
Procreate Dreamsで1秒アニメを作ろう#2 ~アニメーション編~
Part 1ではアニメーションのための素材をProcreateで作りました。いよいよPart 2ではアニメーションをProcreate Dreamsで描いていきます。
アニメーションデータの作成と設定
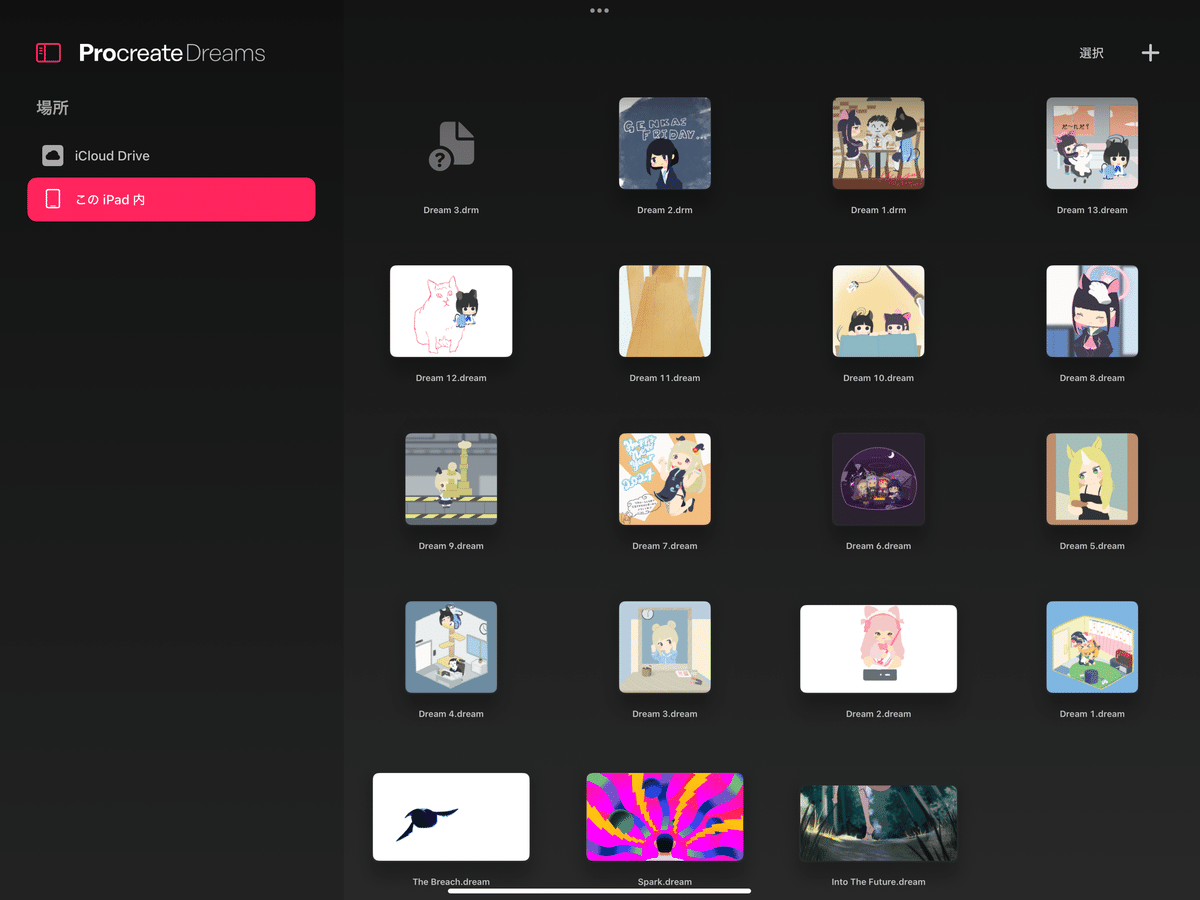
Procreate Dreamsを起動すると、まず以下のようにアニメーションプロジェクトがリストで表示されます。この点はProcreateと同じですね。
今回は新しく作るので右上の+ボタンから新規作成しましょう。

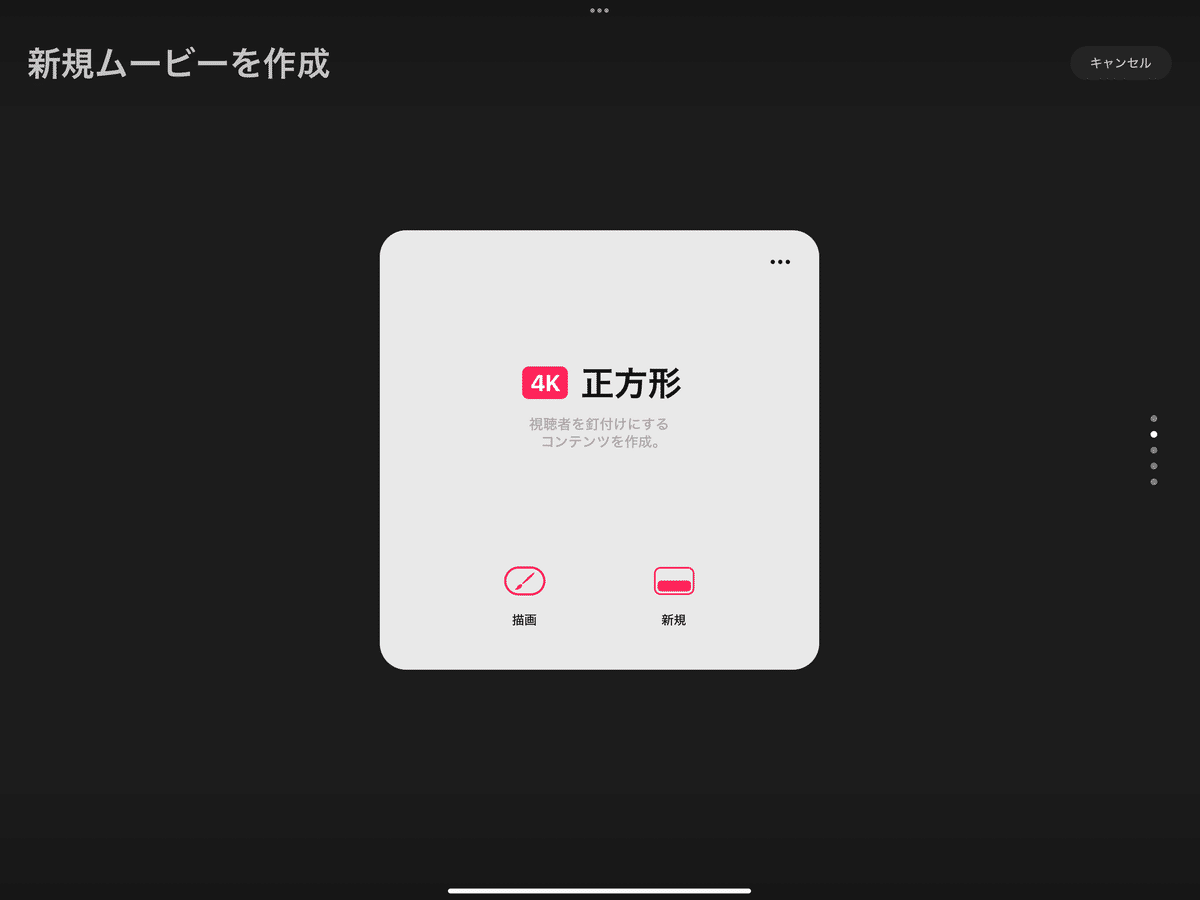
新規作成すると、続いて以下のようにアニメーションの比率を選択できます。上下にスワイプすると4KやHDなど様々なものを選択できます。細かいピクセル数は後ほど調整可能です。
今回は正方形へスワイプし、右下の新規からアニメーションプロジェクトを作成します。

