
PrprLiveで光源設定をしてみよう!
こんにちは、ナナメです。
今回はFaceRigではなく、PrprLiveというソフトの解説記事になります。
PrprLiveはLive2Dでのトラッキングに特化した無料で使用できるソフトなので気軽に導入が出来ます(今回はソフトの使用感については言及しません)。
PrprLiveでは光源の設定が出来るとの情報をTwitterで見かけまして、
Live2Dでの光源表現はかなり珍しく、興味を持ったため今回は光源設定の導入をしてみたいと思います。
結論としてはこの光源設定は、現段階では実用レベルとしてはちょっと難しいかな…!?と思っています。ですがとっても魅力的な表現なので、今後に期待したい機能です。
PrprLive導入してみた💡 pic.twitter.com/LbA9uZQzM2
— ナナメ🐭 (@7name_) July 10, 2020
参考ツイート
good good pic.twitter.com/Jd2jNNuIW8
— QQUACK (@KCAUQQ) July 10, 2020
うおおおお!!結月ゆかりLive2Dモデルにノーマルマップ適応できた!!すっげえええええヾ(ӦvӦ。=。ӦvӦ)ノ#PrprLive #Live2D pic.twitter.com/0nWUuEmsTL
— はちゃち💬Vクリエイター (@hatyati) July 10, 2020
ノーマルマップの作成
まず初めに光源を設定する前にノーマルマップを作成します。
ノーマルマップとは法線マップとも呼ばれ、本来は3Dモデルに凹凸や溝などの陰影表現を追加するためのテクスチャです。
余談ですが、凹凸を3Dモデリングで表現しようとするとポリゴン数が増えるため、ゲームでは容量を抑えるために細かいディティールはノーマルマップで表現されていることが多いです。

左が通常のテクスチャ、右がノーマルマップです。
見て頂くとわかる通り、色のグラデーションで表現されています。
これらは手書きで描く超人もいるようですが…、今回は自動生成で作成します。
今回はLaigterというソフトで作成します。
これは2Dゲーム素材向けにライティング用ノーマルマップを生成できるソフトです。そこまで自由度は高くないのですが、無料でサクッと作れるので便利です。
ページ下部のDownload Nowボタンからダウンロードすることが出来ます。
(クリックすると決算ウィンドウが出ますが、[No thanks.just take me to the downloads]リンクをクリックするとダウンロードページに遷移します。)

手順
1.テクスチャを読み込み
2.表示を切り替えて見た目を確認しつつ
3.ノーマルマップの具合を調整
4.ノーマルマップの出力
テクスチャはドラッグアンドドロップでも読み込めます。
VTuber用Live2Dモデルのテクスチャはとても大きいサイズのことが多いのですが、ノーマルマップではそこまで解像度が必要ではない&大きすぎるとソフトが重くなるので、ある程度縮小するのをオススメします。(512,1024,2048らへん)
基本的な調整方法

右側のプルダウンで[Normal Map]と[Preview]を切り替えながら、左側で具合を調整していきます。


Live2Dのテクスチャはパーツを敷きならべたものなので、パーツを回転させていたら光源がズレます。そして一括設定しか出来ないので、ここはもっと細かくしたい…!という場合は具合別にノーマルマップを書き出し、PhotoShopなどのソフトで切り貼りして調整が必要になります。
とりあえずの導入ならそこまでしなくて良いと思います。
ノーマルマップの出力

Normal以外のチェックを外し、エクスポートします。
右側のエクスポートボタンを押すと読み込んだテクスチャが置いてある場所に生成されます。出力先を指定したい場合は左のエクスポートボタンを押しましょう。
texture_normal_00.png
という名前にリネームし、Live2Dのテクスチャが入っているフォルダにノーマルマップを保存します。
これでノーマルマップの作成は完了です。
PrprLiveにLive2Dモデルを導入する

