
入社1ヶ月でNotionを使いやすい形にデザインした話
こんにちは、11月にPLAIDにデザイナーとして入社した西山 将平(@24sy___)です。
PLAIDではデザインチームに関連した情報をNotionのページにまとめているのですが、入社間もない自分には欲しい情報が探しにくく、新しい情報もどこに追加すれば良いのかが分からない状態で運用されていました。
そこで、「学習の難易度を下げて、簡単に情報を追加でき、欲しい情報を探しやすい状態」を目指して、デザインチームのNotionを使いやすい形にデザインしました。
本記事では、そのプロセスと最終的にどんなNotionページを作ったのかをご紹介します。
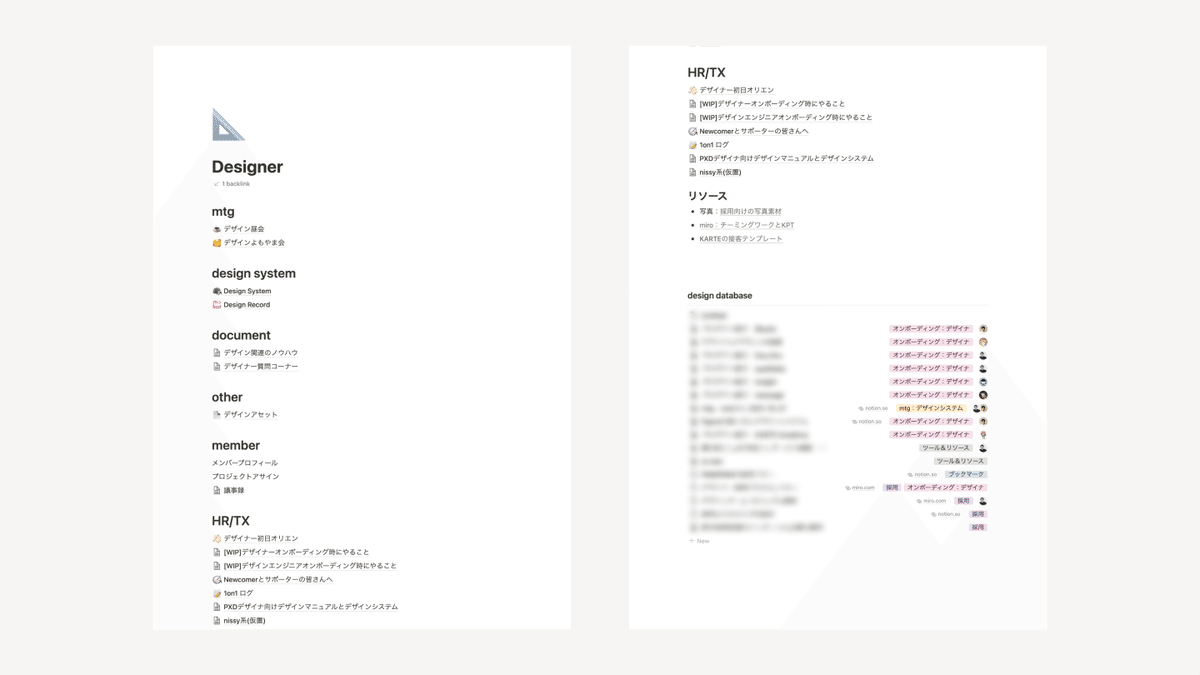
リニューアル前のデザインチームのNotionについて
まずは、どんな問題があるのか探るためにデザイナーにヒアリングを実施しました。その結果以下のようなことがわかりました。
コンテンツの全体感が見えにくい
デザイナー関連のドキュメントや、共通リソースのリンクが集まっているものの、その分類の粒度やルールが不明確で情報が探しづらくなってる

上記の課題を解決することはもちろんのこと、チームでNotionを上手に活用するには「学習コストを減らして、誰でも使えるようにする」ことが重要だと考えました。
そこで、Notionが扱う「情報」がどのような特徴を持ち、どのように操作をされるのかを整理することにしました。
Notionが扱う情報に対するアクションについて考える
下記のように、Notionが扱う情報に対するアクションはいくつも考えられますが、「情報を追加する」と「情報を探す」はユーザーが最初に行い、他のアクションに繋がる操作のため、使いやすさに大きく影響する重要なアクションであると考えています。
Notionが扱う情報のアクション
・情報を追加する
・情報を探す
・情報を変更する
・情報を削除する
・情報を共有する
・情報を移動する
・情報を複製する
・情報を復元する, etc.
この2つのアクションを深掘りして、どうすれば「学習の難易度を下げて、簡単に情報を追加でき、欲しい情報を探しやすい状態」になるのかを、考えてみようと思います。
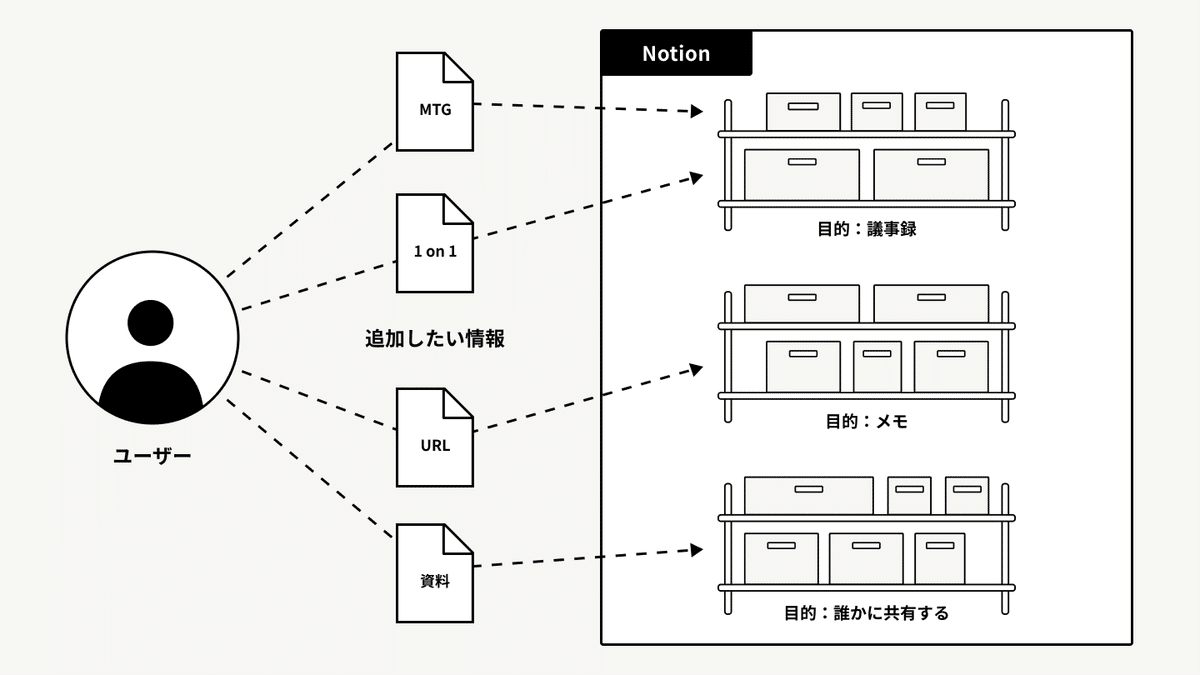
情報を追加する
ユーザーが情報を追加するとき、情報がどのようになっているのかを考えてみました。
MTGの議事録を取る
【情報の目的】MTGでのプロセスや思考を残すため
【情報の特徴】誰がどんなことを発言したかなどのやりとり
フィードバックや重要なコメントをメモとして残す
【情報の目的】自分が忘れないように後で見返すため
【情報の特徴】自分が最低限理解できる表現、他人が見ても理解しずらい
みんなが見る資料を共有する
【情報の目的】みんなに知って欲しい情報を共有するため
【情報の特徴】体系的にまとめられている、他人が見ても理解しやすい表現や量
目的ベースで情報を追加する
上記のように情報を追加するときは、必ず何らかの「目的」があるのではないかと考えています。
目的が違えば情報のまとめ方(特徴)にも違いがあることから、Notionの情報を「目的ベース」で追加するフローにすることで、「情報を追加するときの迷い」を減らせるのではないかと考えました。

