
第2章 JavaScript プログラムの基本2
今日は予告通り演算子の利用から見ていきます。
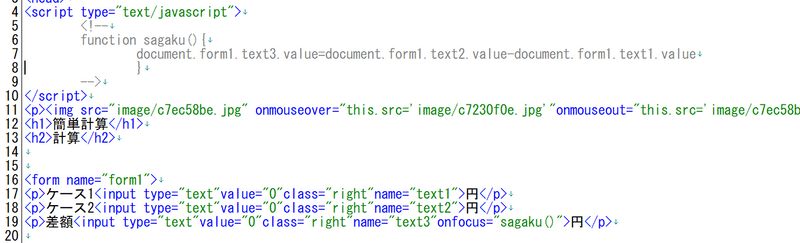
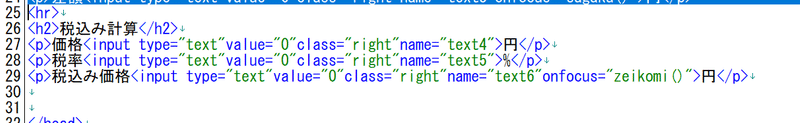
ここでは新たにHTMLを作っていきます

ちょっと見にくくて申し訳ないのですが・・・・・・・
ケース2の値段からケース1の値段を引いた値段をtext3に入れるプログラムですwww
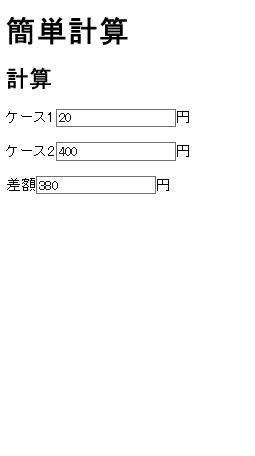
例えばこんな感じ
ケース2に400と入力
ケース1に20と入力し差額のところをクリックすると・・・
このように出ますねwww

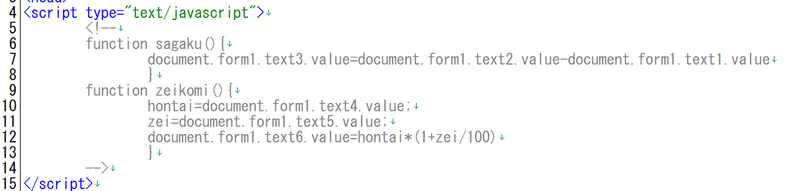
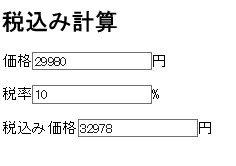
今度は税込み金額を出してみたいと思います。


で、Internet Explorer で開いてみますwww
こんな感じに出ます(ちなみにスイッチ本体の税込み価格www)

プログラムの再確認
ここからはプログラムについて説明していきます
hontai=document.form1.text4.value;
変数hontaiを指定しtext4の値を代入するという意味です。
つまり変数hontaiには、本体金額のテキストボックスの値が代入されます。
変数を宣言してデータを代入
変数名=データ
------------------------------------------
var変数名=データ
----------------------------------------
var変数名;
変数名=データ
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
どの記述方法でもOK
変数を宣言し変数にデータを代入します。
変数を使うとき、最初に変数名を指定。
zei=document.form1.text5.value;
変数zeiを宣言しtext5の値を代入します。
消費税率が代入されます
document.form1.text6.value=hontai*(1+zei/100)
text6の値をhontai*(1+zei/100)に設定するという意味です。
ここまでご覧いただきありがとうございました。
BY おこ助
======================================
参考書は
よくわかる
ゼロからはじめるJavaScript
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
この記事が気に入ったらサポートをしてみませんか?
