
VRChatのエクスプレッションメニュー改変備忘録
はじめに
VRChatで、アバターと専用衣装を購入して、着せ替えをしたはいいものの、靴脱げなくなっちゃった…って落ち込んだことありませんか?ありますよね。
今回はそんな経験をした筆者が、完全に理解した!と意気込んで書く備忘録になります。
少し長いですが、未来のどこかの誰かの役に立てることを願ってます。
※注意※
あくまでも筆者が仕組みを理解したくていじった結果なので、こんなことしなくてもツールを使えばすぐ設定できること、というのをご理解ください。
Unityのバージョンは2022.3.22f1です。
作るもの
着せ替えについては、専用衣装であれば簡単ですし、Youtubeなどにもたくさん情報はあるので割愛します。
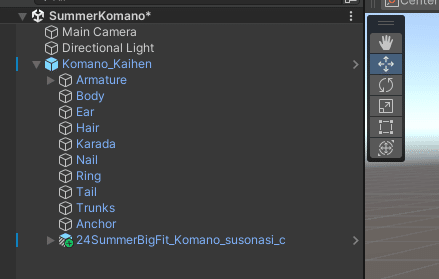
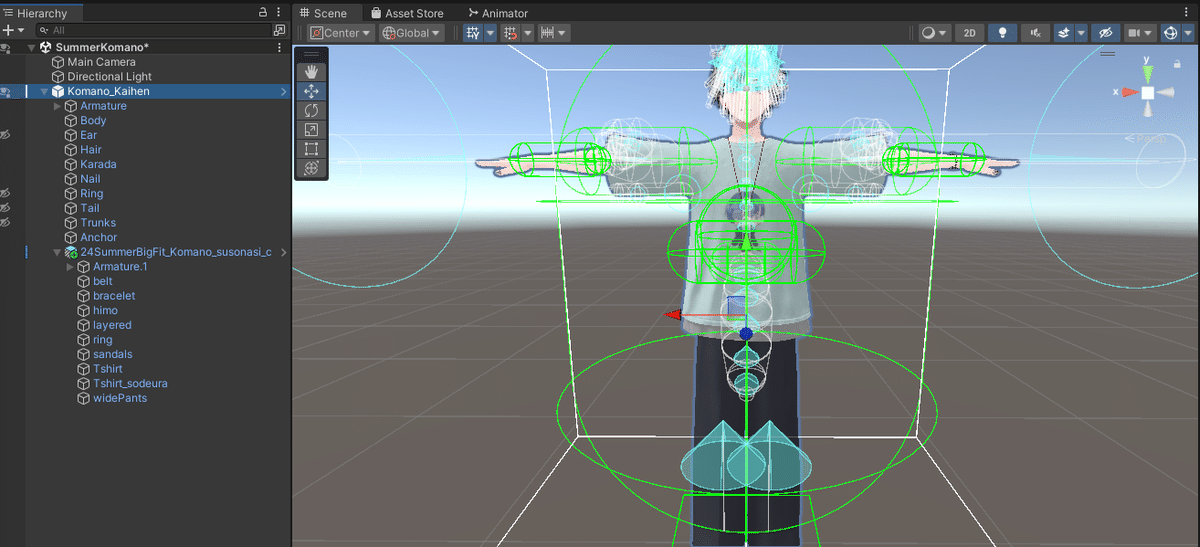
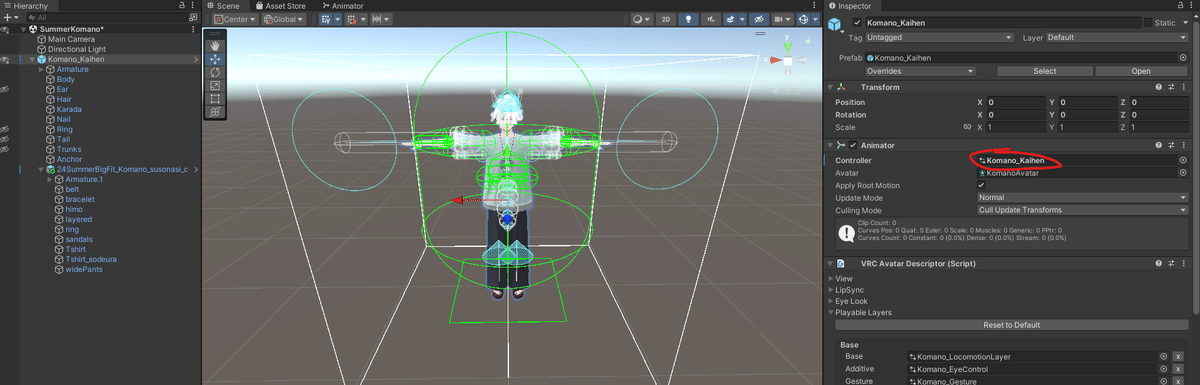
まず着せ替えが完了したらUnityのヒエラルキーがこんな感じになると思います。

Achromousさんの「シンプルビッグシルエットコーデ」
を使って改変しました。
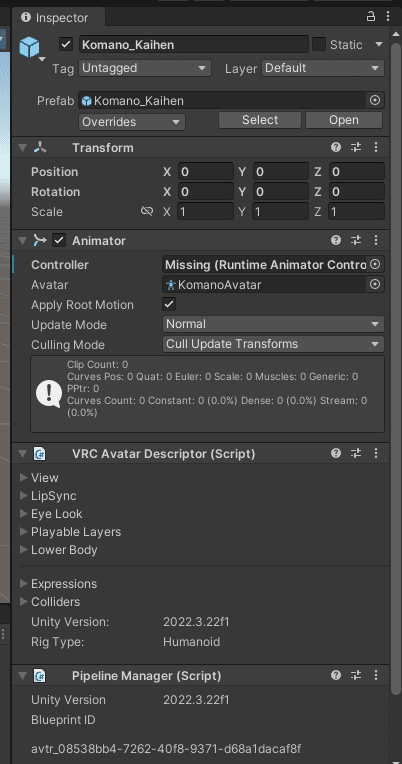
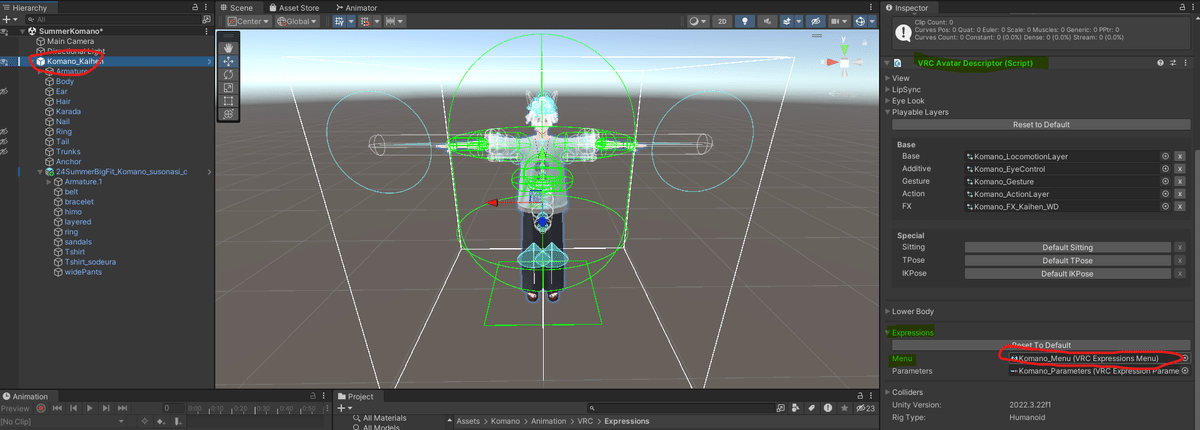
上から三つ目のKomano_Kaihenがアバターの大元、親になるオブジェクトなのですが、それを選択すると、インスペクターにこんな感じの情報が出てくると思います。

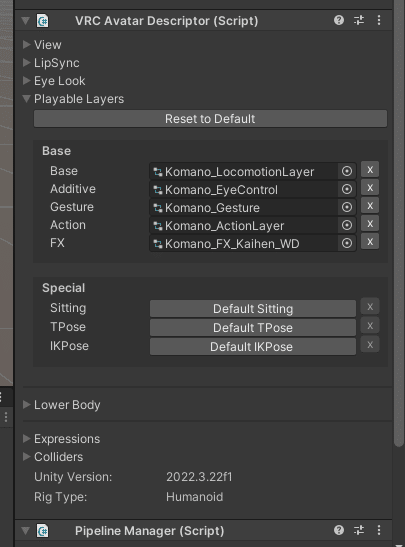
この中の、「VRC Avatar Descriptor (Script)」っていうコンポーネントを探して、このコンポーネントの「Playable Layers」っていう項目を展開します。