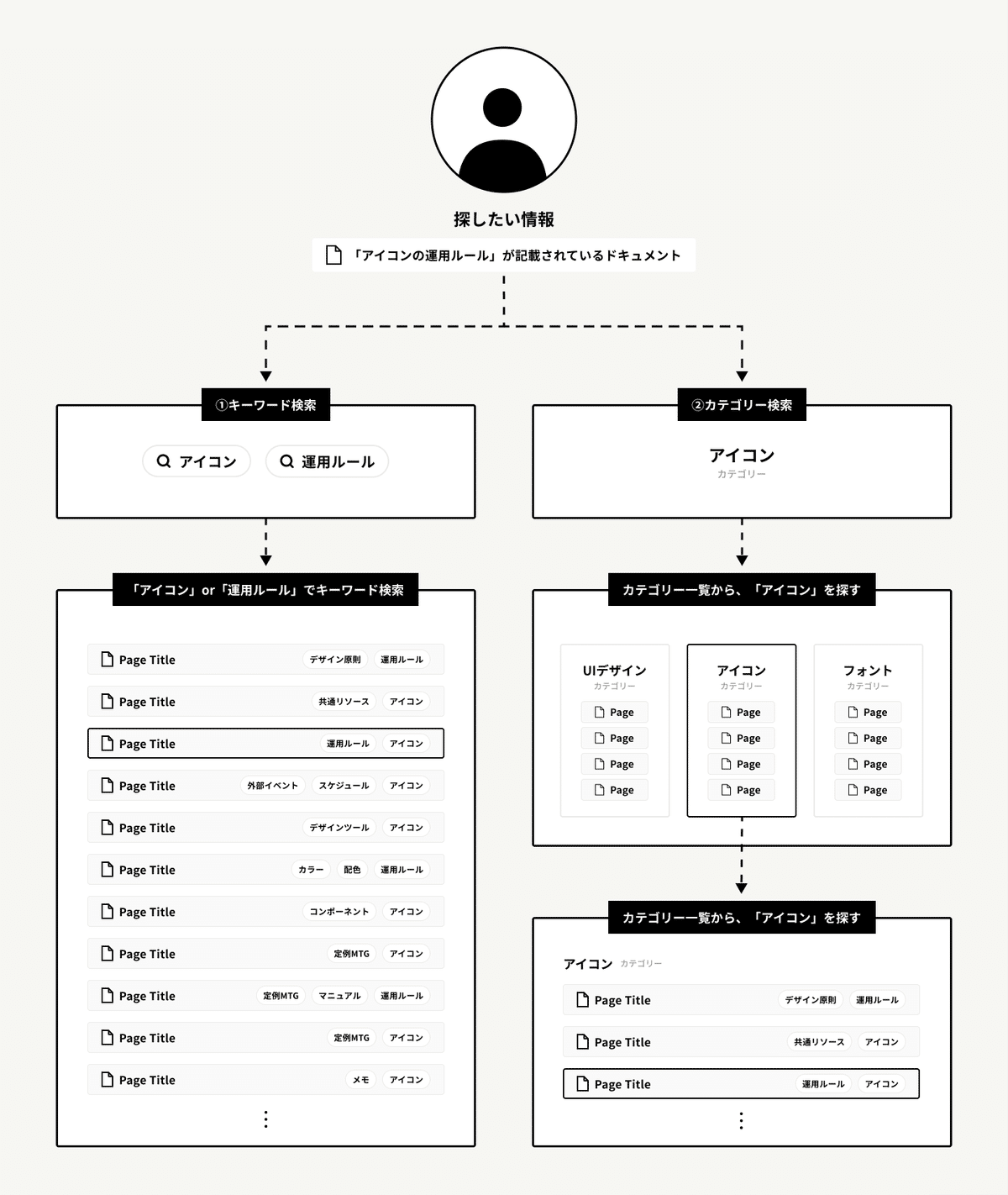
情報を探す
次にデザイナーが情報を探すときは、どのように検索しているのかを考えてみました。
デザインツールの使い方について知りたい
【欲しい情報】デザインツールの使い方が記載されているドキュメント
【検索の手がかり】デザインツール、使い方
Aさんから共有してくれた資料以外にも、デザインシステムに関するドキュメントがあるのか調べたい
【欲しい情報】デザインシステムに関連するドキュメント一覧
【検索の手がかり】Aさんが共有、デザインシステム
過去にBさんが作成したアイコンの資料をもう一度見たい
【欲しい情報】Bさんが作成したアイコンの資料
【検索の手がかり】Bさんが作成、アイコン
検索の手がかりが少なくても探しやすい設計
このように、情報を探すときは、その情報に関するキーワードから探していることがわかります。
そして、欲しい情報に合わせて適切なキーワードが見つかれば良いですが、検索するための手がかりが少なかったり、ドキュメントの表記揺れによって見つけにくい場合があると思います。
そこで、Notionの情報を「カテゴリー」からも探せる設計にすることで、カテゴリーに関連する情報を一覧で見ることができ、検索キーワードがヒットしなくても欲しい情報が見つけやすくなるのではないかと考えました。

