
アイソメトリックな図をIllustratorで描いてみる(4)
はじめに
この記事はIllustratorを触ったことのないただのコンサルタントが、初めてIllustratorを使ってアイソメトリックな図形を見様見真似で描いていくものです。
アイソメトリックな図の描き方のコツ、みたいなものの記事ではないので、そういったことを知りたい方は他の方の記事をご覧ください。
今週も地味にIllustratorの勉強を進めています。勉強と言っても主に、YouTubeにあるチュートリアル動画を見ながら、アイソメトリックな図形を見様見真似で描いてみるというやり方です。
今週はこちらの動画を参考にしてみました。
これまで、アイソメトリックな図形は一旦平面で作図したものを、回転させてアイソメトリックな角度に変形するというやり方をしていたのですが、こちらの動画では、予めアイソメトリックなガイドを作成した上で、それにそってペンツール等で作図する、という方法を取っています。

他の動画を見ても、ガイドを作ってから作図するパターンが多いので、こちらのほうがメジャーなのかもしれません。。。
というわけで、アイソメトリックなガイドの作り方を学んだので、備忘も兼ねて作り方を書いておきます。
アイソメトリックなガイドの作り方
(1)長方形グリッドツールで正方形を作図する


図形は正方形になるように、サイズ、グリッドの数は環境に合わせ適宜。
(2)描いたグリッドを45度回転させる

(3)グリッドのサイズを変更する

変形ツールにて、高さを57.74%(1/√3)に変更する。ちなみに、57.74%で割るのは次のようなイメージ。

(4)グリッドのサイズを調整し、再背面に移動してロック

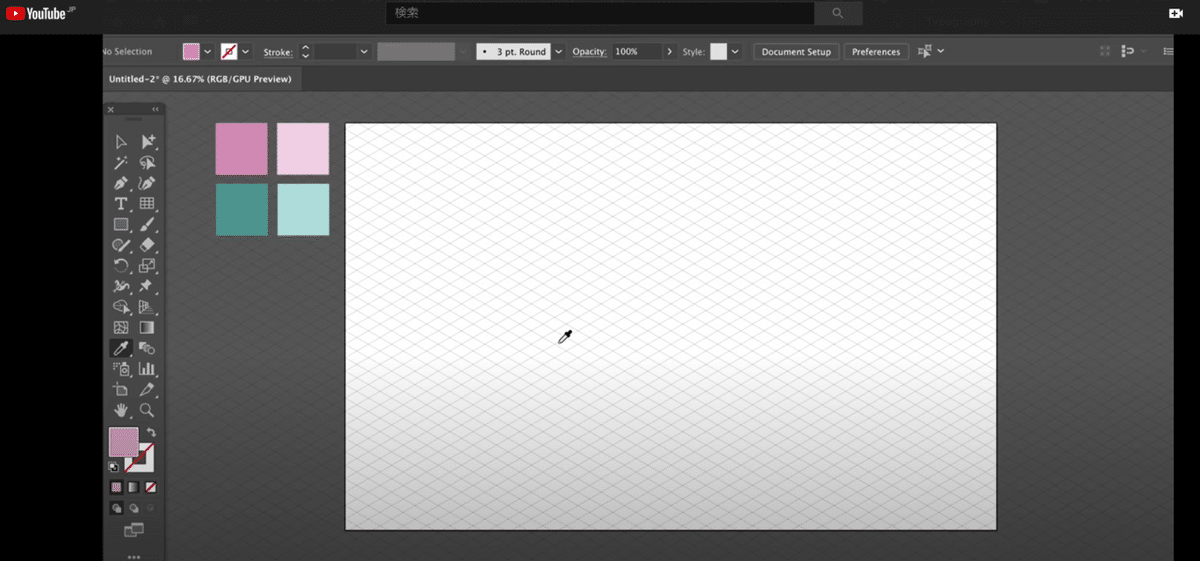
というわけで、動画をみながらガイドを作成した後、アイソメトリックな図(今回は家)を作ってみたのがこちらです。

結論から言うと、とても作りやすい!予め作ったガイドをなぞることで簡単に図形が作れるのが、すごくやりやすかったです。今後はガイドを作ってから作成、というのが自分のやり方になる気がします。
今後も引き続き、Illustratorの勉強続けていきます!
もしサポートいただけましたら、妻に甘いものでもプレゼントして、それをまた記事にしたいと思います。