このなかの、FXっていう項目に設定されている、Komano_FX_Kaihen_WDっていうのが、メニューとかでいじれるアニメーションを設定してるところです。アニメーションコントローラーって言います。
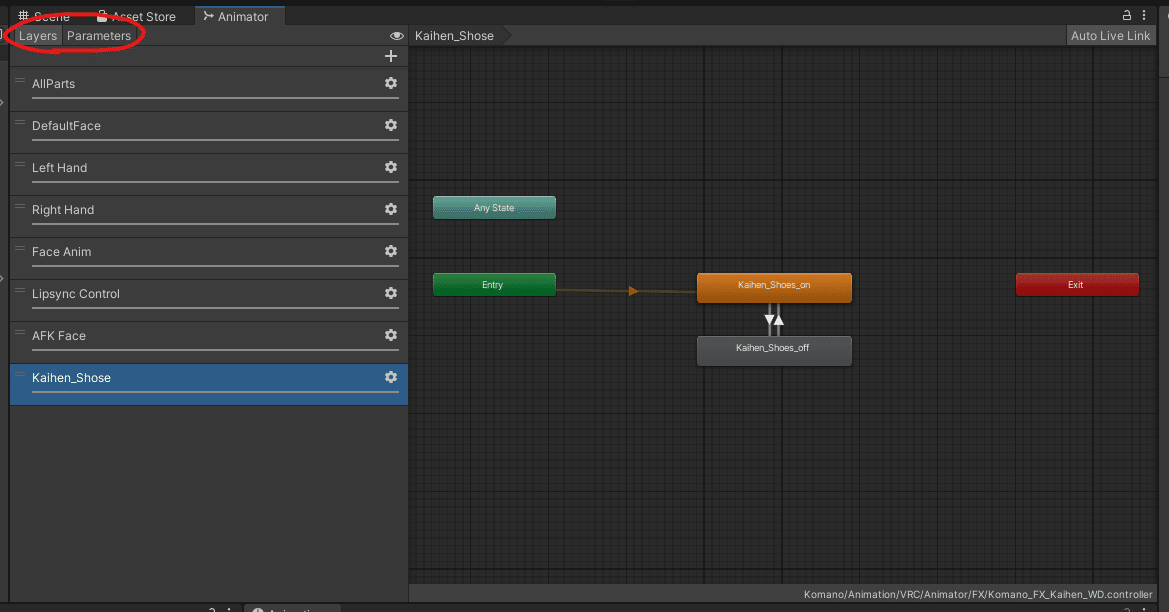
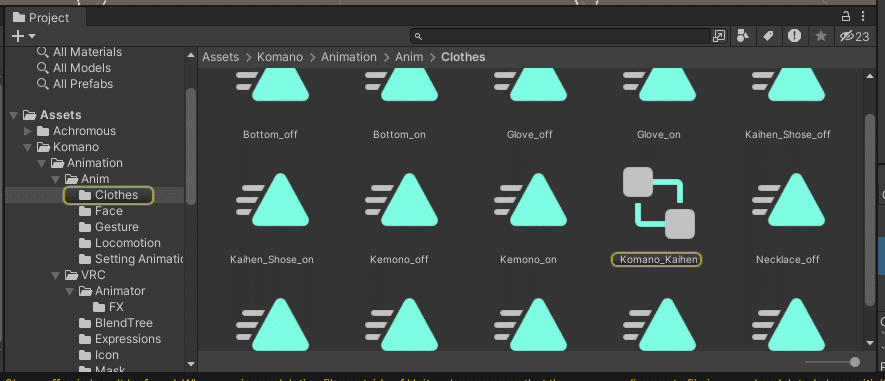
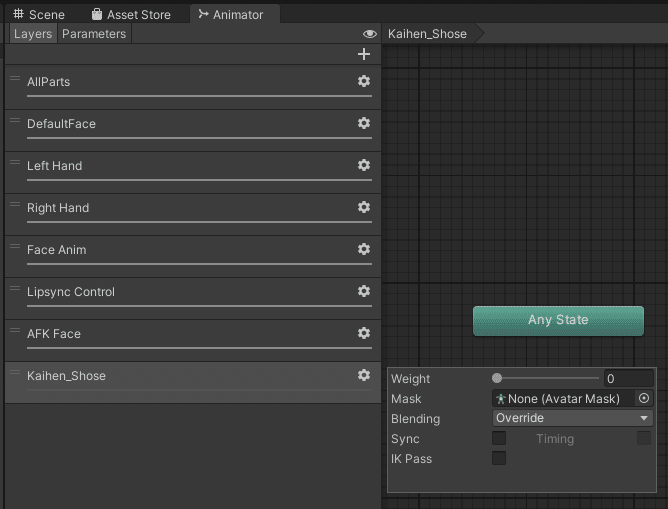
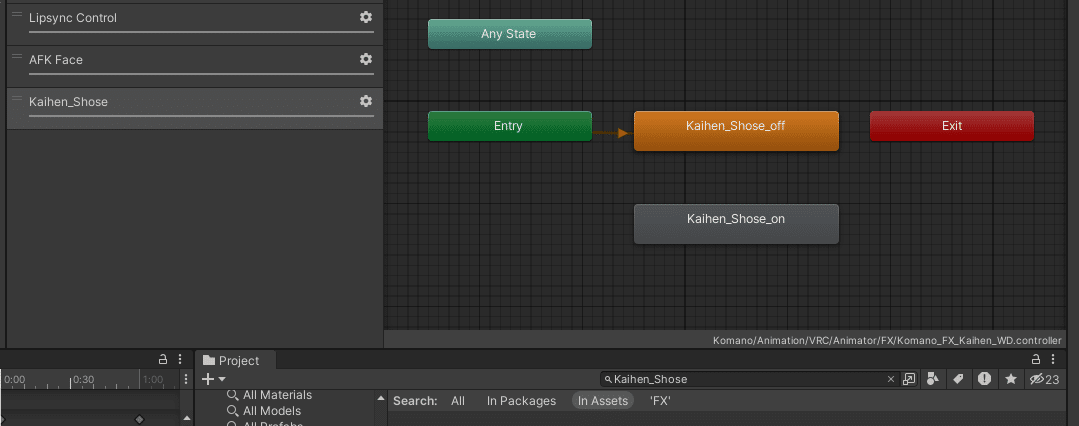
こいつをダブルクリックすると、こんな感じでAnimatorウィンドウが開くかと思います。

画像で表示されている、Kaihen_Shoseが今回作るものになります。
製作開始
まずは、アニメーションを作ります。
今回はON,OFFだけなのでそこまで難しくないです。
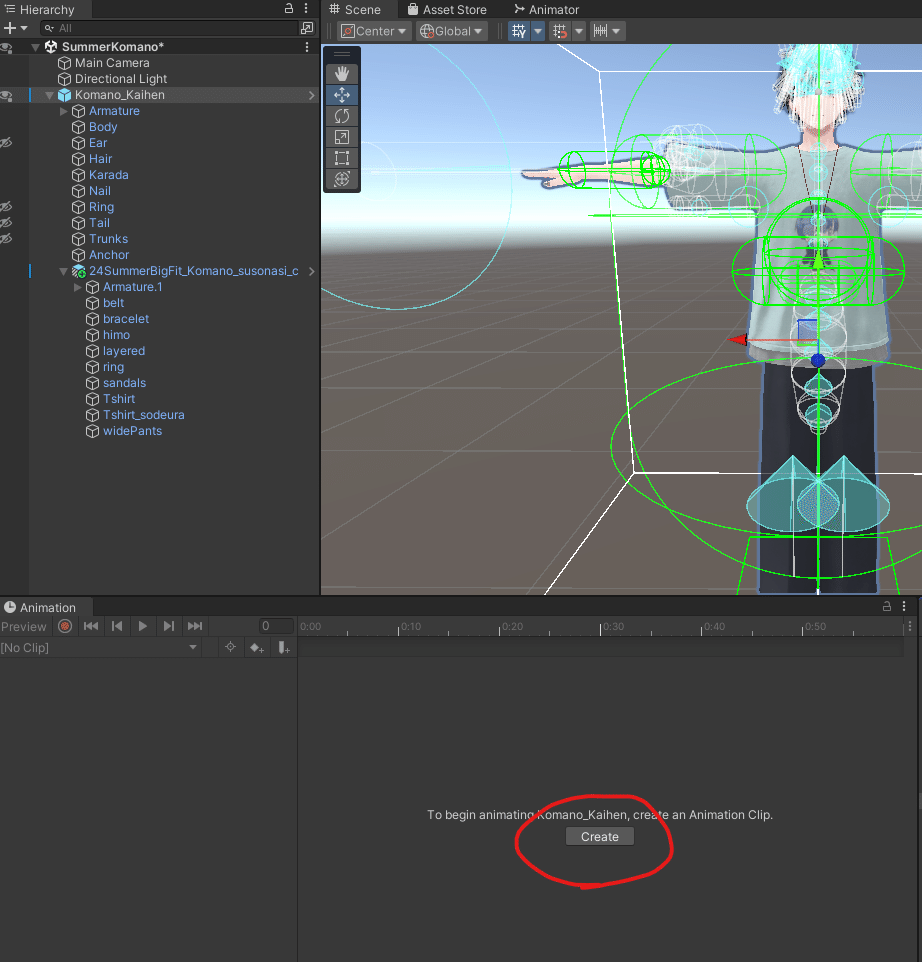
アバターを構成する数あるオブジェクトの中で、ヒエラルキー上一番上にあるオブジェクトを選択します。
今回だと、Komano_Kaihenになります。