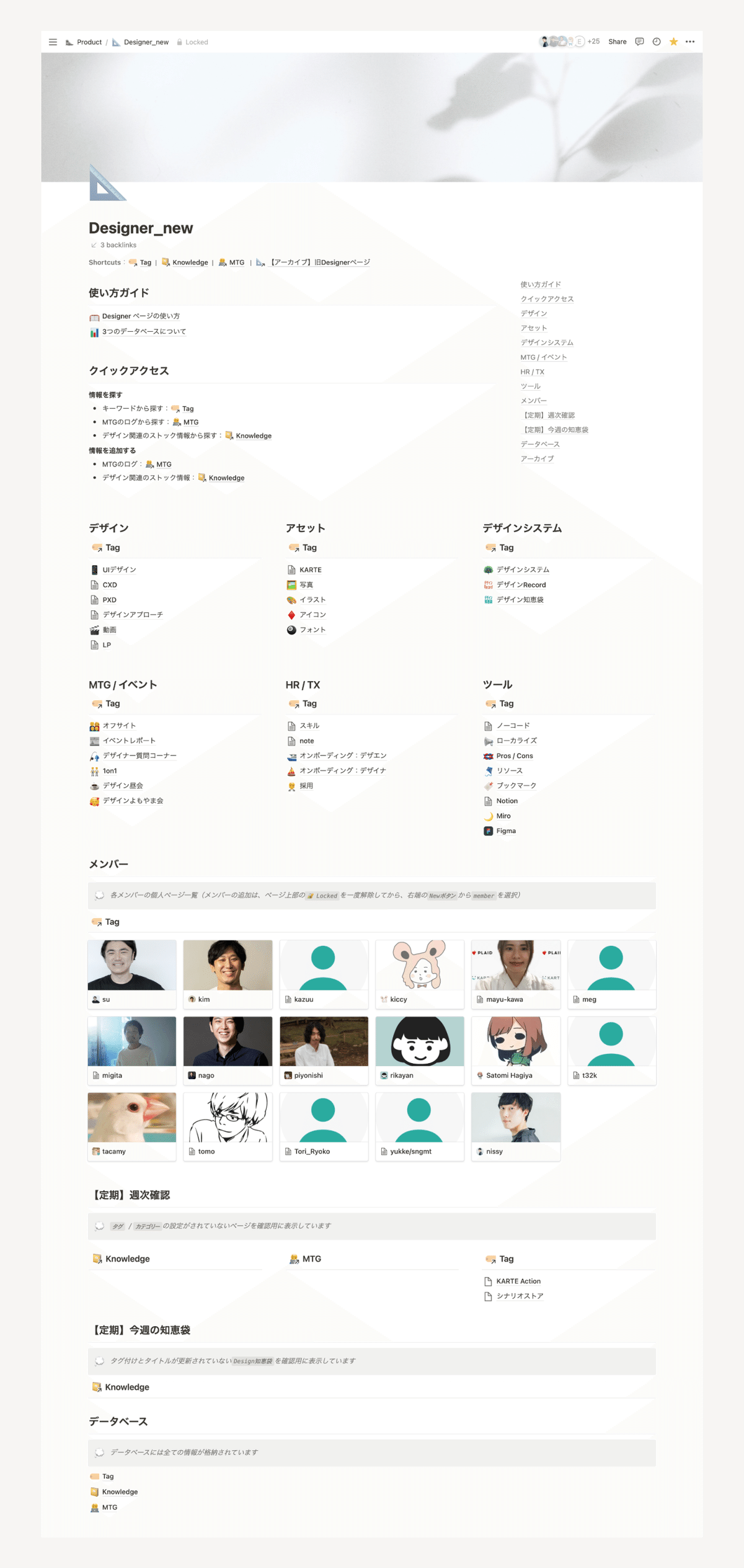
リニューアルしたデザイナーチームのNotion
上述した内容を踏まえて整理したNotionのHOME画面をご紹介します。
全ての情報をデータベースに溜める運用にし、Notionに詳しくない人でも使える状態になるように整理を進めました。

HOME画面を構成する5つのセクションを説明します。
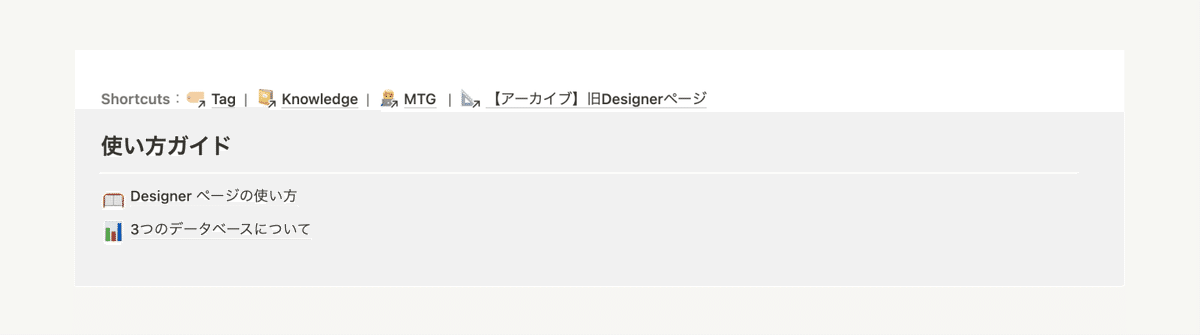
1️⃣ ガイド
はじめてデザインチームのNotionを使用する方向けに、「簡単な運用ルール」をまとめているページを配置しています。