Live2D>モデルの読み込み
~~~.model3.jsonを選択し、モデルを読み込みます。
.model3.jsonファイルとは、Live2Dで
ファイル>組み込み用ファイル書き出し>moc3ファイル書き出しで生成されるデータのことです。
トラッキングやキーバインド設定などは割愛します。
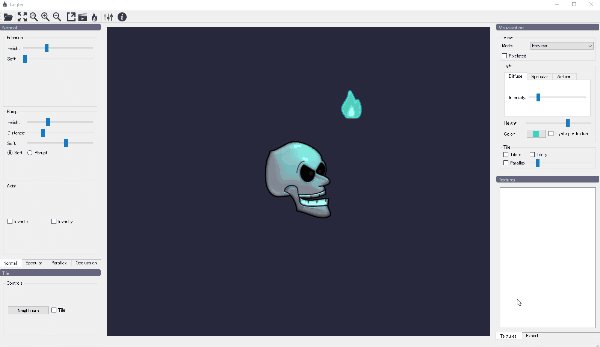
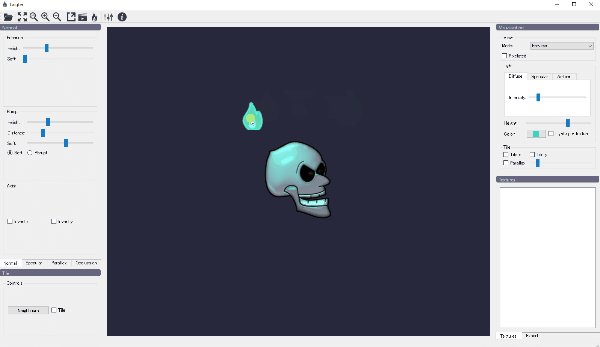
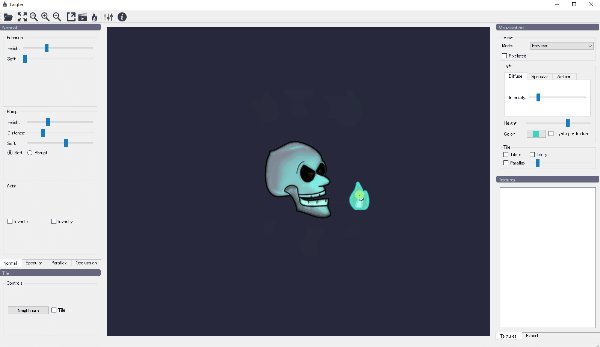
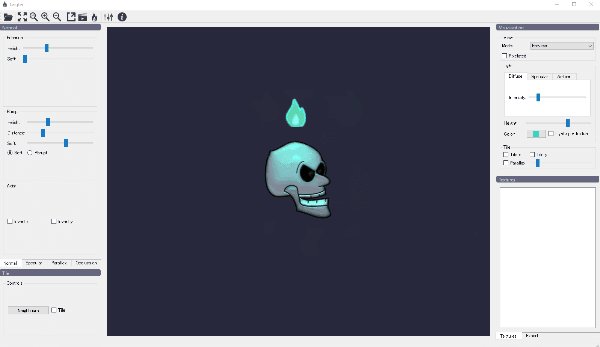
光源の設定


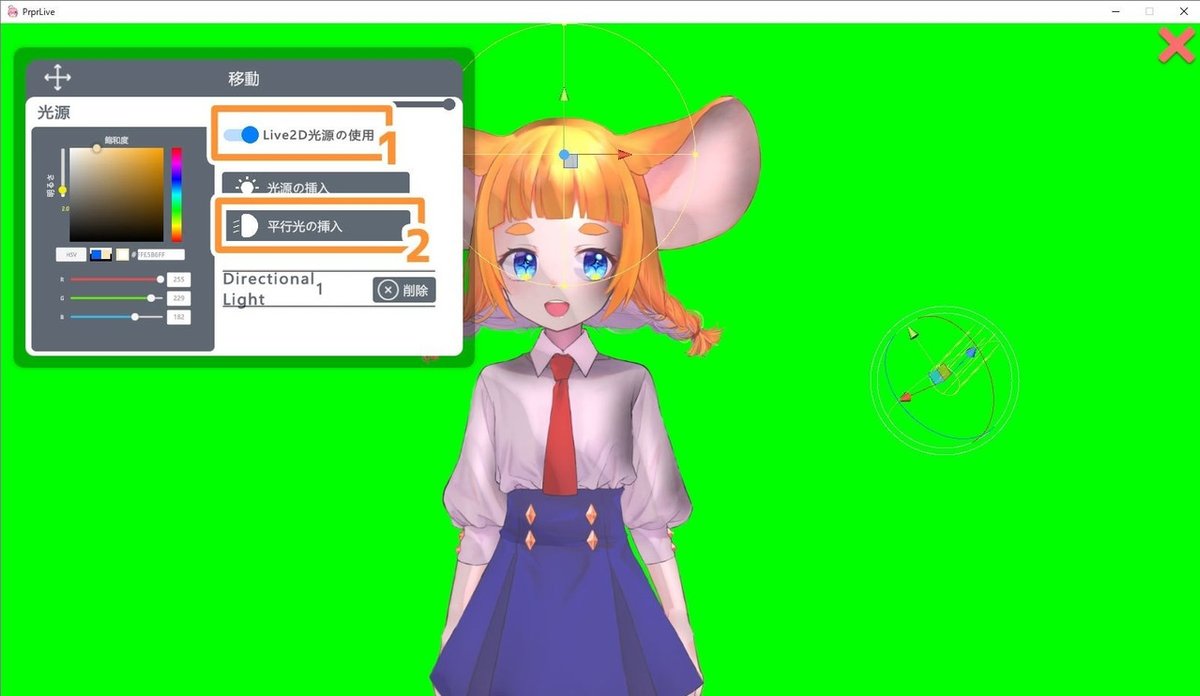
光源>Live2D光源の使用をONにするとノーマルマップが適用されます。
まず平行光の挿入をし、全体の光を設定します。そのあと光源の設定をしていきます。
こちらの動画を参考にしました。
以上!
気になる点
-影色が設定できない(黒色にくすむので綺麗になりにくい)
-クリッピングされたパーツには光源が設定されないため浮く
現状の機能ではキレイな表現は難しい印象があります。
最後に
Live2Dモデルとは別に室内の背景素材や電球などの画像を作成し、その位置に光源を仕込んで室内風に見せる…とかが出来そうだなーと思いました。
ただ、ノーマルマップはパーツとパーツの境界で影が入ったりするので、そもそも2Dイラストとの相性がちょっと悪い気もしています。
というのも、見た目もふんわりとしたシャドウ表現なのでパキッとしたアニメ塗りのイラストとは相性が悪いです。
セルルック表現が出来れば良いと思うのですが、それらはノーマルマップだけでは解決できないので、シェーダー調整含めてソフト側で調整できると良さそうです(そこまで知識があるわけではないので何ともですが…)。
しかし全体の雰囲気出しとしてはめちゃくちゃ効果が高いとは思うので、
光源をアニメーションで移動させたり色を変化させられると時間帯の変化が出来そうだな~とか結構表現の幅が出そうなので、今後のアップデートに期待したいです。
この記事が気に入ったらサポートをしてみませんか?
