「自動計算」を使ってグラフURLを生成する
先日Twitterで「テーブル」に入力したデータを「関連レコード一覧」で引っ張りたいと話した際に清水さんより面白い事を教えてもらいました。
まず
— 清水 信貴 (@swictsolu) November 26, 2020
①のようなテーブルで日々バイタルを入力(1日1レコード)
Aさんについて②のように折れ線グラフを設定
(グラフはレコードをまたいでテーブル内のデータを括れる)
③のようなAさんに限定した折れ線グラフの完成
④のようにグラフのリンクをテーブルのAさんの行に設定する pic.twitter.com/rFYXsRUhws
「テーブル」に入力したデータはグラフを利用すれば行別にデータを取り出す事が出来る!
この際に個人毎に生成しているグラフURLを自動計算を使って自動生成出来るようにしてみたいと考えました。
実験に用意するアプリは2個です。
①利用者管理のアプリを作る

個人を特定できるように「利用者ID」を設定しています。
②別のアプリでテーブルデータを作る。
ルックアップフィールドを使って利用者IDを引っ張ってきています。

③グラフを生成してみる。

「保存する」ではなく「適用する」を押す。
④生成されたグラフのURLを確認してみる
*ttps://*****.cybozu.com/k/10/report?q=f5520294%20%3E%3D%20%220%22%20and%20f5520293%20in%20(%22R-00001%22)%20and%20f5520297%20%3C%3D%20TODAY()&groups=f5520292%20f5520297%3AYEAR_MONTH_DAY&summaries=MAX%3Af5520294%20MIN%3Af5520295%20MAX%3Af5520304&sort=g1%3Aasc&chart=line
おや?グラフのURLをよくみると「利用者ID」がありますね。
これを利用して自動計算を設定します。
⑤利用者管理アプリに戻って自動計算の設定をする
利用者ID (フィールドコード:利用者ID)
「文字列1行フィールド」を新たに作って自動計算するにチェック
先程のURLを加工する。
"*ttps://*****.cybozu.com/k/10/report?q=f5520294%20%3E%3D%20%220%22%20and%20f5520293%20in%20(%22"&利用者ID&"%22)%20and%20f5520297%20%3C%3D%20TODAY()&groups=f5520292%20f5520297%3AYEAR_MONTH_DAY&summaries=MAX%3Af5520294%20MIN%3Af5520295%20MAX%3Af5520304&sort=g1%3Aasc&chart=line"
"https://〜〜〜〜〜" + 利用者ID + "残りのURL"
といった感じで結合しています。
こうすることで「利用者ID」はフィールドコードなので「利用者ID」に入力している値が入りURLが完成します。
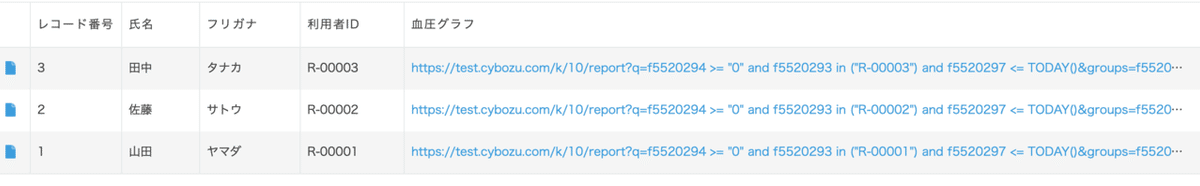
⑥完成

グラフをクリックするだけで利用者別の血圧グラフに飛びます。
新しい利用者が増えても自動でグラフURLが生成されます。
URLをクリックすると、その人の血圧の変化が見れます。

ルックアップの設定にURLを含めれば別のアプリにもURLリンクを貼ることができます。