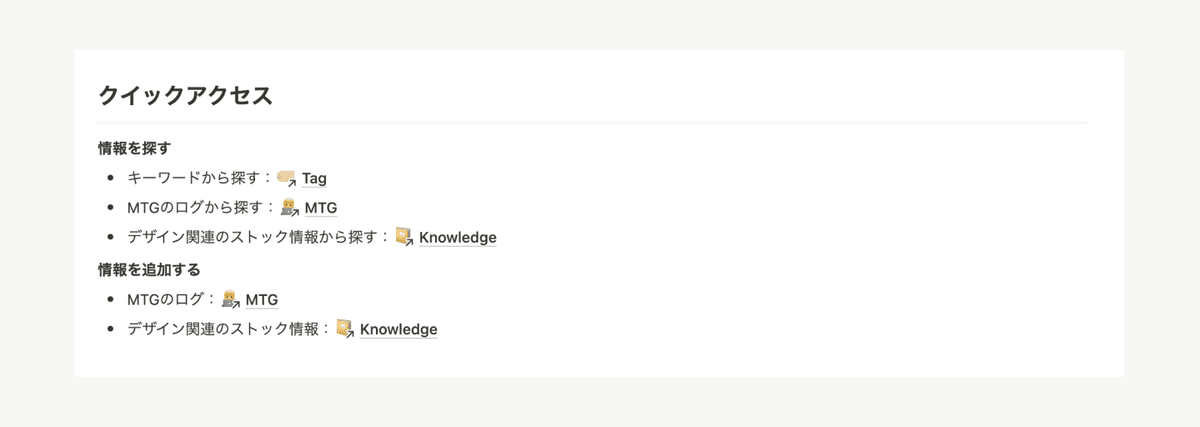
2️⃣ クイックアクセス
全体の情報構造を理解しなくても、情報を探したり追加できるように、「タスクベースの導線」を用意しました。
この導線以外で新しく追加した情報も、3つのデータベースに集まるように設定しているので、全ての情報がデータベース内に溜まっていきます。

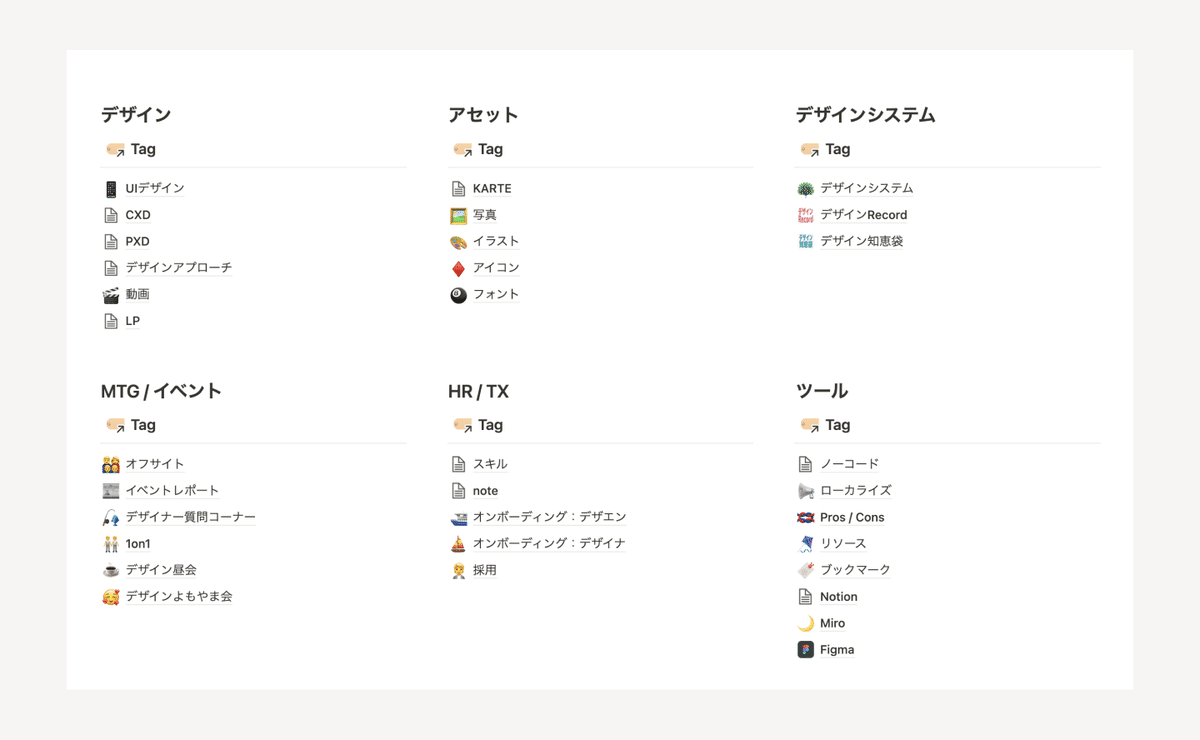
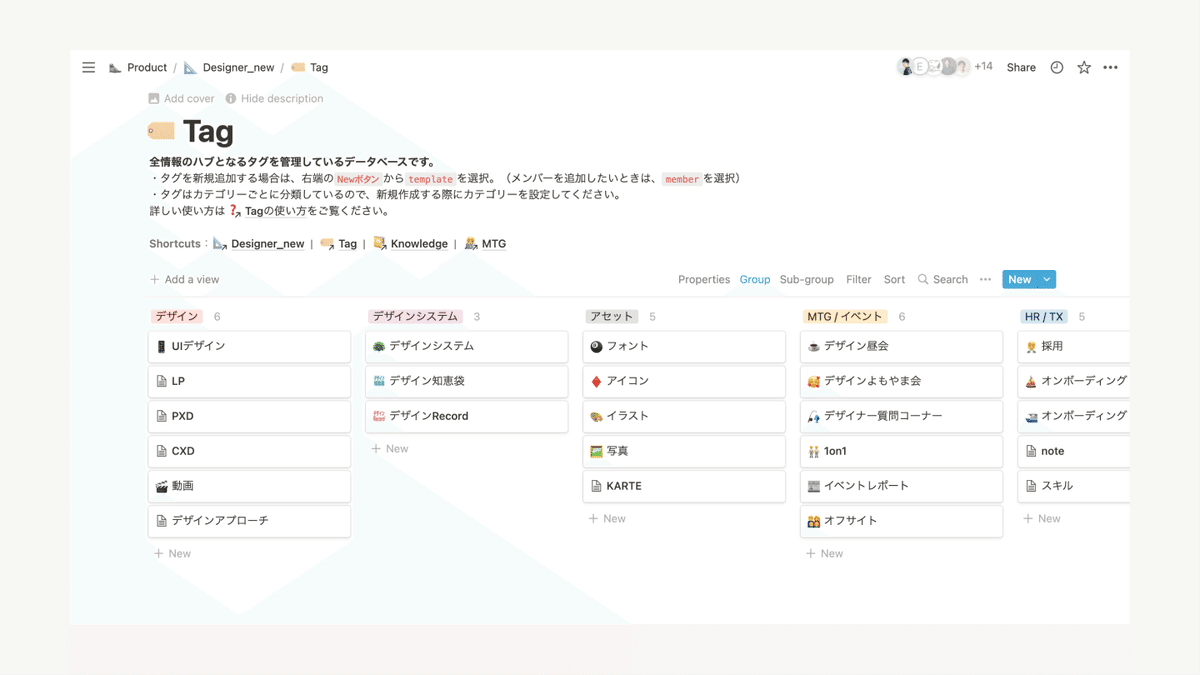
3️⃣ カテゴリーごとに分類された「Tag」一覧
データベースの中を辿らなくても、HOME画面から各カテゴリーに関する情報にアクセスできるようになっています。
日々のメンテナンスの手間を減らすために、「Tag」を「Linkded Database」にして、他ページで情報の追加・削除を行うと、全ページで反映されるようにしました。