この状態で、AnimationウィンドウのCreateを押します。
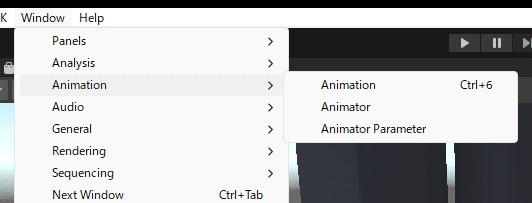
※Animationウィンドウがない場合は、画面上のWindow>Animation>Animationで表示できます。


すると、アニメーションを作成することになるので、適当にアニメーションの名前を決めて保存します。
すでにプロジェクト内にアニメーションがある場合は、それと被らない名前にするといいです。
今回は、靴を着てる状態と、脱いでいる状態の2パターンなので、Kaihen_Shose_onとKaihen_Shose_offにします。
まずはonから作っていきます。
Kaihen_Shose_onの作成


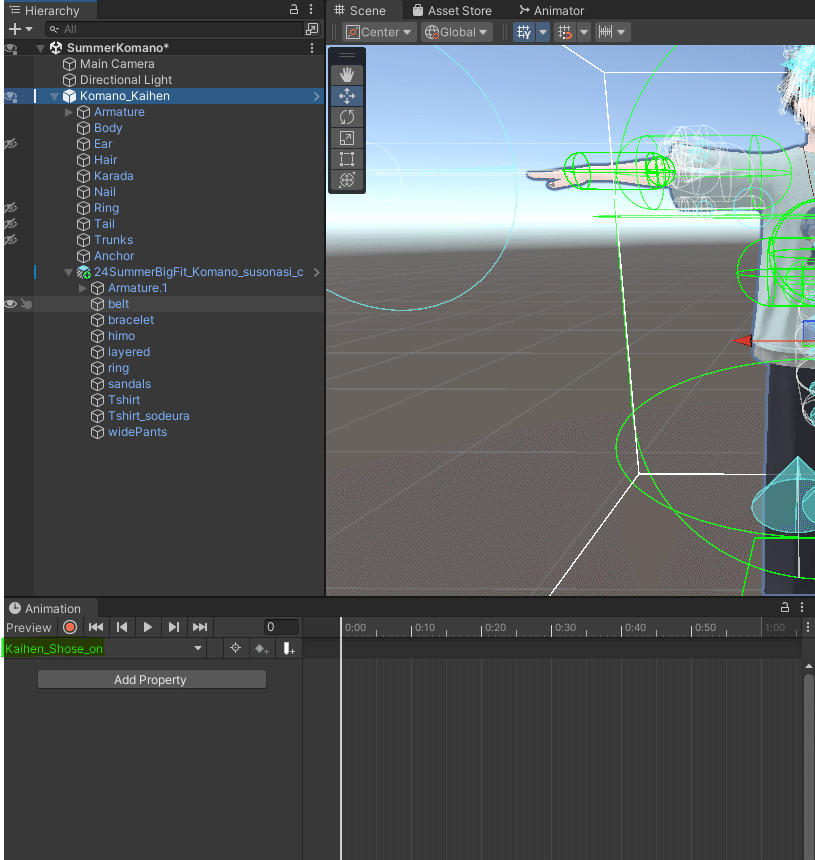
保存すると、アニメーションウィンドウがこんな感じに変わります。

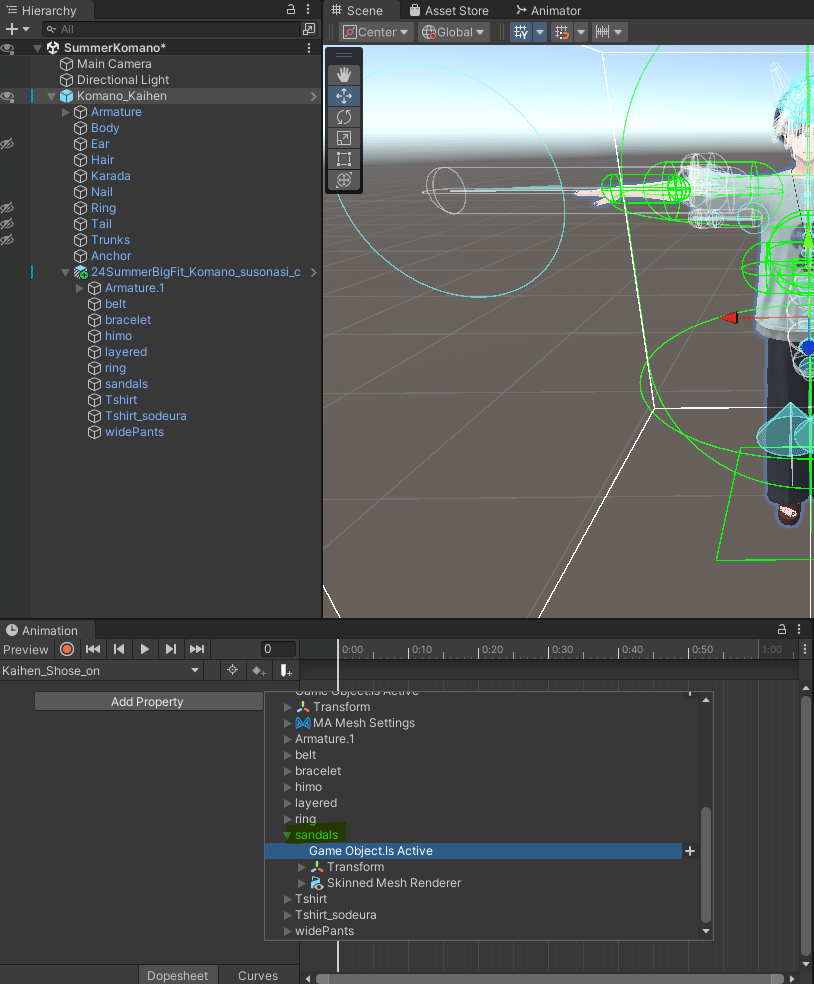
Add Propertyから、今回変化させたいオブジェクトの名前を探して、展開し、Game Object.Is Activeのプラスマークを押します。


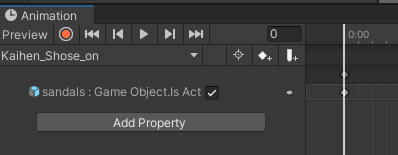
onはこれでOK。次はoffを作っていきます。
Kaihen_Shose_offの作成
まずはアニメーションを作ります。
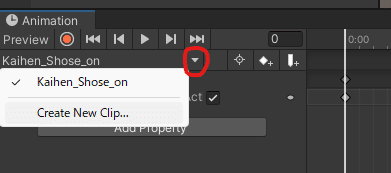
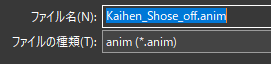
Animationウィンドウの、Kaihen_Shose_onと書いてある欄の▼を押して、Create New Clip…を押し、アニメーションを作成して保存します。


