
【8x9通信】2022年4月号
こんにちは、神戸・西宮・大阪・姫路にある現役エンジニアが教えるプログラミング教室、ハックです!4月に入り、ぽかぽかしてきましたね。ご入学、ご進級おめでとうございます!新しい環境で、ますます元気いっぱい頑張っていきましょう(^^) それでは、今月の【8x9通信】をお届けします!
初級Ⅰコース

《レッスン内容》
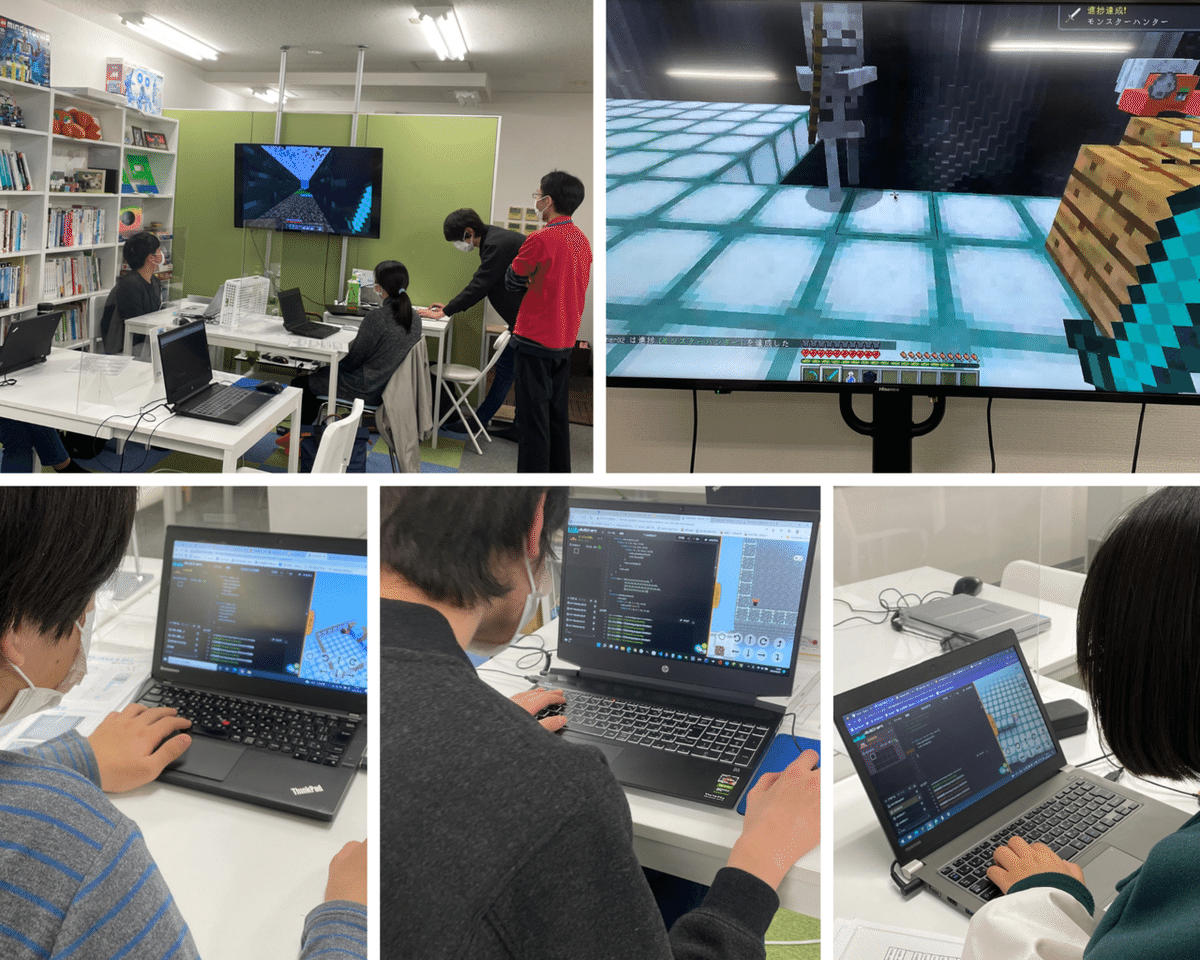
3月は、生徒たちに一番人気の「8x9Craft攻城戦」を行いました!
