
平成レトロを作りたい
(これ以上noteのアカウントを増やすのもどうかと思ったけれど、単純にブログとして雑記帳として使うということで。)
中の人は90年代に生まれた。なのでもう「イマドキのヒト」は無理がある。
病みつつも消極的ではないので、歳を食らうことで年輪のように積み重ねた実績や知識、とはいえ、もっと成長していきたいの狭間でずっとなんとなく生きている。
一昨日に友人と話していて、最近の若者とカラオケに行く前なんかに合わせようと流行りの曲なんかを勉強しても、若者は流行りよりもレトロの方が詳しいという謎の傾向の話になった。
とはいえ、そのレトロは、自分の親よりも上の世代だったり、ポケベルとかPHSとかそういう絶妙な時代なのだ。80年代か90年代?
***
私たちの青春に欠かせなかったのは「BUMP OF CHICKEN」だった。ネットのない時代に「ブラウン管越しじゃ伝わらない」的な尖り姿勢を見せながらも、音楽ランキングをかっさらい、中学高校辺りは誇張じゃなく皆聞いていた。
ただ、大人になってから音楽オタクの口からもBUMPという言葉を全く聞かなくなった。というより、何故なのか「BUMP・RAD・米津」のような暗黙の必修科目とも呼べるものだけが空白なのだ。
小学校ではパフィーからモー娘、辻ちゃん派・加護ちゃん派で男子の話題が絶えないような状態。中学ではカセットテーププレーヤーにMDプレーヤー、大学くらいでやっと後輩や友人のMP3プレーヤーのおさがりを使うようになった。
それらが抜け落ちている不自然さを友人と話した結果、3つの説が浮上した。
「自分たちより上の世代が産んだ子供が大きくなった説」
「湘南乃風とかオレンジレンジの陽キャしか子供を産んでいない説」
「時代の変化の最中過ぎたせいで忘れ去られている」
***
TU-KAのガラケー、MDプレーヤーに、MDとカセットテープとCDが聞けるコンポでラジオを録音していたこと。TSUTAYAで中古CDを漁ったり、50円のコロちゃんコロッケを買って帰るのが流行だったこと。贅沢するときは150円のカマンベールチーズコロッケだったこと。
公衆電話にテレフォンカードを差して残高を確認しながら迎えの車を呼んだこと。その後、Cメールしか打てないガラケーを持たされて、超絶低画質でも写真が撮れることにはしゃいだこと。
小学生でタイピングを覚えて、個人サイト制作が流行ったこと。サーバの難しい知識を必要とせず、ネット上でエディタが使えるようなシステムがあったんだけれど、今思うとなんだったんだろうね。
その後は楽天やFC2やアメーバなんかのブログサービスが流行して、SNSの先駆けとも言えるハンゲームやモバゲーをPCやガラケーで使って。
大学に入るとYahooを使わなくなっていき、Googleを使い始め、mixiやfacebook、TwitterとInstagramもこの時代に始めた。
色々話したけれど、エヴァの「S-DAT」なんかの影響とかも踏まえると、求められていくレトロ感っていうのは「VHS」「カセットテープ」なんかのわかりやすいやつに落ち着いてしまうのだろうなって。
「MD」とか「8インチCD」とか、私たちにとっては青春の塊なんだけれど歴史で見ると短いから消されてしまうんだろうねと。
友「だからもう・・・シュメール人だったんだよ」
私「MDはオーパーツ・・・!?おっきい石見つけてMDについて彫らなきゃ・・・」
***
昭和レトロも平成レトロも、私たちのエモとはずっとズレている。
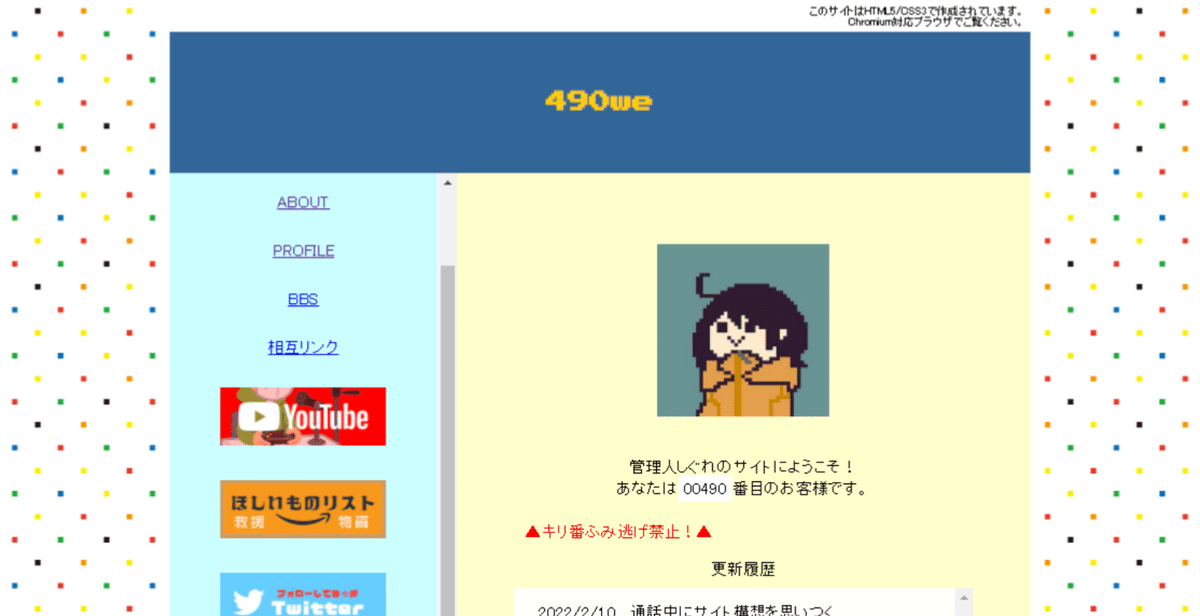
そんなわけで、それらが文明として抹消されるのは寂しいわけであり、HTML5/CSS3を駆使してなるべくW3C勧告にも従って、XHTML時代のインターフェースを再現したいと思った次第である。
その勢いで作ったのがこのサイト。
メインの活動ではない為、フリーのサーバを借りているのでSSL化が出来ていないことは悔しい。
というか、なんとなくで3時間くらいで作ったので、ソースはぐちゃぐちゃでトップページしかないし、他にもやりたかったことがやれてない数多の悔しさはある。
でも、結構頑張ったけど伝わらんやろなと思うので、記事にしとこうかと。
***
「古いサイトの再現なんて、阿部寛のサイトみたいなもんで、そんなに難しくないんじゃないの?」
という意見もあるかと思うのだけれど、古いサイトというのは言語が古く、W3Cの勧告から見ると違反のオンパレードだったりする。XHTMLって言語だとか、後はホームページビルダーなんかを使って作られた化石なんかがある。
