
DailyCocoda!を33個やったらUIデザイナーになれた話
このnoteは、駆け出しデザイナーの方であれば、少しは役に立てるかもしれない、そんな感じのnoteです。優しい心で読んでください。データのURLは最後にあります。
ということで、スタートです!
DailyCocoda!とは
DailyCocoda!は、毎日手軽にデザインの力をつけていけるお題シリーズです。
慣れてくると1時間ぐらいでサクッと作れて、UIの引き出しが毎日増えていく最高のサービスです。翌朝7時までに提出しないと、新しいお題に取り組めないようになっています。最短でポートフォリオを充実させるためには、毎日取り組むしかありません。これが僕にはめちゃ効きました。
DailyCocoda!をスタートしたのが2019年3月6日、制作会社のインターンに応募したのが2019年5月3日です。58日間で33個のDailyCocoda!をやり、UIデザイナーとしてどうにか実務をこなせるレベルまで成長できました。
ここからは、過去の自分にダメ出ししたり、DailyCocoda!での思い出を振り返って行こうと思います。ダウンロードのURLは一番最後に貼ってあります。飛ばさないで!
Day001-011

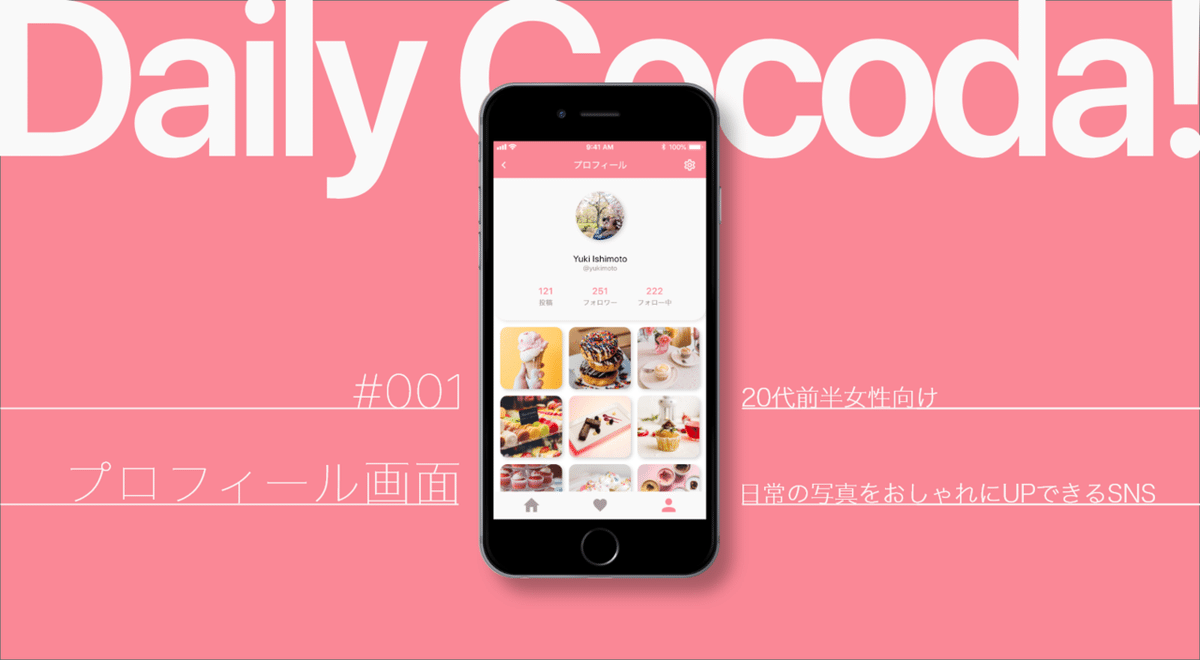
これが初めてのDailyCocoda!です!
「プロフィール画面」を作りました。DailyCocoda!を作るときに意識していたのは、自分の思いこみでサイズを決めないことです。既存の良さげなUIをトレースして、少しだけ手を加えています。謎のシャドウ推しがすごい。こんなデザイン見たことない。
初回は画面のデザインに4時間、アイキャッチなど提出用のデザインに2時間ぐらいかかった記憶があります。最初の方は時間を気にせず、自分が納得いくまで作りこむようにしてました。