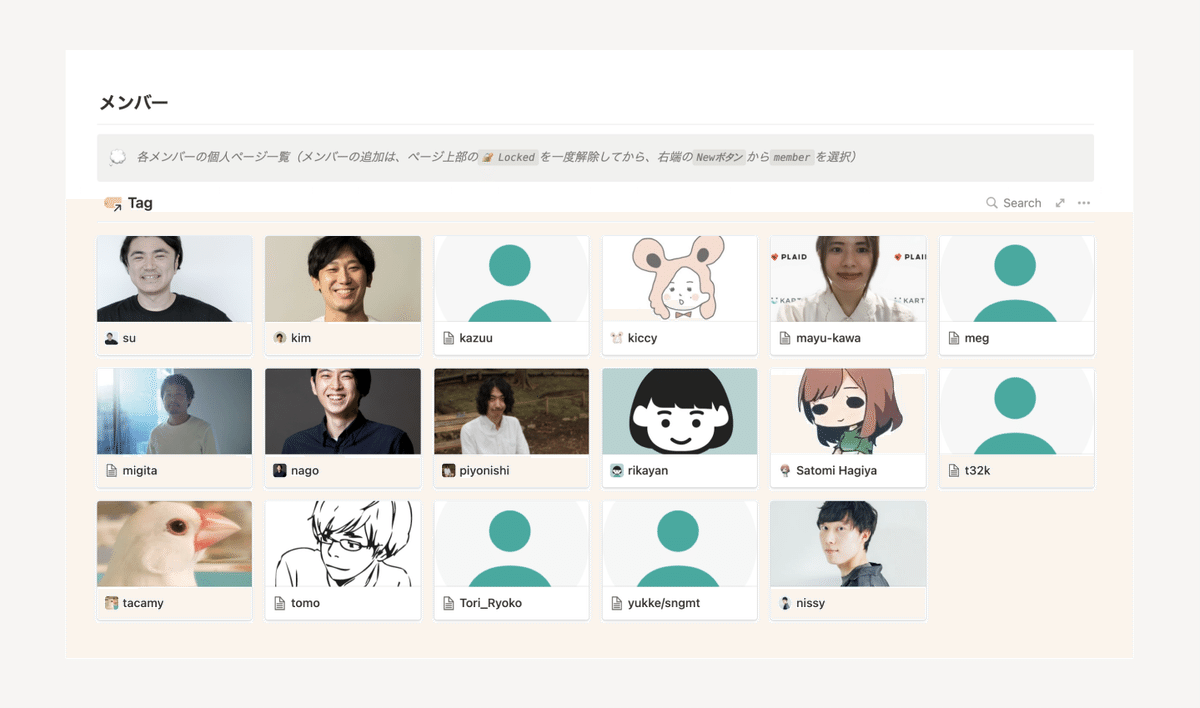
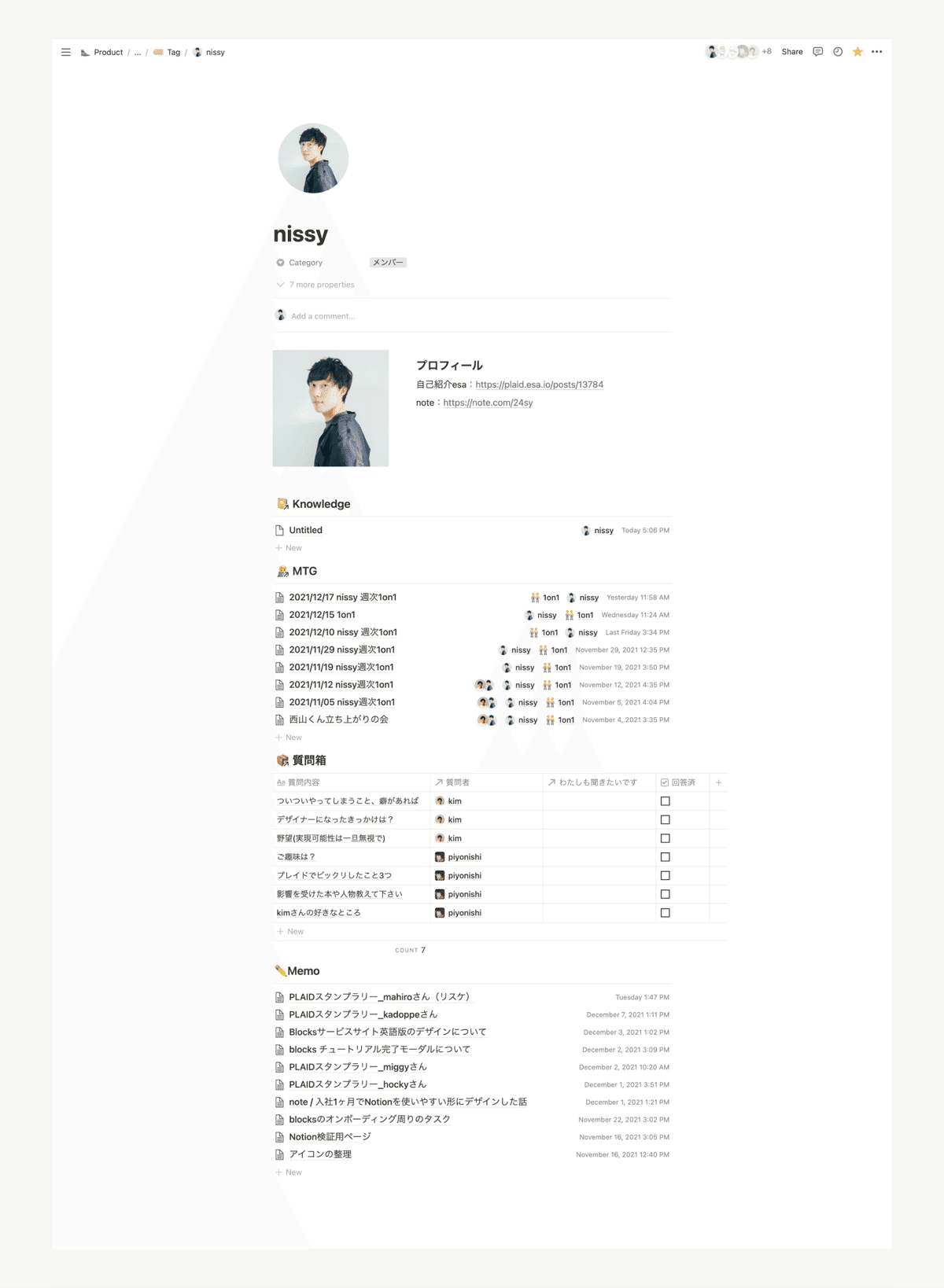
4️⃣ メンバーページ
各メンバーの詳細ページには、メンバーに紐づけられた情報が格納されているので、〇〇さんがまとめたページを探せるようになっています。


