
サイトのUX向上を検証!Chrome UX Reportで遊ぶ
ボ〜っとデータスタジオを眺めていると、Chrome UX Report(以下、CrUX)というのを見つけました。

これは何...と調べていくと、こんなレファレンスがありました。
The Chrome User Experience Report is powered by real user measurement of key user experience metrics across the public web, aggregated from users who have opted-in to syncing their browsing history, have not set up a Sync passphrase, and have usage statistic reporting enabled.
The resulting data is made available via:
1. PageSpeed Insights, which provides URL-level user experience metrics for popular URLs that are known by Google's web crawlers.
2. Public Google BigQuery project, which aggregates user experience metrics by origin, for all origins that are known by Google's web crawlers, and split across multiple dimensions outlined below.
要するにオプトインになっているChromeで計測した、サイト読み込み速度のデータを集めたもの。Googleのページ速度チェックツール Page Speed Insight(以下、PSI)のローデータにもなってるやつですね。
どういうデータなのか、遊んでみたいと思います。
はじめに
CrUXは、Googleが一般公開しているデータの一つです。アナリティクスのような非公開データではなく、他人のサイトのものも見られます。PSIも他人のサイトのものも見られますよね。
インターネット上の全サイトではないようですが、ある程度のサイトならデータがストックされているようです。その基準は不明。単にトラフィックボリュームなのか、インデックス期間なのか、ドメインパワーなのか…。
データベース(以下DB)は月に1回更新されています(第2火曜?どこかのレファレンスで見たような気がしますが紛失…)。なお公開されているデータは2017年12月以降のもののようです。
CrUXにはここからアクセスします。後述する「データスタジオからのアクセス」の場合はこれは必要ありません。
さわってみる
上記URLからDBにSQLを実行できます。試しに4digit.comで見ていきましょう。
まずはDBを見ます。最新のデータは、202002のものでした。4digit.comはJP/ENで出し分けているので、JPにしぼってテーブル情報を見ると

行数は約100万行です。1サイトにつき2行あるようなので、このテーブルにあるのはざっくり50万サイトということになります。

あってますね。ぴったり半分ではなかったですが、ユニークに約53万サイト、ということでした。
では、試しに4digit.comで select * をやってみます。

Repeatedのカラムです。慣れないのでややこしい...。これだけ見ても?ですが、ここで用法の一例がシンプルにまとめられています。

この例だと「4G+スマホで、1000ミリ秒〜1200ミリ秒でFCPがはじまったトラフィックが12.3%あった」ということです。
指標を選ぶ
ディメンションはシンプルですが、指標だけ聞き慣れないので調べます。それぞれフロントエンドのパフォーマンスを測る、重要な指標です。
FP(First Paint):Webページの遷移時間
FCP(First Contentful Paint):テキストや画像などのコンテンツを表示させるのにかかる時間
DCL(DOM Content Loaded):HTMLのパースにかかる時間
OL(On Load):外部リソースのロードにかかる時間
じゃあどの指標を見ていくのか、ということですが、ここではFCPを使ってみます。
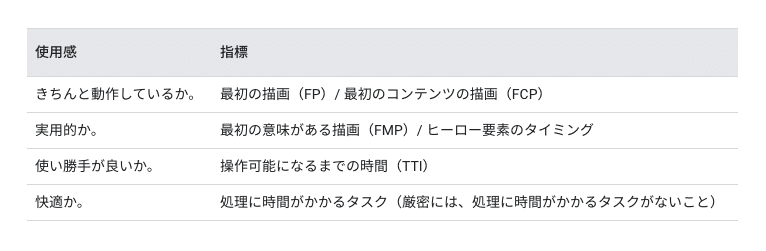
Googleが「ユーザー中心のパフォーマンス指標」と題して投稿した記事の中で、サイトの使用感を以下のような表で整理しています。

