
Webサイト分析#7 サイボウズ Office様
【印象・感想】
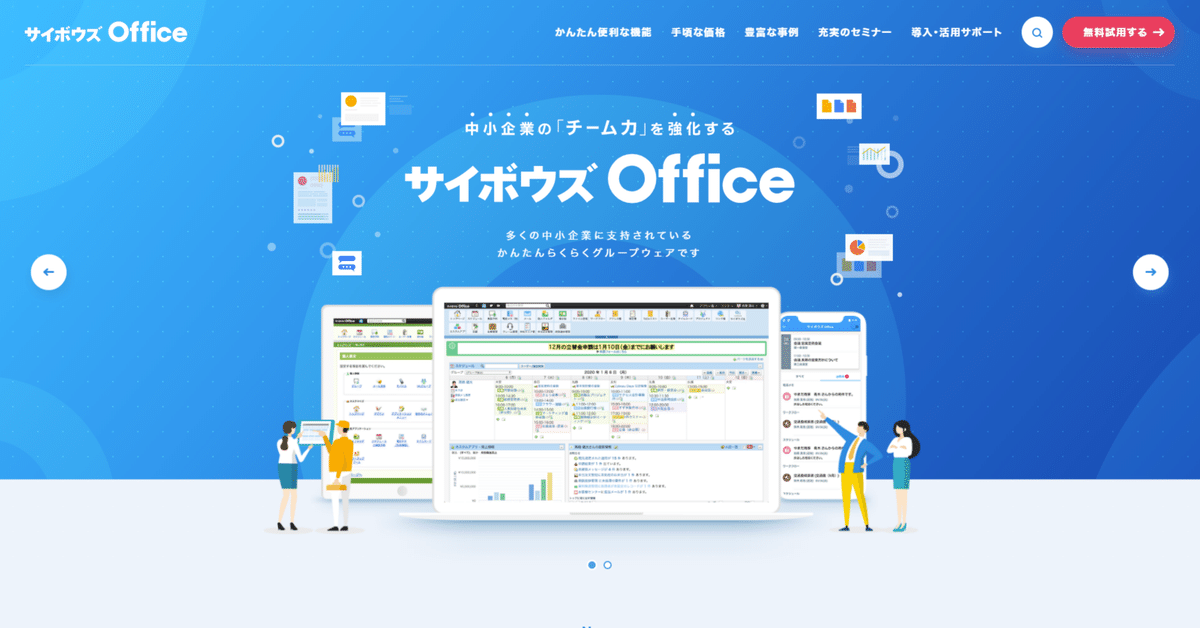
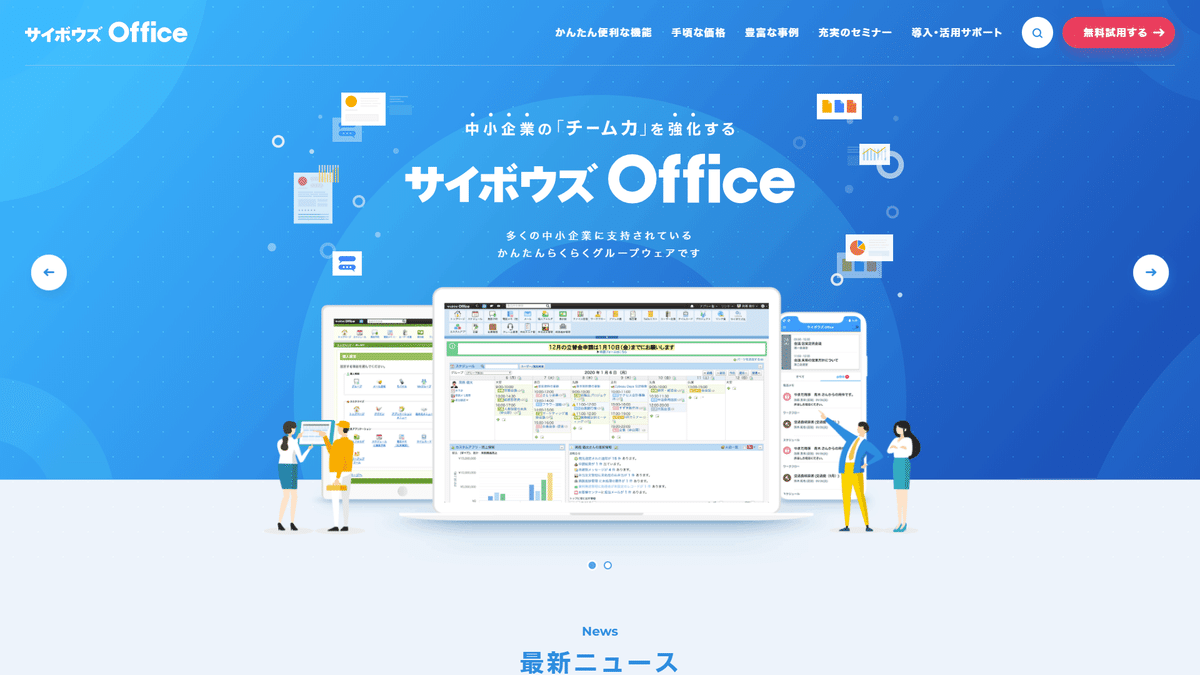
・FVで実際の画面を表示することで、このサービスを使うとどういうことができるかがわかる
・全体的にポップな印象(イラストや色を多用している・彩度の高い配色)
→サービス=堅い・難しいというイメージを払しょくしたかったから
【目的】
無料使用企業の獲得
→その後の利用継続企業の獲得
【ターゲット】
中小企業の人事担当者
(人事管理を効率化できるソフトウェアを探している)
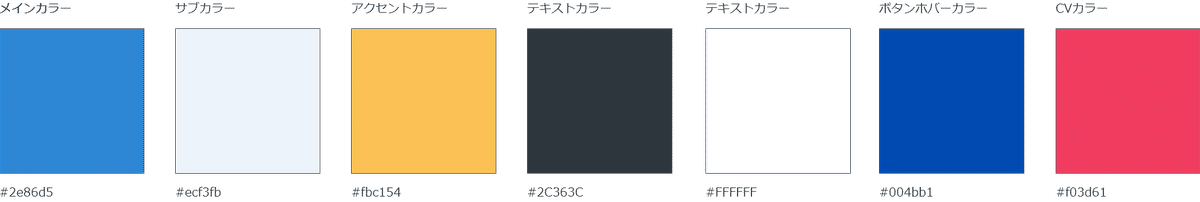
【配色】

ロゴカラーの青を基調としたサイト
・彩度の高い青を使用しているため、堅実感や信頼感を感じつつも、堅くなりすぎない印象を与える。
・青の反対色である黄色をアクセントカラーとし、Newやおすすめなど、複数要素の中で目を引かせたい箇所への補強として使用している
・CVボタンは赤を使用。お問い合わせや申込ボタンだとわかるように、アクセントカラーでないものを使用した
・青、黄、赤と色を多用しつつも、彩度を似せることで統一感のあるサイトに仕上がった。
【フォント】
ヒラギノ角ゴシック体(日本語)
くせのないやや広めのフトコロと、画線両端のアクセントにより、読みやすさと存在感を両立しています。
「ヒラギノ明朝」との組合せを意識してデザインされ、やや大きめの字面に対し、フトコロを少し締めることで、現代的な明るさを残しつつもオーソドックスな印象を与える書体です。明るくつぶれにくく、業界屈指の多彩なウエイト(太さ)バリエーションで、極小サイズのキャプションから特大サイズの見出しまで、幅広く対応します。
