
no2. Webシステムの基礎を理解
まだキックオフ前ですが、まみこさんの作りたいシステムの概要が届いたので記事にしてみます。
作るシステムの概要ができると、より具体的なイメージができてテンションめちゃ上がりますね!
この記事もアゲアゲウハウハで書いてます!
なお、この 1st Stepでは後述するRedmineプロジェクトで管理し、実際の現場のようなOJTを可能な限り再現していきます。
初学者の方にとっては、注目していただくだけで実際の現場ではどのように進めるのかという事の参考になると思います。
また、このストーリーはnoteのマガジンを利用してまとめています。
ご興味持っていただけた方は今後の展開にもご注目ください。
1st Step成果物:Wish List
Wish Listの要件の詳細はRedmineに記載しています。
詳しく見たい方はそちらをご参照下さい。
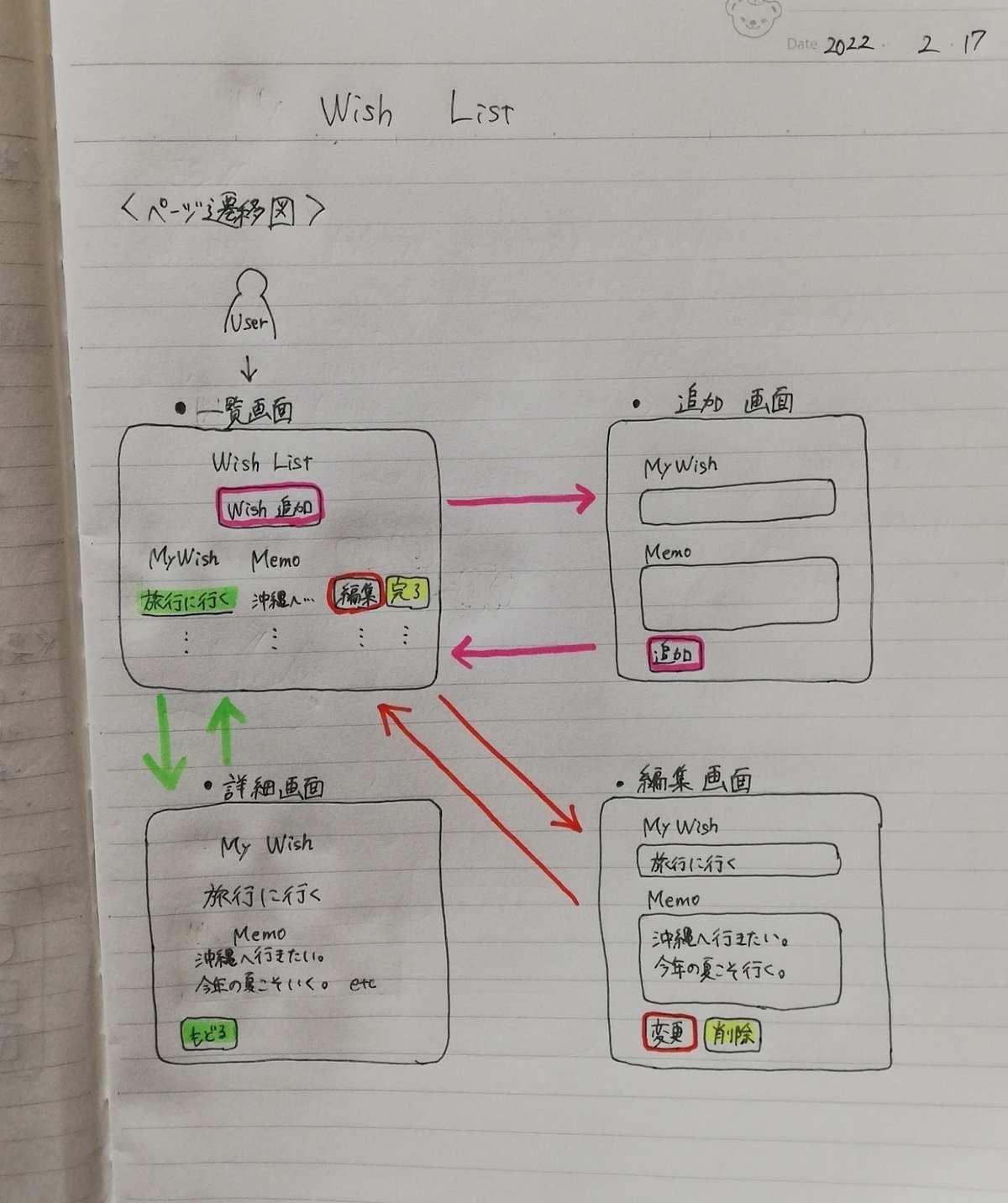
画面としては4画面です。
追加画面
一覧画面
編集画面
詳細画面
画面遷移も手書きしたものを写メ取ってくれたので貼っておきますね。

機能的にはこれらの画面に加え「削除機能」を実装予定です。
考案された概要に対する印象
このWish Listの概要について、私は一切の相談に乗っておらず「学習のためのシステムを考案してね」の一言から提示されたものです。
提示されたものを見た時の印象は「このタイミングでWebシステムが必要としている要素をちゃんと感じ取っているのが凄い!」です。
Webシステムに限らず、システムにおいて重要な要素の1つにCRUDというものがあります。
*「クラッド」と発音する方「シーアールユーディー」と発音する方いますが、私はクラッド派です。
これは、データ永続性における基本機能のイニシャルを並べた用語でそれぞれは下記のとおりです。
Create:データ作成
Read:データ参照
Update:データ更新
Delete:データ削除
システムが担う役割としては、いかに効率よくCRUDを処理するかというのはとても重要で、これらの要点を抑えておくことはプログラミングの理解において大切です。
「スキルを習得するために何か作ることをお勧めします。なにか作ってみませんか?」の問いに対して「何を作ったらいいかわからない」と一歩を踏み出せない人を多く見受けます。
そんな中、自分のスキルを伸ばすための要点を抑えたWebシステムを自分で考案できるというのは素晴らしいことです。
1st Stepで目指す成長
20日のキックオフですり合わせた結果、多少の方向性は変わるかもしれませんが、今時点だと下記のような成長度合いを目指しています。
まみこさん考案の「Wish List」の実装完了
PHPの基礎を理解
データベースの基礎を理解
補足:PHPの基礎
PHPの基礎には下記を含めています。
変数
分岐
繰り返し
データベースとの連携
PHPとHTMLの連携
補足:データベースの基礎
データベースの基礎には下記を含めています。
データベース作成
テーブル作成
データの作成、参照、更新、削除
まとめ
まだ1st Stepの着手もこれからなのですが、まみこさんから提示された要件をクリアしたときの成長度合いを思うと胸アツで心躍ります。
これから学習に臨むまみこさんは、悩ましい場面に直面することも多いと思います。
一つ一つクリアして成長できるようサポートしていきます。
この記事が気に入ったらサポートをしてみませんか?
