
Webサイト分析#5 日本財団 STARTLINE様
【印象・感想】
若者が目標に向かって成長し始める姿を応援しているサイト
寂しさ・繊細な印象を与えつつ、どこかさわやかで明るさを感じる
シンプルだか無機質さは感じない
現実生活のどこか一瞬を切り取ったような、リアルさを感じる
【目的】
プログラム認知向上
プログラム参加数増加
【ターゲット】
夢や目標を持てない人
変わりたいと思いつつもどういう行動をしたらいいかわからない人
【配色】

モノトーンでまとめっており、シンプル・スタイリッシュ・近未来さを感じる
アクセントカラーに緑をいれることで、親しみや安心感、穏やかさを与えている
→モノトーンだけだ冷たい・無機質なプログラムという印象を与えてしまうが
緑が入ることで、シンプルでわかりやすい上、緊張せずリラックスして参加できるプログラムという印象に与えている
【フォント】
Roboto
RobotoはGoogleがAndroid向けフォントとして開発したサンセリフのフォントです。
スタイル(太さや書体)も12種類と多様
San Franciscoのようなプロポーショナルで官能的なまでの美しさは無く、ウェイトが増すとやわらかで活動的な印象を受ける。
Robotoはスタイルシートのfont-weightで細かくウェイトを指定できるフォントだ。
https://three-philosophers.com/design/fonts/roboto.html
【レイアウト】
シングルカラムレイアウト
構成:FV→プログラム→ニュース→SNS紹介→視聴方法→お問い合わせ
×よくある質問を置いたほうがユーザーにとって親切ではないか
スプリットレイアウト
画面を縦2つに分割して見せることで左右の対比が生まれデザインの印象が変わります。
要素を対比して表示したい、片方をメインエリア、片方をサブエリアとして表示する等、印象的なWebサイトにする際に効果的なレイアウトです。
今回は、画面半分が固定、半分がスクロールする「スクロール分割タイプ」
https://webdesignday.jp/inspiration/web-design/3867/
https://webdesign-trends.net/entry/1511
左側にロゴ・ナビゲーションメニューを配置している
→通常は左側だが、スクロールで画面が変わるほうを右に持ってきたかったので、ロゴを左に置いたのでは
"→切り替わる=動きがある分目を引きやすいので、プログラムの目的や内容を紹介する箇所は
動きを入れたほうがいいと考えたのではないか。"
【余白】
コンテンツ間の余白が約150pxあるため、コンテンツの境目がわかりやすい
広すぎず狭すぎない適度な大きさに感じた
×スプリットレイアウトで左側の画面を表示している際、左右に余白がなかったため窮屈に感じた
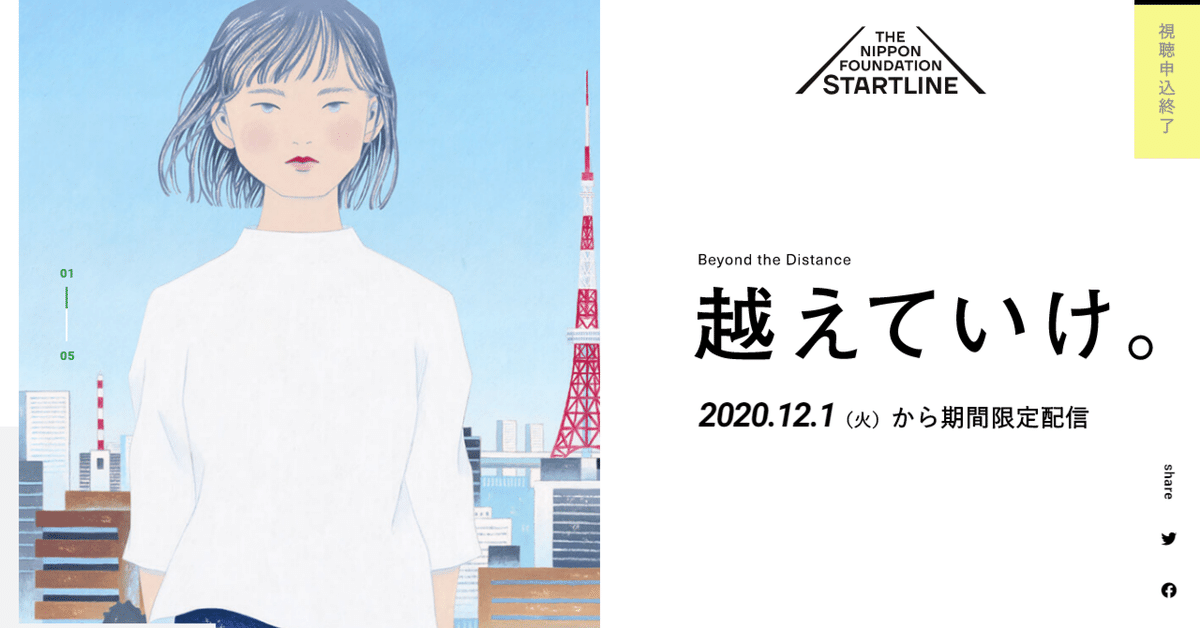
【FV】

左側に写真、右側にロゴ+キャッチコピーの配置
スプリットレイアウト
・右側に常にキャッチコピー+開催日時を表示することで、このサービスの想いや目的を常に訴求できる(興味を持ったユーザーを逃さない工夫)
・右側と左側で世界観の対比・関連性を感じやすい
右側:リアルタッチで寒色系なイラストのためか、不安や諦めを抱え、後ろ向きに生きている若者と印象を受けた
左側:越えていけ、というポジティブで熱いメッセージ
→このプログラムの目的とその先にどういう変化があるかを暗示している
→このプログラムを経て、ネガティブな自分を越えていこう!
越えていくためにどうすればいいかがここでわかるよ!ぜひ参加しよう!
→みんなどこか不安や諦めを抱きながら生きて生きがちだが、そういう自分を越えていかなければならない。悩んでいるのは君だけではないよ..!一緒に越えていこう!
【技法】

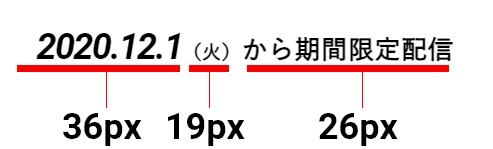
①キャッチコピーのフォントも強弱をつけており、どこを最も訴求したいかがわかる。一方であまりにも強弱をつけすぎると、サブキャッチコピーとしてのまとまりがなくなるので、そこまで強弱はつけていない
②ボタンオーバー時、文字が回転する動きが、あまり他ではみない動きだった。
ボタンやテキストカラーが変わる等よりも、スタイリッシュさを感じ、どこをホバーしているかもわかりやすかったので、
こういうホバーアニメーションも一つ検討したい
https://gyazo.com/cb4f4388d601dd746b62a5d6ee866f15
【考察・印象】

スプリットレイアウトで要素を分けることで、左右で世界観の対比や関連性を感じられた
モノトーンでまとめるとシンプルでわかりやすくなる一方、無機質・メリハリのなさを感じやすいので、アクセントカラーで暖色系を使用する、フォントサイズでメリハリをつける必要がある
ボタンアクションや余白・スライドショーなどでもサイトの印象に影響を与えるので、わかりやすさを第一にしつつも、こういう印象を与える動きは何かを考えるべき
この記事が気に入ったらサポートをしてみませんか?
