マネーフォワード クラウド会計のデザイン原則をPdMと作った話
こんにちは!マネーフォワードでtoB領域のデザインを担当している三浦です。
今回はマネーフォワード クラウド会計プロダクトのデザイン業務を担当するにあたりPdM(プロダクトマネージャー)とデザイン原則を作った経緯から構築に至るまでをお話します。
🤔 プロダクトに入ってから感じた課題
現在、マネーフォワード クラウド会計は開発に携わる人がとても多いプロダクトになっています。
自分が会計のプロダクトに入ってから感じていた課題として以下のようなことがありました。
実際にデザインを担当しないとわからない。言葉にできないなんとなくのプロダクトのデザインの方向性。
どれが重要なの?
機能、パフォーマンス、使いやすさ、、、
マネーフォワード クラウド会計の中でもプロダクトにしばらく携わっていると、何かデザインを判断する際になんとなくこうあるべき、こうした方が良いよね。などの傾向はわかるのですが、具体化されたものではなくもやもやしたものでした。
プロダクトを担当するデザイナーが増えたり、変わった時に方針や方向性が全くわからない。(デザイナーごとの思想によって意向が無秩序変わってしまう危険性も。。)
過去、専任デザイナーの方がいなかった?ということもあり志半ばで増えていった新しいUIパターンのカケラたち。。
そしてマネーフォワード クラウド会計はPdM、エンジニアも含め設計に関わる人が多く、これからもどんどん増え続ける。。
💡もやもやをなくそう!そうだ。デザイン原則だ。

議論するときの"ものさし"を目指す。
同じチーム内でもいろんな考え方を持つ人がいる中、もやもやを具体化することで「これがマネーフォワード クラウド会計の目指すプロダクト」という認識を合わせやすくできることを目指しました。
デザイン原則をつくることでプロダクト内での「良いデザイン」の定義を合せる。
デザイナーが複数体制になったり、違う人になってもデザイナー間で認識を揃えておけるようにする。(属人化しない。正しくバトンを渡す。)
