
WEBページを保存したい!
事の発端はとあるLINEのオープンチャットでのこと。
皆さん、制作の参考にするためにウェブサイトを保存するのに、どんなツールとかプラグインを使ってますか?
私は、「右クリック→名前をつけてページを保存」をしているのですが、イマイチなので、良いのがあったら教えて欲しいです!
複雑でないサイトであればブラウザ標準の「ウェブページ、完全(*.htm, *.html)」でうまく保存できるのですが、ここ最近のWEBページはJavaScriptが多用されており、この方法だとうまく取得できないことがあります。
小ネタにちょうど良いので記事を書いてみようと思います。
なお、ここでご紹介する方法もすべてのサイトで完全に取得できるわけではありません。
HTMLの保存の難易度はそのサイトの複雑性によって大きく変わります。
この記事では複雑性を下記のように3分割します。
簡単な修正で対応できるもの
DevToolsの利用が必要なもの
完全な保存ができないもの
この記事では「DevToolsの利用が必要なもの」のみ説明しています。
また、ここで紹介している以上に便利な方法もあるかもしれません。
そのような方法があればぜひコメントいただければ幸いです。
利用規約上のご注意
サイトの情報をダウンロードすることはそのサイトの利用規約に違反することがあります。
ダウンロードする際には対象サービスの利用規約を必ずご確認ください。
この記事では筆者が運営するタロットサービスを利用して説明しているため、利用規約には抵触しておりません。
Windowsの場合
私はWindows派なのですが、Windowsの場合超絶便利なツールがあるのでツールでサクッと実現できてしまいます。
SPA* にも対応しており強力なツールです。
*Single Page Application の略。JavaScriptメッチャ使ってるサイト。
英語ですが使い方は簡単で、下記記事が参考になりそうです。
いろいろ試した結果「Cyotek WebCopy」に行きついたみたいな記事もあったので紹介しておきます。
Windows以外の場合
Windwos使いの私は残念ながらMacで同様のツールは知りません。
しかし、多少手間がかかり限定的ではありますが取得する方法があるので紹介します。
キャプチャはWindows環境でのVSCodeですが、Macなどでも同様に実現できます。
前提
この一連の操作の前提は下記のとおりです。
ブラウザにはChromeを利用