<守る!>
攻城戦とは、チームに分かれて城に見立てたエリアに、攻めにくいステージを作り、城を守ります。迷路だったり、アスレチックのようなステージだったり、壊すのに時間のかかるブロックで壁を作ったり、ユーザーが歩きにくいブロックを敷き詰めたり、プログラミングを用いて、それぞれに趣向を凝らしたステージを作り上げます。
<攻める!>
また、他のチームのステージを先生のPCを操作してマイクラユーザーで攻略します。PCでのマイクラ操作に慣れていない生徒さんは、苦戦しながらも楽しんでいましたよ。
「あともうちょっと!」プログラミング終了時間が来ても延長をお願いされてしまうほど、夢中になってステージを作り上げていました。
《狙い・成果》
・Minecraftの世界でプログラミングすることで、楽しんで、プログラミングに慣れ親しむこと
・意図的に限られた時間で、城を作る制限をして、「くり返し」を使ってブロックを置く作業を自動化したり、「関数」を使って似ている処理を共通化したり、してもらうようにしました。
初級Ⅱコース

《レッスン内容》
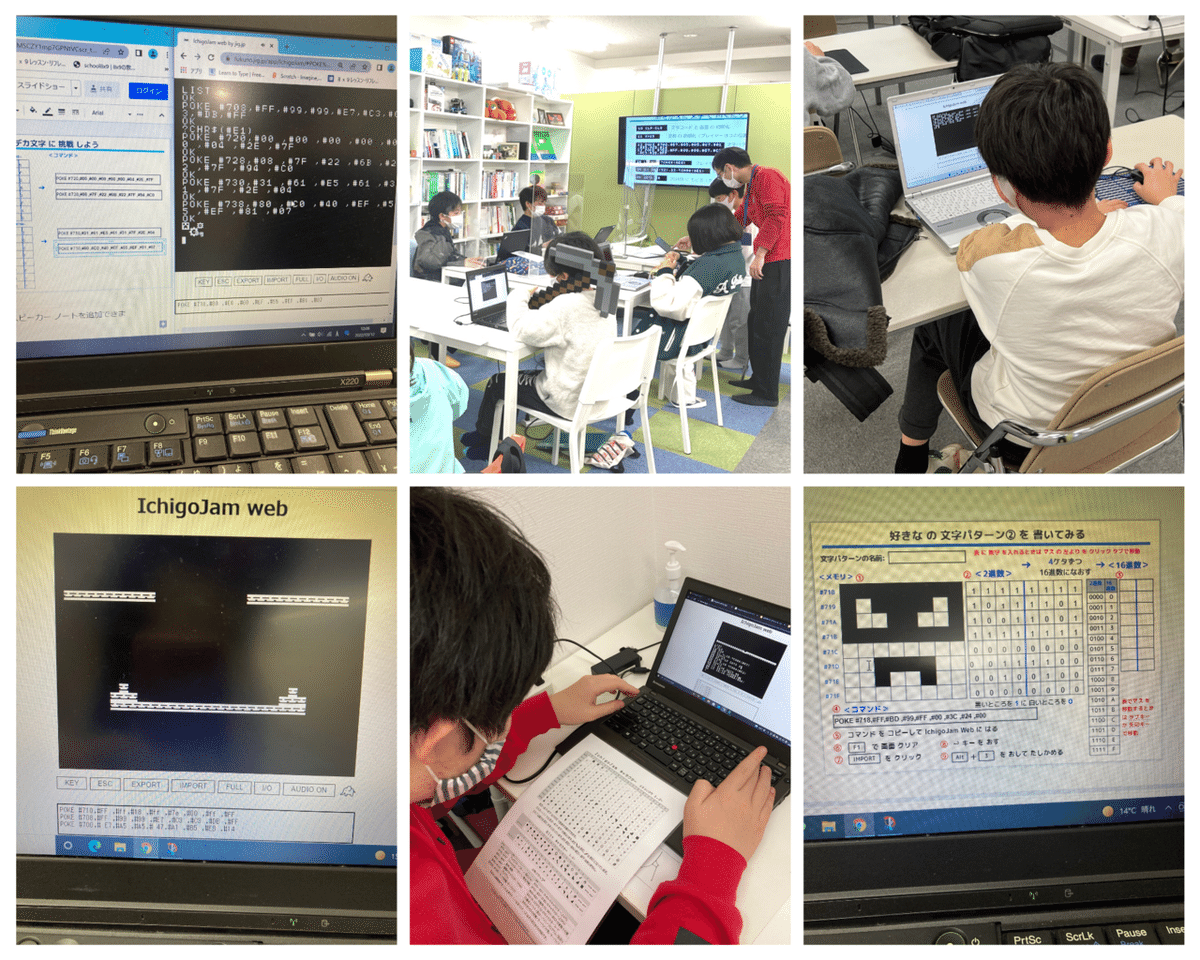
初級Ⅱコースは、2月、3月で「IchigoJam」を用いてオリジナル絵文字を作りました。
後半である3月も<図>→<2進数>→<16進数>→<コマンド>の流れは同じです。IchigoJamに自らデザインしたオリジナル絵文字を登録し、IchigoJamの「BASIC」言語でゲームをプログラミングし、作成したオリジナル絵文字をゲーム上に登場させてゲームを完成させました。
自分が作った絵文字をメインキャラとしたり敵キャラとしたりして、ゲームをプログラミングして、自作キャラでのゲームを作りを楽しみました!
