
サブディレクトリで作成したWordPressをドメイン直下で表示させる手順
静的サイト→WordPressサイトへのリニューアルする際に
サブディレクトリ(wp)で作成したサイトをドメイン直下に移動して表示させる手順をまとめました。
手順としては簡単でしたが思わぬところでつまづいてしまったのでそちらも合わせてご紹介します…
WordPress管理画面でサイトURLを変更
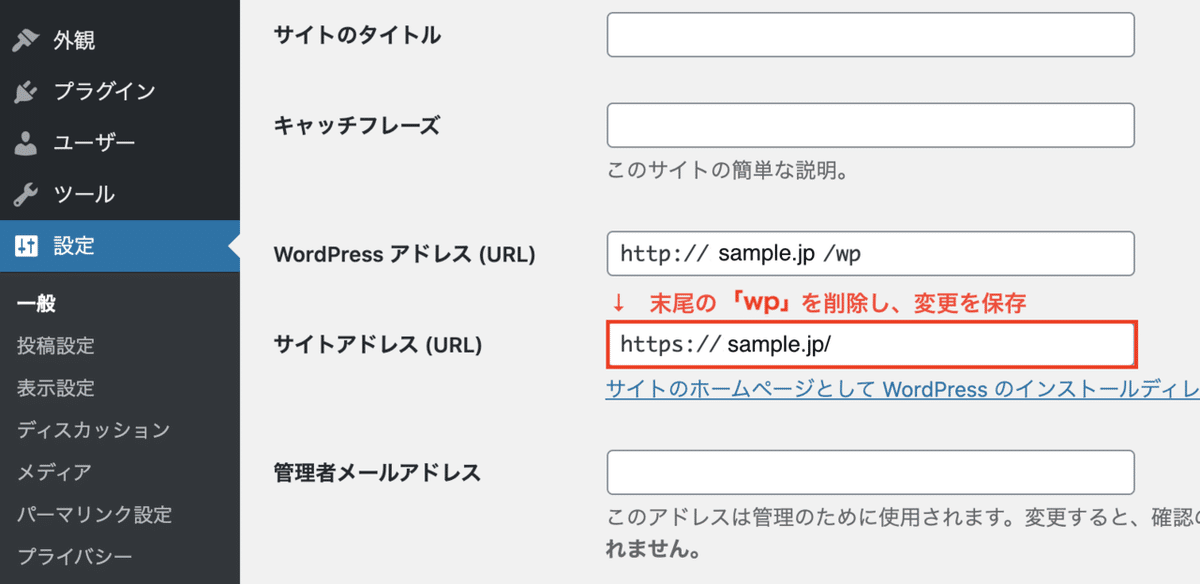
WordPress管理画面の「設定」から「一般設定」をクリック
その中のサイトアドレス(URL)の末尾の「/wp」を削除し変更を保存
・変更前:https://sample.jp/wp
・変更後:https://sample.jp

「index.php」をダウンロードし、index.phpの一部を修正
サブディレクトリ内にある「index.php」を一旦ローカルにダウンロードします。
「index.php」のファイルを開き17行付近の以下コードの
/wp-blog-header.phpの前にサブディレクトリ名の「wp/」を追加します。
変更前: require __DIR__ . '/wp-blog-header.php';変更後: require __DIR__ . '/wp/wp-blog-header.php';修正した「index.php」ファイルをルート直下のディレクトリにアップロードします。
パーマリンク設定を更新
WordPress管理画面の「設定」から「パーマリンク設定」をクリック
特に設定は変更せず、「変更を保存」をクリックして内容を更新します。
「.htaccess」をコピーし、ルートディレクトリにアップロード
サブディレクトリ内にある「.htaccess」をコピーして、ルート直下のディレクトリにアップロードします。特に内容の変更はしません。
設定完了
/wp無しのドメインでサイトが表示されるか確認します。
他にも内部リンクに/wpが入ってないかチェックもお忘れなく!
★つまづいたポイント1
上記手順でサイト表示確認をしたところ、
URLに「/wp」がついたままで「お探しのページが見つかりません。」となってしまいました。
…がこれはキャッシュをクリアにしたら解決しました。。。(凡ミス)
★つまづいたポイント2
解決したー!っと思ったら今度は下層ページが404に…
パーマリンク設定の「基本」に設定変更したら下層ページが表示されたけど…https://sample.jp/?p=123となってしまうー、、、
固定ページを更新しようと思ったら、「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」と見たこともないエラーが。。。
焦る焦る、、、と何が原因か分からずあたふたしていましたが、
ありがたい助言をいただき、手順の流れが間違ってた?ことが分かりました。
index.phpをダウンロードした際、.htaccessもダウンロードしindex.phpの修正後2つ合わせてアップロード。その後にパーマリンクを設定変更してしまったことが原因と考えられます。
ここで何時間か無駄にしてしまったので上記の手順通りにやっていけば問題なく表示されると思います!
リダイレクト
最後にリダイレクト設定も忘れないように!
静的サイトからWordPressサイトにリニューアルの際以下のように変更になります。
旧URL:https://sample.jp/about.html
↓
新URL:https://sample.jp/about/
リダイレクトにはWordPressのプラグイン「Redirection」で設定しました。

まとめ
今回このような形のリニューアル が初めてだったのであたふたしてしまいましたが、本来であれば簡単に変更が可能です。
こちらで解決しない場合はWordPressサポートフォーラムが参考になるかもしれません。