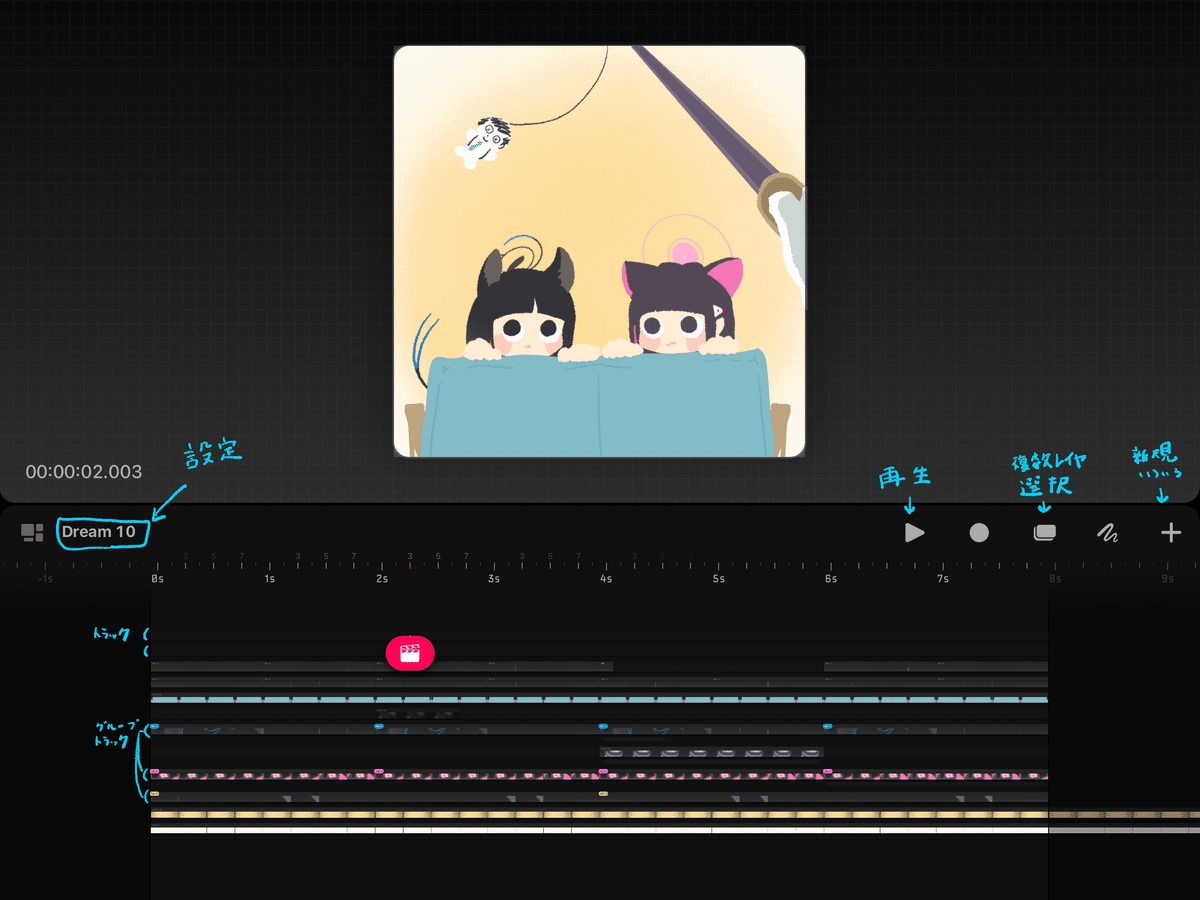
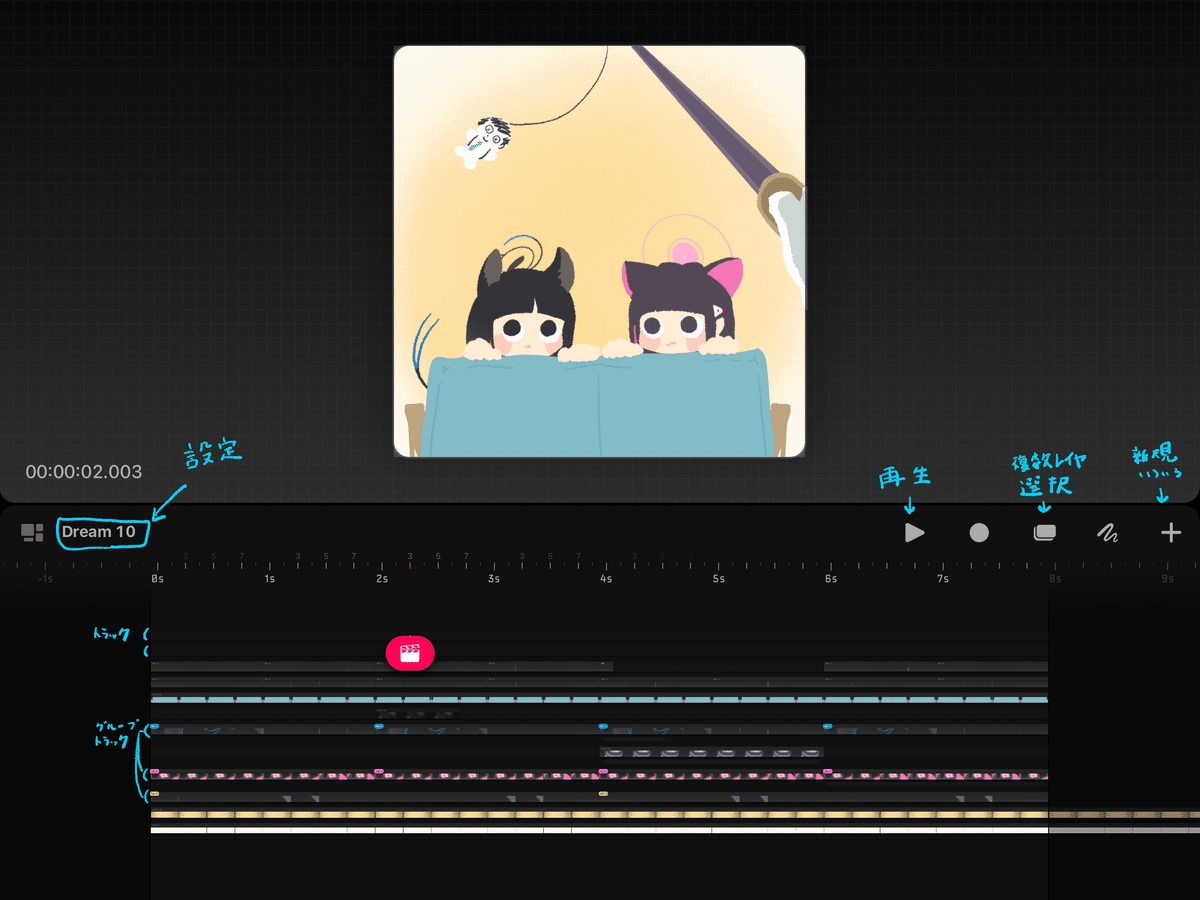
選択すると下図のようにプロジェクト画面がでてきます。上にあるのはアニメーションの画面、下にあるのはタイムラインになります。
タイムラインには素材を配置するスペースであるトラックを作ることができます。図の下側にある横棒一つ一つがトラックです。このトラックに素材を配置して、素材に動かす指示を与えていくのが基本的な流れになります。
とはいえ、まずは設定をしましょう。左側のDream [番号]となっているプロジェクト名を押すと詳細設定が開きます。

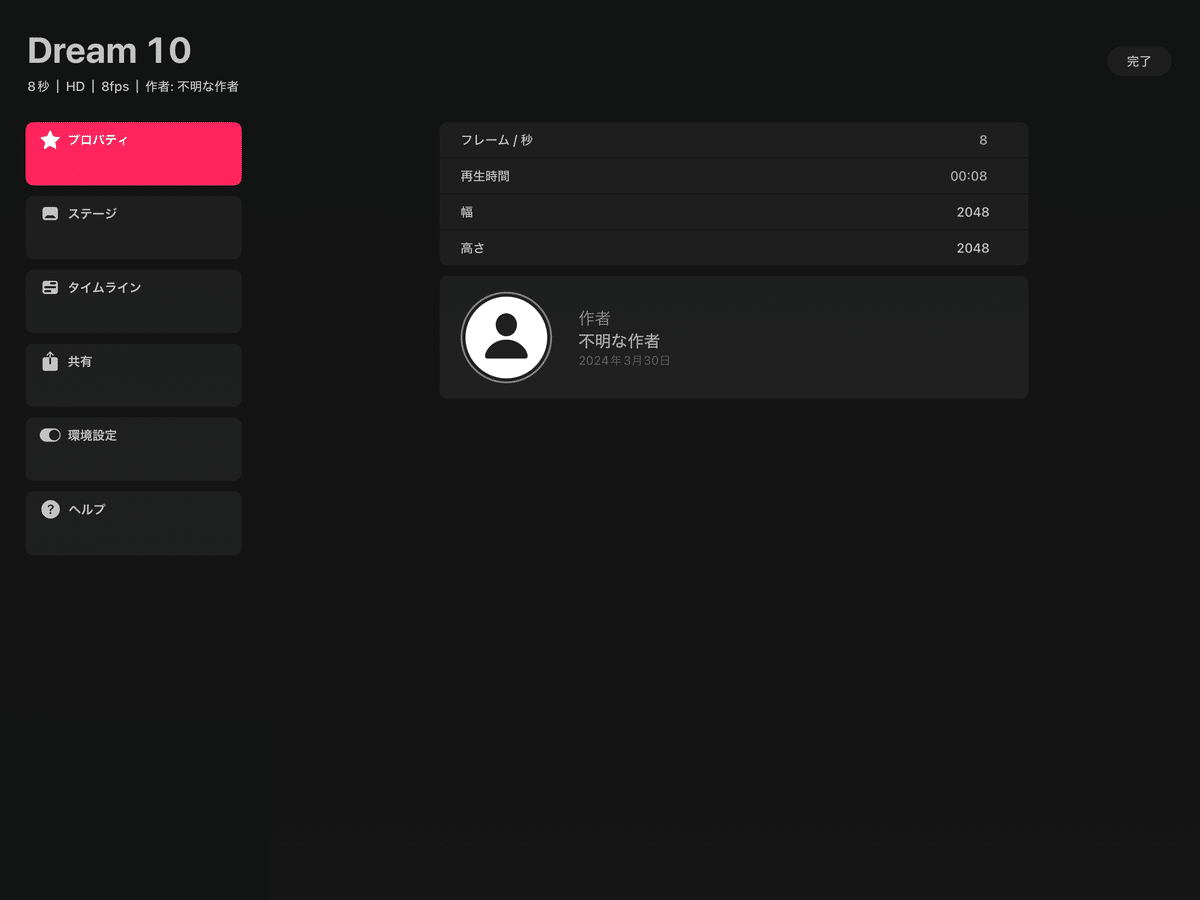
設定画面ではアニメーションのサイズやFPS、書き出しなどを設定できます。今回は最低限の部分だけ紹介します。左のプロパティ項目では、アニメーションのfps、再生時間、サイズ、作者情報などを設定できます。
fpsは秒間何フレームのアニメとするかを設定する項目です。少ないほどカクカクした動きになります。24fpsだと映画、12fpsだと一般的なアニメぐらいです。個人的にいつも8fpsで描いているので8fpsにしています。
注意点として、例えば30fpsで作ったアニメのfpsを後から15fpsに変えても、15fpsのカタカタ感になるわけではなく、もともとの30フレームが1秒描画から2秒描画の形になるのでスロー再生になってしまいます。
このように後から調整は難しいので先にfpsは決めておきましょう。
再生時間はアニメの秒数です。ここで設定した時間以上をプロジェクト上で再生はできませんが、素材は指定した時間以上の部分に配置することはできます。後から調整も効くので適当に1分とか設定して大丈夫です。
幅と高さはアニメのサイズです。Procreate側で描いた素材のサイズと合わせた設定にしてあげましょう。終わったら右上の完了を押します。

これで初期設定が終わりました。続いてPart 1の素材を読み込んで具体的にアニメーションをつけていきます。
アニメーションの読み込みとグルーピング
ファイル読み込み
アニメーションでは多くの素材を使います。Procreateでもレイヤーをグループにまとめる(グルーピング)することで管理が容易になりますが、Procreate Dreamsでは特にこの点が非常に重要なので、アニメーションをつける前にまとめていきます。つまらないといえばつまらない作業ですががんばりましょう。
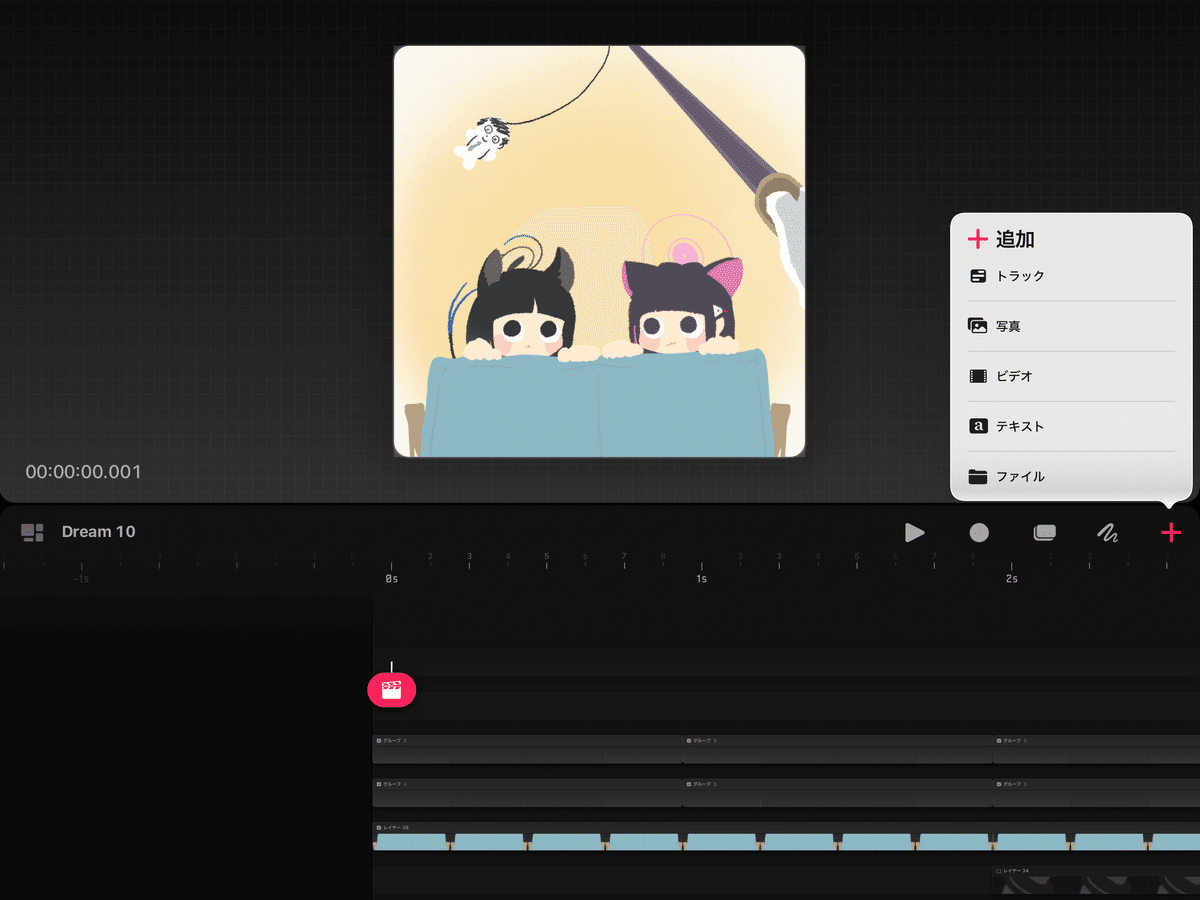
まずプロジェクト画面の右側、+ボタンから追加のファイルを選択します。
尚、この追加ボタンでは他にも空のトラックや写真単品の追加もできたりします。