5️⃣ 定期的に確認するデータベース一覧
タグが設定がされていないページを一覧で表示しており、隔週でメンテナンスを行っています。

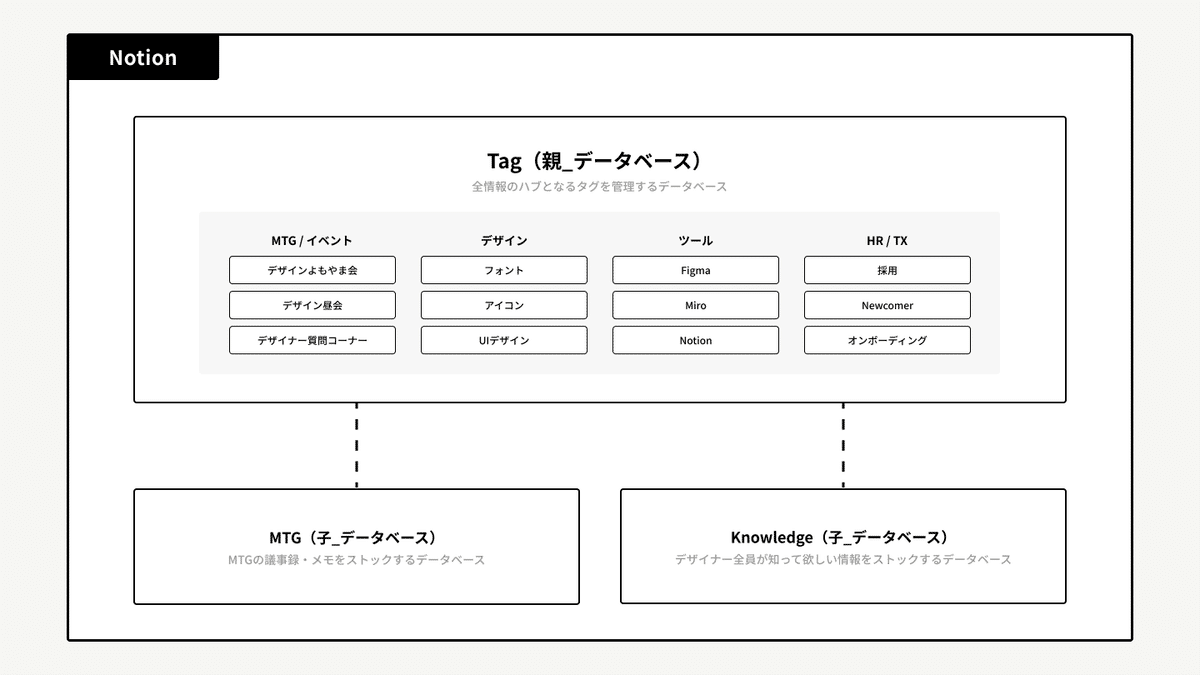
情報を集約する「3つのデータベース」
簡単に情報を追加でき、欲しい情報を探しやすい状態にするために、「データベースを活用して情報を集約しました。
また、データベースの数が多くなると運用ルールが複雑になるため、必要最低限の「🏷️ Tag」「📖 Knowledge」「🧑💻 MTG」の3つのデータベースで運用することを目指しました。
🏷️ Tag
全ての情報に紐づいている「タグ(カテゴリー)」を管理しているデータベースです。キーワードで探せなかったときに、Tagから探すことができます。

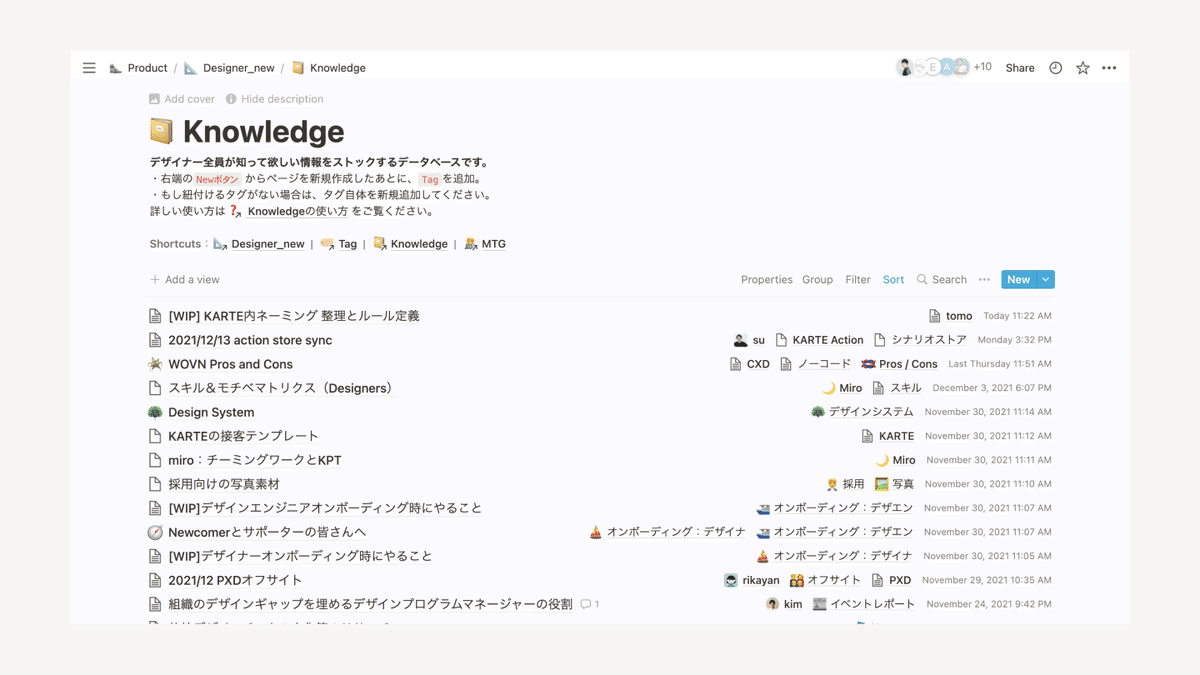
📖 Knowledge
デザイナー全員が知って欲しい情報をストックしているデータベースです。デザインに関する共通リソースのリンク、アセット、ドキュメントなどを探すことができます。

