
p5.js関連書籍の128ページ目を開く
この記事はProcessing Advent Calendar 2024の8日目に寄せた投稿です。
今日は12月8日なので、クリエイティブコーディングやp5.js関連の書籍を本棚から適当に選んで、128ページ目の内容を元に何か作ってみようと思います。

適当に選ばれたのは、積読になってたこちらの書籍「Code as Creative Medium[コード・アズ・クリエイティブ・メディウム] 創造的なプログラミング教育のための実践ガイドブック」です。早速128ページ目を開いてみましょう。

といことで、ここまで記事を読んでいただきありがとうございました。また来年にお会いしましょう。というわけにはいかないので書籍を選び直します。

こちら「Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング」はクリエイティブコーディングを始めたころに買った書籍で、当時は「こんなカッコいいものができるんだなぁ」というカタログのような読み方をしていて、技術的な部分はあまり追い切れないままでした。これを機に学び直せるのはとてもありがたい。それでは、128ページ目はどんな内容だろう。
お題:ブラシを作成してお絵かき
この本の円周パートは全体で5つのテーマに分かれていて、128ページ目は「P.2 Shape 形」のチャプターに含まれています。そして、今日という日に相応しいページのタイトルは「P.2.3.1 動きのあるブラシでドローイング」でした。
この本で扱われるサンプルコードはhttp://www.generative-gestaltung.de/2/sketches?01_P/P_2_3_1_01からアクセスでき、本文にはコードに対して注釈する形で、文法的の作法やアルゴリズムの仕組みが解説されている。もちろん、これらの解説は参考にしながらも、このサンプルコードから出力される最終的なビジュアル表現について、その構成要素を私なりに解釈してみます。そのまえにちょっと遊んでみよう。

まず感じたのは、自分の入力がストレートにキャンバスに表れてしまうこと。お絵かきなので当たり前ですが、私が作ってきたもののほとんどは、線描、打点のための座標制御を'noise()'関数や'random()'関数などのアルゴリズム側に委ねています。いざドローイングするとなると、なにかこれまでとは別の素養を問われている気がする…。さて、改めてサンプルコードを見てみます。
ボタンが押されている時('mousePressed()'関数内)に描画する。鉛筆が紙面に接地することで書けることと同じ。
ブラシそのものが単純な形状を動かした(回転させた)軌跡によるパターンの生成である。ある程度はテクスチャとして成立するような連続性を意識したい。
描画中にもブラシの動きや形を制御できる。
これらの要素を鑑みて、コードをアレンジしました。以下のURLから遊んでみてください。
https://openprocessing.org/sketch/2478995
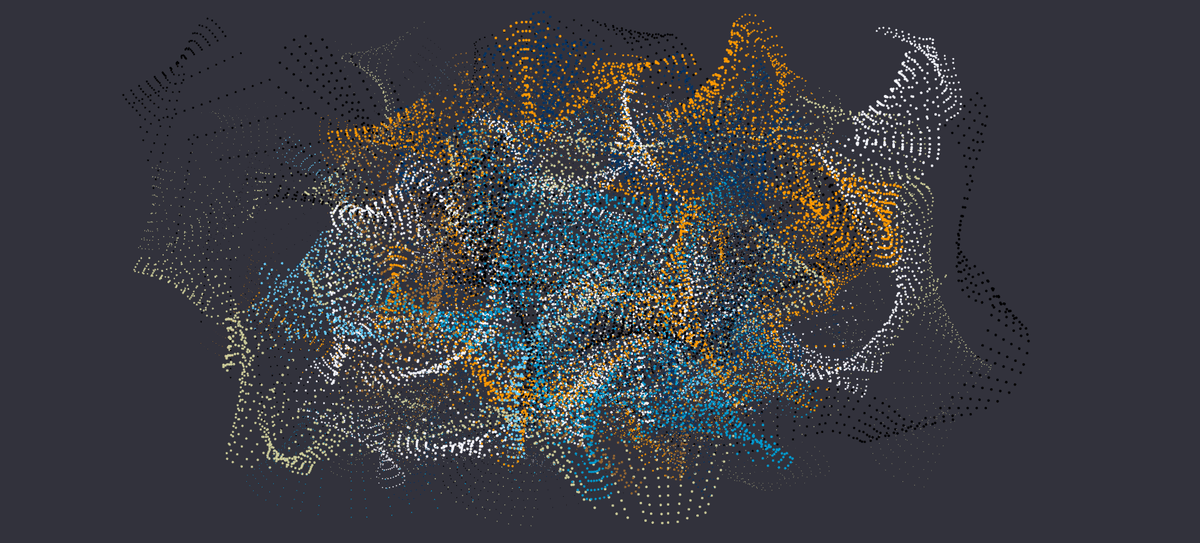
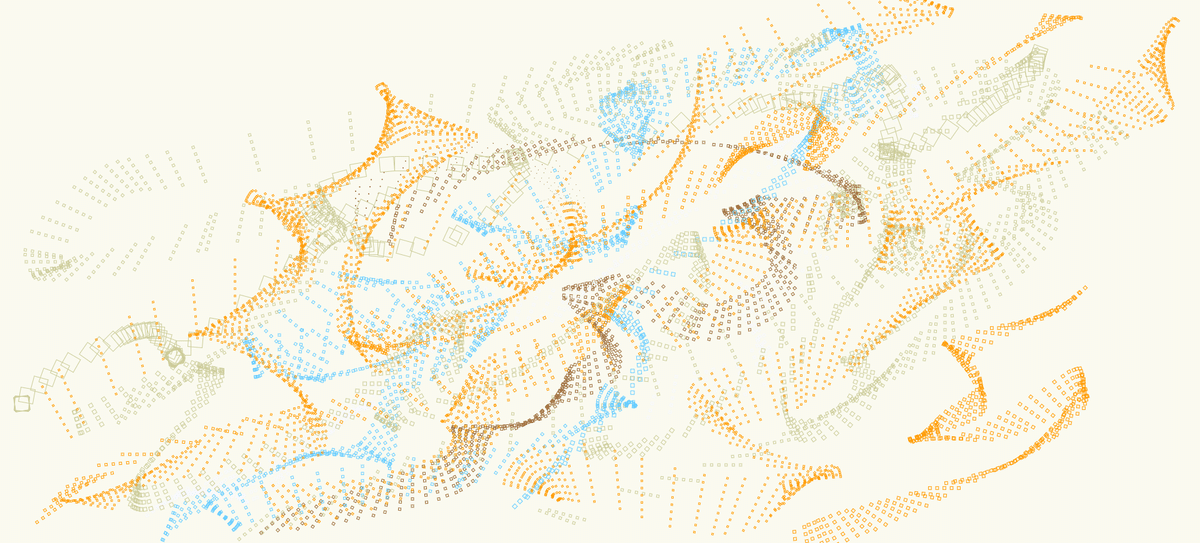
ブラシの単位となる図形を点、正方形、文字にして、ブラシの中心を回転するようにしました。図形の切り替えは数字キーの1/2/3に割り当てています。また、方向キーのUP/DOWNをブラシの細かさに、LEFT/RIGHTをカラーパレットの選択に割り当てました。できたグラフィックは以下の通り。



先述の通り、これまでは自律的に描画されていく様子を眺めたり、リフレッシュを繰り返して出力を選別するだけが多かったですが、マウス操作での単純なドローイングだけでも自分自身が関数として動作するような身体性が、わずかながらでも感じられました。
相変わらずの牛歩ですが、来年もクリエイティブコーディングをゆっくりと楽しみたいと思います。それでは皆様、よいお年を!