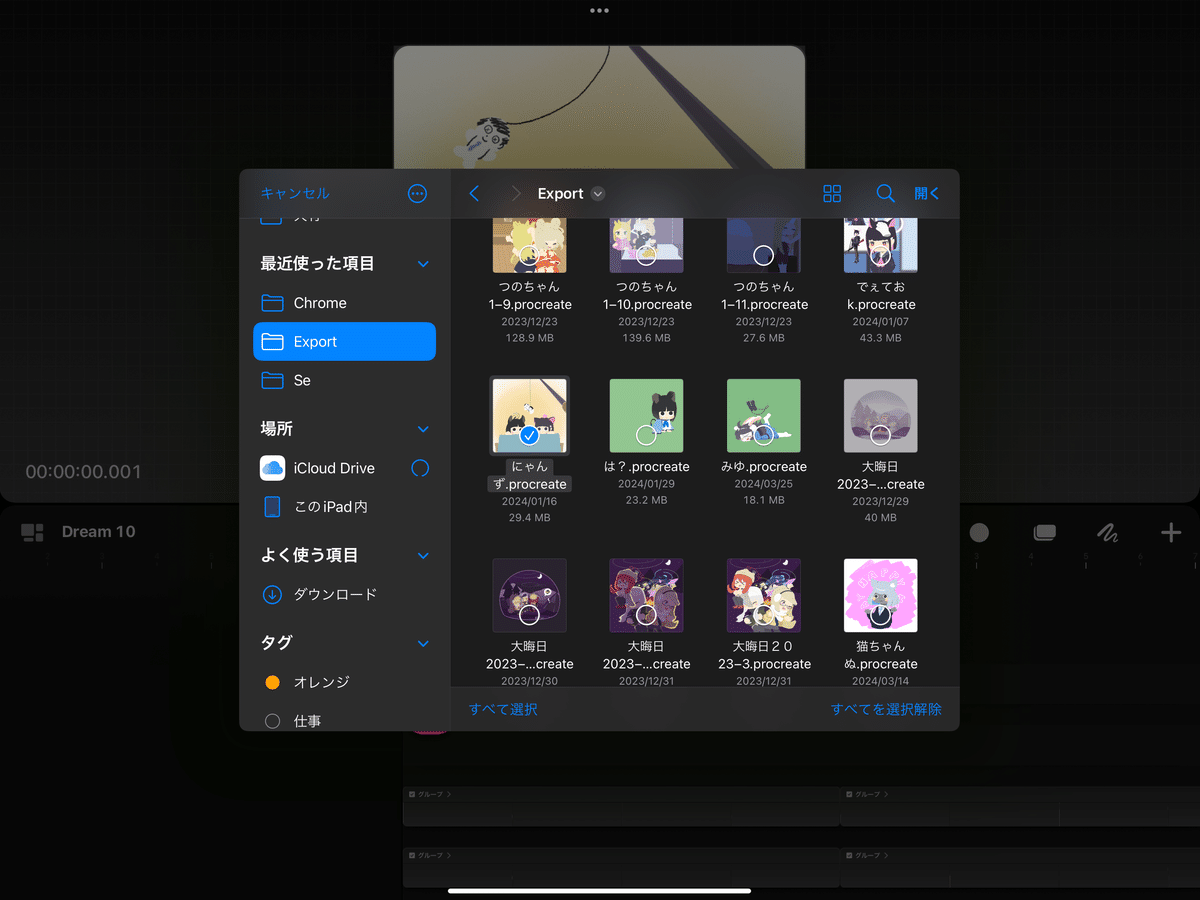
ファイルを追加すると下図のようにiPad上のファイルを参照できます。Part 1で作ったProcreateファイルを選択しましょう。自分はExportフォルダを作って管理しています。選択後、右上の開くより読み込みができます。