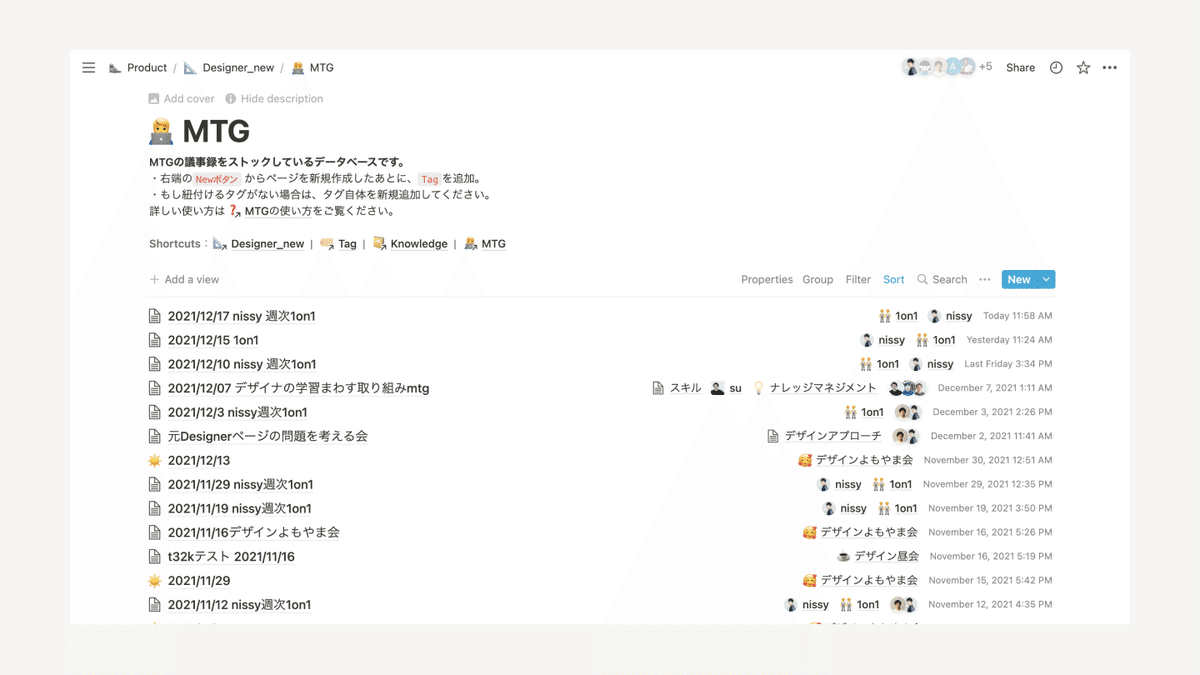
🧑💻 MTG
MTGの議事録・メモをストックしているデータベースです。定例MTGの議事録、1on1で話したログなどを探すことができます。

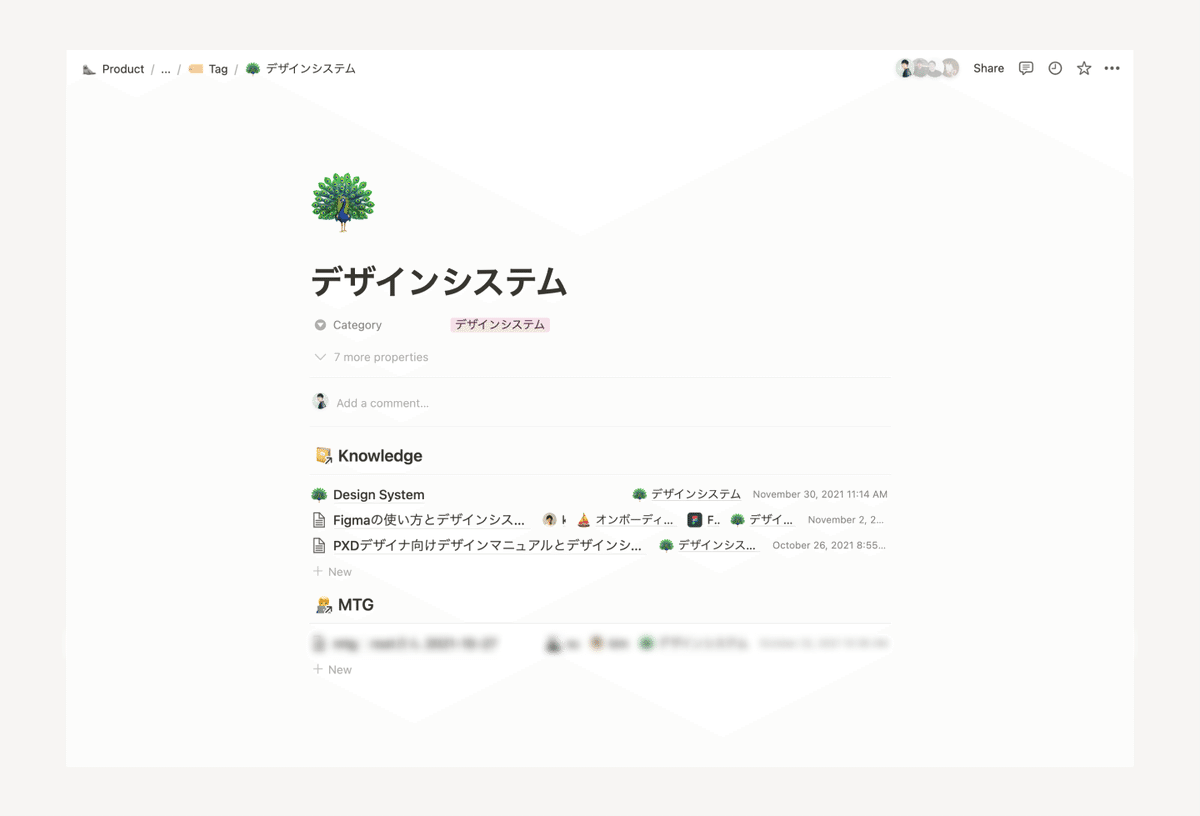
「Tag」を軸にした情報管理
「3つのデータベース」を用いて情報を集約することに加えて、誰でも簡単に情報を探すことができるように、「Tag」を軸にした情報を管理についてご紹介します。

