
自分のカラーパレットを作って遊ぶ
私の母は自分のテーマカラーをはやぶさ(新幹線の)の色に決めてて、ファッションにおいても大体毎日はやぶさ色のアイテムを身に着けています。

色に限らずですが私のテーマはこれって決まってる人っていいですよね。服選び楽そうだし、周りの立場としてもプレゼントとかあげるときにスムーズで助かります。
私はまだどの色が好きか決めきれるほど成熟してないな~なんて思っていたんですが、最近自分のタンスを俯瞰で見てみた時になんとなく調和してない感覚を覚えて、私もテーマカラーを決めようかなという気持ちになりました。
ただ、テーマカラーとは言っても、なんか1色決めればよいのではなく厳密にはカラーコーディネートが大事ですよね。
インテリアやWebサイト等、デザインの世界でもベースカラー・メインカラー・アクセントカラー(アソートカラー)なんて配色の考え方を耳にしたりします。
かいつまむと
ベースカラー:全体の基盤になる色。全体の60%~70%くらい。
メインカラー:一番メインになる色。全体の30%~40%くらい。
アクセントカラー:アクセント的に使う色。全体の5%~10%くらい。
こんなかんじです。
はやぶさも象徴的なエメラルドグリーンのイメージが強いですが、実は意外と下半分は白ですね。この白のおかげで、アクセントとなるピンクと緑がなじんでいます。
色は単色で使うより組合せることで、むしろバリエーションが無数に広がり独自性が強まるのかもしれません。
ちなみにWebサイトは可読性みたいな話があるので、ベースカラーは白とか明度の高い色がなじみやすくて良いとありますが、ファッションにおいてはベースカラーが黒とか紺とかであるのは全然問題ないと思ってます。
余談ですけど、エンジニアの人ってPCの画面黒にしてる人多いですよね。
そんなわけで、ちょっと私も自分のカラーパレットを作ってみます。ツールはパワポです。
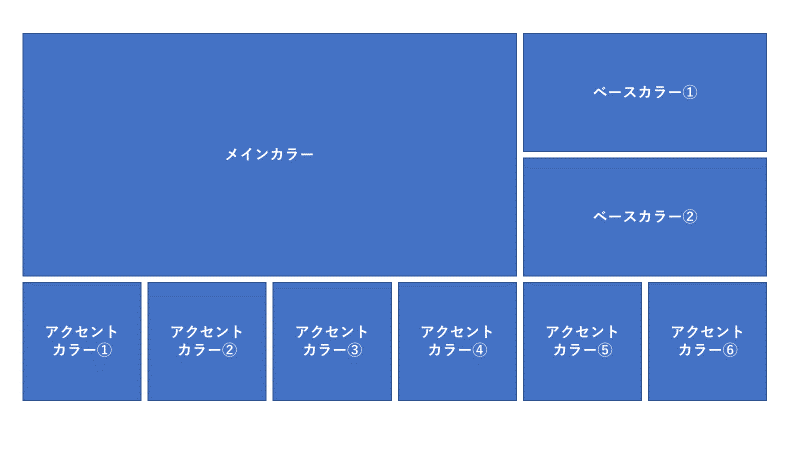
テキストボックスで、適当に画面を割ってみました。

常に同じ3色コーデに決めきるほどの気概は持てなかったので、仮置きでメインカラーを2つ、アクセントカラーを6つに増やしてみました。
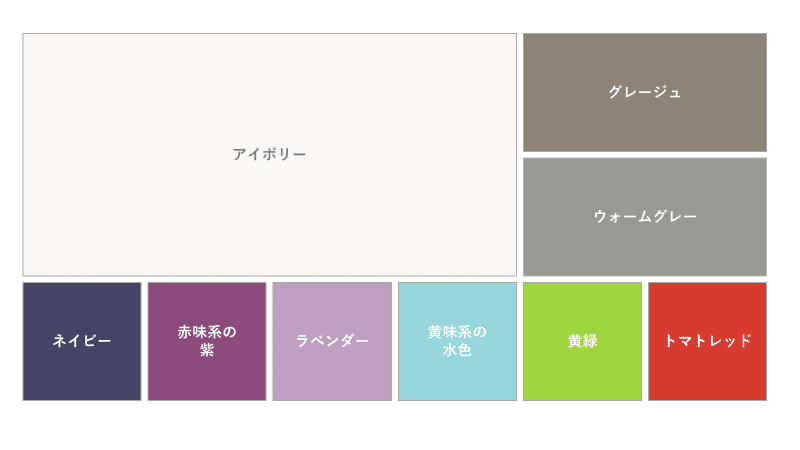
ワードローブに多い色や似合う色や自分が好きな色に変えつつ、全体感を見てちょっと色味を調整してみました。

ベースカラーはワードローブでも一番多くて、自分でも似合う自負があるアイボリー、メインカラーは私の定番のヘアカラーでもありバッグ・アウター・靴に登場しがちなグレーとグレージュ、あとはアクセントカラーに好きな色をちりばめて…。
いい感じに自分のワードローブぽい色味になりました。やっぱり可視化するといいですね。
これからは、このカラーパレットに則ってワードローブを集約してみようと思います。メルカリ出品がさくさく進みます。
この記事が気に入ったらサポートをしてみませんか?