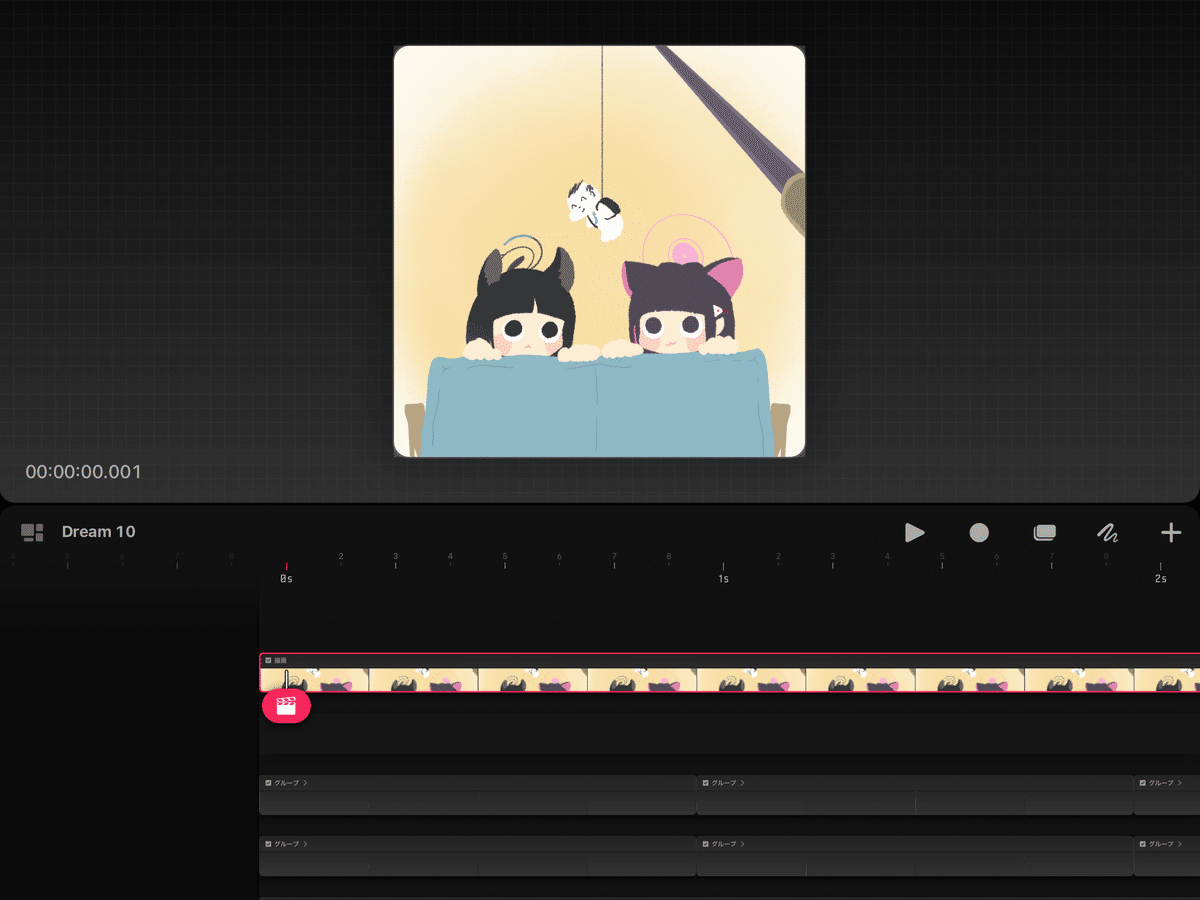
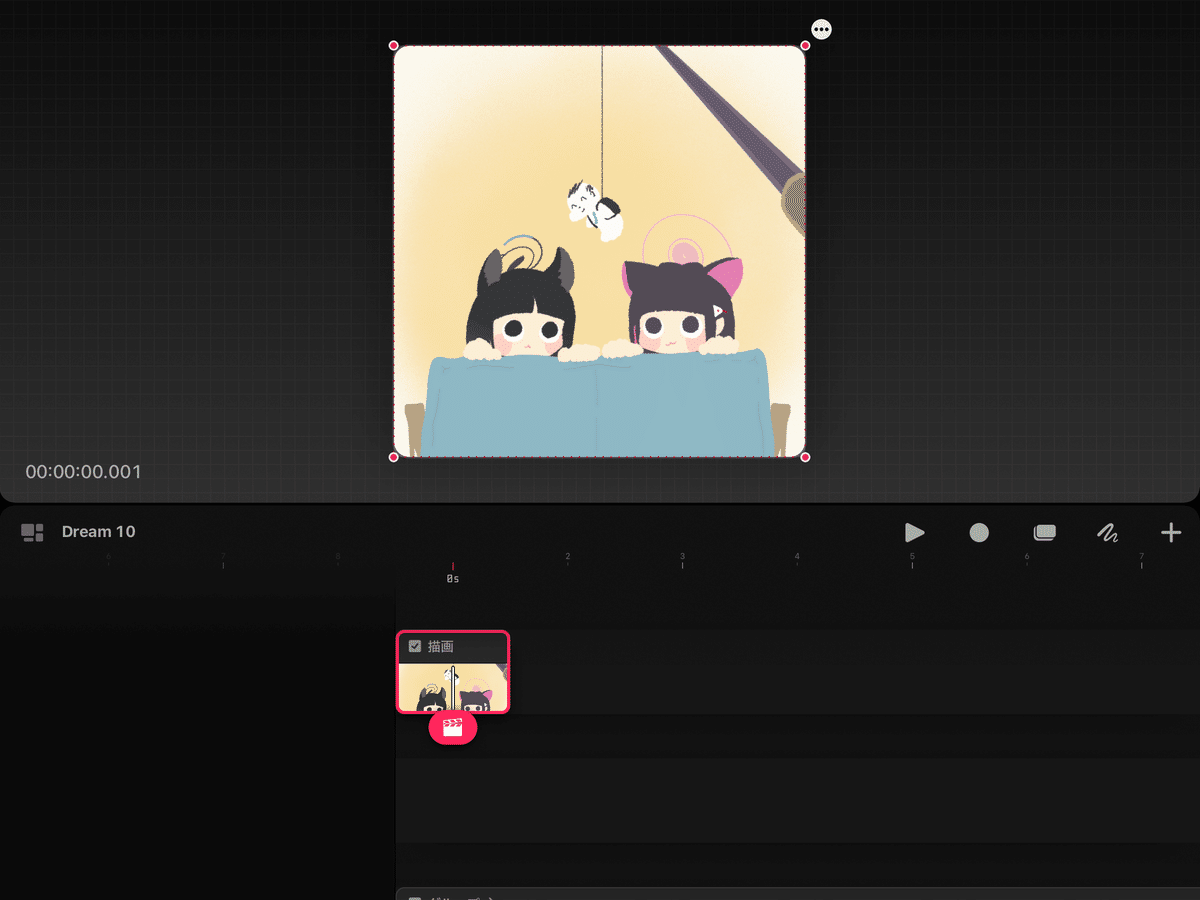
読み込むと下図のように描画と名前のついた素材がトラック上に配置されます。これで素材を読み込むことができました。
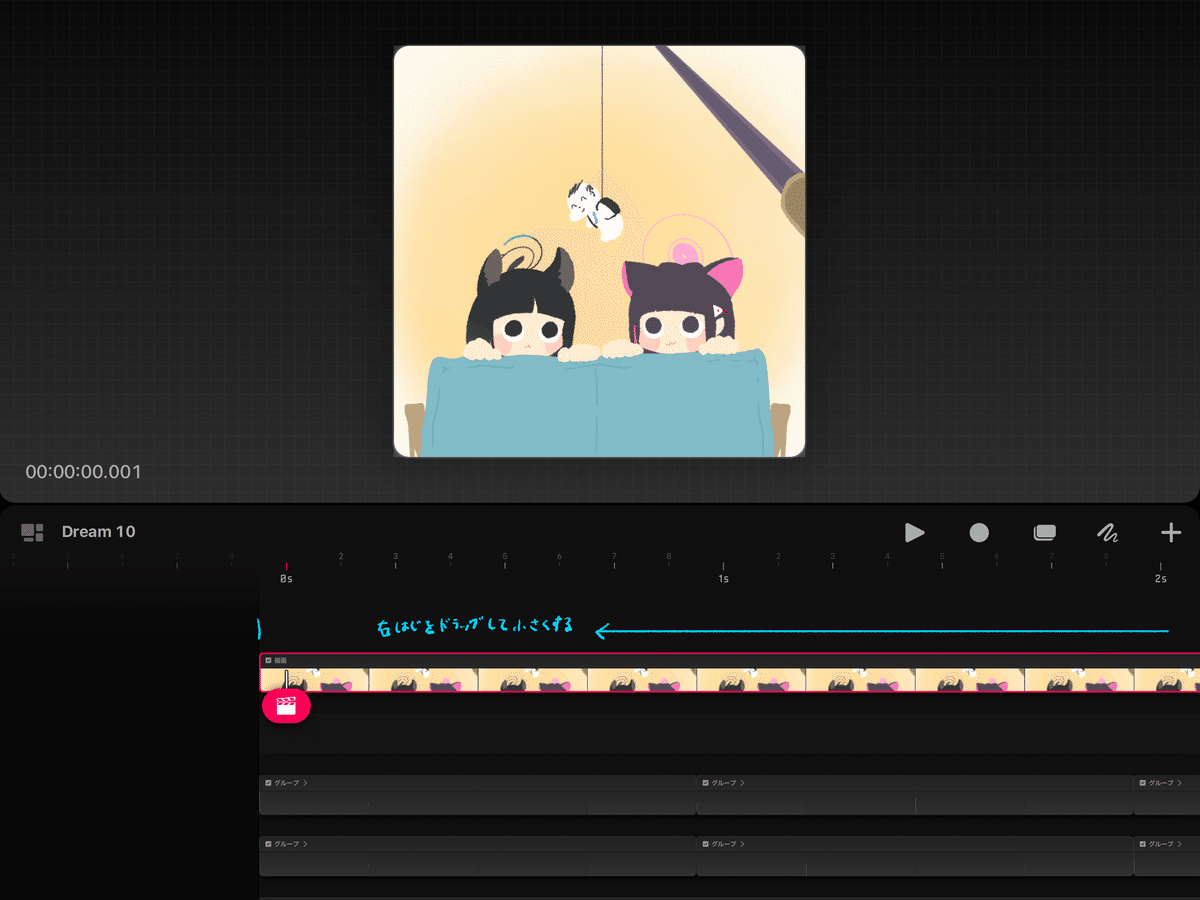
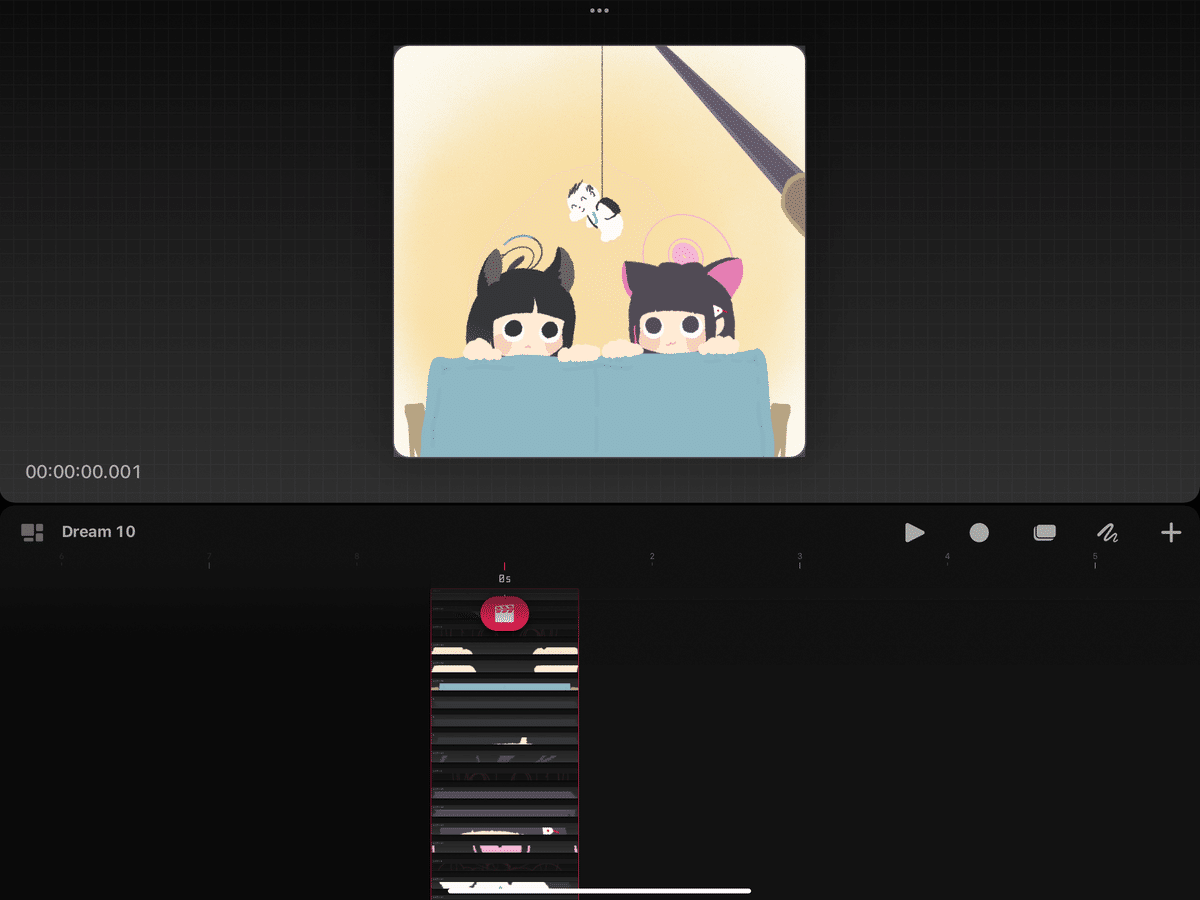
ここで、今後の取り回しのために一旦素材を1フレームだけにします。下図では0秒目から再生時間秒まで素材が出てる状態です。素材の右端をドラッグすると長さを変えられるので、一番左まで持ってってください。