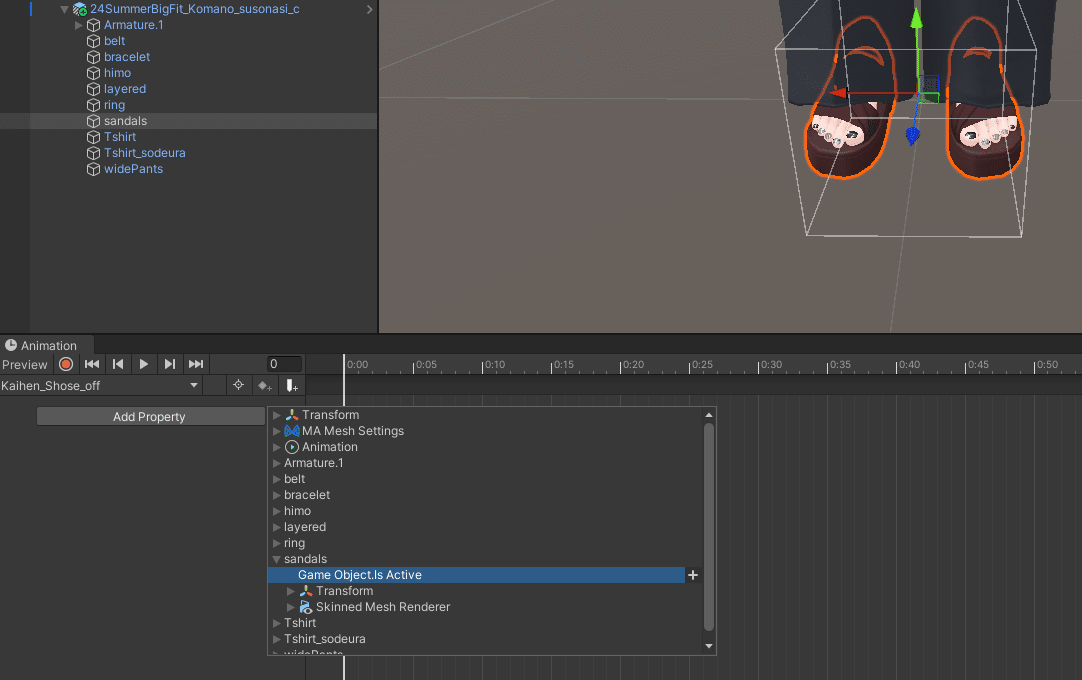
出来たら、Kaihen_Shose_onと同じように、Game Object.Is Activeを追加します。

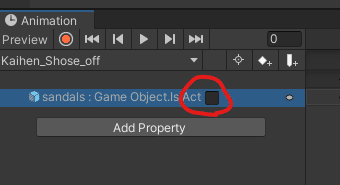
こっちは、off(脱いでいる状態)にしたいのでチェックを外します。

これでアニメーションの作成はできました!
レイヤーの作成とアニメーションの追加
アニメーションもできたことですし、さっそくアニメーションを組んでいきます。
と、その前に、先ほどの手順で、不要なアニメーションコントローラーが作成されているのでそれを削除します。
今回だと、Komano_Kaihenを選択してインスペクターを見ると、オブジェクトの名前と同じ名前のアニメーションコントローラーがアタッチされています。これを選択します。

すると、選択したアニメーションコントローラーが、Projectウィンドウでハイライトされるので、そのアニメーションコントローラーを消します。

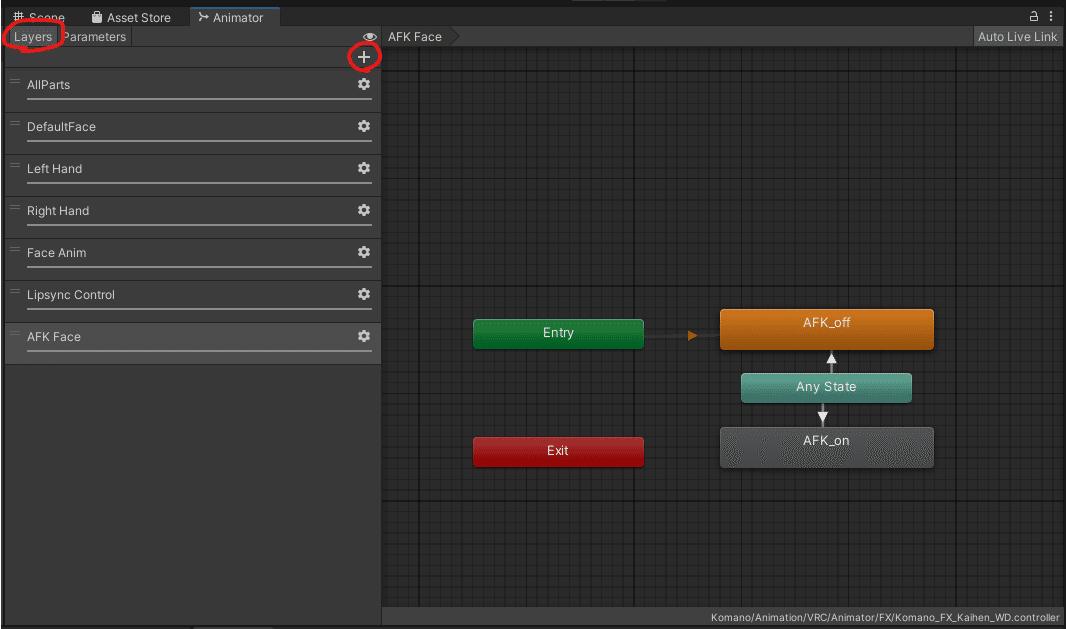
それでは、「作るもの」のところで確認した、アニメーションコントローラーを再度開きます。
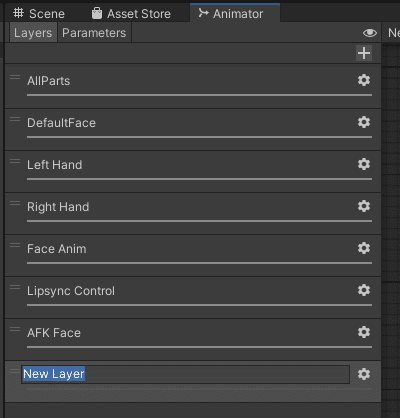
そして、AnimatorウィンドウのLayersの画面で、プラスを押して、Kaihen_Shoseレイヤーを作ります。(レイヤーの名前は何でもいいです。)



このレイヤーは、後から追加するアクションについては、基本的には1機能1つでいいと思います。(表情変化とかはまとまってますが…)
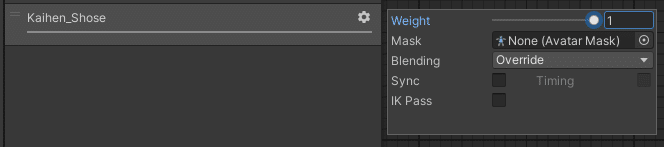
そうしたら、追加したレイヤーの歯車を押して、Weightを1に設定する


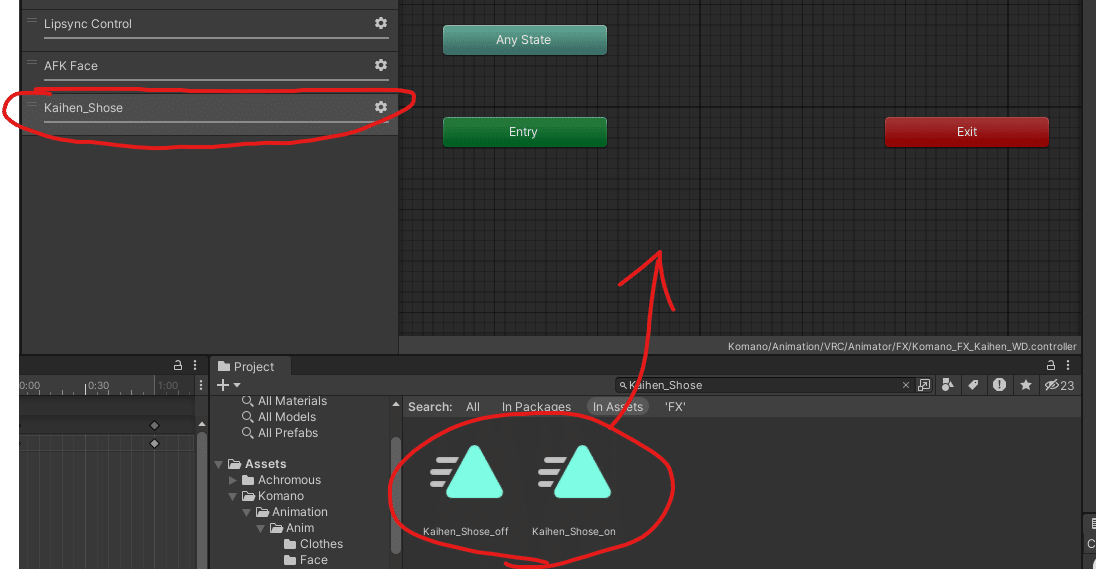
そして、このレイヤーに先ほど作成したアニメーションを追加します。
Projectウィンドウの検索窓に、Kaihen_Shoseと入れて、onとoff両方ドラッグ&ドロップでAnimationウィンドウに追加してください。