テキストの編集にはVisual Studio Codeを利用
説明のための作業フォルダは「D:\work\sample」とする
css / js / 画像まではダウンロードしない
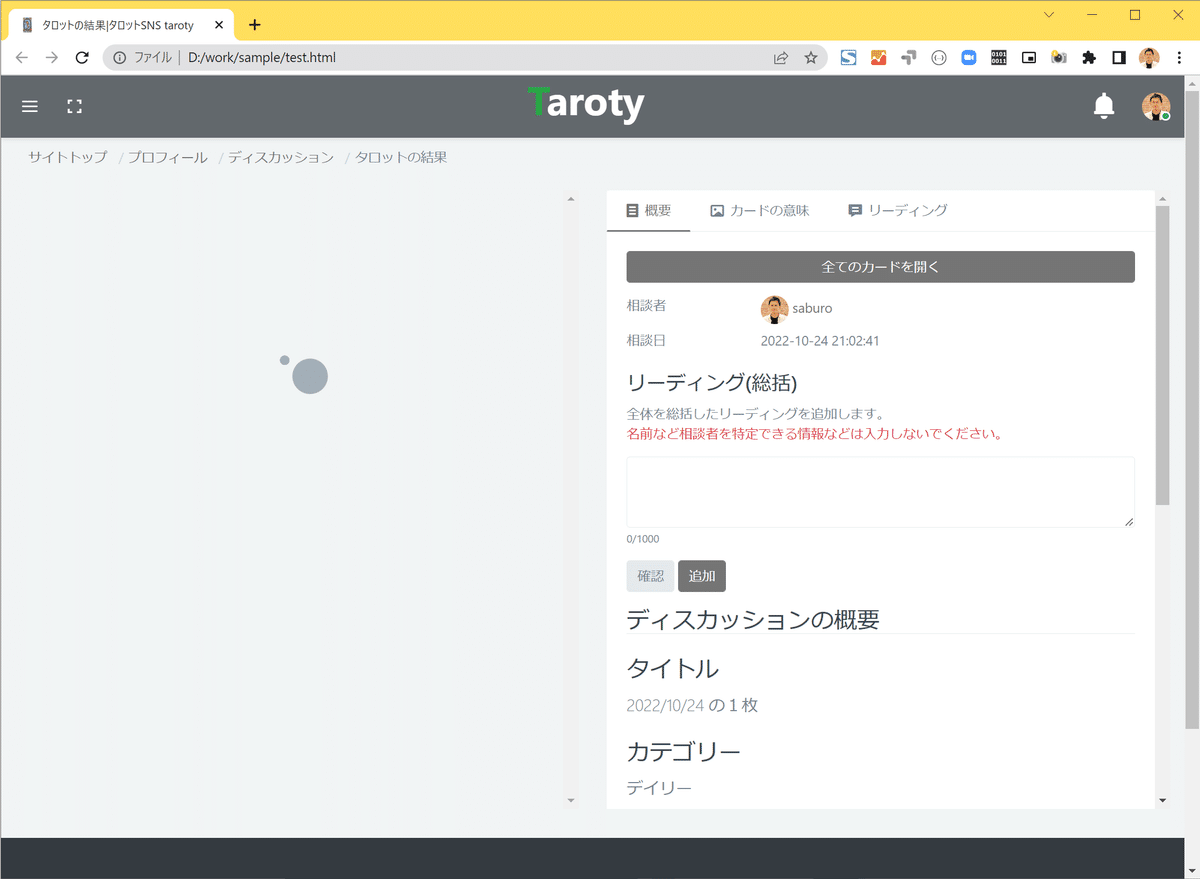
また、説明のためのサイトは筆者が運用する下記とします。
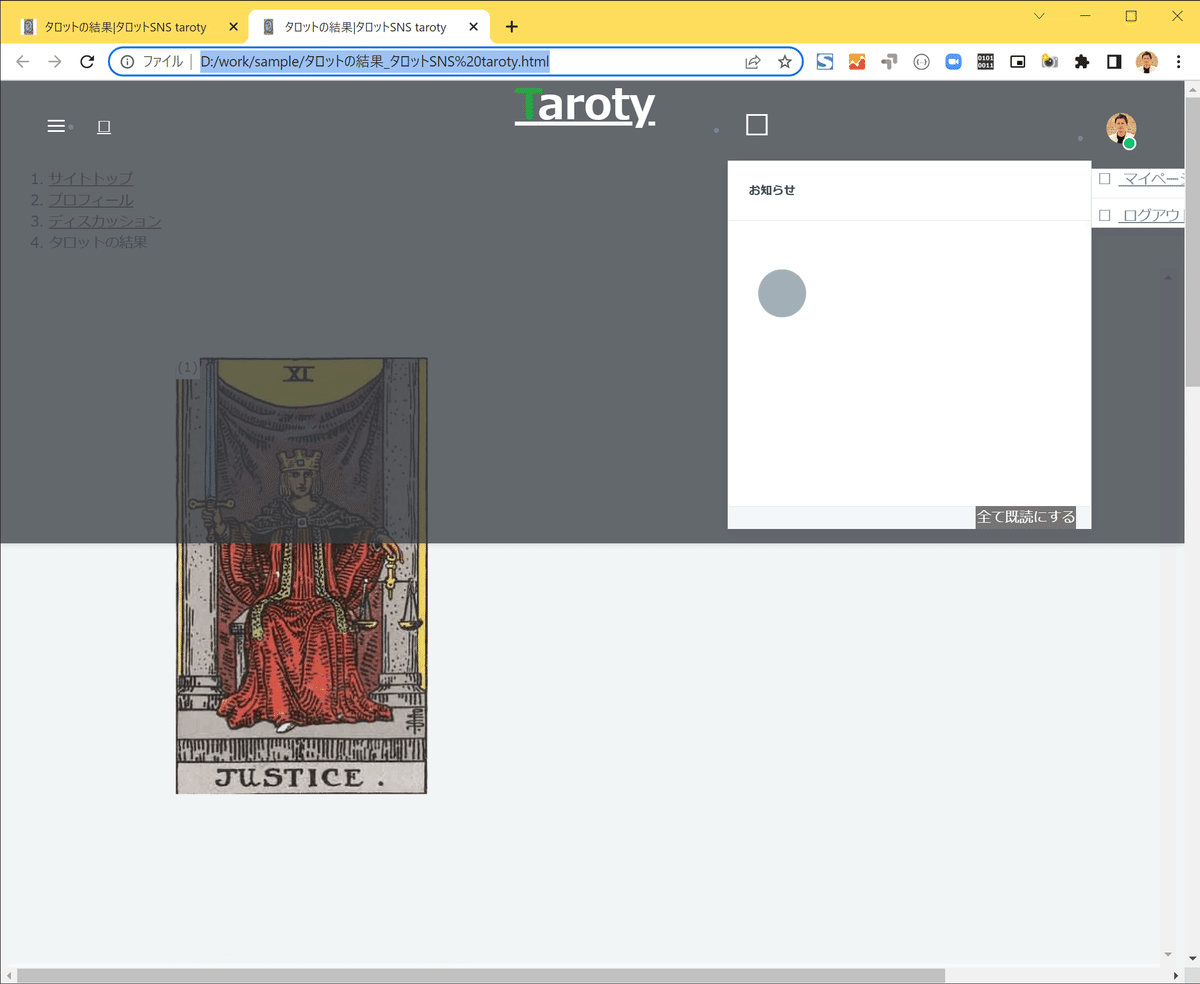
ブラウザ標準の保存では下記のような表示となってしまうのでちょうどよさそうです。

なお、ブラウザのソースを開いて保存しても下記のようにカードが表示されません。

手順1.作業フォルダの準備
まずは作業フォルダを準備しましょう。
前提のとおりここでは「D:\work\sample」とします。
手順2.ChromeのDevToolsを開く
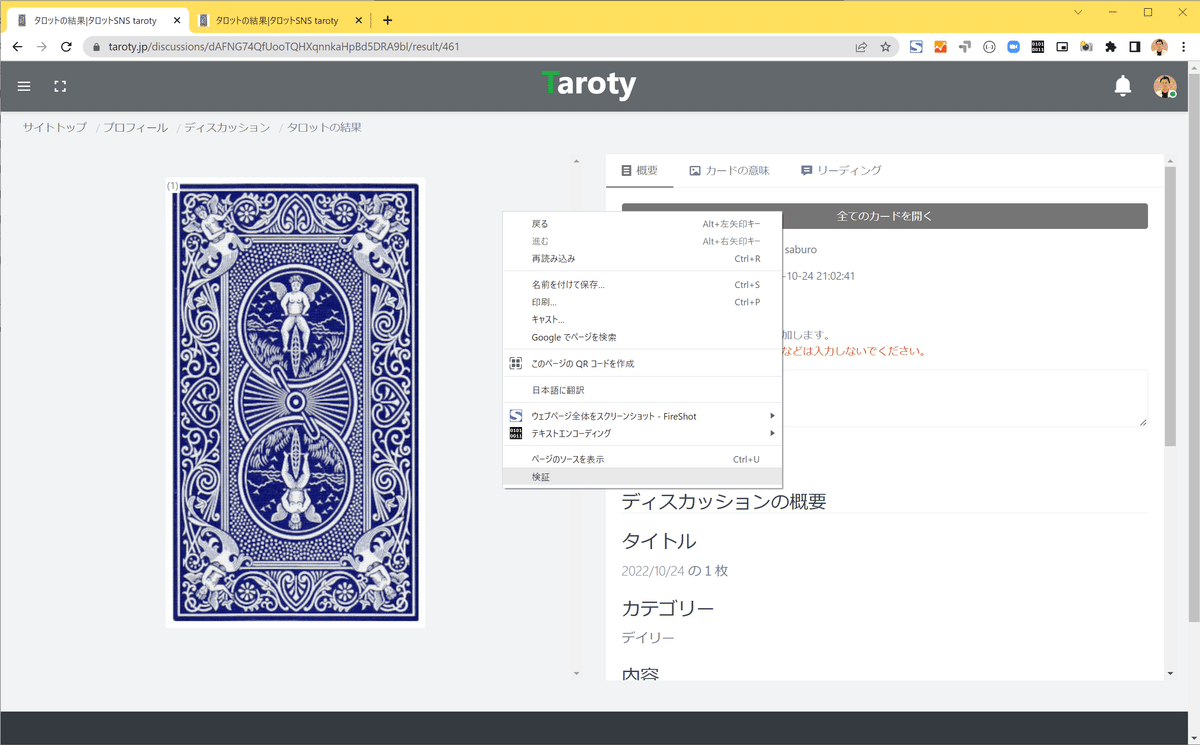
保存したい対象のページを開き、サイトのどこでも良いので右クリックメニューの「検証」をクリックします。

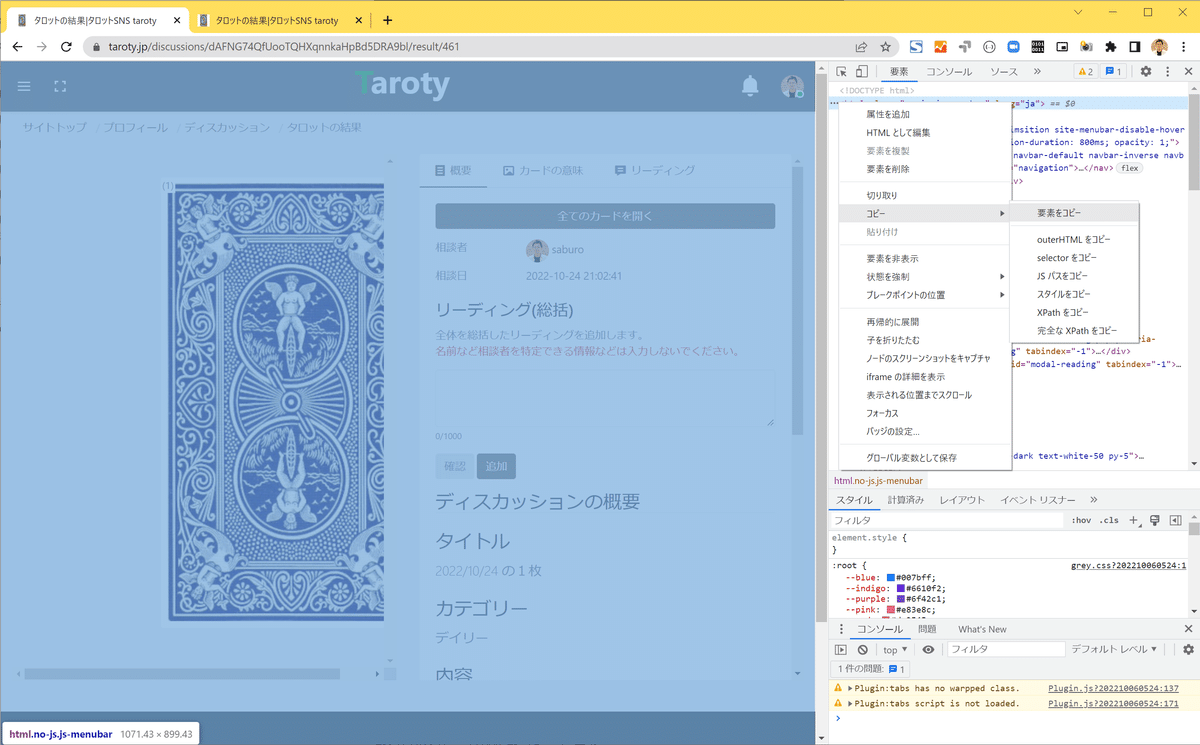
手順3.要素タブから<html>をコピー