びーっと短くする

これで1フレームだけ表示する状態にできました。右側の再生ボタンを押してみると一瞬だけ表示されると思います。

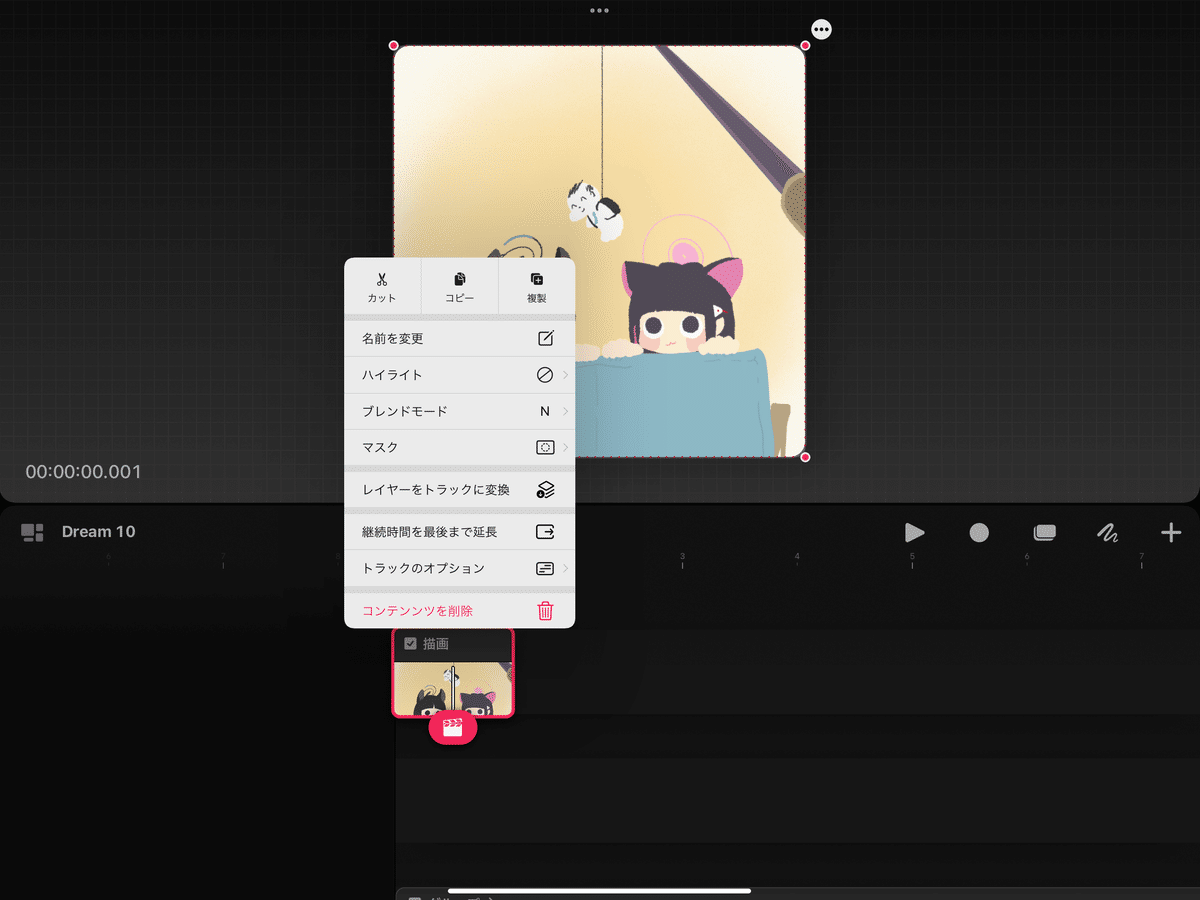
また、今の素材はProcreateで分けた全レイヤーが一つの素材にまとまってしまっています。これでは一つ一つ細かく動かせないため、以下のように素材を長押しして出てくる「レイヤーをトラックに変換」を選択します。

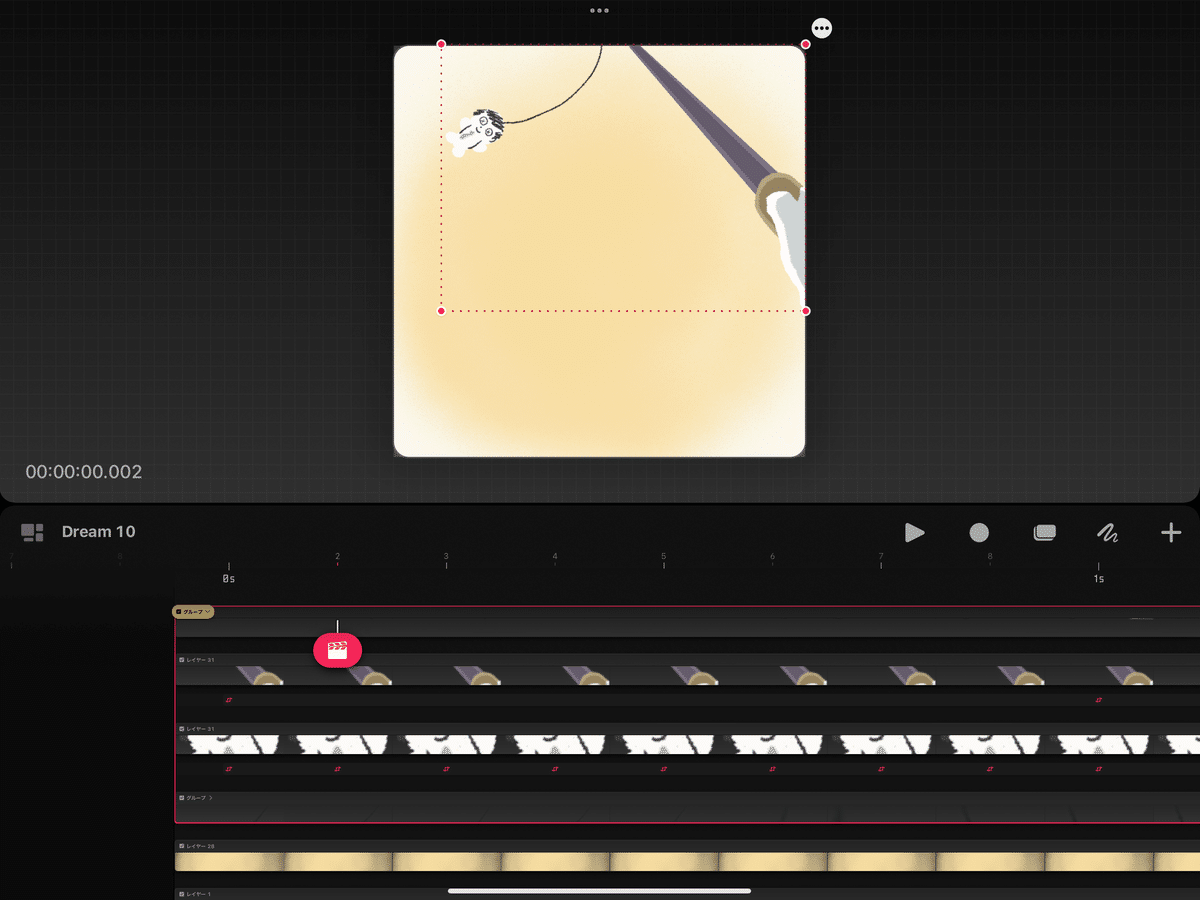
するとProcreateのレイヤーをすべてトラック単位に展開することができます。縦に並んでるトラックを確認すると、それぞれの素材であることがわかると思います。
展開した素材は一つのグループにまとめられています。一番上のグループをタッチすると中身の表示・非表示を切り替えられます。

さて、無事素材を読み込ませることができました。続いてはそれぞれの素材をグルーピングしていきます。
Part 1で話した通り、素材はいくつかのグループに分けて考えることができそうです。
1つめは竿をぶらぶらさせるアニメーショングループ

2つめはカズサ(右の猫ちゃん)のアニメーショングループ

最後は左の猫キキョウのアニメーショングループ。(残りの背景等は省略)

これらで使う素材をそれぞれグループとしてまとめていきます。
ここで、トラックはProcreateのレイヤーと同様に、上にあるトラックの素材は下のトラックの素材より上に描画される点には注意が必要です。
グループ化操作
グループ化について、Dreamsは独特な操作が必要なため別途解説します。
まず、1つの素材を1つの素材と同じグループにする場合や、1つのグループに入れる場合は簡単です。対象の素材を目的の素材やグループへドラッグアンドドロップしてください。グループの中に素材をドラッグアンドドロップするとグループに素材を入れることもできます。
複数の素材をまとめてグループにしたい場合、プロジェクト画面右側の四角が重なってるアイコンをクリックします。そのうえで、Apple Pencilでグループ化したい素材をなぞります。対象になった素材は赤枠が付きます。全素材を選択した後に、どれか素材を長押しすると「グループ」と選択肢が出ます、これを選択すると複数素材をグループ化できます。

これはDreamsめんどくさいポイントなのですが、Dreamsは基本的に1つの素材またはグループのみ操作できます。先ほどのように複数素材・グループは選択こそできますが、それらに対して移動等をまとめて指示することはできません。(グループ化ぐらいしかできない)
よって、複数素材をまとめて移動したい時などは一旦グループ化して1つのグループにしてからグループを操作する必要があります。これがちっちゃい素材でもグループ化をどんどんしたほうが良い理由の一つです。
めんどくさい仕様ですが、一方でプロジェクトのタイムラインが必然的にスッキリするので後から見ても構成がわかりやすい点はメリットです。上手く付き合っていきましょう。
グループ化が終わったらいよいよアニメーションをつけていきます。
アニメーションをつける
アニメーションの付け方は大きく分けて2種類あります。一般的なアニメーションソフトでも同じですが軽く紹介します。(Part 1でも言及したかも)
キーフレーム
キーフレームはタイムライン上に2つ以上の素材の位置、角度、サイズ等を決めるキーを配置すると、その間を自動的に補完してくれるアニメーション手法です。基本的には始めの位置と終わりの位置のキーを打っていきます。
また、Dreamsではペンで素材をドラッグした通りの動きのキーを自動で打ってくれる機能もあります。プロジェクト画面右側の●ボタンで使うことができます。便利なのですが、実は8fpsのような低フレームの場合細かい動きをうまく拾ってくれないことが多く、実質的に30fps用です。
1フレームづつアニメを描く
1フレームづつ描いていきます。めんどくさいですが自由に動かせます。
さて、今回のアニメ制作ではどちらも使っていますが、全部の手順を書くととんでもない量になるため、2つの描き方を使っている場面をかいつまんで紹介したいと思います。
キーフレームの付け方
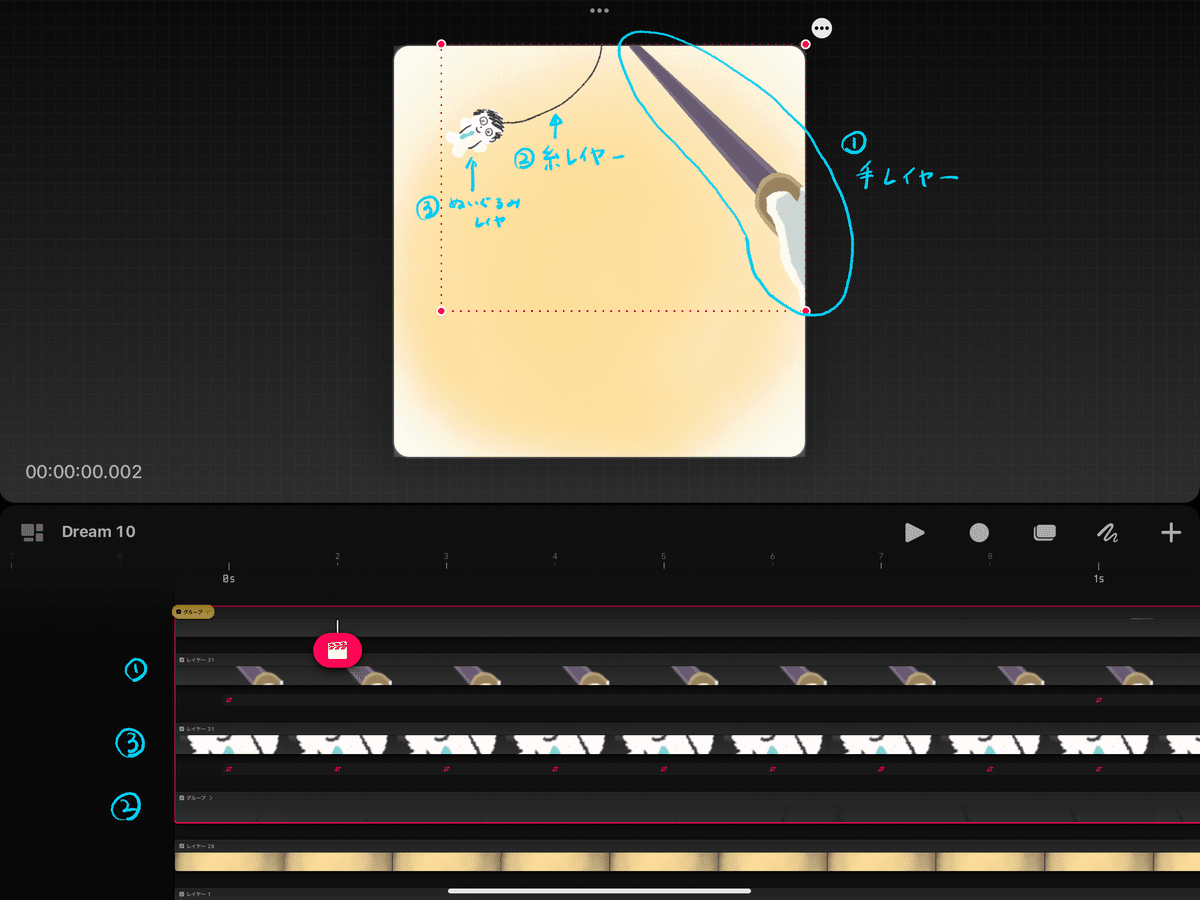
キーフレームは釣り竿やぬいぐるみの動作で使っています。下図のように、竿グループでは手レイヤー、糸レイヤー、ぬいぐるみレイヤーの3つで構成されており、トラックも同じ構成です。