https://www.morisawa.co.jp/fonts/specimen/1808
https://www.screen-hiragino.jp/lineup/hirg/
Montserrat(英語)
横幅のある特徴的なフォントで、小さくしても読みやすい。サンセリフ体。
NOW-GE(見出し)
シャープな直線となめらかな曲線で構成された現代的なゴシック体です。やや小ぶりに設計されているため、圧迫感のないやわらかい印象を与えます。
【レイアウト】
シングルカラムレイアウト
FV→最新ニュース→コンセプト→サービス紹介→事例→導入サポート→お問い合わせ
・BtoB向けの商材なので、「このサービスは常にアップデートしている」ことや「こういう風に報道されました、こういう賞をいただいた」というアピールが大事
→最新ニュースが上位に来る
→人事担当者は忙しい=こういうサービスですという説明よりもまずよみすすめてもらうきっかけ作りが必要=こんなこともできるんだ、こういう会社も導入しているんだ、こういう賞を取っているからすごいサービスなんだなと思ってもらえれば、離脱防止やCv獲得のきっかけになる
・コンセプト→サービス紹介で、このサービスを抽象的→具体的に説明することで、より理解しやすい、読みやすい構成になっている
【FV】

写真+メイン¥キャッチコピー+サブキャッチコピー
・中小企業・強化の文字の上に・を置くことで
このサービスがどこの層向けで、何を実現できるかを強調している
・サブキャッチコピーで、サービスの特徴を補足している
・サイボウズの利用時の画面を表示することで、「スケジュールをデジタル化」するとは何かをわかりやすく示している
×写真を切り替える動きがあることで、目を引きやすいが、使っている写真が似ているため、なぜスライドショーを使っているかがわからない。スライドショーを使うのであれば、全く異なる情報が載った写真をりようするべき
