
Pardotフォームで送信待ちアイコンを表示する【二重送信防止】
Pardotのフォームの送信通知を見ていると、よく同じ人が2回送信しています。前から気にはなっていたのですが、原因を探るとどうも送信ボタンを押した後、体感で5秒以上かかるケースがある模様。しかもその間、画面にはなんの変化もないため、どうやら利用される方が送信できていなかったのかと思い、もう一度押してしまっているようです。
情報は送信できているので、実害はないのですが、あまり印象もよくありませんし、今後の二重送信自体もなるべく放置は避けたいところ。
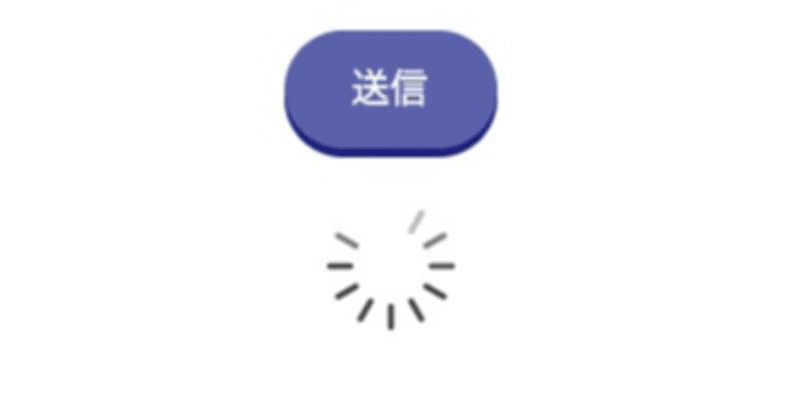
そこで!送信ボタンを押したら、送信待ちのアニメーションGIFを表示することにしました。
レシピはこちらです。わりと簡単。では早速行きましょう。
1. 画像をファイルにアップロードし、バニティURLをセット
ここはサイト自体にトンマナがあり、既にLoadingアイコンがアップロードされている場合はそのURLを使います。
もしLoadingアイコンが存在しないようであれば、
https://icons8.com/preloaders/
のようなツールで自サイトにあったアイコンを作ると良いです。こんな感じのやつですね。

アイコンを作ったら、Pardotの「コンテンツ」メニューから「ファイル」へ行き、上記のファイルをアップロードします。
そして、バニティURLを
/common/img/loading.gif
などとしておきます。このURLは後で使用しますので、控えておいてください。
2. フォームのデザインにスクリプトを追加
だいたい送信ボタンがフォームの一番下になると思いますので、そのすぐ下にLoadingアイコンを隠しておきます。(ちょっと隙間が空いちゃいますが、ここはやむを得ないということで... )
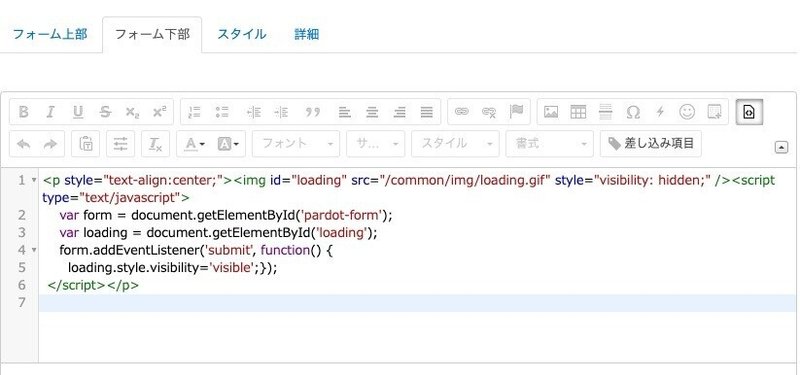
フォームの「デザイン」のところで、「フォーム下部」を開き、[<>]というボタンを押し、ソース編集モードにします。

ここに以下のスクリプトを入力します。この際、img srcは先ほど控えておいたアイコンのURLを指すように変更してください。またここではセンタリングして表示していますが、必要であれば適宜左寄せなどに調整してください。
<p style="text-align:center;">
<img id="loading" src="/common/img/loading.gif" style="visibility: hidden;" />
<script type="text/javascript">
var form = document.getElementById('pardot-form');
var loading = document.getElementById('loading');
form.addEventListener('submit', function() {
loading.style.visibility='visible';});
</script></p>入力ができたら、フォームを保存します。
以上で準備は整いました。
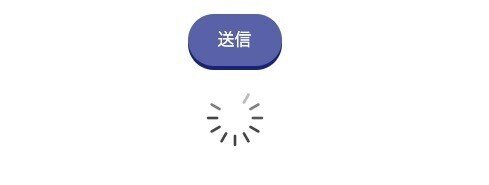
完成!
このような形で送信ボタンを押すと同時にローディングアイコンが表示されるようになればOKです。

改めて体感してみますと、コール&レスポンスが満たされることで待ち時間があまり気にならなくなったと思います。
この記事が気に入ったらサポートをしてみませんか?
