
256timesの課題画面でコード補完機能が使えるようになりました
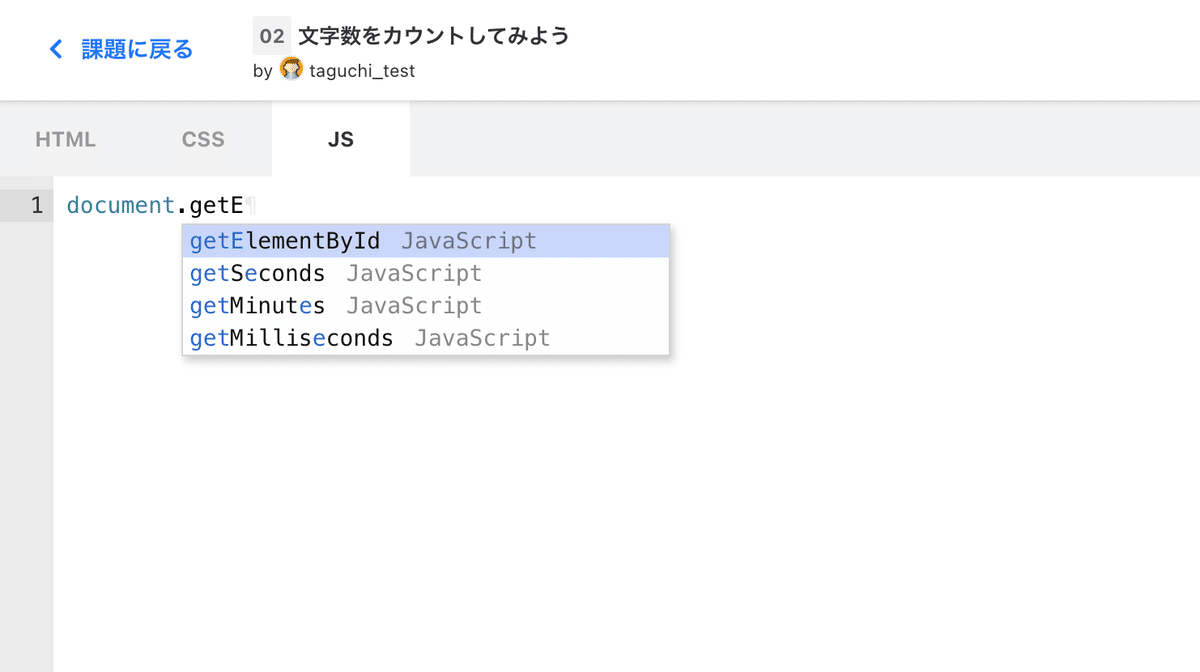
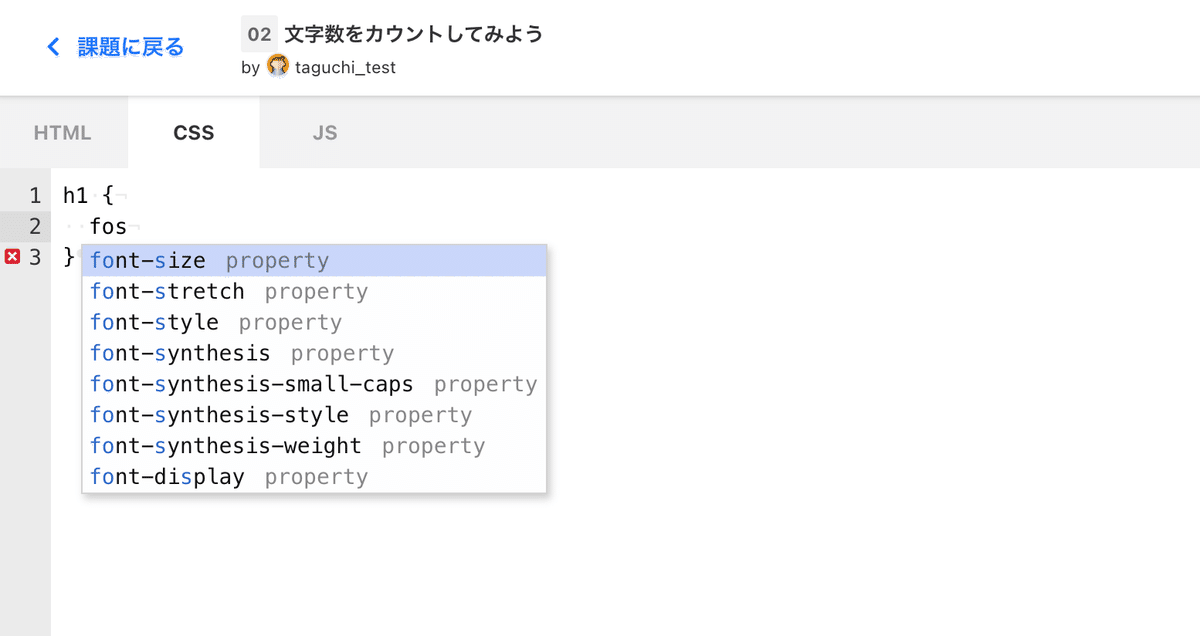
以前よりご要望をいただいていた「コード補完機能」が 256times の課題画面(プレイグラウンド)で使えるようになりました!
コードの補完機能がないと addEventListener() や getElementById() などの長い命令を打ち間違えてしまい、ミスを修正するのに時間ががかかってしまった…ということもありますよね。これからはそうしたミスが大幅に減っていくはずです。


なお、256timesのプレイグラウンドでは、HTML / CSS の短縮記法であるEmmet や、VS Code に準拠した一部のショートカットキーも使うことができます。
そのあたりについては以下のヘルプも参考にしてみてくださいね。
これからも256timesでは学習がスムーズに進むように機能改善を続けてまいります。
日々、多くの方々が日替わりの課題を解きながら HTML / CSS / JavaScript の学習をされています。ご興味があれば参加をぜひご検討ください。
この記事が気に入ったらサポートをしてみませんか?