【技法】
①ボタンやリスト等に影を入れることで、立体的に見え目を引きやすい。

②FVや最新ニュースでスライドショーを使っている
⇔を押すと写真が切り替わる
【作成方法】
https://coco-factory.jp/ugokuweb/move01/6-1-6/
【メモ】自動切り替え不可にするには、autoplay: falseにする
③スクロールするとコンテンツが下からふわっと現れる
→商品の注目を集めるため
④様々な文字サイズが使われている。コンテンツの中、ページ全体でもどこを最も伝えたいかが明白。メリハリがあり、読みやすい。
【考察・印象】
最新ニュース・導入活用サポート・コンタクトで同じデザインを使用したり、コンタクトや導入実績など、ユーザーが知りたい箇所は、背景にアクセントカラーを使用していたため、メリハリ・リズム感を感じつつも、統一感のあるサイトだなと感じた
×最新ユースで一覧を確認するというボタンがあったほうが、音連れたユーザーにとって親切ではないか
×ヘッダーが固定されていないので、他ページへの遷移やCVへの訴求を逃しやすいのではと思った。例えば、サービス紹介の終わりにCVボタンを置くと、よりCV率が上がるのではないか。

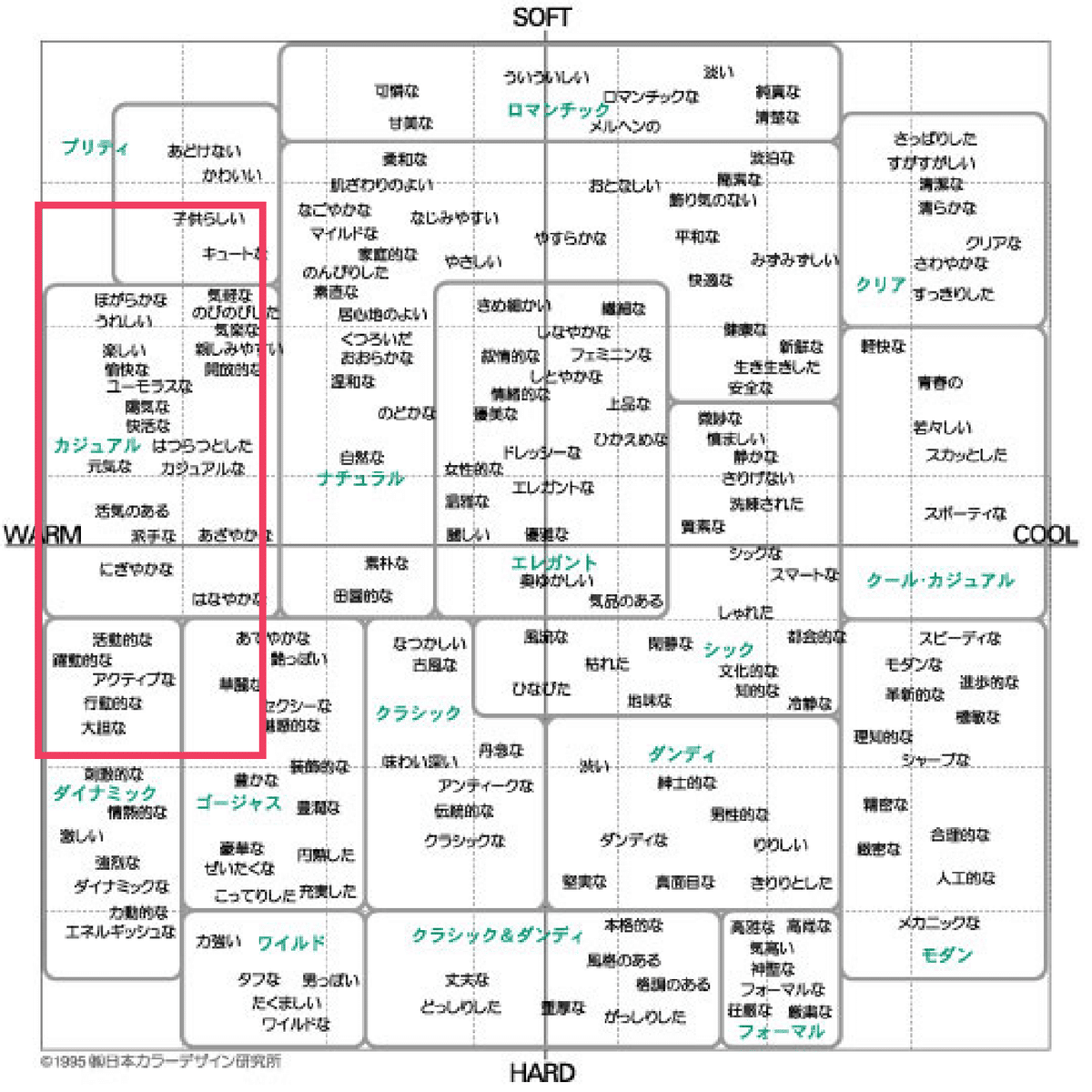
【デザインキーワード】
ポップ・誠実・親しみ・丸
【フォントサイズ】
ヘッダー 16px 文字間1.6 文字高さ24
飾り英語:20px 文字間0 文字高さ30
H2:40px 文字間3 文字高さ50
サービス紹介のタイトル:30px 文字間5 文字高さ50
【余白】
コンテンツ間140px
サービス紹介同士の余白:96px
この記事が気に入ったらサポートをしてみませんか?
