
VSCodeのクイック修正がめちゃ賢い!
コード書いとる?
VSCodeのUnity拡張のおかげか、C#のコードをいい感じに新しい書き方に直してくれる機能のメモ書き。ここはnote
VSCode向けUnity拡張
https://marketplace.visualstudio.com/items?itemName=VisualStudioToolsForUnity.vstuc
Unityでの開発が進めやすいように色々よしなにしてくれます。
クイック修正

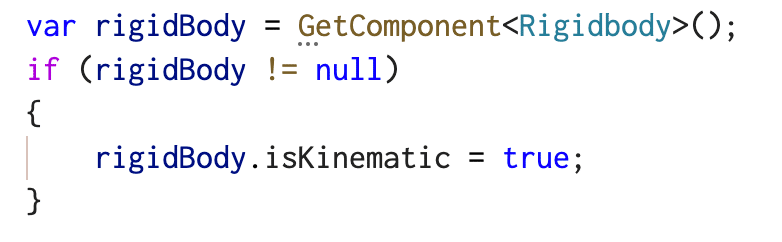
いつものようにC#でコードを書いていると時々波線が出現します

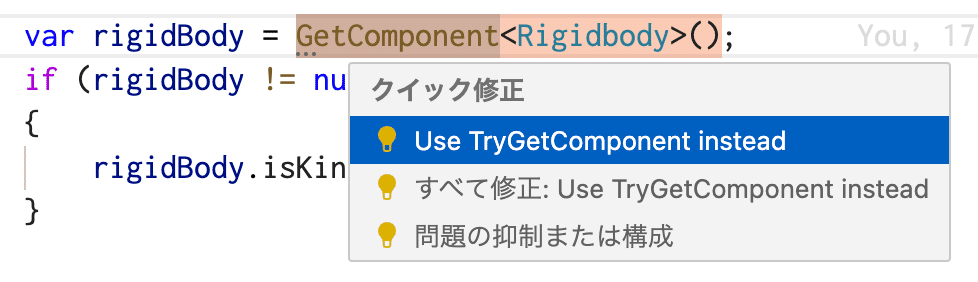
カーソルを合わせてcommand+.と操作するとクイック修正メニューが出現するのでその提案に従ってみてください

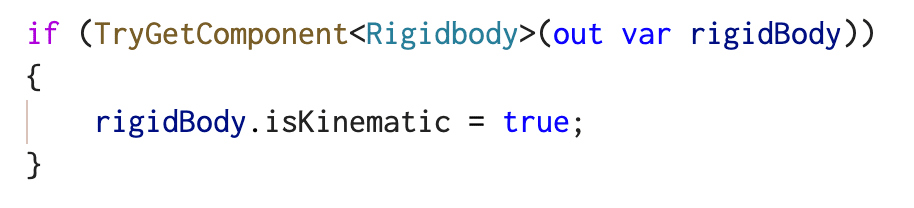
VSCodeがより良い書き方を提案してくれます!TryGetComponent...あったわーそんな関数!
これまでに遭遇した提案

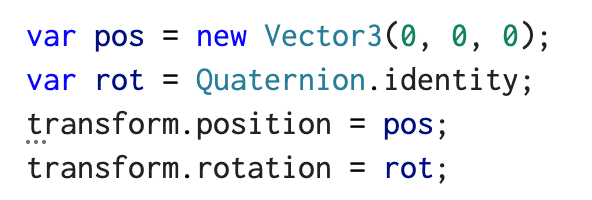
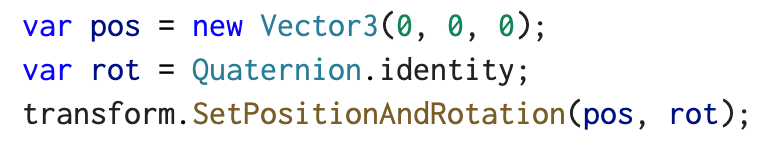
Transformの位置と向きを変更...

あったわーSetPositionAndRotation!

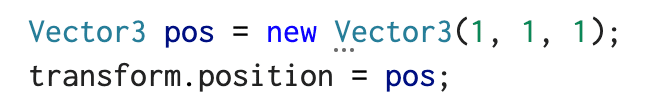
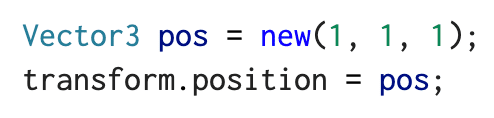
Vector3をnewして...

あったわーnewする時に型を省略できるやつ!

