
MaterialMaker(0.93) page2
ライブラリ(ノード)の要素説明です。
◆Simple(シンプル)
Simpleのノードは大きく8種類
(Uniform / Greyscale / Shape / Image / Text / Gradient / SDF / Curve / Profile)
あります。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
SDFノードは、少々特殊なので、まずは、Gradientまでのノードを説明します。
ノードのパネルは以下図のようなものになります。

①Simple / Uniform(ユニフォーム)
カラーを(RGBA/HSVA/#xxxxxx(16進数))で設定できます。
RGBAは各チャンネル(0~255)で設定できます。
HSVAは、H:0~359、S/V:0~100、A:0~255 で指定できます。
色部分をクリックすると、下のようなカラーパレットが開きます。


②Simple / Uniform / Greyscale(グレースケール)
グレースケールを(0~1)で設定できます。

③Simple / Shape(シェイプ)
Shapeはノードパネルが共通で、一段目のドロップメニューから
・Circle / Polygon / Star / Curved Star / Rays
の5種類のうち1つの形状を設定できます。
それぞれの形状は、3つの数値要素が設定できます。

・Cirecle(円)
1段目> 変化無し(無視されてるようです)
2段目>半径
3段目>ぼかし半径
・Poligon(多角形)
1段目> 画数
2段目>半径
3段目>ぼかし半径
・Star(星形)
1段目> 画数
2段目>半径
3段目>ぼかし半径
・Curved Star(曲線星形)
1段目> 画数
2段目>半径
3段目>ぼかし半径
・Rays(集中線)
1段目> 分割数
2段目>線幅
3段目>ぼかし半径
となっているようです。
④Simple / Image(イメージ)
Imageは外部の画像ファイルを読み込むノードです。
エディットパネルにドラッグ&ドロップした直後は、何の画像も読み込まれていません。(下図左側)
ノードの内側をクリックすると、ファイルブラウザが開くので、そこで読み込む画像を指定します。
画像を読み込むと、ノードパネルの中に、読み込んだ画像のサムネイルが表示されます。(下図右側)

⑤Simple / Text(テキスト)
Textはテキスト文字を画像としてテクスチャに出力します。
設定項目は(text / font / fontsise / x / y)の5項目です
Text:ここに出力文字の内容を入力します。
font:フォントの種類(フォントファイル)を指定します。
font_size:フォントサイズを指定します。
x / y :オフセット値を入力します。
⑥Simple / Gradient(グラデーション)
Gradientは一方方向のグラデーションを設定できます。
2DViewで見たときには、以下図のようになります。


Repeat:繰り返し回数です。
Rotate:角度(グラデーションの方向を回転できます/2DViewの黄色いアイコンを動かすと回転できます。)
[~]アイコン:グラデーションの計算方法の切り替え。
Gradient:グラデーションの色情報を設定します。

グラデーションのバー部分をダブルクリックすると、グラデーションの詳細設定ができるゲージが表示されます。
ゲージをダブルクリックすると、途中に色を追加できます。
ゲージの色はマウス+右クリックで、削除することができます


⑦Simple / Gradient / RadialGradient
RadialGradientは同心円状のグラデーションを設定できます。
Repeat:リピート回数を設定します。
Gradient:グラデーションの色情報を設定します。

リピート回数を1以上にした場合、下図の様に同心円状の波紋の様にリピートされます。

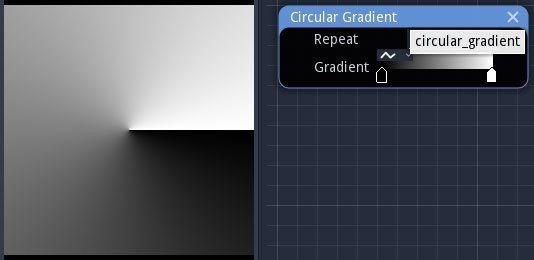
⑧Simple / Gradient / CircularGradient
CircularGradientはテクスチャ内で回転変形させたようなグラデーションを描くノードです。
Repeat:リピート回数を設定します。
Gradient:グラデーションの色情報を設定します。

リピート回数を1以上にすると下図の様に、グラデーションが繰り返しされます。

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
◆Simple / SDF
公式のHelpでは、SDFの名称を(2D Signed distance function geometry nodes)と書かれていています。
このノードは、大きく分けて4種類のノードになります。
・sdShow:SDFノードの計算結果をグレースケールの画像に変換します。
・Shapes:単純な形状のノードです。
・Operatiors:Booleanなど、形状を変化させる計算をするノードです。
・Transforms:形状のテクスチャ内の(位置・回転・拡大縮小)を変更するノードです

・SDF / sdshow
[sdshow]は、他のsdfノードを繋ぐことで、グレースケールを生成するためのノードになります。(下1段目図)
[sdshow]事態は図形をもっているノードではありません。
Bevelのパラメータは、入力されている図形をぼかす数値となります。
(※下2段目図:sdCircle(円)の図形でBevel=0 / 0.5 としたものです )


・Simle / SDF / Shapes
[Shapes]は以下の5種類があります。
単純な形状を作るノードになります
①sdCircle
②sdBox
③sdLine
④sdRhombus
⑤sdAr
・SDF / Shapes / sdCircle
円形のノードです。
2DViewでみると(下図1段目)、
白線が描画される円の大きさを表しています。
オレンジ色のカーソルは中心点です(中心点はマウス(左+ドラッグ)で移動できます。
パラメータは…
Radias:半径
Center X:中心点 X オフセット
Center Y:中心点 Y オフセット
下図2段目は[sdCiecle]を[sdShow]につないだ時のテクスチャイメージです。

