Webサイト分析#3 株式会社ネットマーケティング様
【目的】
会社の認知拡大
広告事業の導入企業増加
N/Mの株を検討している株主
【ターゲット】
広告代理店の運用を検討している企業
N/Mの株の購入を検討している株主
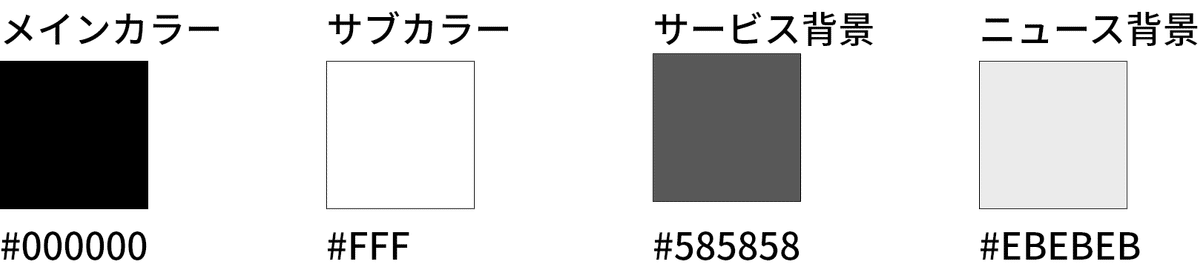
【配色】

モノトーン
クール・スタイリッシュ・モダンな印象を与える
「最先端で今はやっているサービスを提供している会社」というイメージを伝えている
シンプルな分、文字サイズの大きさでメリハリをつけており
ユーザーにどこを伝えたいのかが明白で、写真や動画も他サイトよりも目を引きやすい
【フォント】
Yaku Han JP
日本語カ所で使用
日本語の約物だけが入っている珍しいフォント。
括弧や句読点などに含まれる余白が半角相当になり、日本語文字組が非常に読みやすい。
Notoフォントをベースに制作されているので組み合わせもOK。
Heebo
英語箇所で使用
ヘブライ語とラテン語の書体をもとに作成されたフォント。
【見出し】
ヘッダー:16px、文字間0.8、高さ50
h2 :83px 、文字間4.15、高さ99.6
h3 :24px、文字間1.6、高さ40.8
ボタン :20px、文字間1、高さ28
【余白】
コンテンツ間151px
h2とh3間45px
h3とp間30px
pとボタン38px
ボタン:242px×28px
【レイアウト】
シングルカラムレイアウト
ヘッダー→FV→WHAT'S Net Marketing→NEWS→SERVICE→RECRUT→IR→フッター
FVで会社の採用を伝えた後、直下に会社の詳細説明を記載することで、
ユーザーがより会社への理解や特徴を把握しやすい構成になっている
【FV】
キャッチコピー+動画+動画への導線
FVで、会社の雰囲気とコンセプトを伝えている
→スタイリッシュ・論理的・数値の分析・解析が多い・PCを使っている・最先端
会社や仕事の様子を動画にしている
→どういう会社・仕事なのか、どういう影響を与えているかを示唆している
キャッチコピー:「未来は、境界線を越えた場所にある」
サブキャッチコピー:「The future lies beyond boundaries.」
英語はあしらいとして使用→スタイリッシュさを表現
また、海外事業者にも事業展開を検討しているので、ところどころに英語が使用されているのでは
【技法】
①ヘッダーのナビゲーションメニューがシンプルなのに導線がわかりやすい
第2階層・第3階層・第4階層がフォントサイズや配色で分けられているので
一目でどういうサイト構成になっているかがわかる
また、使われているアイコンが一般的なものだったり、ホバー時にフォントカラーが濃くなる
ので、いま、今後どういうアクションが起きるかが予想できる
②PLAY The NM MOVIEをクリックすると、モーダルウィンドウが表示され動画が再生される(jQuery等で制御している?)
③ローディング時、キャッチコピーの箇所に黒背景が表示→動画と文字、動画再生ボタンが表示され、黒背景が消える
④ヘッダーのよこにナビゲーションメニューがある
→ヘッダーは固定せず、ナビゲーションメニューは追従する形にしている
→ヘッダーが固定されるとテキストや写真が見づらくなるが、ナビゲーションメニューなら、コンテンツの邪魔にならない
⑤ナビゲーションメニューを開くと、左にメニュー・右にIR情報・ニュースが表示される
→ターゲットが企業や株主を想定しているから
⑥WHAT'S NET MARKETINGの背景の写真が切り替わる
→オフィスの写真を複数見せられる
→切り替わるスピードが速い=スタイリッシュさを感じる
⑦ボタンをホバーするとテキストカラーとボタンカラーが反転し、アイコンがーから→に変わる
→アイコンまで変わるのはなぜか..?
→第2階層ページに遷移するときのボタンホバーと
第3階層ページへ遷移する際のボタンホバーのアクションを差別化したかったから
→おしゃれなボタンに下かったから..?
●遷移先に応じて、アニメーションを切り分けると、ユーザーがどのページを見ているかが把握しやすい
⑧NEWSでタブ切り替えでカテゴリーごとにまとまっているのは、
見たいカテゴリーのみすぐに確認できるので、わかりやすい
【ロゴ】
FVのキャッチコピーを踏襲したロゴにしたのではないか
(NとMの間の/が境界線を暗示、境界線の先に当社のサービスがあることを示唆している?)
【考察・印象】
・FVの動画やモノトーンな配色から、最先端な会社であることが伝わってきた
→FVやサイトのトンマナで、よくしらない会社でもどういうサイトなのかが伝わる
・サイトがシンプルになればなるほど、フォントサイズのメリハリ=サイトのメリハリになる
→フォントにメリハリをつけないと、印象に残らないサイトになる
この記事が気に入ったらサポートをしてみませんか?
