Webサイト分析#4 hito/toki|若林佛具製作所様
https://www.wakabayashi.co.jp/project/hitotoki/
【印象・感想】
落ち着いた雰囲気のサイト
シンプルで上品なトンマナ
この商品を使うと、ゆったりとくつろげそう、癒されそうという印象を与えるサイト
メッセージやストーリー性の強いサイト
(コンテンツ間の余白にメリハリがあったため、各コンテンツごとの関連性や流れがつかみやすかった)
【目的】
商品認知向上
商品導入数増加
【ターゲット】
神社やお寺を経営する僧侶
線香を日常的に使っていないユーザー
【配色】

モノトーンでまとまっていた
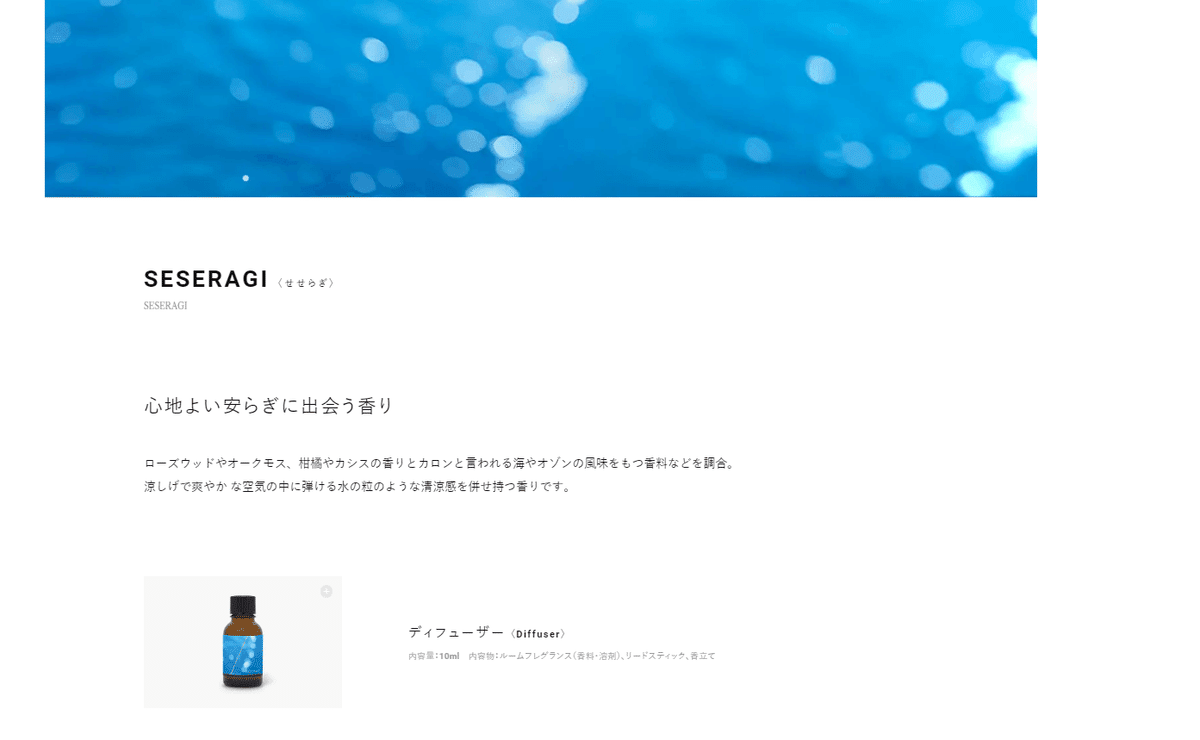
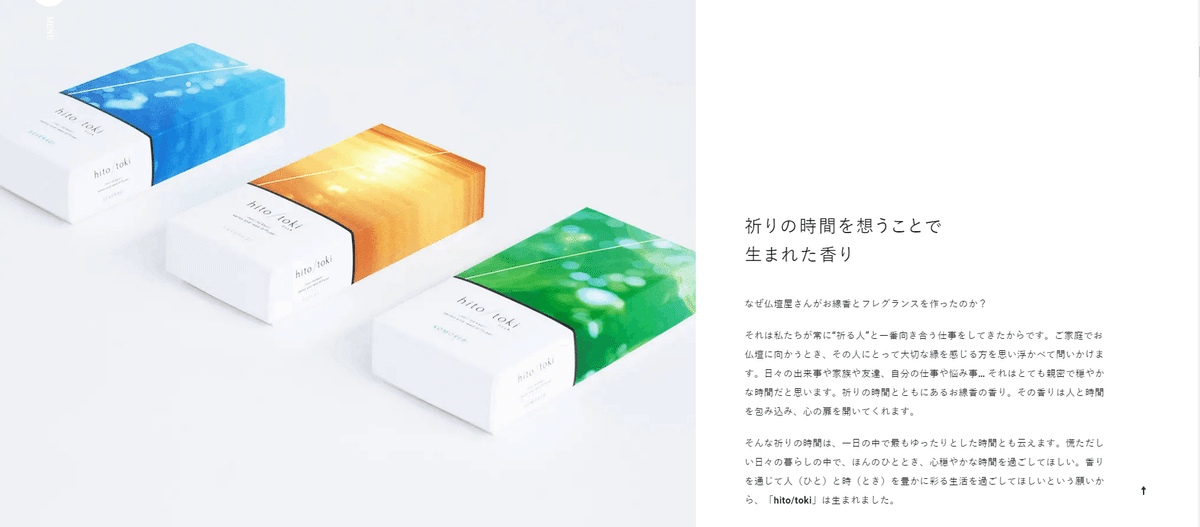
配色を抑えることで余白をより感じやすく、ゆったりと落ち着いたサイトに。シンプルにまとまっており、情報量が多くても、窮屈間や冗長感を感じにくい。また、モノトーンにまとめることで、その分写真や動画が映えやすく、特に各商品の特徴に合わせて使用したイメージ画像が印象に残りやすかった。