《狙い・成果》
【狙い】「どんな図形でも、数値化して、あつかうことができる」「世の中のいろんな事象も数値化して、あつかうことができる」数値化できれば、コンピュータで演算が可能で、機械学習も可能になり、AIにより処理も可能になるということを理解してほしいです。
【成果】・学校で勉強した10進数だけではなく、いろんな桁上がりの方法があるということを理解してもらえたと思います。・コンピュータでは、文字を数値化して処理していることが理解してもらえたと思います。・いろんな図形を、数値化して、コンピュータで描画できることを体験してもらえました。
中級Ⅰコース

《レッスン内容》
3月の後半は、いつものインプットのレッスンではなく、お楽しみのアウトプットレッスンを行いました!
初級Ⅰクラスで大人気の「8x9Craft攻城戦」を、コードエディタ(JavaScript)でプログラミングして行いました。さすが中級Ⅰの生徒さんたちの作り上げるステージは、手が込んでいてクオリティの高いステージばかり!マイクラユーザーでの操作も上手なので、見ていて本当に楽しかったです。
15×15のステージに、どんな素材を、どんな風に置くのか。くり返しをどうやって使うと効率よく置けるのか、関数にしてみたり、条件分岐を使ったり。今まで習った知識を総動員して、なるべく時間をかけずに手の込んだステージを完成させていました。
《狙い・成果》
【狙い】
複数人のチームで設計してプログラミングしていく中で、教材で学んだことがどの程度身についているかを確認しています。中級Ⅰではステージの出来栄えだけではなくソースコードの内容やJambordなどを使って設計した設計図についても確認して指導を行います。
【成果】
アウトプット回では各個人で教材の進み具合が違うので、テキストプログラミングでの繰り返しや変数などを学んでいない人もチームに参加して作成します。そういった初学者の人も、よくある処理をまとめたチートシートを見ながら繰り返しや変数を使って作成していました。チーム人数が多めで余裕がある場合はチーム内で教え合ったりすることもあります。
中級Ⅰに慣れている人は自分の実力チェック、まだ慣れていない人はテキストプログラミングの経験値を積むいい機会になったと思います。
中級Ⅱコース

《レッスン内容》
【西宮北口校クラス】