上記の画像のように「Tag」を軸に各データベースをリレーションさせることで、「Tag」内の「デザインシステム」にアクセスすると、デザインシステムに関する「Knowledge」と「MTG」が表示されて、簡単に欲しい情報を探すことができます。
リレーションについて
データベース同士をリレーションさせる具体的なやり方は、NotionのHelpページの記事でご紹介しているので、ご覧ください。 https://www.notion.so/help/relations-and-rollups

他にも「Tag」を軸にして情報を管理を行うメリットがあるので、ご紹介します。
情報管理の手間が減る
情報管理の手間を減らすために、「Linkded Database」でページごとにviewを変えて表示し、他ページで情報の追加・削除を行うと、全ページで反映されるようにしました。
「🏷️ Tag」「📖 Knowledge」「🧑💻 MTG」の3つのデータベースだけを管理すれば良い状態になります。
情報がデータベースに集まり、属人化を防ぐことができる
自由にページを作成すると、運用ルールが複雑化してしまい、ページを作った当人以外では分からなくなってしまう恐れがあります。
今回の運用ルールでは、データベース内に情報を溜めることを徹底してるので、情報の分散と属人化を防ぐことができます。
Notion整理の進め方
ここまで情報設計や、整理後のアウトプットについてご紹介しましたが、最後にどういう流れでNotion整理を進めていったのか、移行作業で気をつけたことなどをご紹介します。
全体のプロセス
現状のページ構成を把握 & デザイナーにヒアリング
どんな整理をすれば使いやすくなりそうか検討
プロトタイプを作成
レビュー & 修正を繰り返す
数名のデザイナーに、新フォーマットを触ってもらいヒアリング
テスト運用で出てきた課題感をもとにブラッシュアップ
簡単な運用ルールの策定
完成した新フォーマットをデザイナーさんに周知
コンテンツの移行
Fix
レビュー & 修正の繰り返し
今回、短い期間で移行作業まで進めることができたのは、繰り返し細かいレビューを頂けたことが大きかったなと思います。
今後、チームのNotionをリニューアルする際には、大まかな設計や方針が決まったらプロトタイプを作成して、どんどんブラッシュアップしていくのが、早く完成に近づく方法だなと実感しました。

少人数でテストを行い、ヒアリング
基本的にはSlackでのレビューをもとに改善していたのですが、完成形に近づいたタイミングで、数人にテストを依頼し、使用感をヒアリングするのはとても効果的でした。
初見ならではの分かりにくさや課題を洗い出すことができ、より使いやすいレイアウトになったと思います。
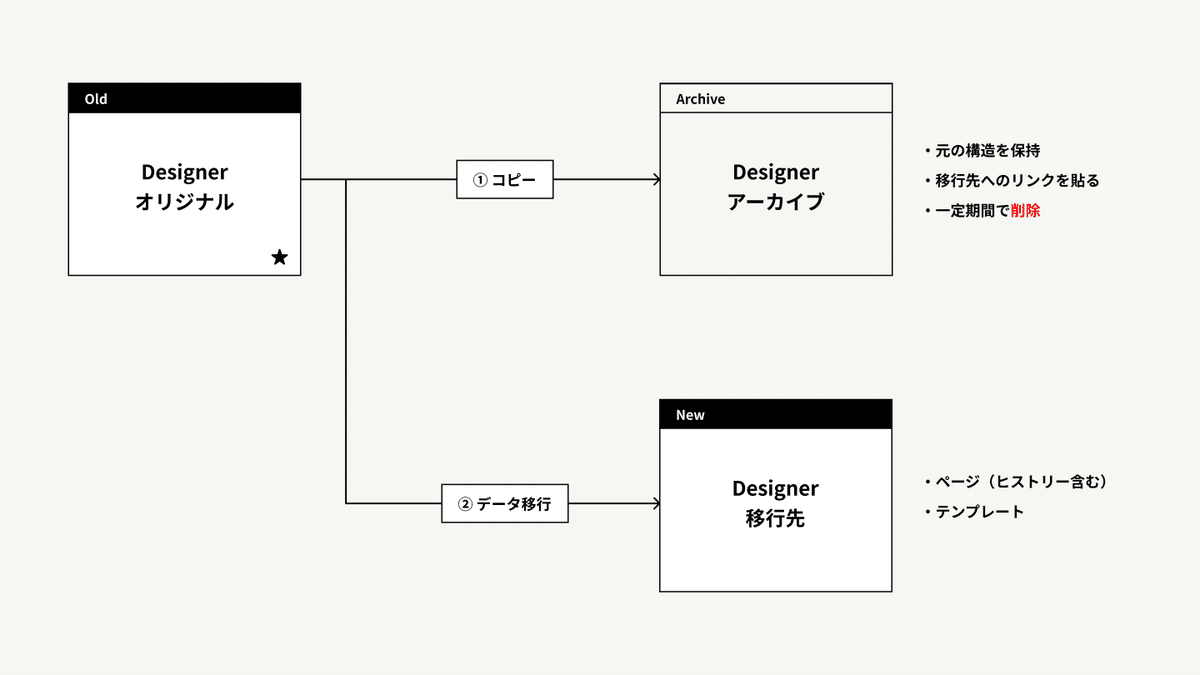
コンテンツの移行作業で注意したこと
1️⃣ コピー&ペーストではなく、「Move to」でページを1つ1つ移動
コピペを行うと、以下の懸念が発生してしまうため、「Move to」で安全に移動させることができます。
Page hisotryが残らないので、復元が難しくなる
同じコンテンツ2重で存在してしまう
2️⃣ アーカイブページを作成して、安全にコンテンツを移行
新フォーマットに慣れない間でも、古いフォーマットで情報を参照できるように、アーカイブページを作成しました。

おわりに
今回、色んな方々にご協力をいただき、ブラッシュアップを重ねることで、データベースをコアにして検索や知識の構造的な整理、偶発的な出会いができるような場としてリニューアルできました。
チームでNotionを活用するために、どんな整理にすると良いのかを考えるのは非常に楽しかったです。
そして、プロダクトの制作フローも一通り体験することができ、本プロジェクトでの学びを今後の仕事にも活かしていこうと思います。