CrUXのDBにあるのはFP、FCP、DCL、OLの4種類ですが、この表ではFMP(First Meaningful Paint)やTTI(Time to Interactive)を引用し、GoogleとしてはFMPが重要だと捉えていると言及しています。
ユーザー目線でもアグリーではありますが、FMPは分析指標としては採用できません。というのは(そもそもFMPがDBにないというのが最大の理由ですが…)FMPはサイトごとに定義が異なるため、分析の観点で言うと比較に使うべき指標とは言えないからです。
ユーザーの体験という視点では本来、FMPが重視されるべきだとは思いますが...セカンドベストとして、ここではFCPを使うこととします。PSIでもFCPがはじめに表示されてるんだし...
なお、FCPについてはGoogleのこちらの記事で詳しく解説されています。

データを見る
では実際のサイトでデータを見ていきます。
個人的に、表示高速化を対外的にアピールしているサイトといえば、一休.comさんのイメージがあります。2019年2月に「一休.comホテルリストの表示速度を従来比2倍にしました」という記事が投稿されていました。
本当に表示速度が上がっているのか?CrUXで近しい結果が見られるのか、検証してみます。FCPを切り口にヒストグラムを描いて、月ごとにそのヒストグラムがどのように変化ていくかを観察します。
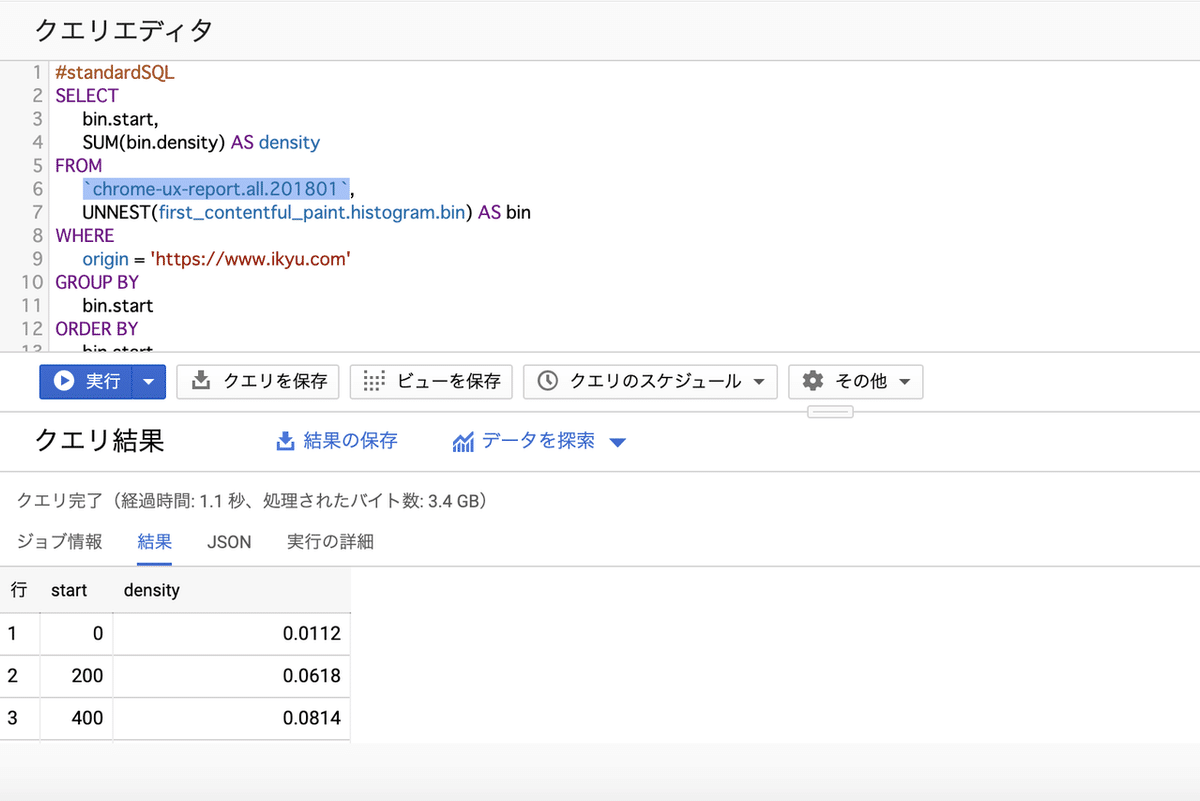
試しに一ヶ月分、ヒストグラムを書いてみます。
SELECT
bin.start,
SUM(bin.density) AS density
FROM
`chrome-ux-report.all.201801`,
UNNEST(first_contentful_paint.histogram.bin) AS bin
WHERE
origin = 'https://www.ikyu.com'
GROUP BY
bin.start
ORDER BY
bin.start
データはこう戻ってきました。