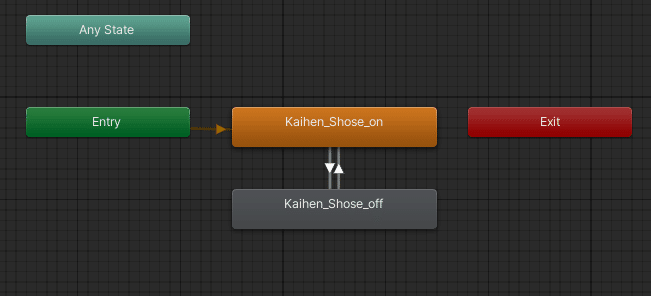
すると、こんな感じで、Kaihen_Shose_onとKaihen_Shose_offが追加されます。

もし、この段階でオレンジになっているのが、onの場合は次の操作は飛ばしてください。
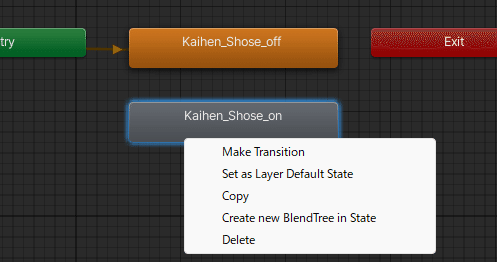
画像のようにoffがオレンジになっている人がいたら、次の操作をしてください。
Animatorウィンドウの、Kaihen_Shose_onを選択して右クリック。
その後、Set as Layer Default Stateをクリックします。

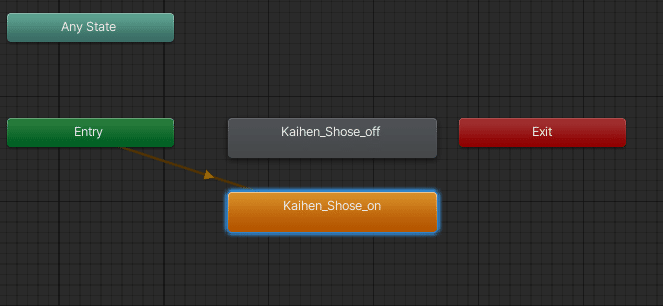
これで、Kaihen_Shose_onがオレンジになったと思います。

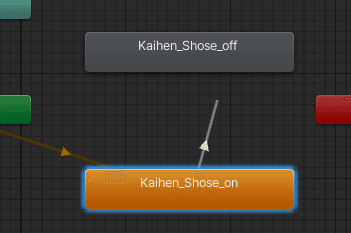
次に、onからoffへ、offからonへ遷移できるように、矢印でつなぎます。
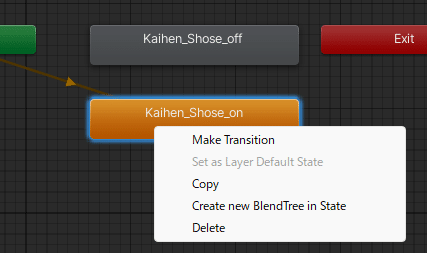
やり方は、矢印の始点となるアニメーションを選択して、右クリックで、Make Transitionを選択。

すると、矢印が出てくるので、その状態でつなぎたいアニメーションを選択。これでアニメーションの遷移ができるようになります。


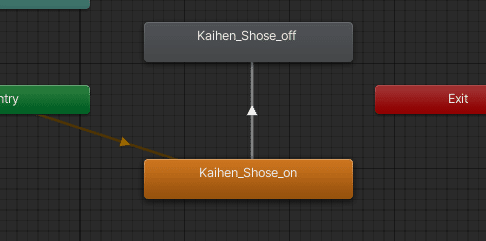
同様に逆向きの矢印もつなぎます。

ちょっとこのままだとやりずらいので上をonで、下がoffになるように並び替えておきます。

アニメーションコントローラーの設定
ここまでくればあと一息です。ラストスパート頑張りましょう。
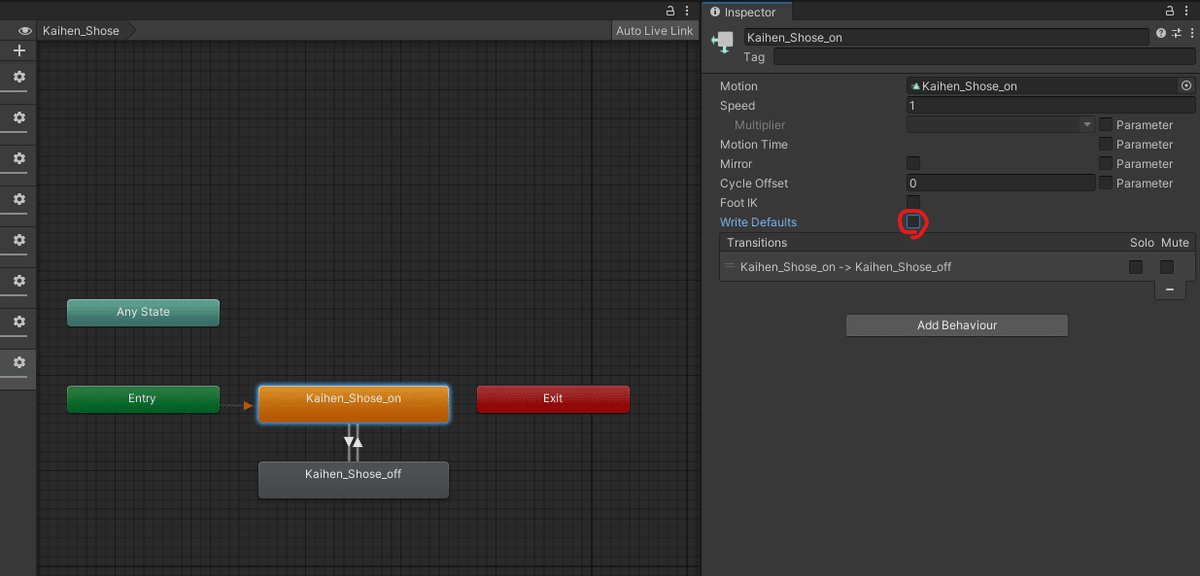
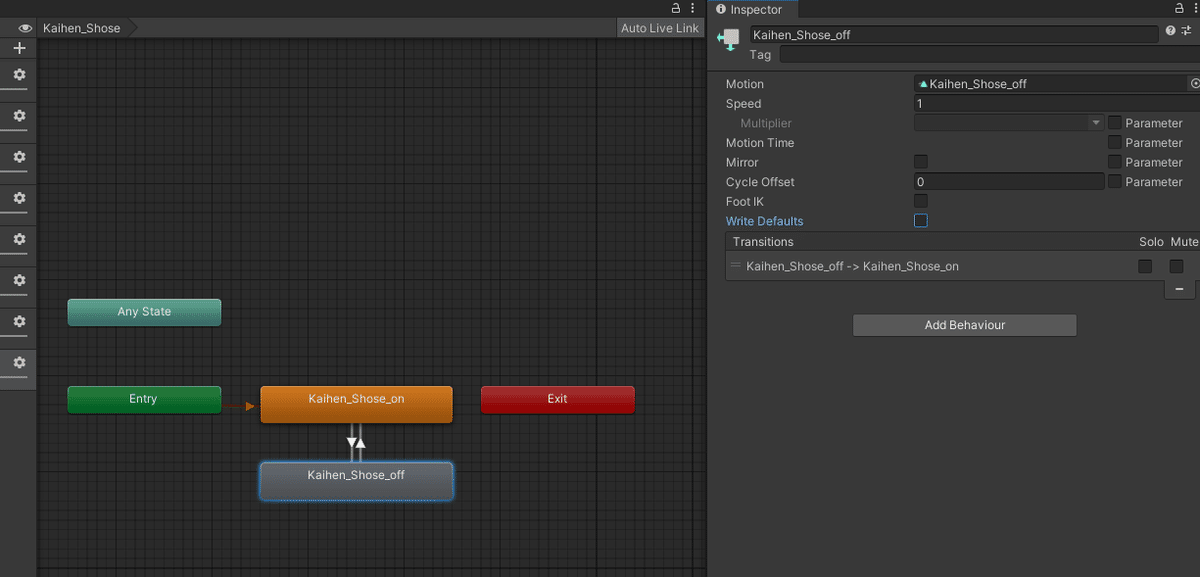
最初にKaihen_Shose_onを選択して、インスペクターのWrite Defaultsのチェックを外します。offも同様に。