【フォント】
-apple-system
Apple用のフォント
これを指定すると、「San Francisco」という書体が適用される
BlinkMacSystemFont
ChromeとOperaで使用されているレンダリングエンジン用フォト
これを指定すると、「San Francisco」という書体が適用される
San Francisco
サンセリフ体の欧文書体で、約20年ぶりにAppleが開発し、DINやHelvetica、Universなどを基に作成
引用:
https://qiita.com/tsuka-rinorino/items/4181efd43d072e246519
https://www.wikiwand.com/ja/San_Francisco_(2014%E5%B9%B4%E3%81%AE%E6%9B%B8%E4%BD%93
【レイアウト】
シングルカラムレイアウト
構成:FV→商品紹介(私たちについて→わたしたちの想い→商品開発秘話→商品の特徴→生産開発所の紹介→職人紹介)→商品一覧→商品の使い方→ご購入はこちら・製品パンフレット・お取り扱いをご希望の方→フッター
【FV】
①ナビゲーションメニューが二つ配置、ロゴが右上に配置という、他のサイトではあまり見ない配置
→人の視線はZ型、F型に動くため、左側にロゴを置いたほうがブランドの印象を強める

引用:https://uxmilk.jp/74759
:https://www.ibnet.ne.jp/column/web/201119/index.html
・ブランドの印象よりも下層ページへの誘導をうながしたいので、右側にハンバーガメニューを置いたのではないか?
・ユーザビリティを考慮したサイトにしたかったのでは?
(スクリーンリーダーユーザー (視覚障害者) の場合、右上から順番に音声を読み上げるので、右側にナビゲーションメニューを配置することで、どういう構成になっているかを最初に理解できるようにしたかった?)
②背景に線香の動画を入れることで、どういう商品を扱っているサイトなのかが伝わる。また、線香の煙がゆったりと流れる様子が、ゆったりと落ち着いたサイトイメージを印象付けている
③マウスオーバーでカーソル位置を向いて変形する3dアニメーションが取り入れられている

→没流感や臨場感を与えている
④動画の上に、商品名を載せることで
商品の印象が残りやすくなっている
⑤ナビゲーションメニューをマウスオーバーしたとき、
マウスポインターが拡大し、文字が非表示→再表示するアニメーションがついているのが、他のサイトでは見ない挙動だった
→文字が白色で見づらい分、こういう工夫をすることでユーザーにとって親切なサイトになっている
×上記挙動があるとはいえ、文字が白色だと見えづらいので、動画のコントラストを落としたり、文字に影を入れるなどしたほうが、より文字の視認性が高まるのでは
引用:https://digipress.info/tech/3d-hovering-motion-with-chasing-cursor-sample/
【技法】
①ローディング後、イラスト→背景が下からふわっと表示→ロゴやナビゲーションメニュー等がふわっと表示→商品名が一文字ずつ下から順々に表示される
→一気に表示するよりも、順々に表示することで、ゆったり感や上品さを感じる
②ナビゲーションメニューが縦表記

