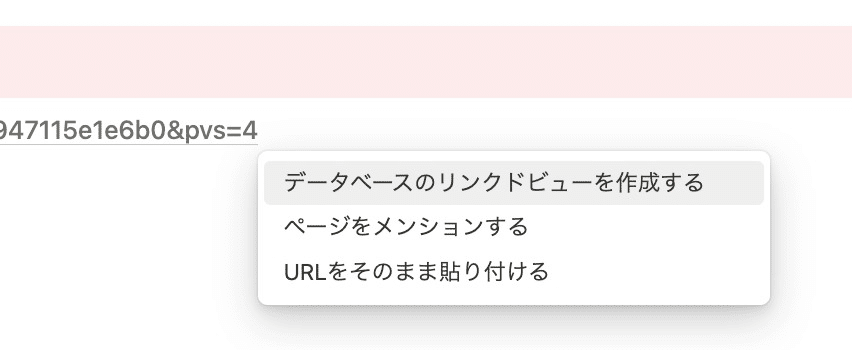
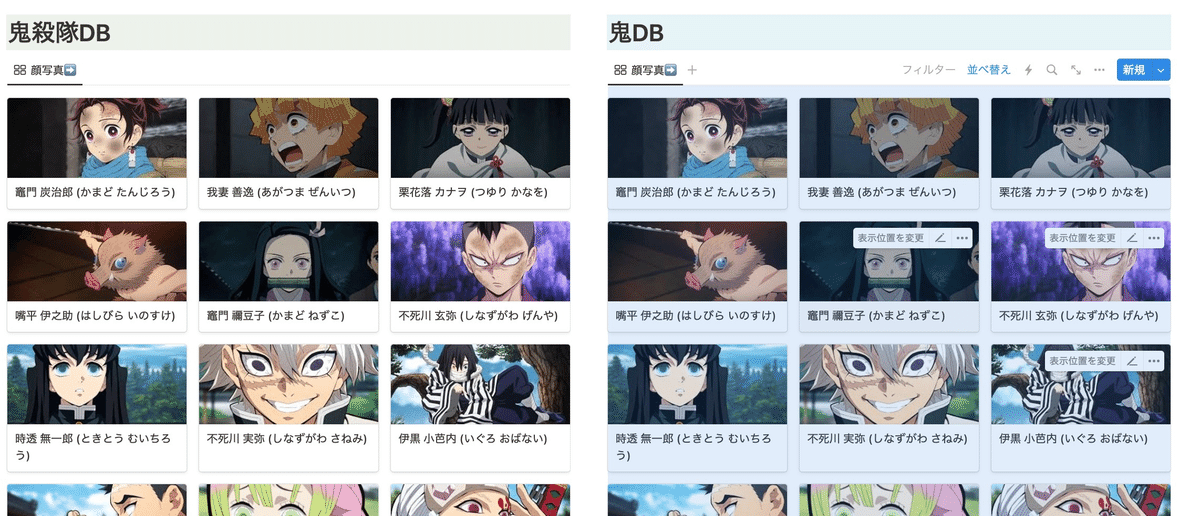
鬼滅DBの下に二つ、リンクドビューを作ってみましょう