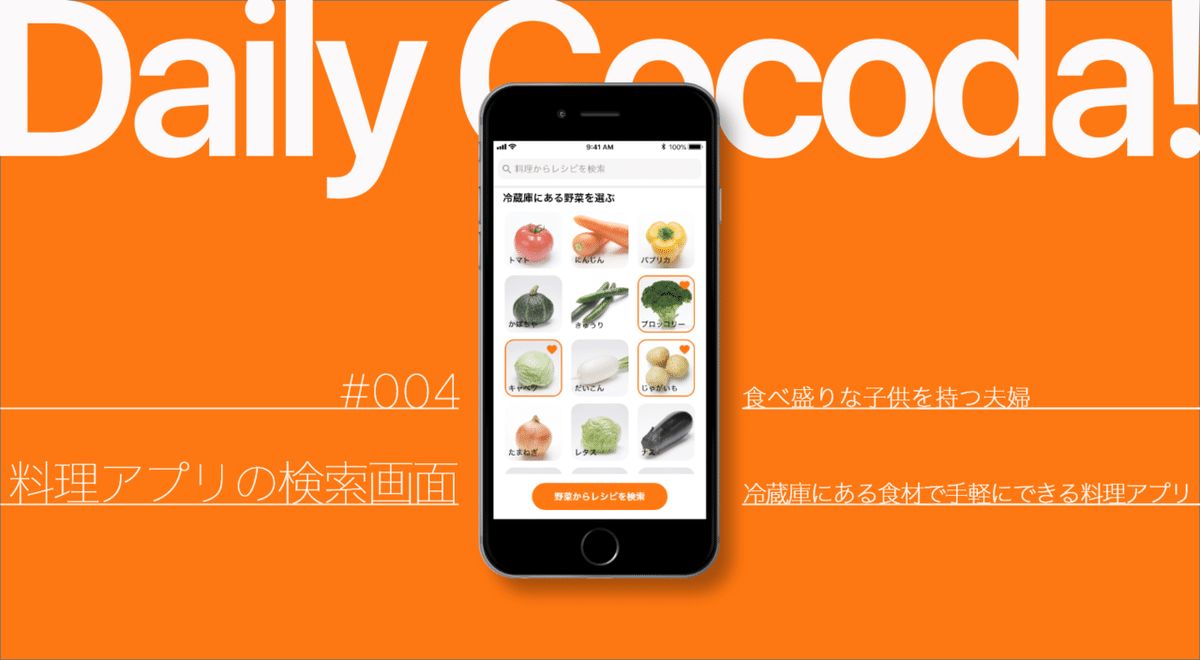
4つ目、「料理アプリの検索画面」です!
振り返ってみても、完成されてる方だと思います。デザインの完成度は、写真のクオリティーによって大きく左右されます。DailyCocodaでデザインがパッとしないときは、統一感があってプロっぽい写真を使うだけで、一気に化けるかもしれないです。この画面よく見たら戻れなくない?

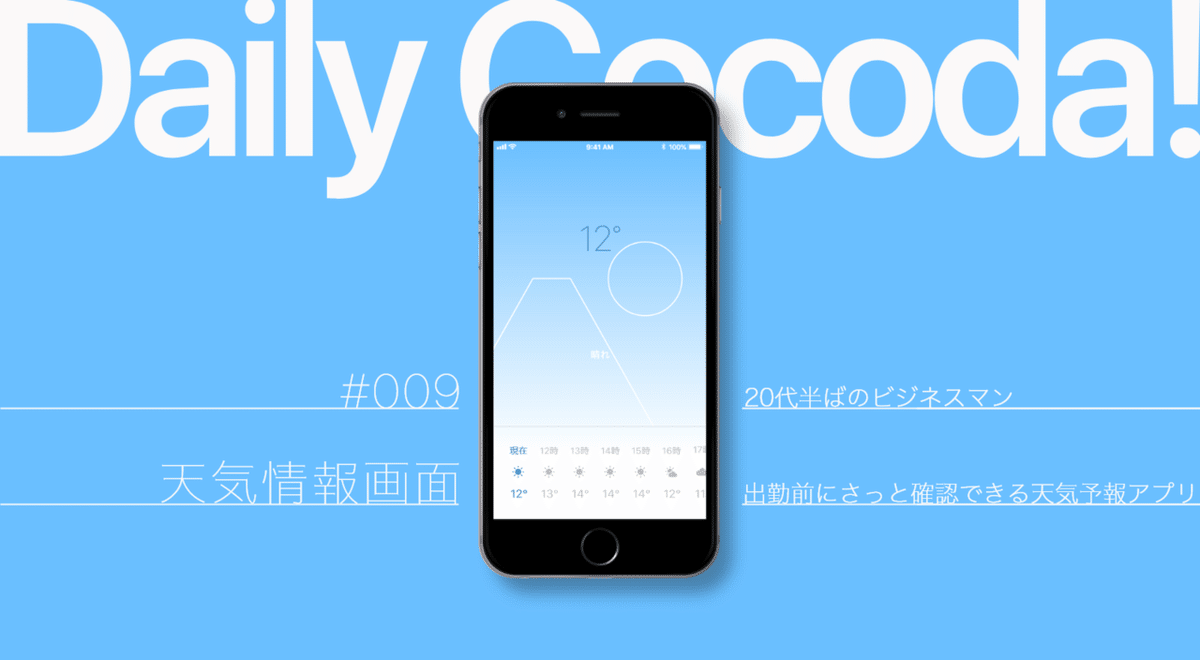
9つ目は、「天気情報アプリ」です!
天気情報アプリは、情報量がめちゃ多くて整理しきれてないものか、シンプルにクラフィック勝負なアプリばかりで、ちょうど良いトレース画面が見つかりませんでした。UIデザインはそれっぽく作れても、グラフィックの能力(0→1のデザイン)が著しく低いのが、如実に現れてます。
UIデザイナーを目指すなら、グラフィックデザインができなくても大きな問題にはなりません。まずは、UIデザインの引き出しを増やすことに専念しましょう!
Day012-022