→線香=日本の文化であることを印象づけるために縦表記にした
※和風系のサイトでは縦書きにしていることが多い
×英語+日本語で表記されているためか、縦表記だと読みづらい。海外版のサイトも作成しているので、どちらか一方のみでよかったのでは。また、英語表記の際は、横に並べたほうが内容が理解しやすい
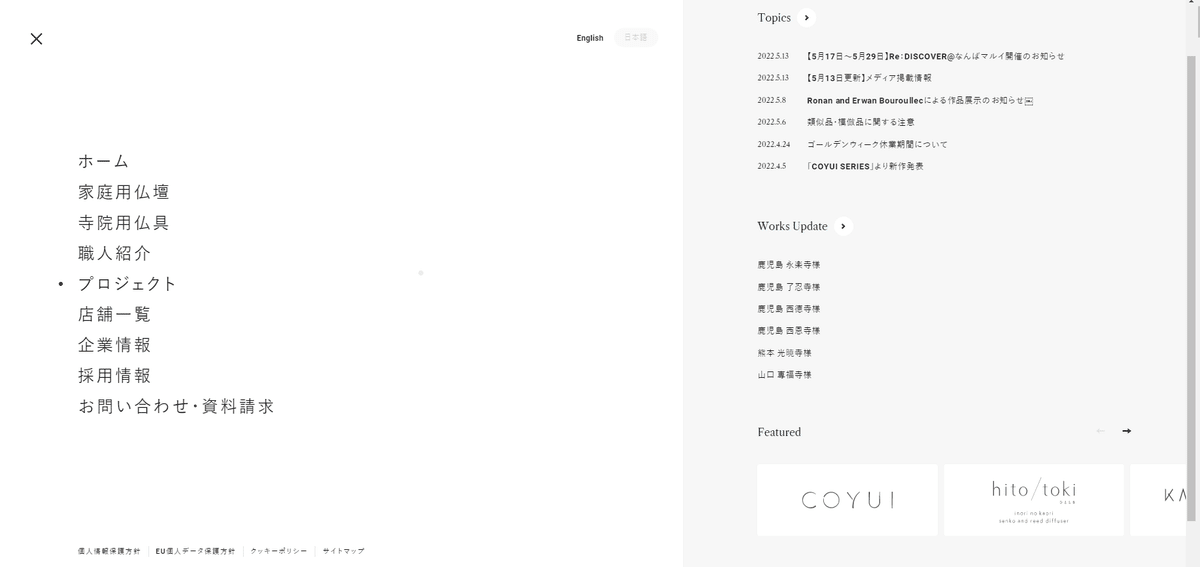
③右上のメニューを開くと
左側にコンテンツ一覧、右側にニュース・実績・他事業紹介等が載っているのが、他のサイトではあまり見ない構成だった

→TOPページに内容は載っていない=それ以外の情報はこのサイトにないと思いがちだが、メニュー内に内容を記載することで、サイト内にこういう情報のページもあることを示唆し、誘導を促している
※このメニューは固定されているので、いつでも確認・誘導可能
⑥FVから私たちの想いにかけて黄色の線が引かれることで、目線の誘導を促し、ユーザーの離脱を防いでいる
→余白が多い分、背景のあしらいを工夫することで途中離脱を防げるのでは

⑦説明文を写真の下部に配置している

→余白を持たせることで、コンテンツ量がおおくても圧迫感を感じない
→わたしたちの想い~職人紹介までコンテンツ間で余白を設けていないため、テキストを下部に配置しないと、サイトにゆとり感を感じにくくなる
(わたしたちの想い~職人紹介は商品紹介という大きなコンテンツの中に含まれる小コンテンツである。コンテンツ間に余白を持たせると、各コンテンツは関連性がないとユーザーに誤認を与えたり、ストーリー性が弱まる可能性があったため、余白を設けなかったのではないか。)
【考察・印象】

シンプルな分、テキストにメリハリをつけることで、単調的なサイトになっていない
※H2のフォントサイズを数種類設定、ページ内やコンテンツ内の優先度をもとにどのサイズが適切かを判断
FV以下は視線の動き。流れにZ型を採用したことで、誰でも迷わずに情報を確認できるサイト構成になっている
ストーリ性やメッセージを強く訴えるサイトにするため、コンテンツ間の余白をなくしたり、各メッセージを述べる箇所の幅を大きくしたりと、配置を工夫している
【テキストサイズ】
ナビゲーションメニュー
14px、文字間0.896、高さ17.5
H2
48px、文字間15.36、高さ76,8
30px、文字間2.88、高さ48
28px、文字間2.688、高さ44.8
P
18px、文字間2.88、高さ43.2
15px、文字間0.36、高さ30
【余白】
コンテンツ幅 左右に312px余白
コンテンツ間 200px、160px
H2の上の余白115PX
H2とpの余白80PX、40px
p間の余白20px
この記事が気に入ったらサポートをしてみませんか?
