
noteの使い方・記事の中に記事を貼る。あれっ、出来ない。つまずいてる人へ。
読みに来てくれてありがとうね。
今日は記事の中に記事を貼るやり方です。
簡単っぽいよね。俺もそう思ってた。
でも何度やっても出来ない、、、。
そしたら実は簡単だったよ。灯台もと暗し。
では解説していくよ。
⭐⭐⭐
これから説明するのは、上手くいかなかった例だよ。
多分同じ所でつまずいてる人、結構居ると思うから、その人向けに説明するね。
正しいやり方だけ見たい人は下にスクロールしてね。「正しいやり方」って書いてる所から読んでね。
⭐⭐⭐
↓画像①これは記事の1番下だよ。「サポートをする」の下のあたりだよ。

↓画像②の「・・・」マークをタップすると「サイトに貼る」って出てくるよ。「サイトに貼る」をタップすると③の画面になるよ。

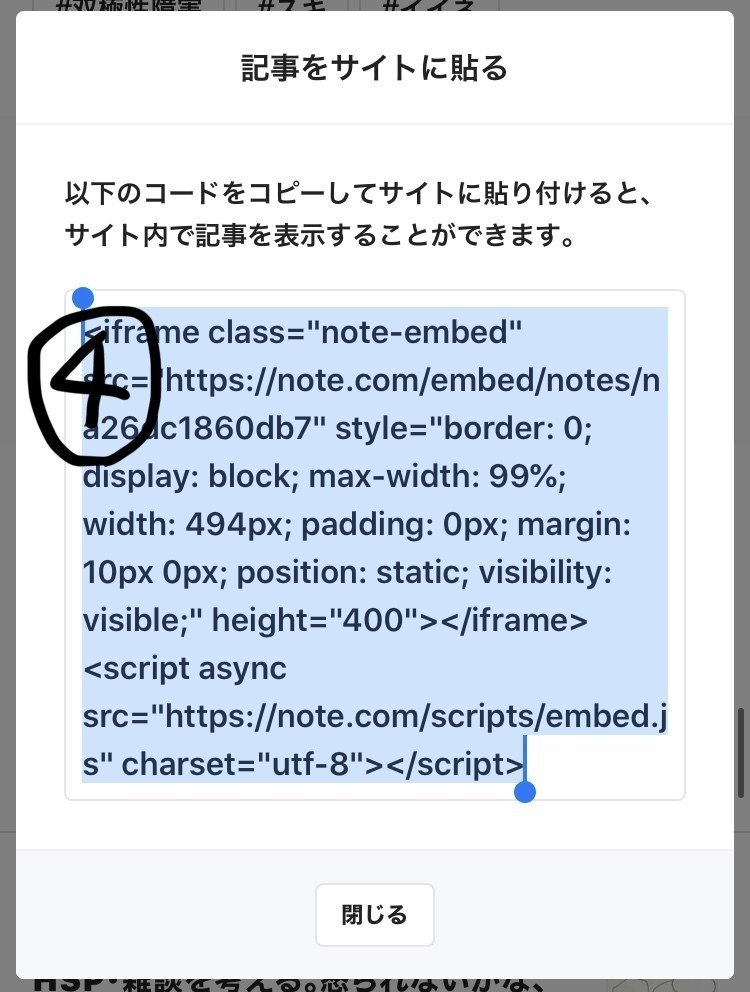
↓画像③。こんな画面。「以下のコードをコピーしてサイトに貼り付けると、サイト内で記事を表示することができます」って書いてあるね。