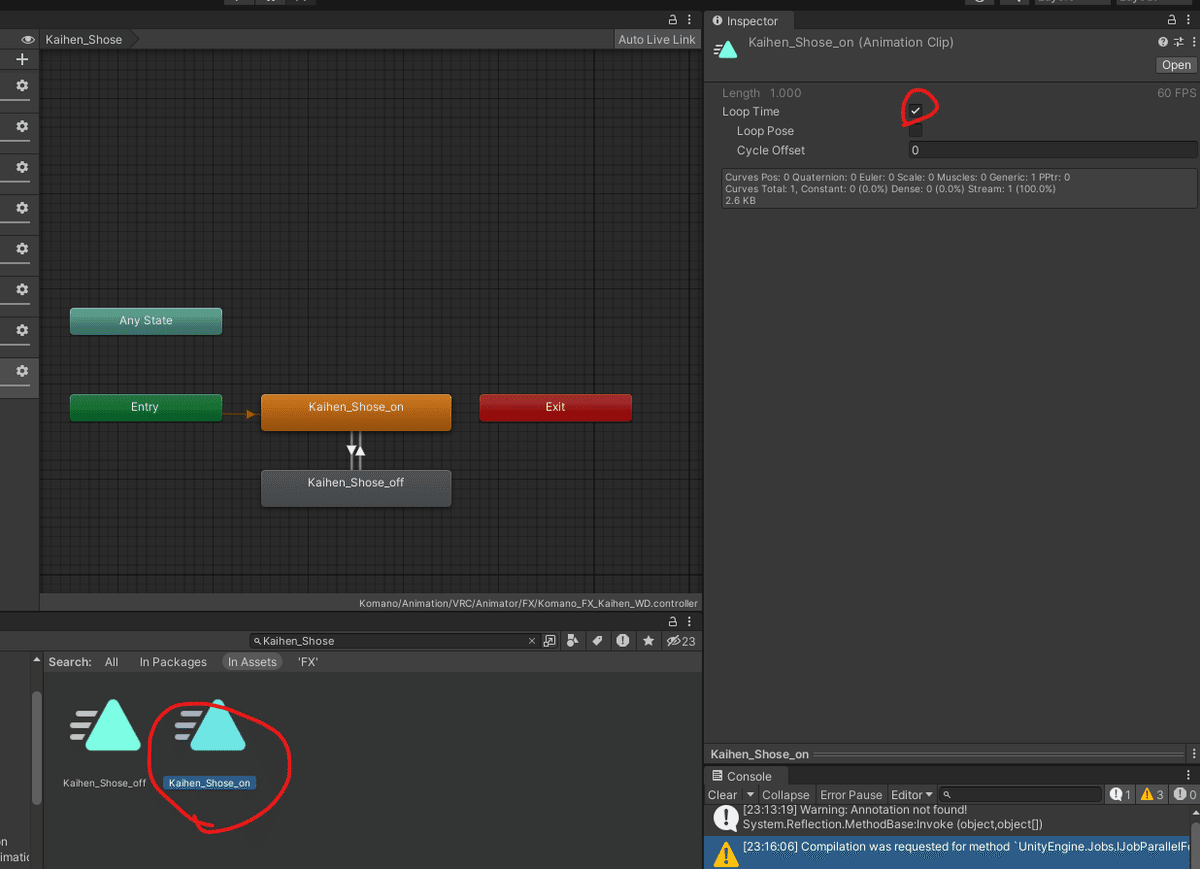
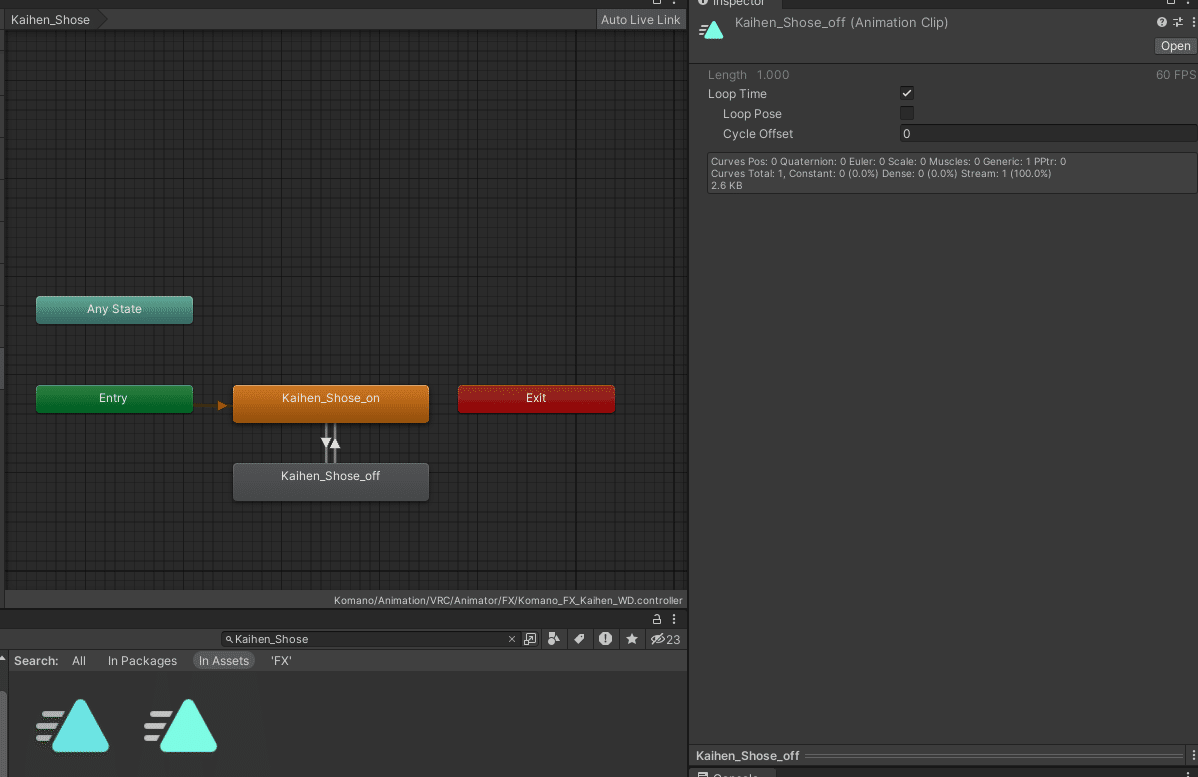
次に、Projectウィンドウから、Kaihen_Shose_onを選択して、Loop Timeにチェックが入っていることを確認します。入ってなかったらチェックをつけてください。これもoffも同じです。


次に、アニメーションを遷移させるために、パラメーターを作成します。
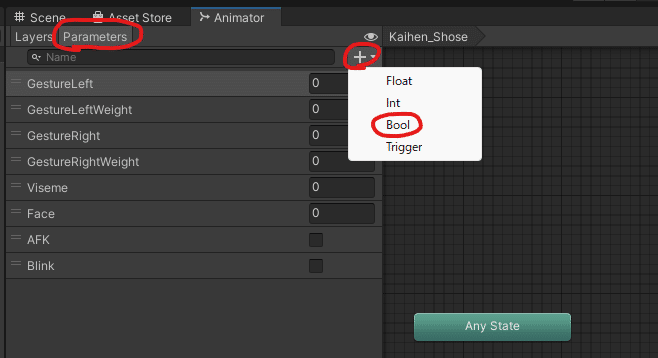
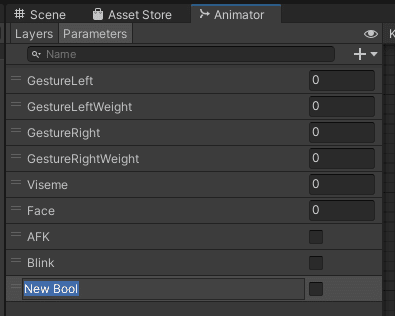
一度AnimatorウィンドウのParametersタブを開き、プラスからBoolを選択します。パラメーターの名前は、P_Kaihen_Shoseとしておきます。