これは、DailyCocoda!というより、UIトレースですね。
10回を超えたあたりから、XDやトレースに慣れたこともあって、2時間以内には確実に終わるようになってました。上の二つは、ぐーぐるかれんだーとらいとるーむです。ここまで同じだと気がつく人もいると思う。
作業に慣れてきてからは、いかに短時間で最低限のデザインを作るかと、改善した方がいいところがあればリデザインしてみることを意識していました。カレンダーもカメラアプリも、大きな改善案が思い浮かばず、こうなりました。丁寧にトレースしてあって美しいですね。

18つ目は、「ECサイトの商品詳細画面」です!
これすごく気に入っています。基本的に商品詳細画面は情報量が多く、トレースするにも大変だし、オシャレじゃない。ということで、アプリをめちゃインストールしてたまたま見つけたのが、元になっているZARAのアプリでした。
この時は、ファッション関連のECアプリをほぼ全てインストールして、いかにオシャレな画面を見つけるかに時間を割きました。まとまもUIをトレースしなければ、下手になるだけです。同じ機能のアプリを毎回複数個ダウンロードして使ってみれば、なんとなくUIの良し悪しがわかるようになってきます。商品詳細画面かと言われると、ちょっと自信ないです。
Day023-033

23つ目、「フィード画面」です!
だいぶ情報量が増えて、難易度が上がってきているのがわかると思います。このデザインは上半分がLUCRA、下半分がMERYを参考にトレースして微調整したものです。

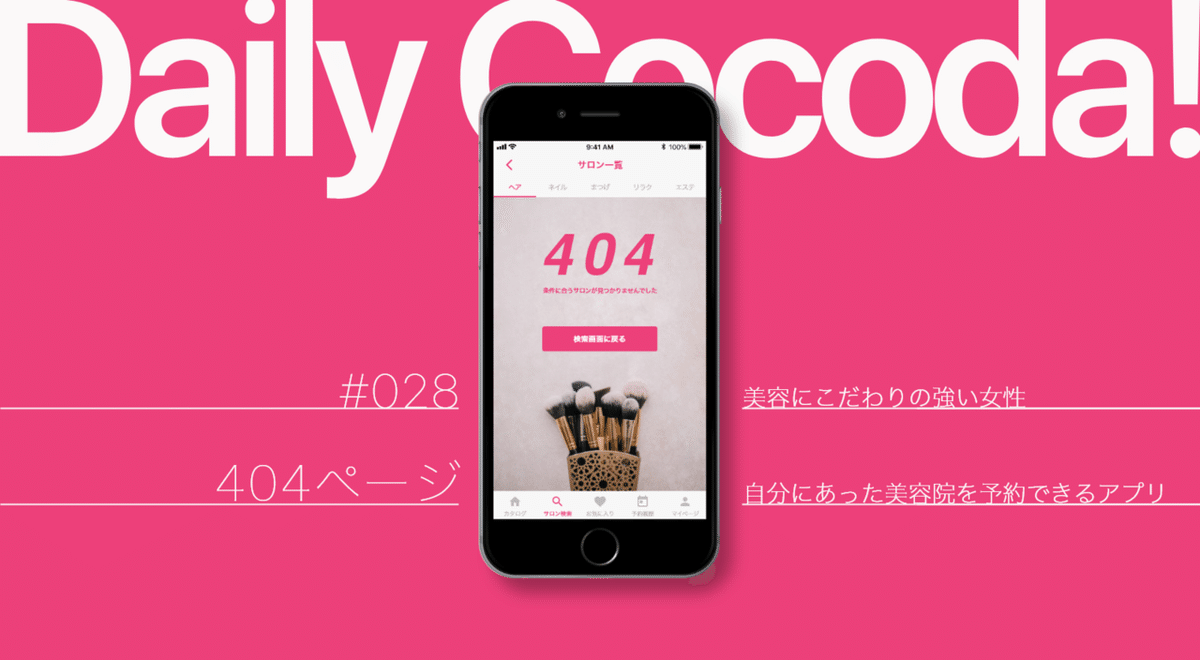
28つ目、「404ページ」です!
DailyCocoda!が10後半を超えたあたりから、ナビゲーションバーやタブバーは使い回し始めていたので、真ん中のデザイン以外は過去に作ったやつのほぼコピペです。1時間ギリギリまで、画像とフォントを試しまくって、時間がきたから提出した感じが出てます。もっとうまくやれた気がする。

