
アニメーションの制作
こんにちは。イラストレーターのみわまさよです。
今回はアニメーションの制作について書いてみたいと思います。
今まではいわゆるパラパラ漫画的な形で簡単なアニメーションを作ったことはあったのですが、ちゃんとスキルとしてアニメーションを作れるようになっておきたいなあと思って勉強してみることにしました。
前に作ったものとしてはこんな感じです。
(LINEスタンプのストアに飛びます)
https://store.line.me/stickershop/product/5153738/ja
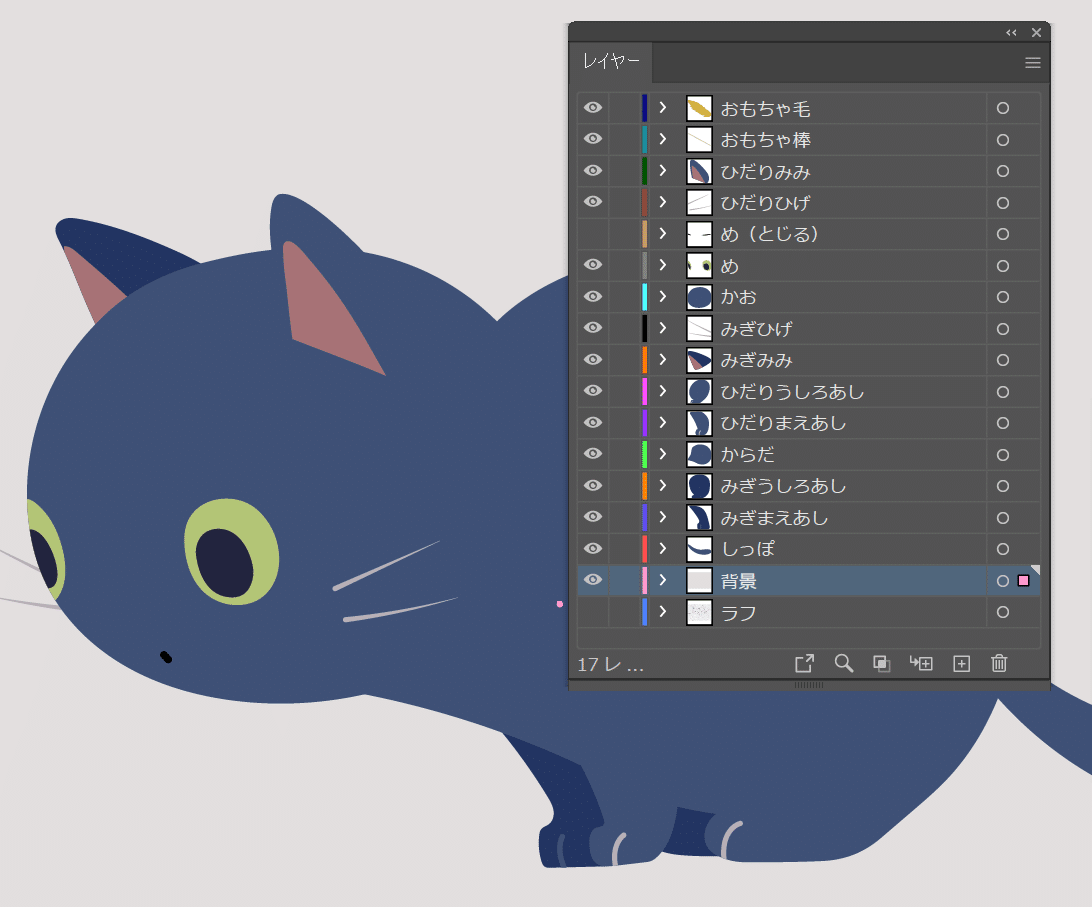
で、今回のモデルはこれです。

猫がおもちゃを見て狙ってる感じです。
これぐらいならできるかな?
レッツチャレンジ!
ソフトが何を使えばいいかわからなかったので、adobeのAnimateを使ってみることにします。体験版は7日です。リミット付きは燃える。
After Effectsでもいいんでしょうか。その辺があんまりわかっておりません。
Animateの後に試してみたいと思います。
下書きが用意できたらillustratorでパーツを作ります。

レイヤーはこんな感じ。

今回動かす予定のないところもレイヤーを分けています。(足など)
今後動かしたくなるかもしれないので…
ラフではネズミのオモチャだったんですけどそれだと猫の顔の向きも変えなきゃいけなさそうだったので猫じゃらしになりました。
Animateに移動して、アニメーションを作ります。
aiをレイヤー保持したまま読み込めるのはたいへんありがたい。楽。

初心者用チュートリアルは済ませておいたのと、以前Flashなら少し触ったことがあるのでそのへんを思い出しながら。

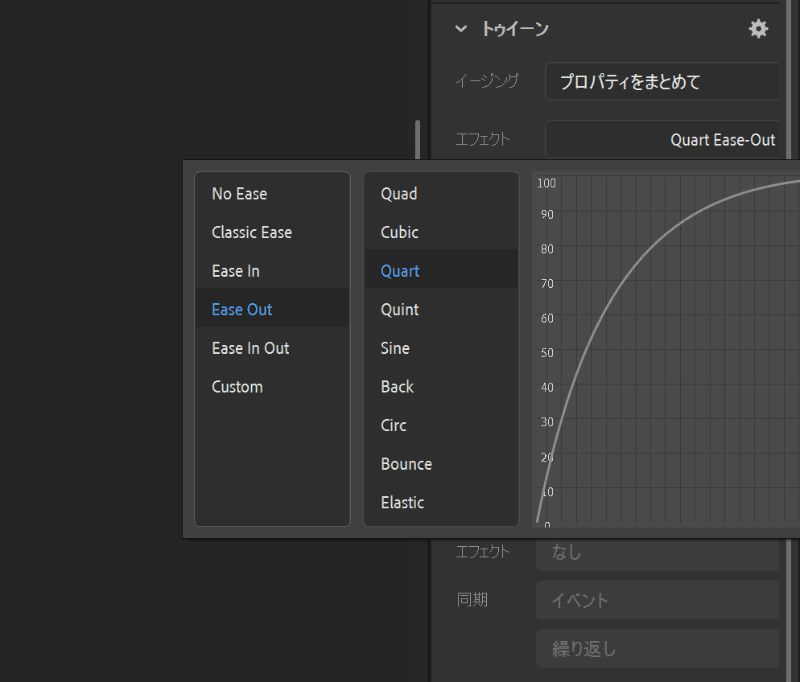
キーフレームを挿入して移動や変形をし、瞬き以外はクラシックトゥイーンを使って動かします。イージング(動きの緩急をつける)の設定も簡単にできました。

英語だけどなんとな~くでわかります。グラフもあるしね。便利。
できあがりはこんな感じ。
(noteでgifがうまく上げられなかったのでTwitterに飛びます)
https://twitter.com/330_mwm/status/1393680321866989570
耳、目、しっぽ、体、猫じゃらしを動かしました。
猫じゃらしだけ、毛の部分をアセットワープツールとかで動かしたいと思ったのですがうまくいかず…!
まあその辺りはまたこんど。
この記事が気に入ったらサポートをしてみませんか?