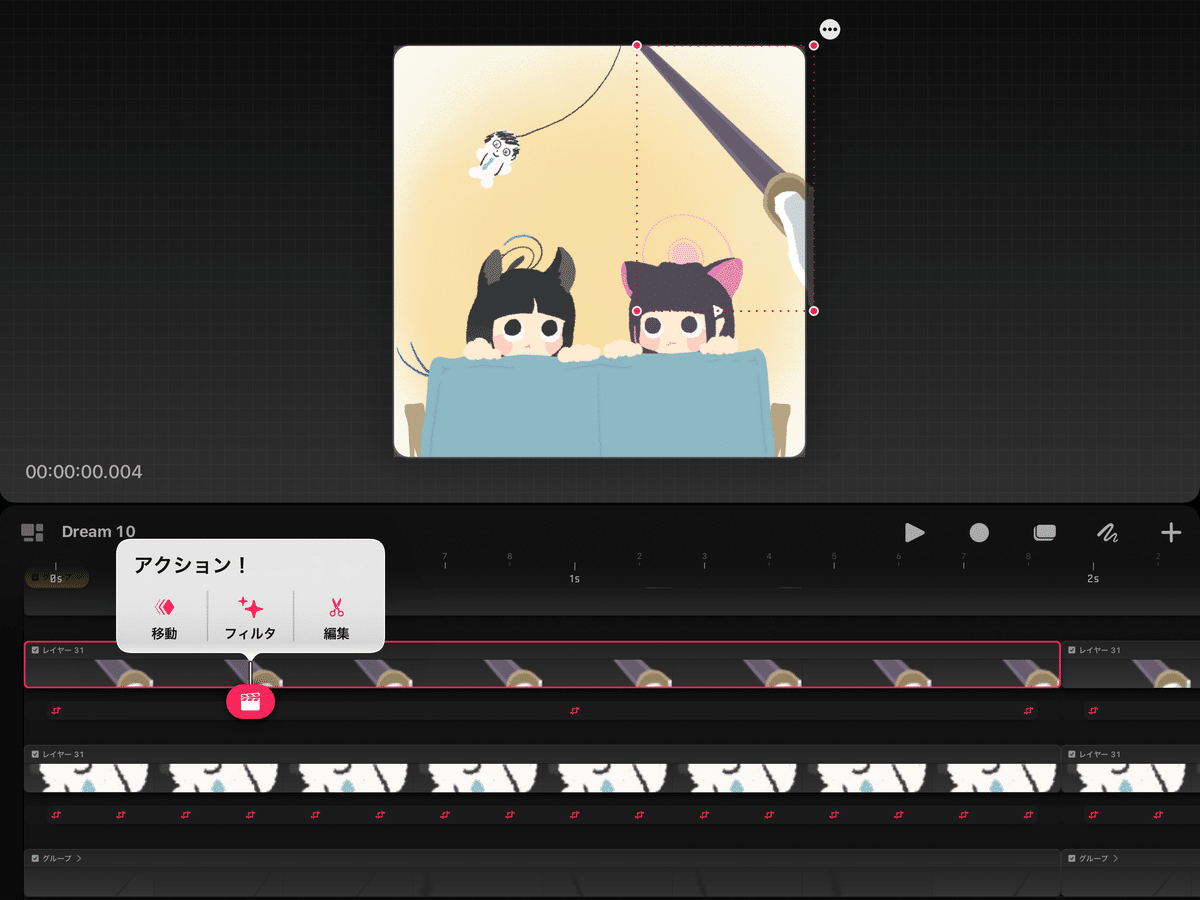
キーフレームの付け方は、付けたい素材の秒数を選択しアクションアイコン(選択すると出てくるやつ)から移動を選択します。

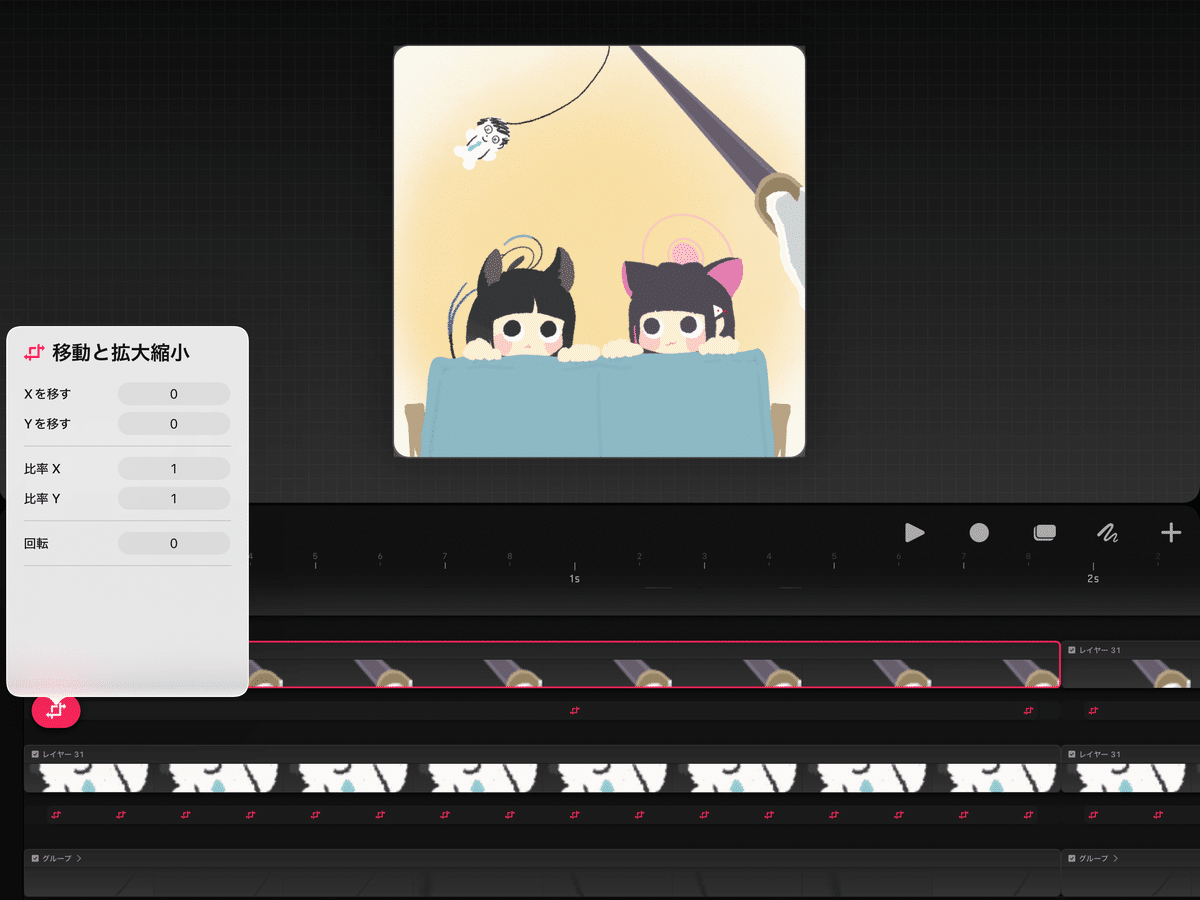
すると、その秒数にキーフレームが打たれます。下図では竿の素材の0秒目にキーフレームを打ちました。何も設定していないため、フレームはデフォルトの値のままです。ここから各値を直接入力してもいいですし、座標の移動であれば素材をドラッグすることでも入力できます。

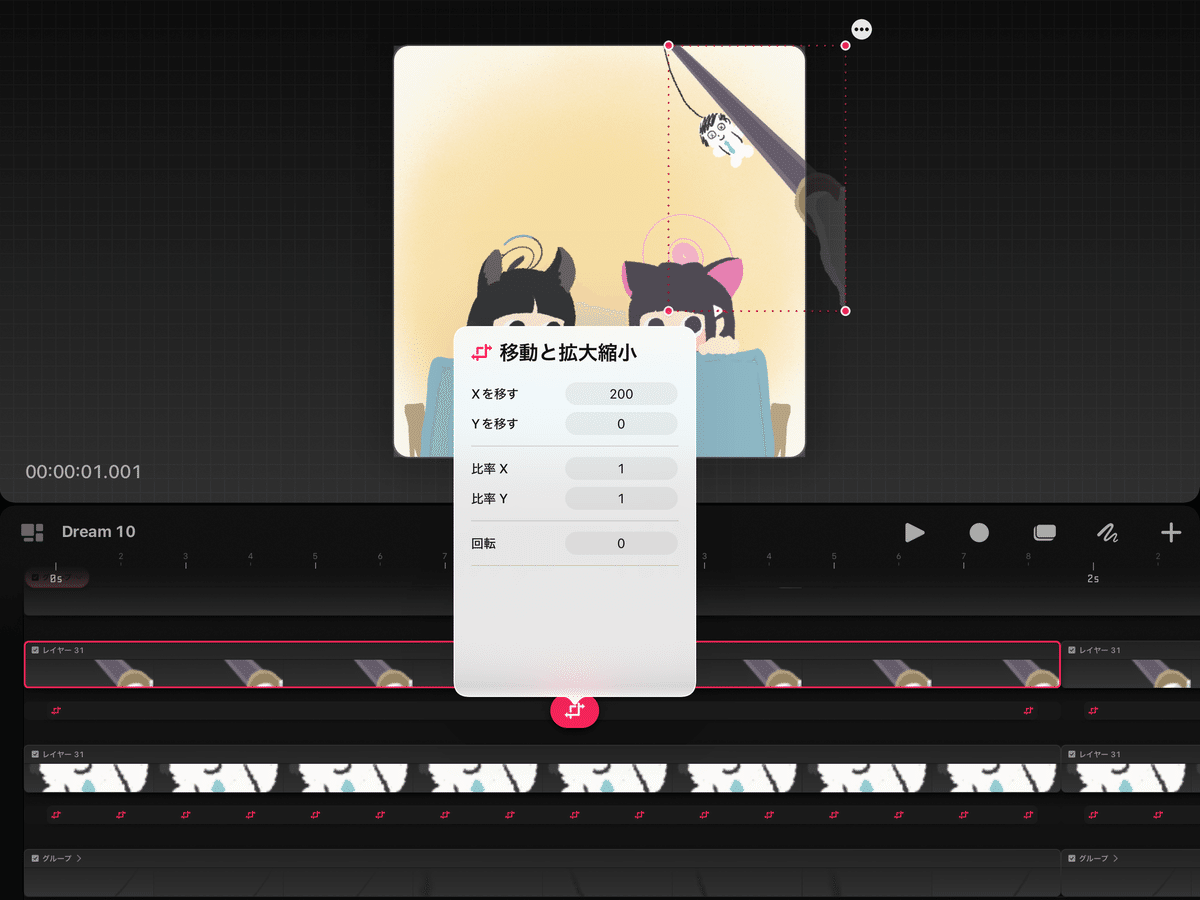
続いて同じ竿の素材の1秒あたりにもキーフレームを打ちます。ここでは横の移動だけやりたいため、Xを移すに200を入力しています。これで0秒目から1秒目の間に竿の素材はX座標0からX座標200まで移動してくれます。
尚、この始点から終点までの移動の仕方も調整することができます。デフォルトではease-in-outと呼ばれる、ゆっくりと加速しはじめ、ゆっくりと減速する滑らかな動きになっています。詳細な仕様については今回省略しますが、下図の「井」みたいな移動マークを長押しすると線形な移動など調整ができます。

