
256timesより、来週の開講クラスのお知らせ(6月27日の週)
ワンコインからはじめる自走型プログラミングスクールの256timesでは、現在のところ無料体験クラスも含めて全8クラスを提供しています。毎週そのうちの4クラスほどが開講し、5日間のカリキュラムがスタートします(体験クラスのみ3日間)。
別途、ドットインストールのプレミアム費用がかかりますが、体験クラスは無料、有料クラスはすべて500円でご参加いただけます(全8クラス受講しても3,000円です)。
それでは来週(6月27日の週)より開講するクラスをお知らせします。
6/27(月) 〜 6/29(水) はじめての256times 無料
6/27(月) 〜 7/1(金) 特訓CSS 基本スタイリング編 Vol.1 ¥500
6/27(月) 〜 7/1(金) 特訓CSS フレックスボックス編 ¥500
6/29(水) 〜 7/1(金) はじめての特訓JavaScript 無料
各クラスのご紹介
それぞれのクラスの概要をざっとご紹介していきますね。
はじめての256times(無料体験クラス)
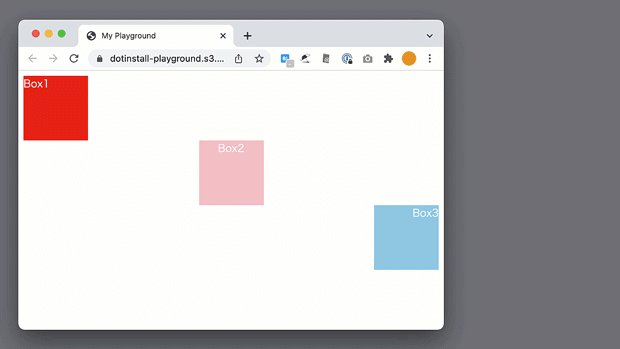
このクラスでは見出しや段落のスタイリングに加え、ボックスモデルの基本を学びます。課題自体はそれほど難しくないのですが、正解のないなかでコードを書いたり、他の人のコードを見ることで、ご自身のスキルレベルを把握できるかと思います。

特訓CSS 基本スタイリング編 Vol.1
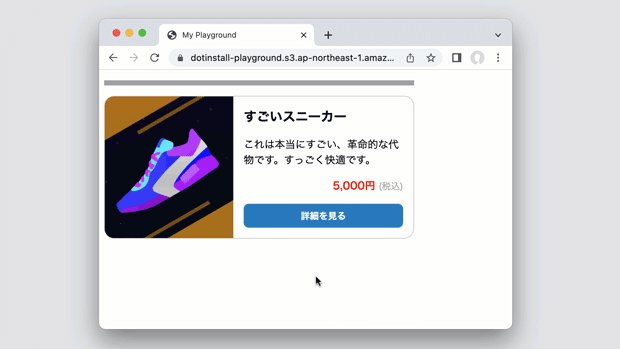
無料体験クラスの復習から始まり、ボタンやカードといった基本的なコンポーネントを実装していきます。デフォルトでついているスタイルをリセットしたり、余白や色を調整する経験を通じてCSSへの理解を深めていきます。

特訓CSS フレックスボックス編
ウェブ制作で避けては通れないフレックスボックスについて基礎から学んでいきます。またこれまで見てきた見出しやカード、リストといった要素とフレックスボックスを組み合わせて、より複雑なコンポーネントを実装する練習も積み重ねていきます。

はじめての特訓JavaScript
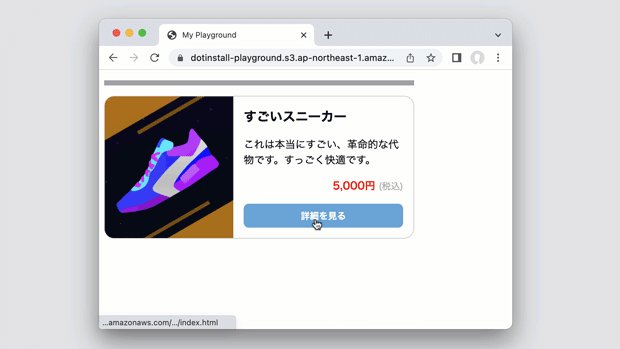
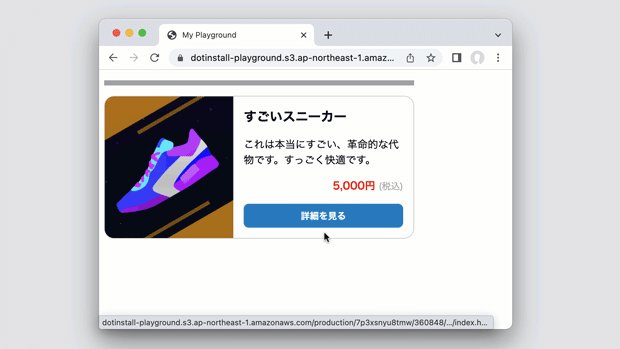
テキストの内容や要素のスタイルを変化させる、といった課題を通じて「JavaScriptでどういうことができるのか?」を学ぶことができます。なお、この特訓クラスはHTML/CSSの知識(基本的なセレクター、文字や背景色のスタイル変更など)がある程度あることを前提にしています。

クラスの開催スケジュールと人数枠は随時調整していますので、ご自身のタイミングにてご検討いただければと思います。もしご要望があればお問い合わせください。
受講者の声
せっかくなので最近受講された皆さんの声もご紹介しますね。
他のかたの書かれたコードを見て反省しました。他のかたのコードを見るのは本当に勉強になります。ありがとうございます!
まだまだフレックスボックスの仕組みを理解できていないことが分かりレッスンが終わっても復習といろいろなコードを書くことに触れていきたいです。でもできた時は達成感があって楽しかったです!
模範解答はありませんが、運営の方が書かれている各課題のポイントは大変参考になりました。クラスメートの回答が見られるのは大変参考になりましたが、間違っているところも参考にしてしまっては危ないので、良くない書き方がある場合もポイントに書いていただけて助かりました。(自分の解答も良くない書き方でした。styleをJavaScriptで書くのは避けるべし、の件。)
最新の情報はTwitterで!
こちらもフォローよろしくお願いいたします。
ワンコインからはじめる自走型プログラミングスクール『256times』の詳細が気になる…という方は以下からぜひご確認ください!
この記事が気に入ったらサポートをしてみませんか?