🛠制作した過程
1.まずPdMと週に1回1時間の時間確保。
PdMに自分が感じている課題を共有し、普段の業務とは別にデザイン原則の話をするだけの時間を確保しました。
2.具体的な進め方を決めていく。
「なぜ作るのか?」「どうやって作るのか?」を議論しながら進めました。
自分達の場合はまずPdMと2人で進めて行き、要所でプロダクトに関わる人(プロダクトオーナーやエンジニア)にデザイン原則を共有しFBをもらいながら進めていく方法を取りました。
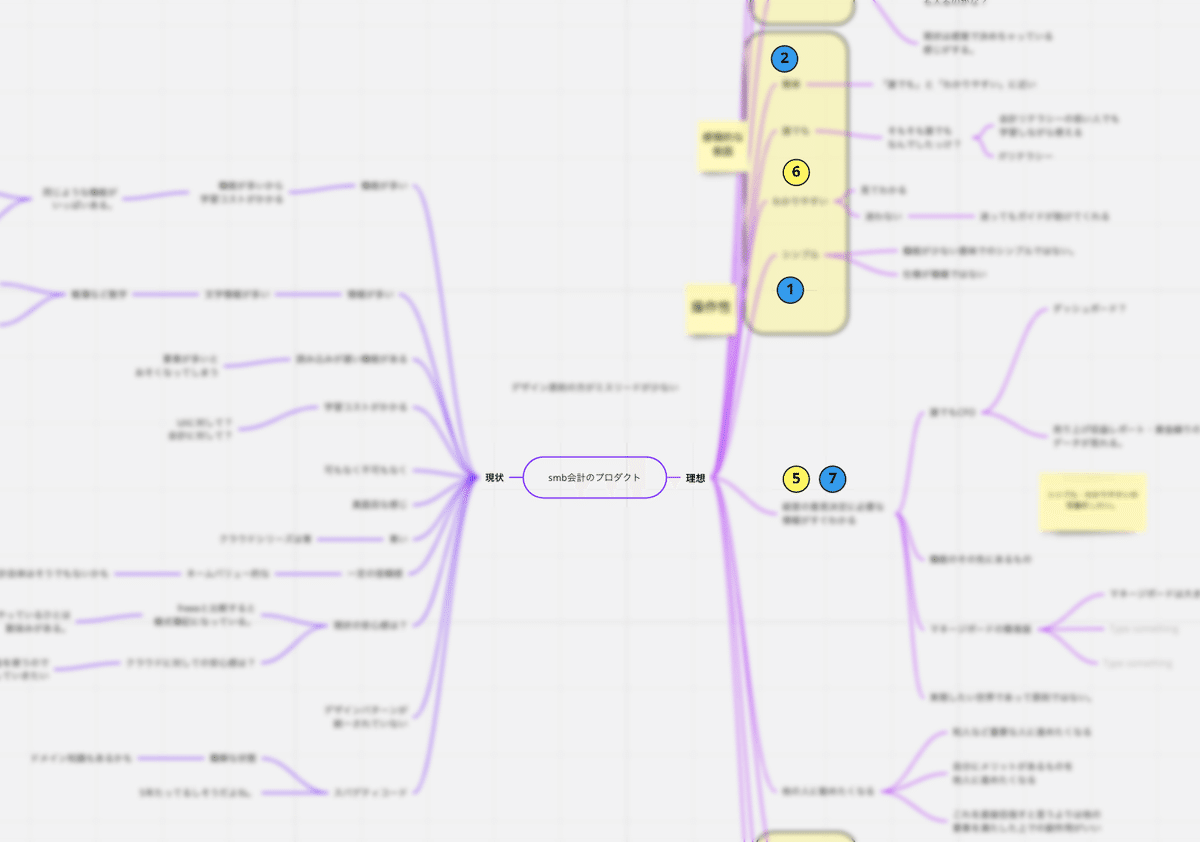
3.マインドマップで現在の状態と理想の状態を並べていく。
プロダクトの「現状」と「理想の状態」をマインドマップを使っていきブレストしていきました。
この時に「理想の状態」は飛躍しすぎないよう気をつけました。最終的にデザイン原則に落とし込む際にあまりに「現状」とかけ離れすぎていると使いづらい物になると感じたためです。
「理想の状態」で出た言葉で同じグループにできそうなものはグルーピングします。

4.理想の状態から現時点で優先度の高い順に数字をつける。
グルーピングした言葉から優先度を決めその中から5〜6個程度の言葉に絞り込みました。
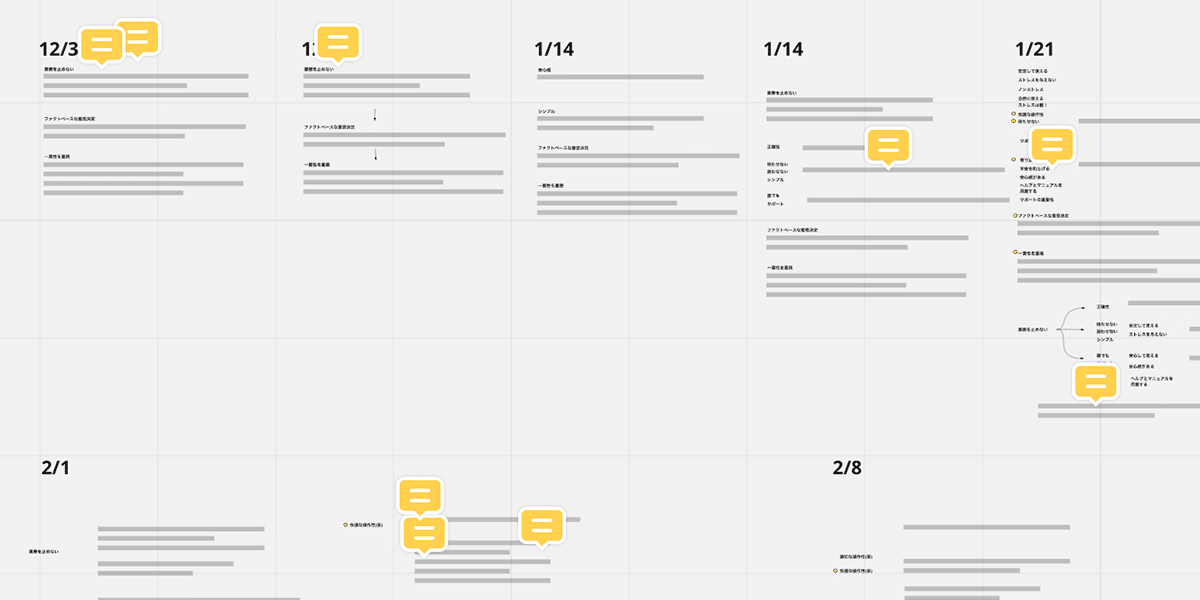
5.絞った言葉をもとに具体的なデザイン原則に落としこんでいく。
PdMと議論を重ねながらプロダクトオーナーやエンジニアにもフィードバックをもらい言葉を収束させていきました。
また、エンジニアからは「原則をもとにアクションに結びつくような適用例があると嬉しい。」といった意見をもらったので原則ごとの適用例も考えました。

デザイン原則の考え方や進め方はDesign Systemsの本を参考にしました。
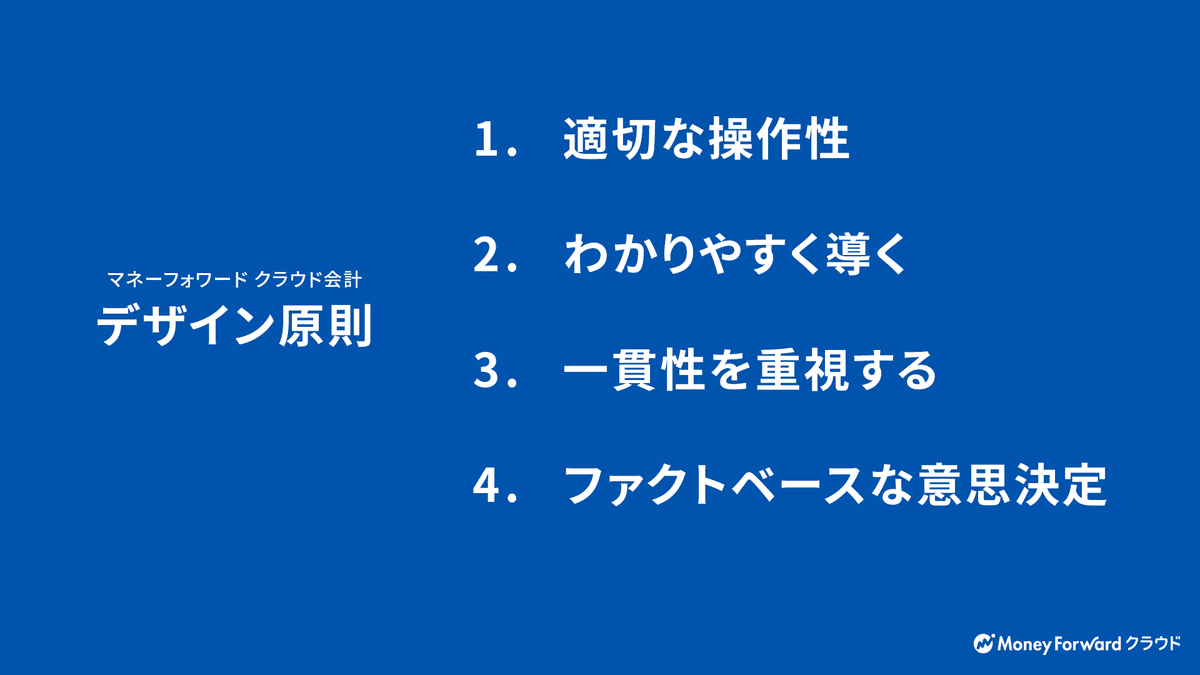
📝マネーフォワード クラウド会計のデザイン原則