*日本語化されていない場合は英語で表示されているかもしれません
要素タブから最上位の<html>を右クリックして「コピー ⇒ 要素をコピー」をクリックし、HTMLをコピーします。

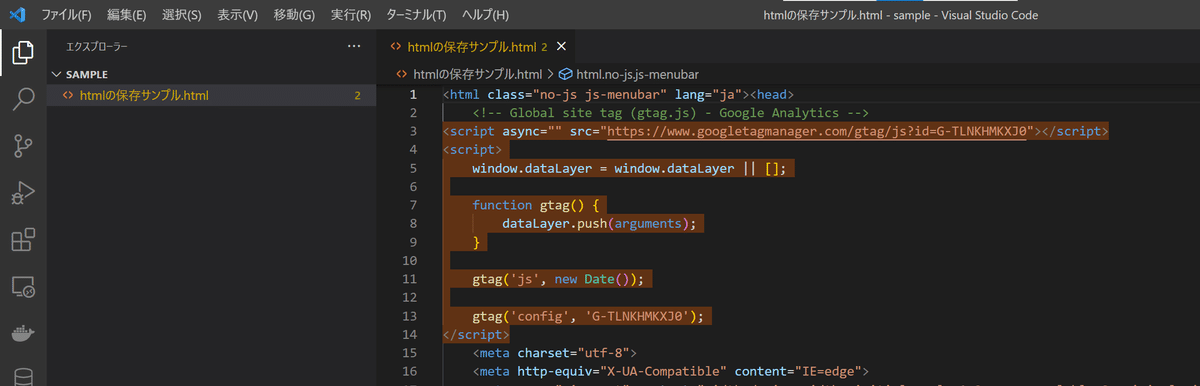
手順4.VSCodeでファイルを作成して保存
コピーした内容を保存します。
この例では「D:\work\sample」に「htmlの保存サンプル.html」という名前でファイルを作成して保存しています。

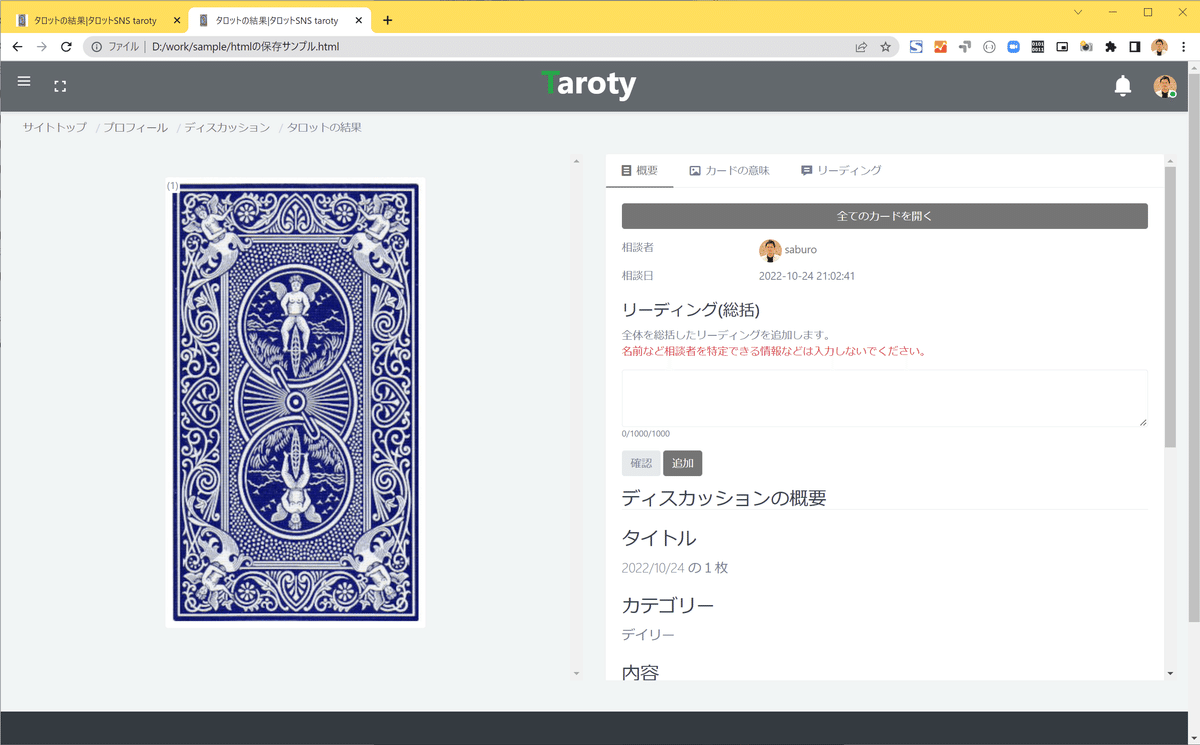
保存したらファイルを開いてみましょう。
下記のように表示されるはずです。

手順4の補足
この記事で説明しているサイトでは、js / css / 画像がドメインを含めたフルURLで指定されているため、ここまでの手順で表示することが出来ました。
しかし、URLの指定方法によっては<base>タグを利用しないと表示されないケースもあります。
参考までに今回のケースで<base>タグを使用している例のキャプチャを張っておきます。

キャプチャでは<head>タグの直下に下記タグを挿入しています。
href属性には保存した際のURLを記述します。
<base href="https://taroty.jp/discussions/dAFNG74QfUooTQHXqnnkaHpBd5DRA9bl/result/461">番外.CSS/JS/画像などのダウンロード&適用
今回の紹介ではCSS/JS/画像などは対象にしていません。
CSS/JS/画像なども対象にしたい場合は、一度ブラウザ標準の「ウェブページ、完全(*.htm, *.html)」で保存したうえで、DevToolsでの保存を併用しつつ保存し、さらにパスなどを修正する必要があります。
まとめ
WEBサイトの仕組みが複雑になるにつれて、サイトのHTMLの保存も難しいものになってきました。
HTMLでの保存が可能かどうかは、そのサイトがJavaScriptをどの程度多用しているかによって変わってきます。
今回の記事ではそれほど複雑にJavaScriptを利用していないため、簡単に保存することが出来ました。
成長しあうコミュニティ:デベリ場
このイベントは成長しあうコミュニティ「デベリ場」から発信しています。
完全無料のコミュニティですので、是非お気軽にご参加ください。
この記事が気に入ったらサポートをしてみませんか?