↓画像④。書かれてる通りにコピーしたよ。俺は説明書を読むタイプです。あとは貼るだけね。 そしたら、、、。

↓画像⑤。新しい記事の作成画面に貼ったけど、文字のままなんだよね。試しに公開してみたけど、やっぱり文字のままで上手く行かない。

「正しいやり方」
それでは正しいやり方です。貼りたい記事の上をコピペしましょう。
↓画像

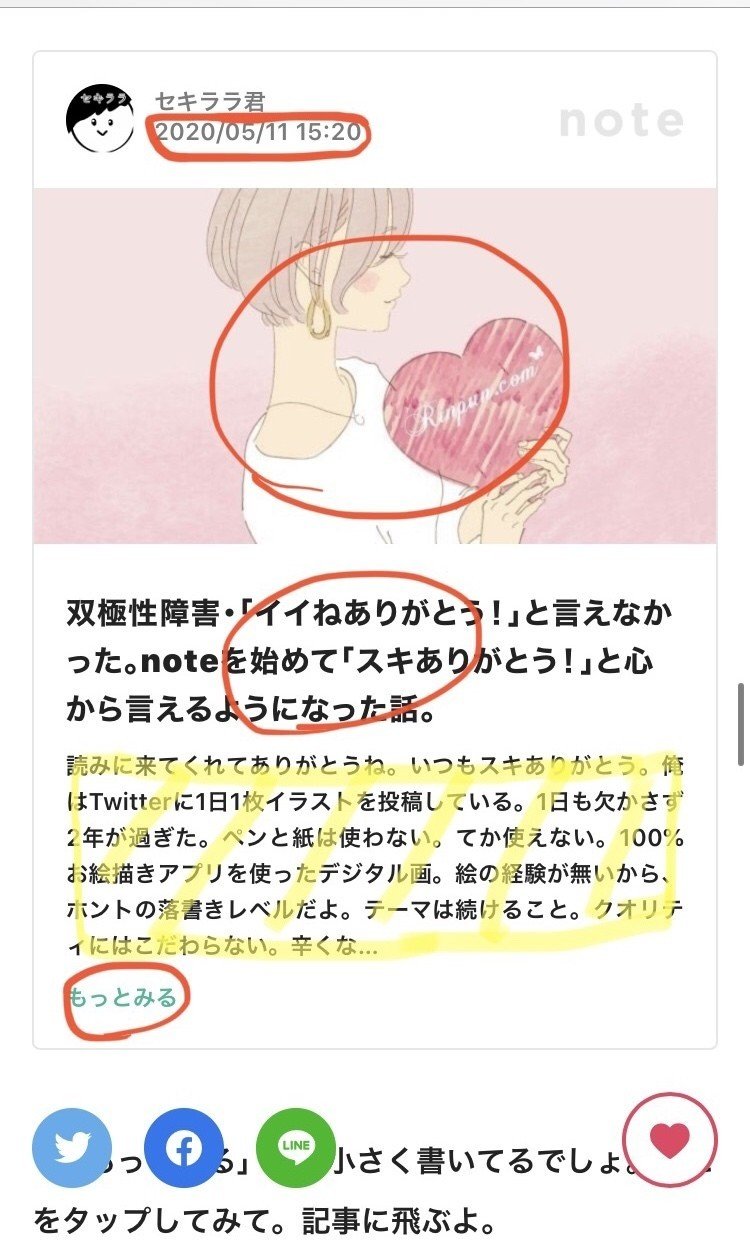
↓そして貼るだけ。貼っただけだと まだ文字のままだけど、改行すると画像になるよ。これで成功⭐
↑「もっとみる」って小さく書いてるでしょ。ここをタップしてみて。記事に飛ぶよ。
⭐⭐⭐
「もっとみる」をタップしてみた? 実はそこ以外をタップしても飛べるんだけど、タップする場所がややこしい。
↓この黄色の部分は記事に飛べないよ。赤で囲んだ部分をタップすると飛べるよ。うーん、ややこしい。

⭐⭐⭐
「まとめ」
もしかしたら、紹介した失敗例をやったら普通に出来た人もいるかも知れません。
俺と同じように「おかしいな〜」ってつまずいてる人の参考になれば幸いです。
読んでくれてありがとうね。またね🌱
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