上記の制作過程を通しプロダクトの中で4つのデザイン原則を定めました。

1.適切な操作性
操作する際、あまりにも想定と違ったフィードバックがあるとユーザーが驚いてしまいます。
応答やデータの読み込みなど、操作する人を必要以上に待たせることもユーザーのストレスの原因になります。
仮に待たせるようなことがある場合は、ストレスにならない工夫をしましょう。
適用例
要素が盛り盛りでページの読み込みが重くなってしまうような構成は避ける。
ページの表示に時間がかかる機能はローディングなどの処理を施す。
2.わかりやすく導く
会計業務は複雑ですが、初心者から熟知した人まで幅広いユーザーが使います。目的の業務を迷うことなくこなせるようにしましょう。
仕様を複雑化させない為にも要素の目的を説明できないなら、その要素を取り除くべきでしょう。
わかりやすいに越したことはないですが、迷子になってしまったユーザーにはサポートが必要です。
適用例
ユーザーが必要なアクションボタンを迷うことなく見つけることができているか。
一方で中級者以上のユーザーに初級者をサポートする内容が常に表示されていると情報過多になる。(操作する際の必要な情報が埋もれてしまう。)
ユーザーをサポートするガイド等は「必要としている人」には探しやすいように、「必要でない人には操作の邪魔にならず」に準備する必要がある。
3.一貫性を重視する
見た目のパーツやインタラクション、ユーザーに対してのフィードバックなど、使う人にとって体験を含む一貫性は重要です。
可能な限り、同じ言語、同じデザインパターンを使用する必要があります。
機能ごとの個別最適な考え方は、プロダクト全体のユーザー体験を低下させることがあります。
これはルールブックではありません。
もし必要なパターンがあれば共有し「なぜそれを使用するのか?」について話し合う必要があります。
適用例
機能改善の際に、全体操作性を通して一貫性を考慮した設計になるようにする。