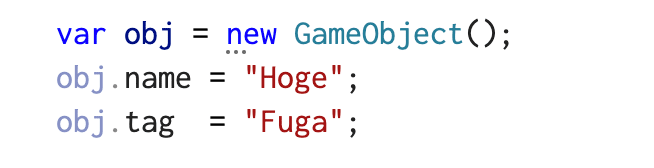
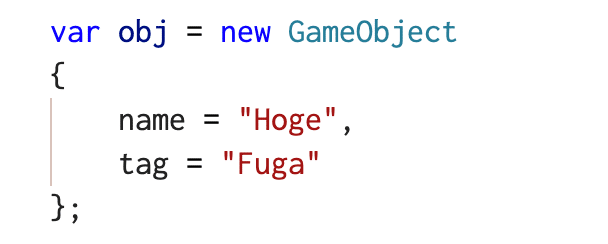
newで作ったインスタンスのプロパティを初期化して…

あったわーnewする時にプロパティも初期化するやつ!

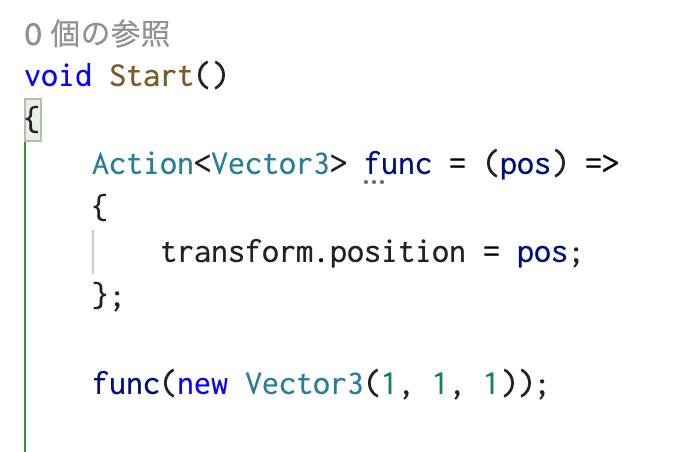
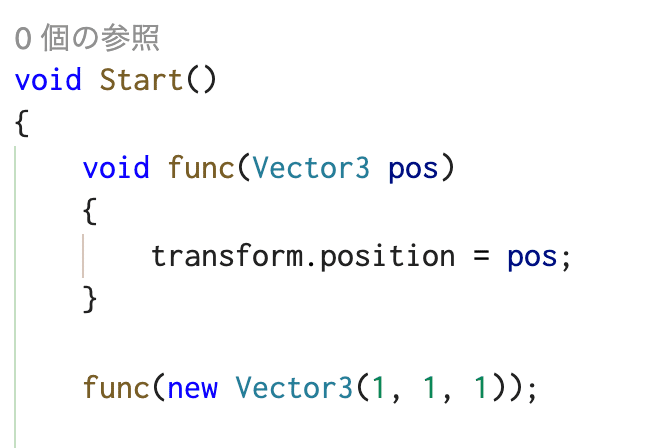
ラムダ式を用意して...

あったわーローカル関数!

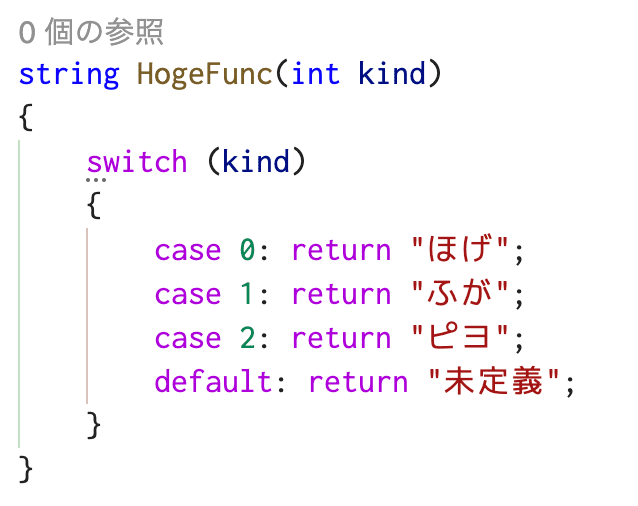
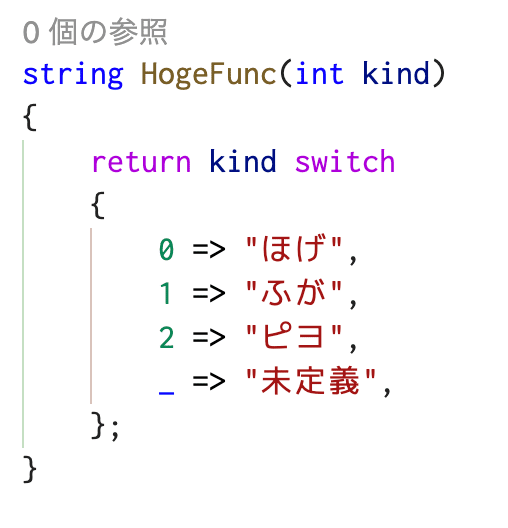
switch文で分岐して...

あったわーswitch式!
まあそんな感じでC#コード書くのたのしいです。
ではまた次回!