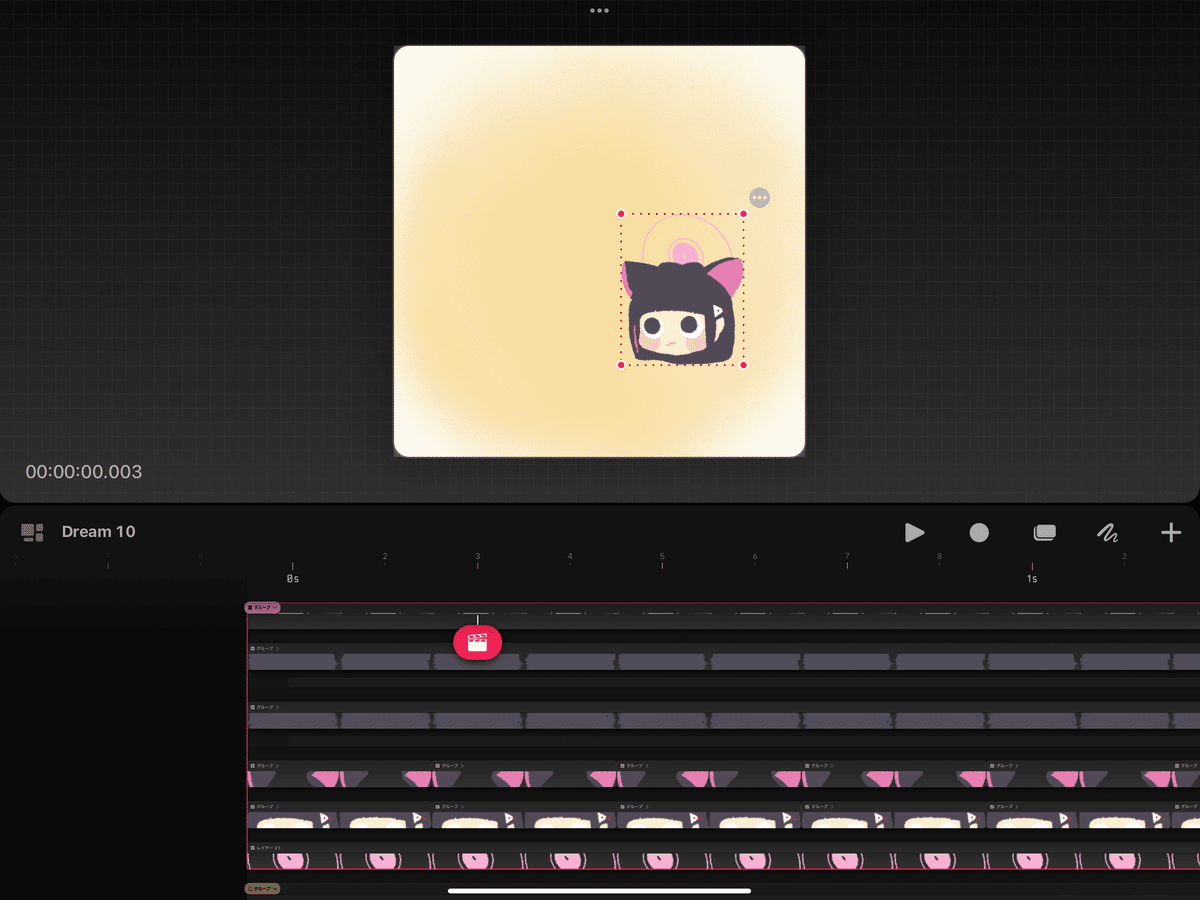
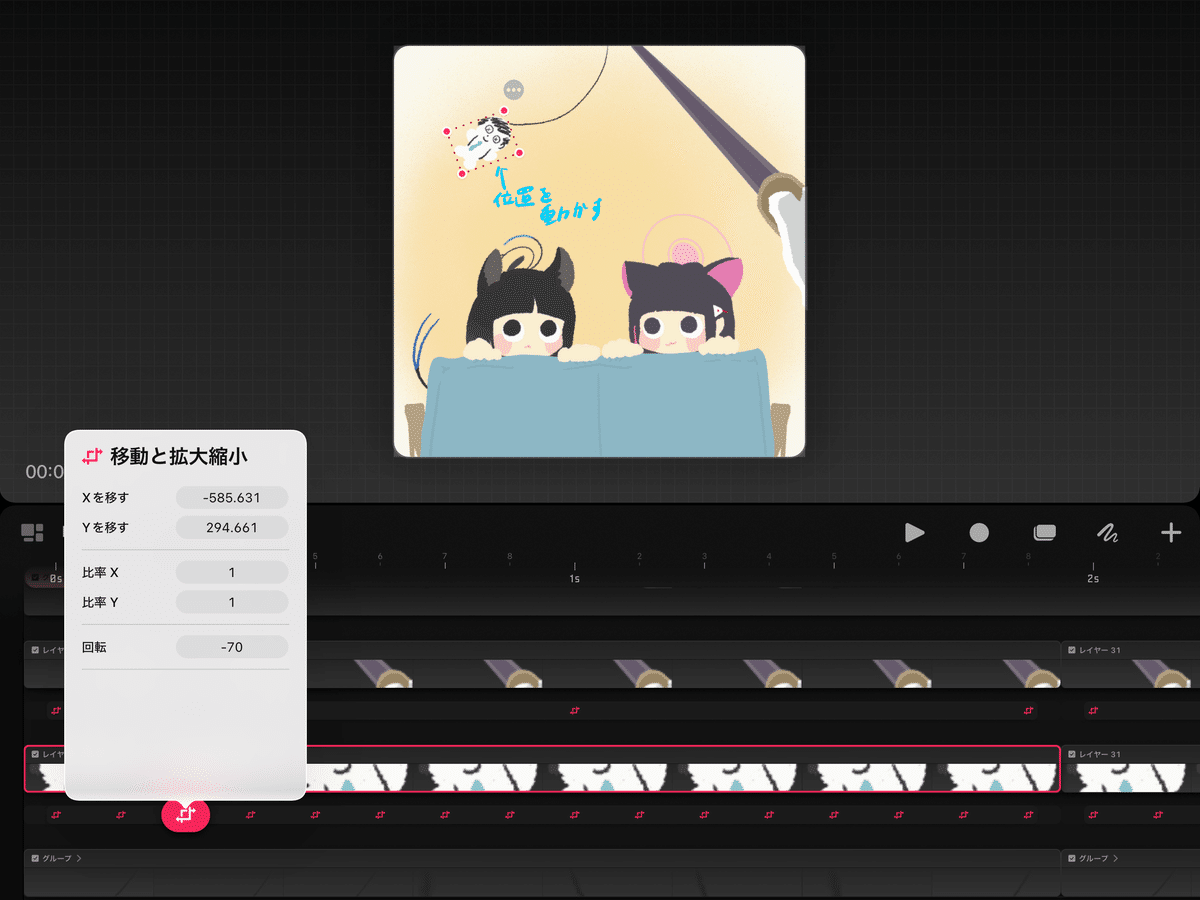
続いてぬいぐるみの動きを同じくキーフレームで付けます。ここでは回転も使います。当初始点と終点だけキーフレームを打てばいいかと思ったのですが、下図の通り結局全フレームでキーフレームを打って調整してます。
またこれはDreams残念ポイントとして、位置は素材をドラッグして調整できるのですが、なぜか回転は数値を直接入力する必要があります。図でも都度数値を打って調整しました。非常にめんどくさいので回転もできるようになってほしい…
→ 回転は下図の素材の四隅にある赤ポチを一旦タッチすると円弧が出てきます。この円弧をスライドさせると回転できます!!