個別最適など特定の条件でルールを増やすと全体UIの管理が複雑になる。(メンテナンス性の低下)
4.ファクトベースな意思決定
サービスがどのように使用されているかを分析することで、実際のユーザーの動作を知ることができます。
何かを決めるときに一般的な仮説や感覚だけで決めることは時に危険です。
意思決定をする際は、推量だけではなくデータ・事実をもとに考える必要があります。
適用例
一般的にはもう使われてなさそうという当て感で機能実装の判断をしない。
ユーザーインタビューなどのリサーチを行い、仮説の確度を高める。
以上の4つになります。
🙌完成したデザイン原則をプロダクトに共有
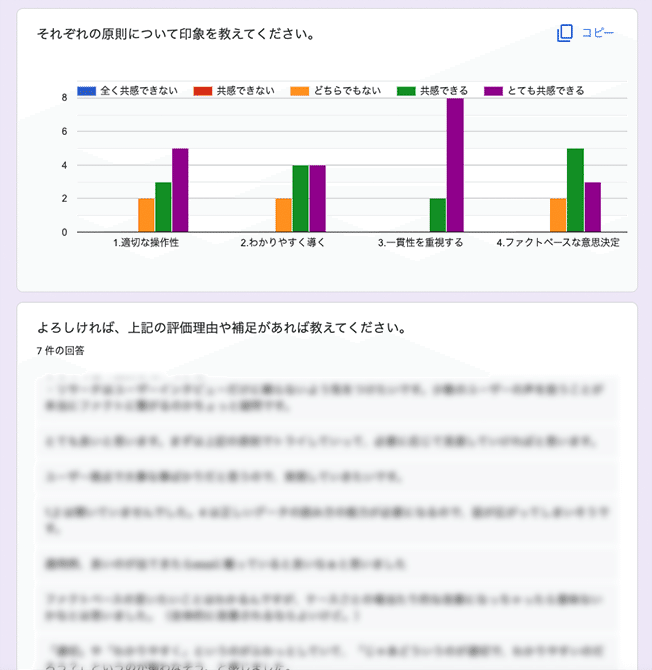
完成したデザイン原則はプロダクト内で共有会をしました。

デザイン原則によって
プロダクトに携わる人が増えていって沢山の人がデザインに関わるようになっても、品質が保たれてユーザーが使いやすいものができる。
デザイン原則があることによってプロダクト間でのコミュニケーションの質があがる。
マネーフォワード クラウド会計を使っている人がより幸せになったらいいな。
と考えてます。

✍️まとめ
以上、プロダクトのデザイン原則を作った話の紹介でした!
マネーフォワード クラウド会計のデザイン原則は議論するときの"ものさし"として目指しているものです。重要なのはそれがプロダクトやチームにとって使えるものなのか?どうかということ。
作って終わりではなくプロダクト内での普及活動やアップデートしていく取り組みなども大事だと考えています。
ここまで読んで頂きありがとうございました🙆♂️
マネーフォワードでは、一緒に働くメンバーを募集しています。
カジュアル面談やMeetyも行っておりますので、一度話が聞いてみたいという方も、お気軽にお声掛けください。(Meetyは応募多数の際は対応できかねる場合がございます🙇♂️)
この記事が気に入ったらサポートをしてみませんか?