ここは、「データベースのリンクドビューを作成する」
を選択します。

二つ、ポンポンっとコピーしてみてください。ここから便利に使いますよ!
フィルター+リンクドビューで便利に使う

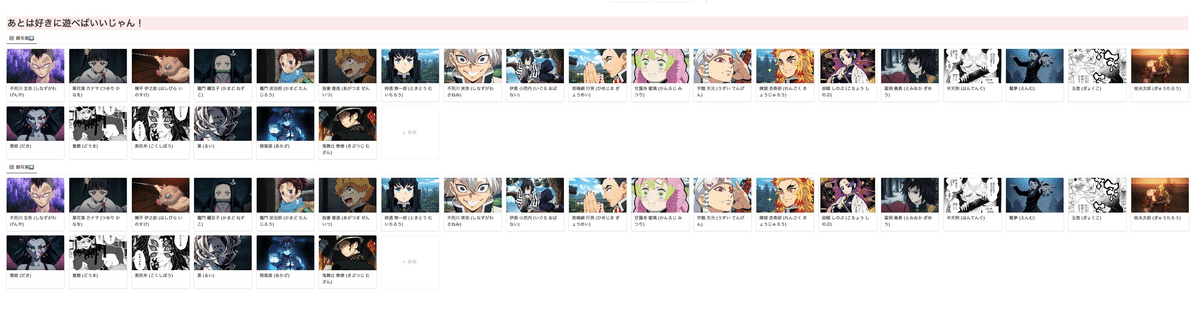
見出しを二つ作り・・・
DBを横に並べます

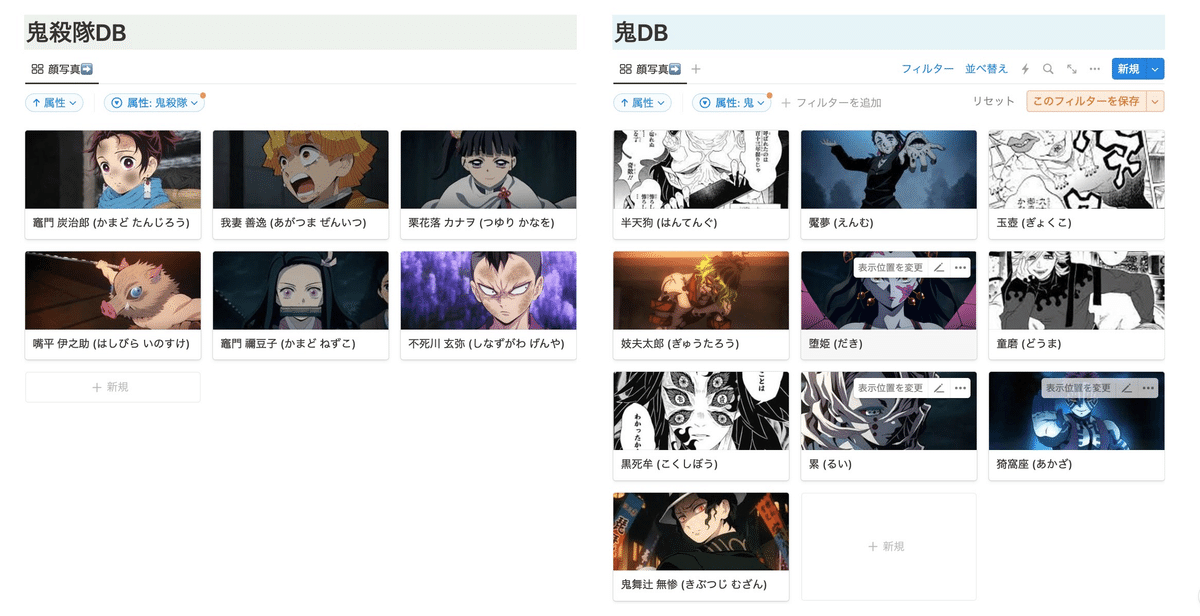
あとは、先ほどのフィルタリング機能を使って、DBの名前に合わせたものだけ表示すると・・・

必要な部分だけのDBがあるように見えますね!(実際は不要な部分をフィルタリングで隠している)
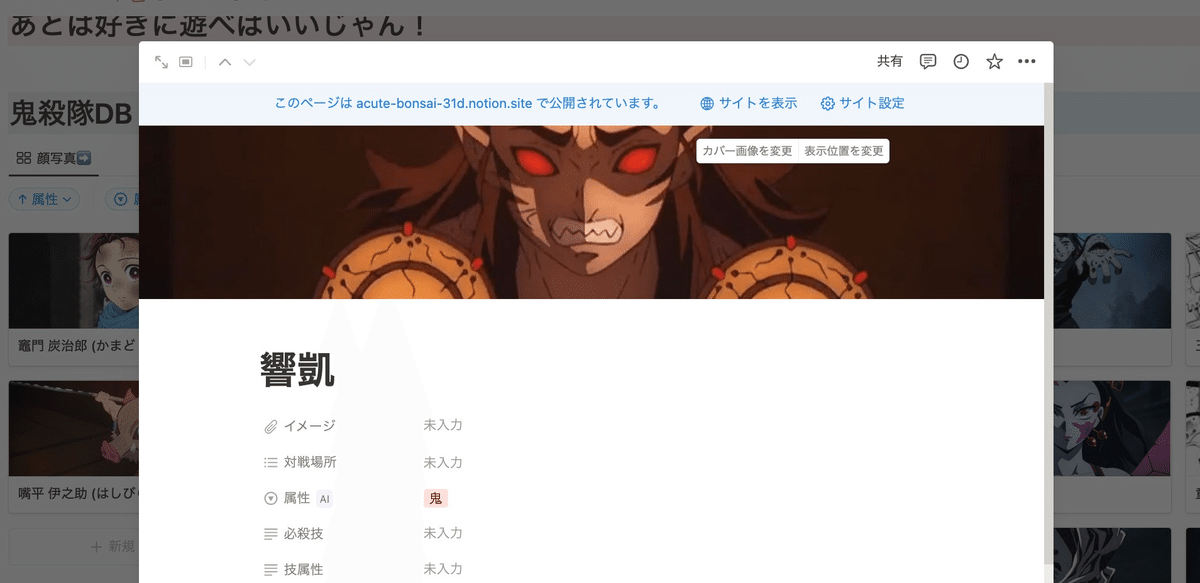
ちなみに、この状態で、新規データを追加すると、
フィルタリングのかかっているプロパティの属性が引き継がれます。


そして!何より!
全てのデータベースが更新されるのです!

リンクドビューを使うことで、一個のデータベースを複数の場所で扱うことができる!
これが、Notion DBの超便利機能です!

リンクドビューの何がすごいのか?

今回は同じページで属性ごとの見分け表を作るのに使用しましたが、
このリンクドビューは、全然別のページに置くことも可能です。
インボックスとして、全く関連がないものも混ざった全てのタスク、アイデアを投げ込む
落ち着いた時にゆっくりタグづけする
必要な情報は必要なところで、必要な分だけ表示される
これは画期的!
情報を覚えよう、保存しようとするとき
「どこに置けばいいかな?」
を悩む必要がなくなります。
そして、情報を更新するとき
「あっちのDBも更新しなきゃ」
という別枠のデータベースの更新という手間も省けます。
またの機会に
Notionを使った人生革命!タスク管理で仕事もプライベートも上手に整理術
みたいなものを作って紹介しますね!
皆さんもぜひ、いろんなやり方を試してみてください!
解説はその2で終わってしまった😭