キーフレームはこのような形で結構直感的に打つことができます。
グループ単位でもキーフレームは打つことができます。細かい素材の動きも与えつつ全体を動かしたい場合、先に細かい素材の動きを与えてから全体グループを動かすと良いでしょう。
1フレームずつアニメーションする
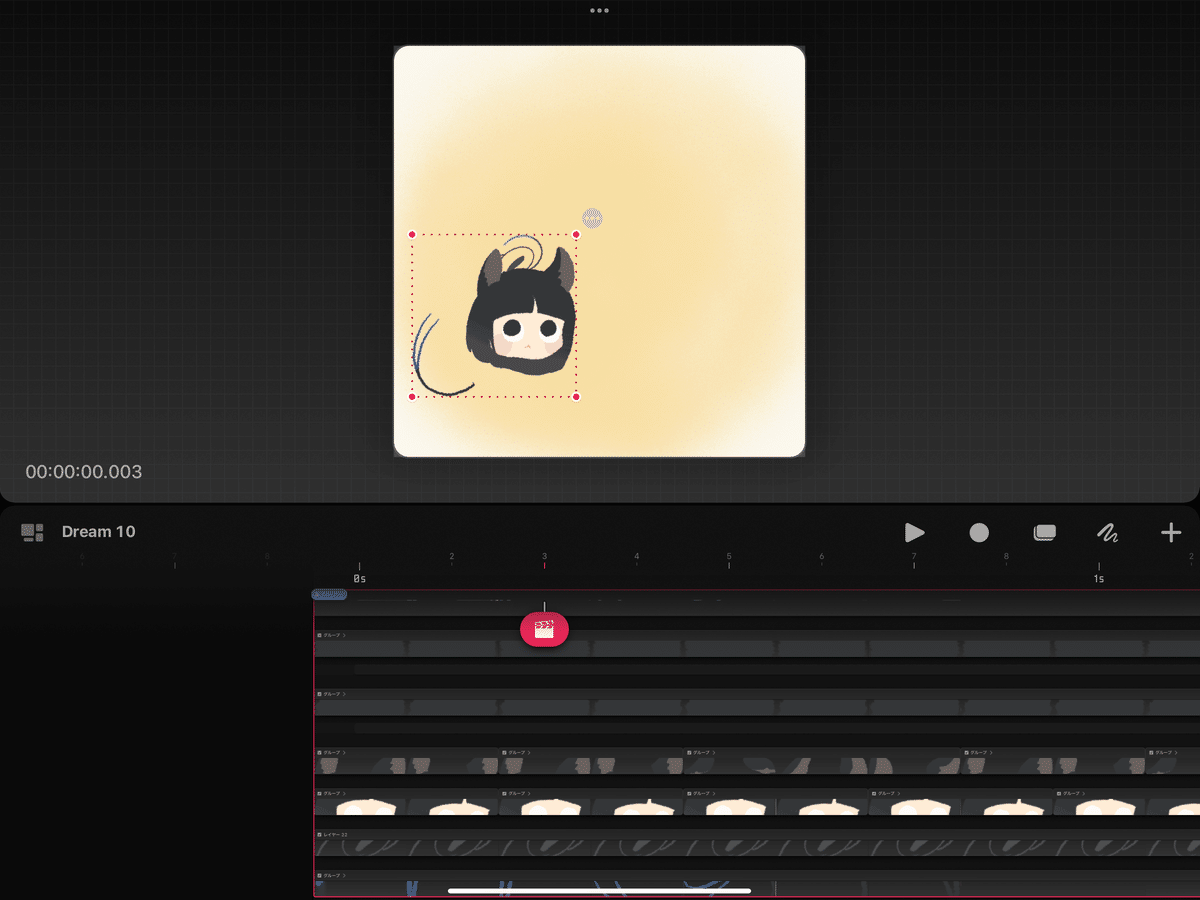
続いて、1フレームずつ違う素材を表示してアニメーションする場合を説明します。ここではカズサ(右の猫)の素材を用いて説明します。
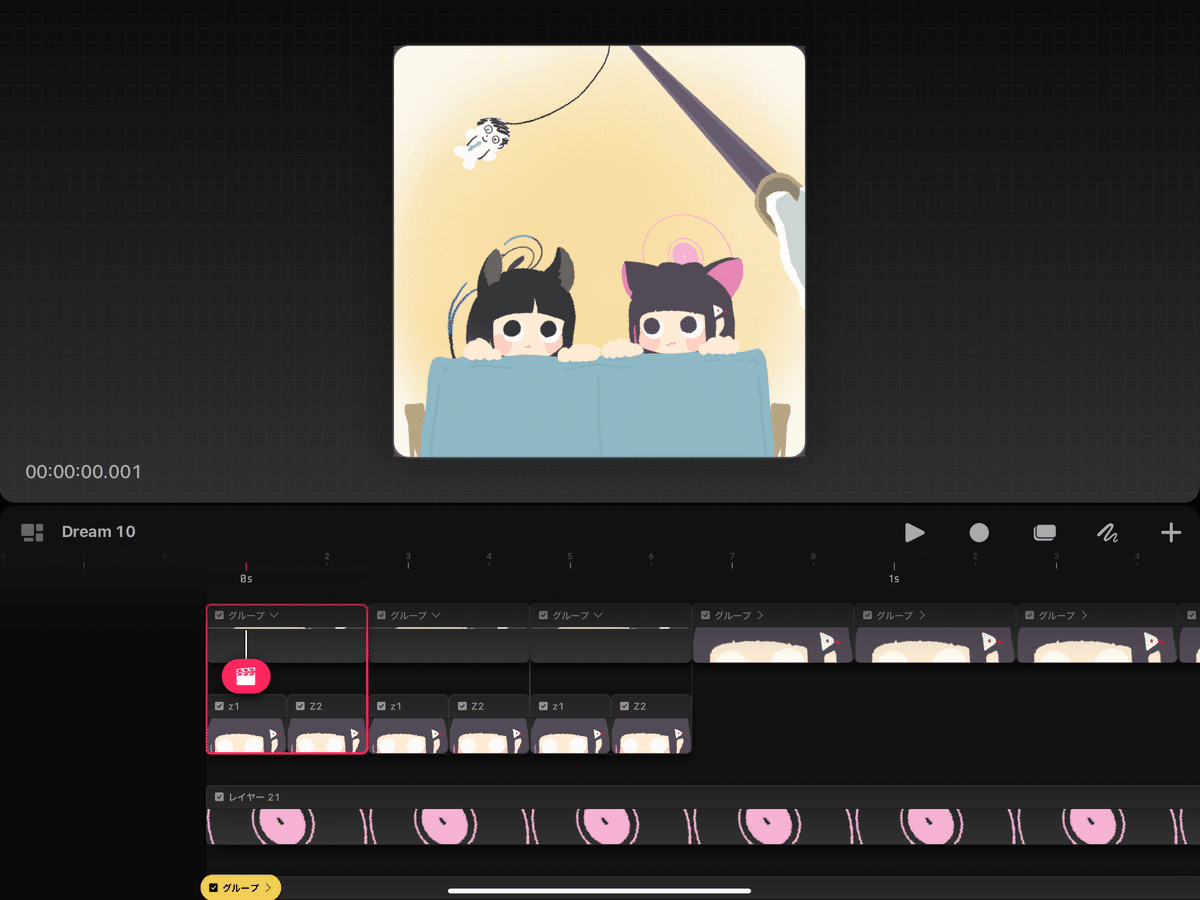
カズサの顔の素材は2枚描かれており、1フレーム毎に切り替わることでもごもごしたアニメーションを構成しています。下図の赤枠でこのアニメを作っています。1つのトラック上でz1(1フレーム目の顔の素材)とz2(2フレーム目の顔の素材)を連続させています。
図ではこの2枚組を最小のアニメーションループとしてグループにしています。このグループをコピーペーストして尺を調整しています。全部1枚目と2枚目の素材を繰り返しても良いのですが、グループ化してコピーしたほうが圧倒的に楽です。
このように、基本的にアニメの繰り返しのループ部分はグループ化しましょう。小さいものもそうですが、大きいループもグループ化するとコピーが楽です。

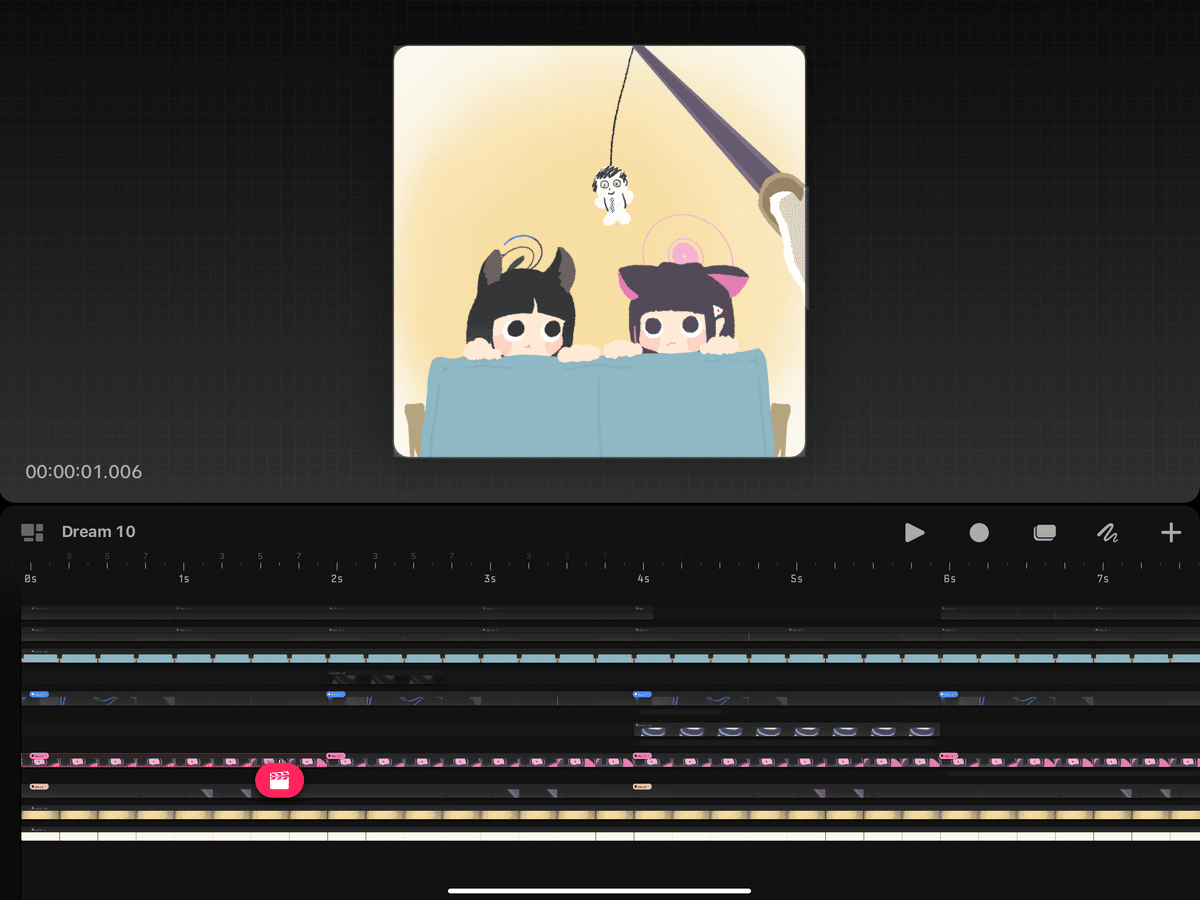
最終的にタイムラインは以下のような構成になります。タイムライン上に見える青、ピンク、黄色のグループはそれぞれ大きな1ループ素材です。青とピンクグループは全体で4ループですが、黄色は全体で2ループの素材になっています。黄色の下のトラックは背景、青の上のトラックは前景です。

以上のようにグループ化とキーフレームアニメーションを駆使することでDreamsでアニメーションを描くことができます。
今回は紹介していませんが、不透明度やぼかし、ノイズなどのフィルタ機能もありますし、素材の変形機能もあります。またこれらもキーフレームを打つことができるため、ゆっくりボカシを入れたり、変形で目を閉じたりするアニメーションも作ることが可能です。うまく使えば非常に強力な機能になりそうです。
また色々知見溜まってきたら他の機能についても紹介したいと思います。