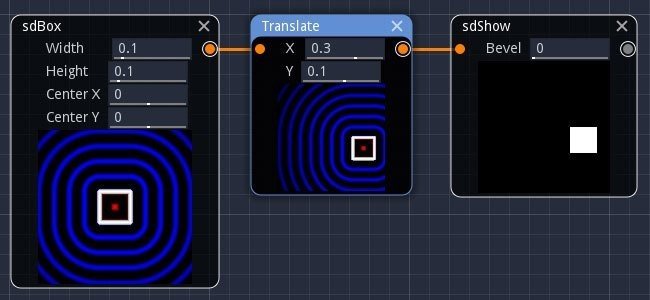
・SDF / Shapes / sdBox
矩形のノードです。
白線が矩形の描画サイズです。
中心のオレンジ色のカーソルが中心点です。
白線矩形右下のオレンジ色の円は、矩形のサイズ(XY)のカーソルです。
中心点と湛慶サイズのカーソルは、マウスで移動することができます。
パラメータは…
Width:横幅
Height:立幅
Center X:中心点 X オフセット
Center Y:中心点 Y オフセット

・SDF / Shapes / sdLine
線形のノードです。
白線が描画サイズです。
オレンジと青のカーソルが、線の両端になります。
両端のカーソルはマウスで移動できます。
パラメータは…
AX:オレンジカーソルの位置(X)
AY:オレンジカーソルの位置(Y)
BX:青カーソルの位置(X)
BY:青カーソルの位置(Y)
Width:線幅

・SDF / Shapes / SdRhombus
菱形のノードです。
白線が描画サイズです。
中心のオレンジ色のカーソルが中心点です。
オレンジ色の矩形、右下の円のカーソルが、菱形の縦横幅のカーソルです。
パラメータは…
Width:横幅
Height:縦幅
Center X:中心点 X オフセット
Center Y:中心点 Y オフセット

・SDF / Shapes / sdArc
円弧のノードです。
白線が描画サイズです。
オレンジ色のカーソル(パラメータ)は4つあります。
Angle1:円弧の始点
Angle2:円弧の終点
Radius:半径
Width:線幅

・Simle / SDF / Operatiors
[Operators]はノードの合成や図形のタイリングなど、イメージを加工するノードです。
[Operators]のノード自体は図形を含くみません。
このノードは7種類あります。
・sdBoolean
・sdSmoothBoolean
・sdRoundedShape
・sdAnnularShape
・sdMorph
・sdRepeat
・sdCircleRepeat
・sdBoolean
2つの図形を組み合わせる加工です。(下図1段目)
いわゆるブーリアン演算です。
組み合わせ方は3種類あります。(下図2段得目)
・Union(A+B)
・Subtraction (B-A)
・Intersection(A&B)


・SdSmoothBoolean
sdBooleanと同じく2つの図形を組み合わせる加工です。
sdBooleanとの違いは、合成部分のカドを丸くすることができます。
組み合わせはsdBooleanと同じ3種類あります。
・Union(A+B)
・Subtranction(B-A)
・Intersection(A&B)

・sdRoundedShape
図形の外周のカドを丸くします。
図形は角丸の大きさによって外側に大きくなります。
パラメータは、その角丸の大きさを設定します。

・sdAnnularShape
図形の外周を線にします。
パラメータは線の太さを設定します。

・sdMorph
2つの図形をモーフィング合成します。
パラメータは、合成の割合を設定します。

・sdRepeat
画像をリピート(タイリング)します。
パラメータは3つです。
・X:横のリピート数
・Y:縦のリピート数
・R:角度のランダム
(※角度のランダムは下画像を参照してみてください)

・sdCircleRepeat
円状、等間隔にリピートします。
パラメータはリピート個数を設定します。

・Simple / SDF / Transforms
[Transforms]は図形の移動、回転、拡大縮小するノードです
ノードの種類は3つです。
・Translate
・Rotate
・Scale

・Translate
図形を左右上下に移動します。
パラメータは2つです。
・X:横移動
・Y:縦移動

・Rotate
図形を回転します。
パラメータは、回転角度を設定します。

・Scale
図形を拡大縮小します。
パラメータは、倍率を設定します。

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
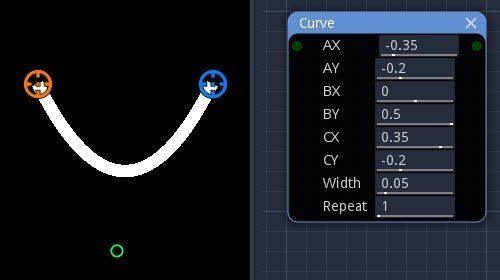
◆Simple / Curve
ベジエ曲線を描画するノードです。(下画像1段目)
このノードは、基本は線を描くノードですが、inputに他の図形を繋ぐことで、線上に図形をリピートして描画することができます。(下画像2段目)
パラメータは…
AX:始点 X オフセット
AY:始点 Y オフセット
BX:コントロールポイント X オフセット
BY:コントロールポイント Y オフセット
CX:終点 X オフセット
CY:終点 Y オフセット
Width:線の太さ
Repeat:入力した図形のリピート数


◆Simple / Profile
このノードの主な目的は、他のノードで使用されるグラデーションを視覚化して、深度マップまたは法線マップを作成することです。グラデーションは、ドラッグアンドドロップを使用して、グラデーションノードまたは カラー化ノードに簡単にコピーできます。
…Helpではこのように書かれていますが、正直、有効な使い方を見つけられませんでした。もし、知っている方がいらしたら、コメントお願いします。

◆サンプル:ノードエディット
SDFノードを組み合わせて、ねじ山(+)型の図形を円形に配置しています。
最後、画像に変換してalbedoにつなげています。

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
Simpleのノードはここまでとなります。