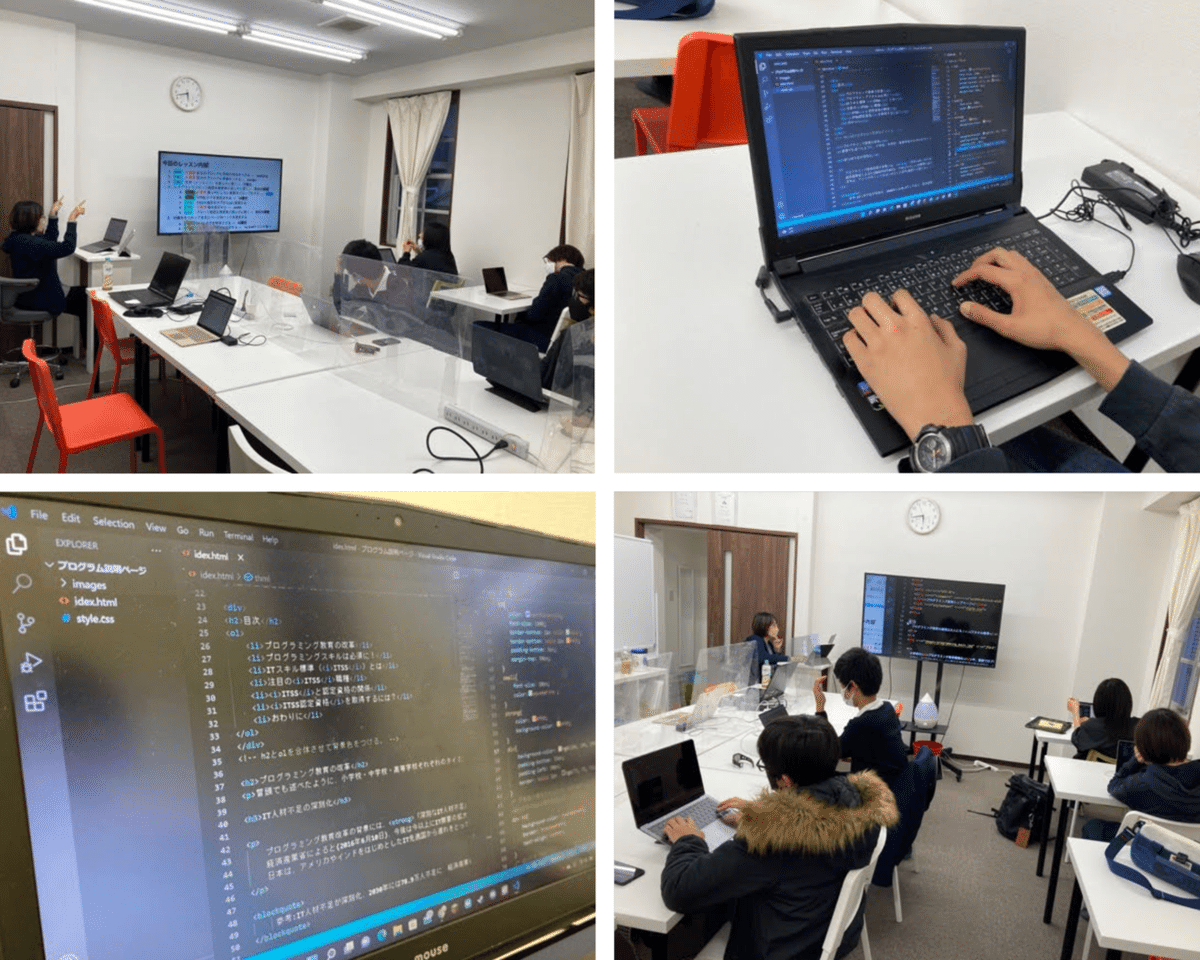
昨年末から準備を始め、今年2月から「WEBシステム開発」コースをスタートしました。まずはクライアントサイドの「HTML」「CSS」で基本のWebページ作成、次に「Javascript」を使って動きのあるWebサイトの作成、そしてサーバーサイドでは「PHP」「MySQL」を使ってデータベースを利用したサイト作成を目標に学習します。
2月、3月はWebページを作成するためのHTMLの基礎、CSSの基礎を学習しています。
文章をHTMLでコンピュータが理解できるようにマークアップ(文章校正)し、CSSで見栄えを整えていきます。例えば、「プログラミングとは」という文字を「大見出し」に「詳しくはこちらから」を「リンクテキスト」になどHTMLのタグを使って文字に意味づけしてきます。また「大見出し」はフォントサイズは20ptで配置はセンタリングする、などマークアップしたものをCSSを使って見やすいようにデザインしていきます。
《狙い・成果》
【狙い】
私たちが普段から目にするWebページやWebサイトはHTMLとCSSを使ってつくられています。最近はHTMLとCSSを知らなくても簡単にWebページやWebサイトをつくることができますが「WEBシステム開発」を行うためにはHTMLとCSSの基礎は知っておくべき知識です。
この知識をしっかり身に着けてもらうよう、課題を通して学習していきます。
【成果】
HTMLとCSSの基本的な考え方を知り、コーディング方法にも慣れてもらいました。また、実際の開発現場でも良く利用される「Visual Studio Code」を使うことで、実践に近い環境でのコーディングを経験してもらいました。
【この記事を書いた人】

大原 真希 / インストラクター及び事務スタッフ
大学卒業後、神戸の企業でシステムエンジニアとして働き、出産を機に退職。その後母親業に専念し、徐々に自宅でのプログラム請負やパートでの事務職を経験する。現在は大学で派遣スタッフとして働く傍ら、「キッズプログラミングスクール8x9(ハック)」でのインストラクター兼事務スタッフとして働く。プログラミング、データ加工、業務効率化が好き。Excel、SpreadSheetが得意分野。
この記事が気に入ったらサポートをしてみませんか?