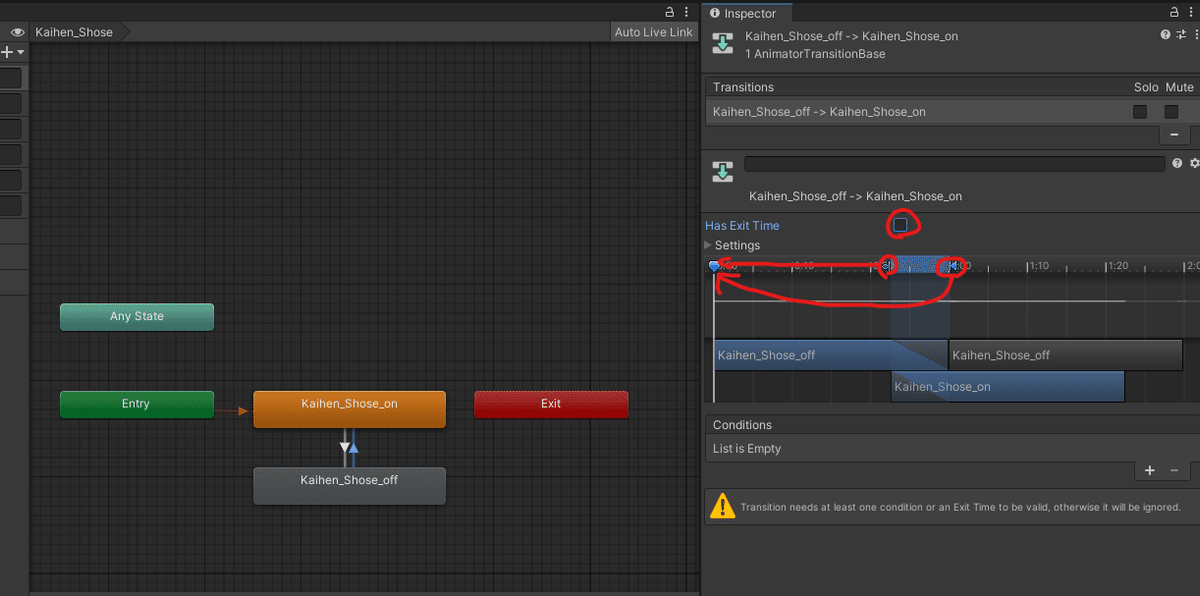
次に、遷移の仕方を設定するため、onとoffをつなぐ矢印を選択します。
そして、インスペクターから、Has Exit Timeのチェックを外し、画像のように操作して、遷移が一瞬で終わるようにします。


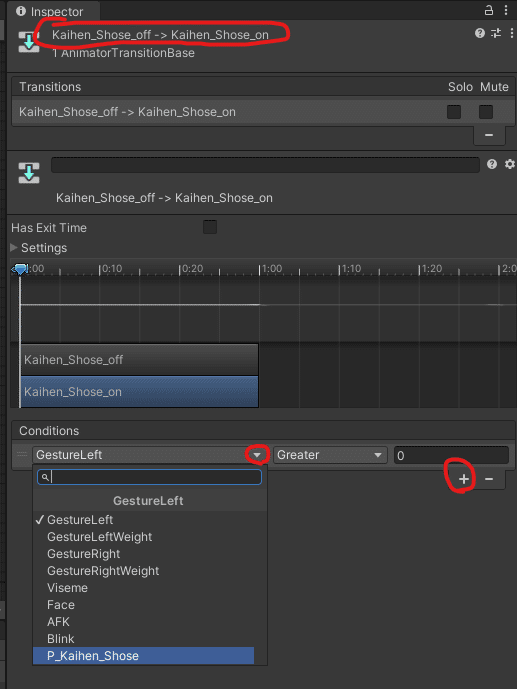
その後、Conditionsのプラスマークを押します。
ここで、この矢印の向きにアニメーションが遷移する条件を指定します。
後述しますが、今回は、デフォルトの状態は靴を履いており、メニューから設定をonにすると靴を脱ぎ、offにすると履くようにしたいです。
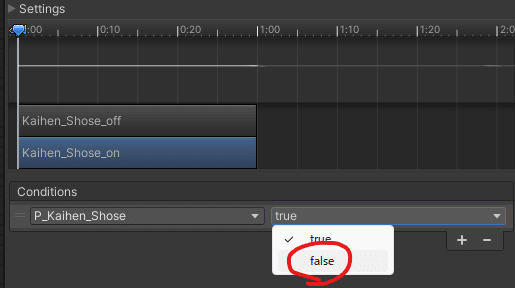
反転するのでややこしいですが、今選択しているのはoff(脱いでいる状態)からon(履いている状態)への矢印なので、パラメーターがfalseになった時に遷移するようにします。


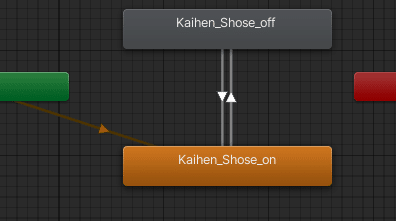
これで、offからonへの矢印の設定ができました。
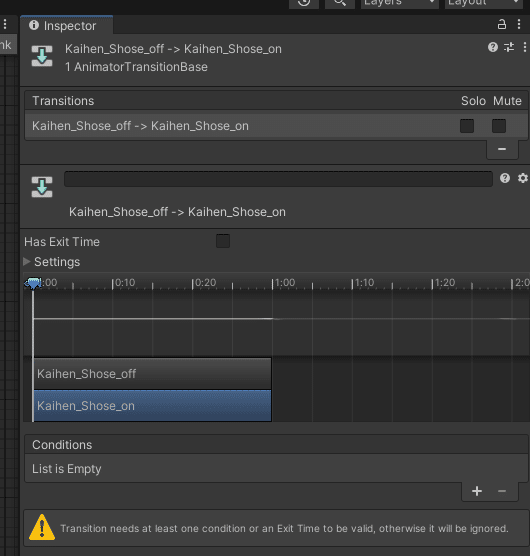
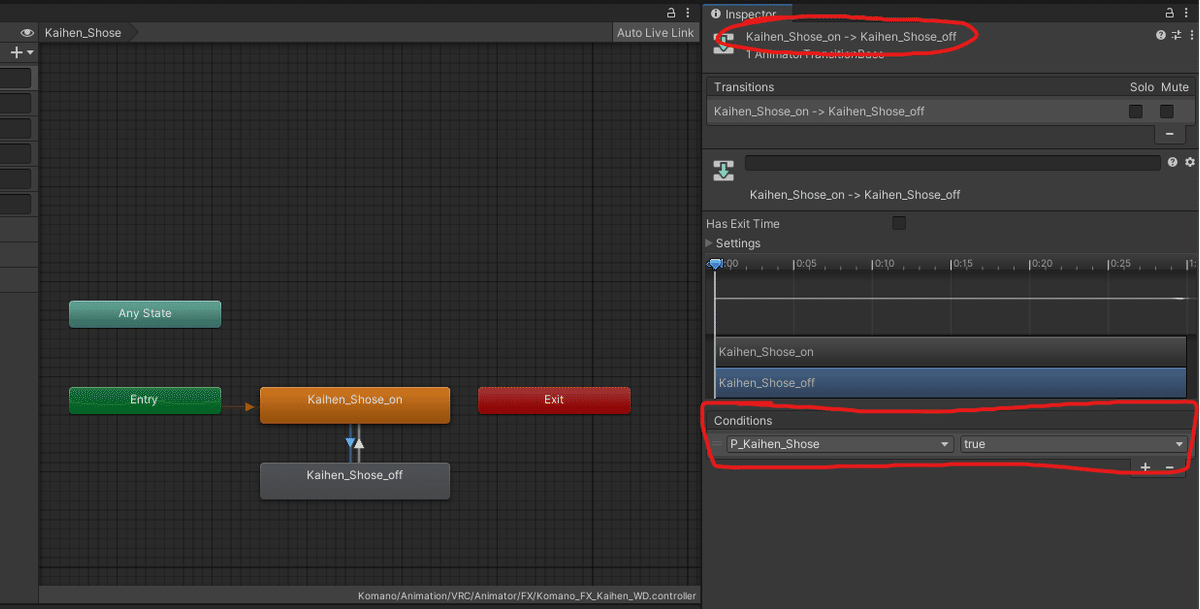
逆の矢印も同様に設定してください。下記に設定後の画像を掲載しておきます。

エクスプレッションメニューの設定
長らくお待たせしました。正真正銘ラストの設定です。
ついに、メニューに登録していきます。
まずは、ヒエラルキー上でアバターの一番上にあるオブジェクトを選択。(今回はKomano_Kaihen)
インスペクターのVRC Avatar Descriptor内の、Expressionsの、MenuにアタッチされているVRC Expressions Menuをダブルクリック。