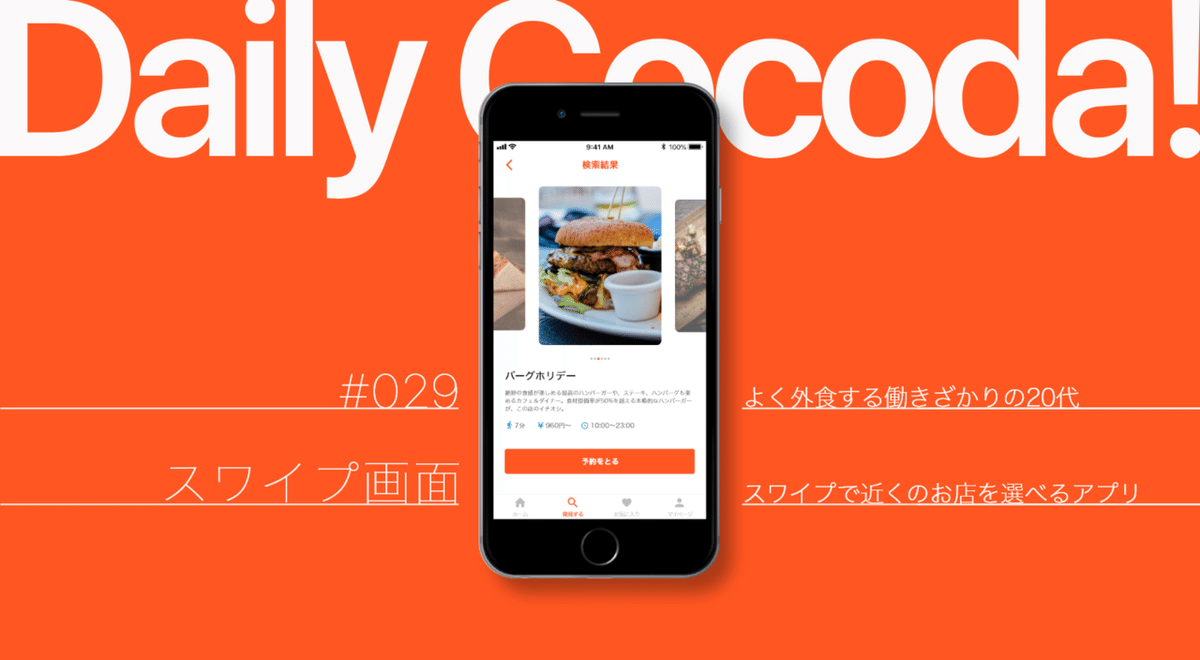
29つ目、最後の紹介は「スワイプ画面」です!
なかなかいい感じのアプリが見つからなくて、Pinterestから拾ってきて海外のアプリをトレースしました。読ませる文章の文字が小さいのは、英字の高さに合わせて日本語を配置したせいですね。後、スワイプの点の間隔が狭すぎる。
良いUIが見つからないときは、Pinterestの画像をもってきて、画面サイズまで引き伸ばしてトレースするのもアリです。ただ、画面遷移の感覚が掴めないので、始めたばかりの人にはオススメしません。
終わりに
ここまで、しっかり文章まで読んできてくれた方、お疲れ様でした。何か勉強の役に立てれば幸いです。
タイトルにもある通り、DailyCocoda!のデータを公開しますが、ところどころデータがかけていたりします。DailyCocoda!を作り終わったまま、全く手をつけてないので「まあ、人が作ったもの見てみたいし、一応ダウンロードしてみるか」ぐらいの軽い気持ちでお願いします。
データは自由に使ってもらって構いませんが、そのままのデータを再配布することはご遠慮ください。
DailyCocoda!のおかげで、UIデザイナーになることができました。このnoteが誰かのモチベーションや支えになれれば、嬉しいです。
それでは、また👨💻
この記事が気に入ったらサポートをしてみませんか?