昔は規制なしの無料サーバも多かったけれど、クラウドの概念が出てきたり、そもそも画素数なんかの進化で容量自体を食うようになり、サーバを確保するお金というのも安くなくなっていく。
2chなんかもそのゴタゴタでひろゆきが出てったり、ひろゆきが乗っ取った後もサーバ問題で閉鎖騒ぎ等あったようだ。
W3Cの勧告に準拠しないことにどんなデメリットがあるかというと、SEO対策が不利になるというのが一番に挙げられるんじゃないかなと思う。
検索順位を決めるためにGoogleクローラー(ロボットくん)がネット上を徘徊しているのだけれど、簡単に言うと昔の言語だとクローラーには上手く通じない為に順位を下げられてしまう。
他にもドメインの使用歴とか、アクセス数とか、SEOに関しては色々あるのだけれど。サーバやドメインに費用を割くという事は大抵がビジネスになってくるわけで、W3Cに逆らうよりも従ったほうが良い。システムのインターフェースなんかはSEOを気にしないのもあって未だにXHTMLでテーブル多用しまくりみたいなのはよく見かけるけどね。
XHTMLからHTML5/CSS3に代わる際に、考え方や出来ることが大きく増えて変わった。XHTMLも書き換えの案件があるかもということで勉強しなおしたけど、正直小学生の頃なんてコピペで全てを成立させていたから、HTML5を勉強するときに概念を知らなくて柔軟に考えられて良かった。
***
簡単に言えば、見てくれはフレームのような古いサイトを再現しているけれど、実際はフレックスやオーバーフローを使ってフレームもどきにしているということ。
文字が左右に動くのも、HTML5のキーフレームで制御していること。
ロゴは画像のリンクとかじゃなくてGoogle fontを使っていること。
今はモバイルファーストとかスマホ優先でシングルカラムデザインが増えてる中で、PC前提の2カラムは普通にユーザビリティが死んでいる。なので、メディアクエリでCSSを書き換えて、ガラケー時代の「魔法のiらんど」とか「前略プロフ」みたいな感じにしている。
これは昔みたいに2つページを用意して、端末を判断して飛ばしているわけではなく、全てCSSで制御している。
アクセスカウンターは前に調べて環境構築めんどくさそうで断念したので、spanで疑似的に再現している。なのでキリ番とかない。BBSとか相互リンクも言葉が使いたかっただけなので作る気がない。オエビ(お絵かきBBS)とか懐かしいよね・・・
後は全体的なデザインを、古くし過ぎず(我々はネスケを知らずIEの世代)、無駄に半透明にしたり、カーソルを十字にした。文字を8pxとかにしてやろうかと思ったけど、そこまで再現すると今の解像度じゃ多分死ぬのでremとかで調整した。
著作権表記とか、ブラウザの推奨とか無駄に入れた。著作権表記はわざわざ長いのを探したけど、多分もっと昔は長かった気がするんだよな・・・ちゃんとsmallタグとか使ってる。
mainとかnavとか使ってdivは最低限しか使わないのと、テーブルを使わずリストを使う事や、セレクタを工夫してhtmlをシンプルにしようとしたり。あ、fontもブラウザがメイリオかけてくるのを知ってるので、わざわざMS Pゴシックを指定したりしました。これは友人の記憶。
バナーとかは適当にフォトショとかで作りました。昔ほどの熱量でやってたら飽きちゃうのわかってるんで・・・
***
他にもファビコンをわざとIEにしたりね。
大丈夫かなそれは・・・。基本、商用でも可くらいのフリー素材を使って作ったけど。Chromiumしか勝たん
トップページとかバナーとかリンク先の設定とかで力尽きちゃったけど、jQuery使ってセクションの表示非表示切り替える形で、ABOUTとかPROFILEくらいは作りたいなとかは思っている。気が向いたら。
最近っぽいお洒落なサイトを作るより圧倒的にしんどbutだった。でも、普通は伝わらないと思うので、PROFILEとかだけやたら洒落た感じをギャンギャンに入れても面白いかなとか思った。
個人ホームページ文化復興しませんかね。でも、aboutとか今思うと何をそんなに個人で書くことがあったのかと疑問でならないし、100の質問でも設置する?Youtubeで良いだろそれ・・・。
そもそもコーディングスキルなんてなくてもホームページ作れるサービスいくらでもありますしね。でもさ、HTMLやCSSたのしいんだって・・・
遊びに全力になるっていいよね。コードは後日推敲します。
この記事が気に入ったらサポートをしてみませんか?