このデータをビジュアライズしてみます。「データを探索」というリンクを押すと、すぐにデータスタジオの画面が開きます。そこから数クリックでこのようにビジュアライズできました。

横軸にミリ秒、縦軸にトラフィック数の割合をとったヒストグラムです。柱が左に寄れば寄るほど、早く読み込んだトラフィックが多いということになります。
さらに時系列比較をするべく、ちょっと手の混んだビジュアライズに挑戦してみます。Youtubeなどでも見かける Animated Bar Chart というものを使いました。

どうでしょうか。動画の右下に年月が記載されていますが、2018年中ごろから時間を追うごとに、ヒストグラムの波形が明らかに上に寄ってきています。FCPが少ないものが多くなっている=ユーザーが感じる読み込み時間が短縮されている、ということです。すごいです。どうやったんでしょう...
一休.comさんのすごさはさておき、CrUXの良いところは、過去のデータまで遡って表示速度の検証ができるところです。毎日PSIを開いてデータを貯めておいて...とできなくもないですが、とてもつもなく手間がかかります。CrUXならSQL一発でかなり昔のデータまで遡ることができますので、気楽に見られて良いですね。
データスタジオから見る
「とにかく速度が改善したかどうか、できるだけ長期でサッと見たい」という方には、データスタジオから見ることをオススメします。これについてもGoogleによる「データスタジオでCrUXダッシュボードを使う」という解説記事が投稿されていました。
データスタジオからアクセスできるDBは、指標が丸められています。ここには先程のような詳細なデータはありませんが、読み込みが早いユーザー、遅いユーザーの割合をパッと見ることができます。
具体的には、Fast(1秒未満)、Average(1秒以上2.5秒未満)、Slow(2.5秒以上)と分けられています。

「結局何秒ならいいの?」を自分達で決めることはかなり難しいので、基準を決めてくれてるのは楽でいいですね。2秒なら十分早くない?と思ったりもしますが、逆に「1秒未満ならFastってGoogleが言ってる」とも言えます。
さて、また一休.comさんのデータを、今度はデータスタジオから見てみます。2018年後半に高速化したかどうかを時系列で見たいので、上記の記事で紹介されているテンプレをそのまま使ったところ、このように表示されました。

2018年5月頃から緑の「Fast」が増えていることが時系列的にわかります。その頃からパフォーマンスが改善されていると言えそうです。ここでは詳細なデータまでは見られませんが、直感的でわかりやすいですね。
まとめ
今回はひょんなことで見つけたCrUXを覗いてみました。世界中のウェブサイトのパフォーマンスをデータ化している点は、スケールの大きさを感じます。
ただ同時に感じたのは、ぶっちゃけ使い所が悩ましいデータだな、と。
読み込み速度って直感的にわかりやすいし重要なので、すごく重視されるデータなんですが、変化が起こり得るイベント(リニューアルしたとかサーバー変えたとか)がない限り、ストーリーテリングが難しい性格もあります。
「サイトなにもいじってないのに、4月だけ読み込み遅くなっちゃうのなんでですかね?」と言われても、パッと答えるのは難しいですし、答えること自体もあまり意味があるとは思えません。単なる興味に答える形になってしまい、その先の改善や提案に繋がらないからです。
なので、意図した施策や変化なしに、このデータを急に見てもあまり意味がなさそうです。
もとい、この指標を継続的に監視&改善していくのはとても良いと思います。UXを高める変数の一つとして「読み込みのスピード」を設定すること自体は賛成です。
お仕事上のスキルとしては、以下がひとまずの目標でしょうか。
①こういうデータ確認・比較の方法があると知っている
②「具体的に高速化とはこの指標がこうなることです。その一般的な手法にはAとBとCがあります。それぞれのプロコンは...」と解決策を論じることができる
と言いつつも現状の僕自身もノーアイデアなので、僕なりの解答を上のセリフに用意しておきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
