
#6 シェア時も完璧な小説紹介ページを作ろう
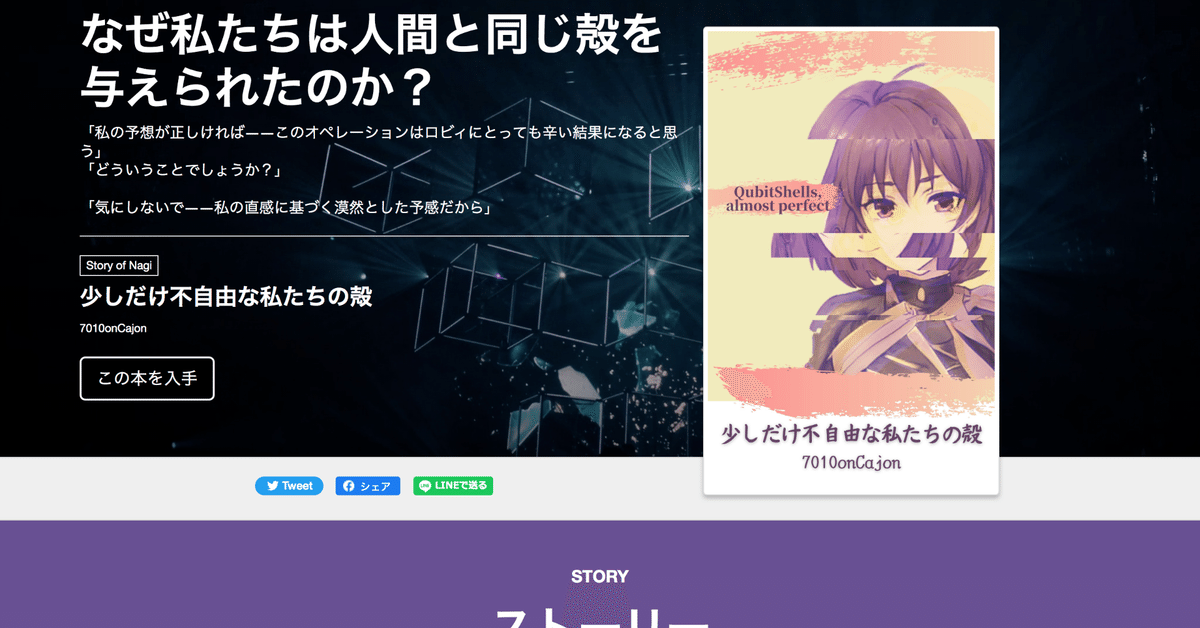
この間出版した電子書籍の紹介ページ(LP)ができました!(2作品分)
電子書籍の紹介に必要な機能がてんこ盛りのWebサイトとなっています
* スマホサイズの対応(レスポンシブデザイン)
* kindle販売ページへのリンク
* 読者の声の掲載
→ 今回のはまだなので、コメント載せてもいいよ!って方は連絡ください。たぶん泣くほど喜びます!
* イメージ動画の表示(YouTube埋め込み)
* SNSシェア時のプレビュー設定(OGP設定)
* etc...
ステキなテンプレートを公開頂いてる電書チャンネル様には改めて感謝です。
HTMLをカキカキするのが好きなので、この紹介ページを作ってる時が、一番楽しかったりします。
(それにしても自作小説のランディングページをGitHubで作ってるのは、私だけじゃないだろうか?)
ソーシャルメディア対応もやってみた
実際に見てもらうとわかるのですが、SNS拡散用にTwitterとFacebookとLineのシェアボタンも用意しています。
このときに必須となってくるのが OGPの設定です。
まあ簡単に言うとシェア時のプレビュー画像やタイトルなどを設定する項目ですね。認知の向上にはかなり大事な要素になると思います。
前の作品のときもOGP設定自体は入れてたんですけど、かなり適当でした。今回学んで改善したのはこんなところです。
* OGP:Image の設定は相対パスではなく、絶対パスで指定する
* SNS側が指定するサイズの画像を用意する(基本 1280 × 670 でおk)
* OGP:URL でindex.htmlは省略しないほうが無難
* 見え方をプレビュできるtwitterの確認ページとfacebookの確認ページが用意されている
* 上記の確認ページでfacebookが指摘してくる『次のプロパティは必須です: fb:app_id』は無視してよい(たぶん)
* noteにもnoteカード(OGP設定)がある
最後の件はまったく知りませんでした。これを仕込んでおくと、noteにWebページを貼り付けたときに、大きめの画像でリンクを貼り付けることができます。
https://help.note.com/hc/ja/articles/360000338721-note-card
ぜひこの記事の最初に戻って見てみてください。普通より、大きいサムネイル画像でリンクが貼られているでしょう?
OGPの設定値
実際の設定値を記載しておきます。誰かの参考になれば、と思います
<!-- OGP -->
<meta property="og:title" content="少しだけ不自由な私たちの殻 - 7010onCajon ">
<meta property="og:type" content="website">
<meta property="og:image" content="https://7010oncajon.github.io/books/qubit/ogp.png">
<meta property="og:site_name" content="少しだけ不自由な私たちの殻 | 7010onCajon">
<meta property="og:description" content="シンギュラリティを目前に控えた今こそ読みたい、そう遠くない未来の物語。">
<meta property="og:url" content="https://7010oncajon.github.io/books/qubit/index.html">
<!-- TwitterCard -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@7010onCajon">
<meta name="twitter:creator" content="@7010onCajon">
<!-- NoteCard -->
<meta name="note:card" content="summary_large_image">終わりに
昨年に引き続き、電子書籍を出版してみた(2021年夏)をやってみました。(もうすっかり秋ですが)
気が向いたらまた来年もやってみたいです。例えばこんな感じ。
* kindelの著者セントラルの充実
* bibiを利用したプラットフォームに頼らない自前のEPUB公開
* 紹介ページにFirebase Google Analytics
* ポートフォリオの自動更新・自動公開
それまでに出版できるだけの小説を書かねば。。。
以上です。
この記事が気に入ったらサポートをしてみませんか?