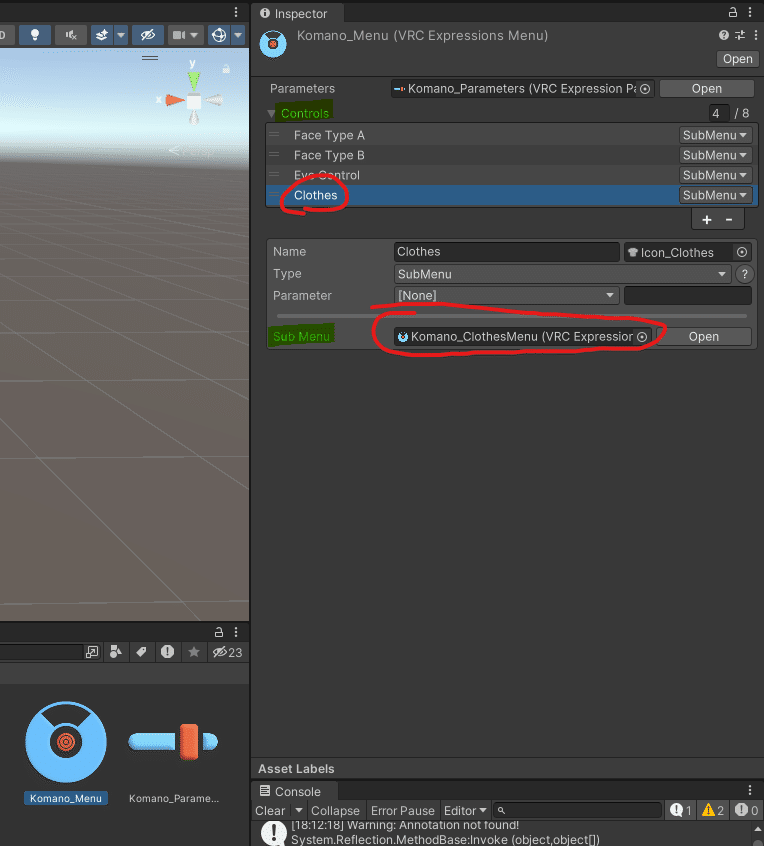
インスペクターが開いたら、今回は、サブメニューClothesの中で操作するようにしたいので、ControlsのClothesを選択。その後、アタッチされているSub Menuをダブルクリック。

応用できる人はいじってみてね!
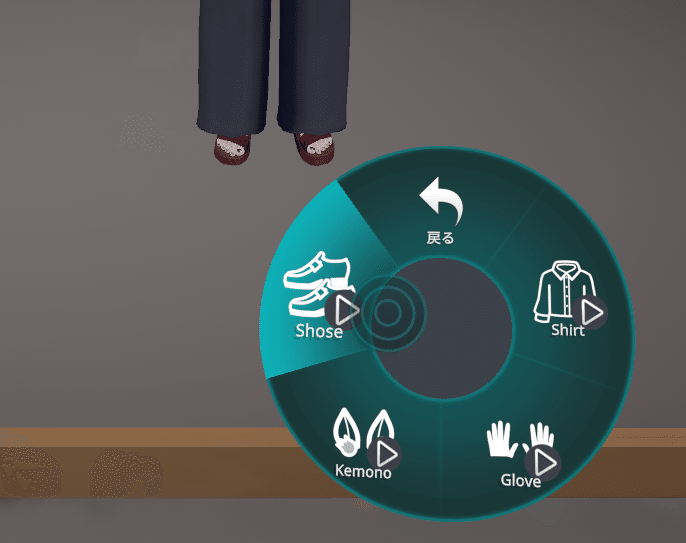
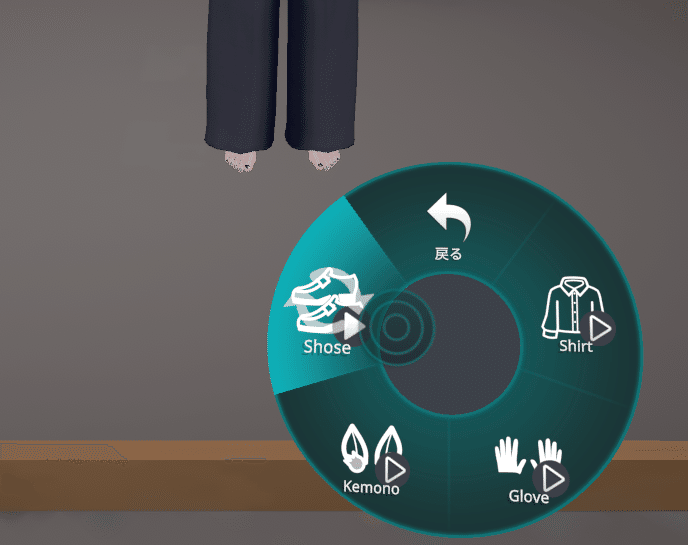
これがメニューのサークルの中身になります。
今回は、Shoseという項目を作ってそれを選択すると、脱ぎ履き出来るようにします。
まず、アニメーターのパラメーターと連携させるために、パラメーターの登録をします。
インスペクター、一番上のParameters右横のopenをクリック

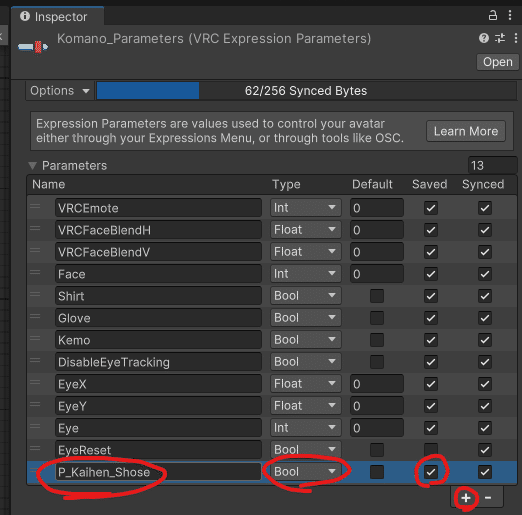
そうしたら、プラスマークを押下してリストにパラメーターを追加。
「アニメーションコントローラーの設定」の項で作成したパラメーターと同じ名前、同じタイプに設定する。それと、Savedにチェックを入れる。
今回だと、名前はP_Kaihen_Shoseで、TypeはBool。

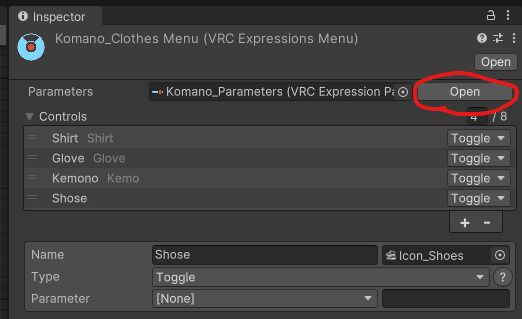
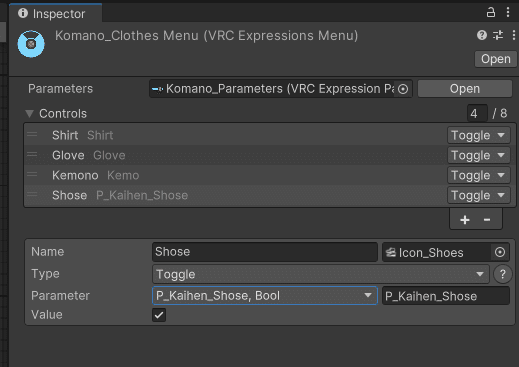
次に、さっき開いていたKomano_Clothes Menuを再度開き、
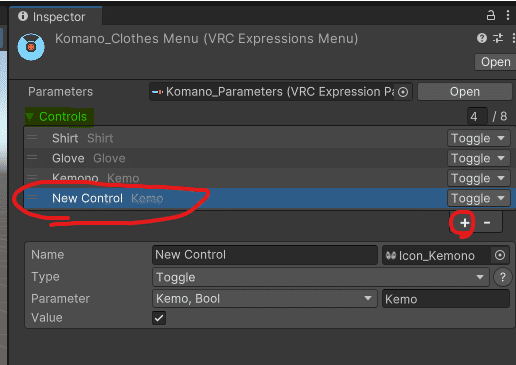
インスペクターより、Controls下のプラスを押して項目を追加。

NameをShoseに変更し、その隣のアイコン設定欄からは、同梱されていた、靴のアイコンを選択します。(アイコンの選択はご自由にどうぞ。)
TypeはそのままToggle(onとoffを切り替えれるやつ)で、Parameterを、さっき作った、P_Kaihen_Shoseに設定する。

完成。
最終確認
あとはアップロードして確認するのみ!!!


このままだと、靴の厚み分浮いてたりするけど、それはまたの機会に。
長くなったけどこれで完成です!
お疲れさまでした!
そしてここまで読んでくださりありがとうございました!
