
<GAS>ポップアップをだす
目的
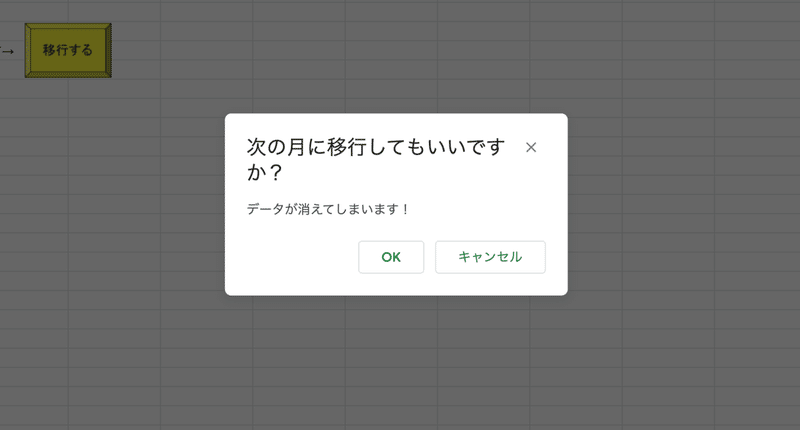
こんな感じでポップアップをだす!

コピペ用スクリプト
function popup(){
//ポップアップから取得した結果をresultに入れる
var result = Browser.msgBox("次の月に移行してもいいですか?", "データが消えてしまいます!", Browser.Buttons.OK_CANCEL);
//resultの値によって条件分岐
if(result == "ok"){
nextMonth();
Browser.msgBox("次の月に移行しました!");
} else {
Browser.msgBox("大丈夫です!消してないです!");
}
}1行ずつ解説
var result = Browser.msgBox("題名", "文",ポップアップの種類);Browser.msgBox();
が基本的な文法で、中の値によって、なんて書くか、どんなポップアップの種類なのかを決める
そして、resultにポップアップから取得した結果を入れる
種類などの詳細は↓
(めちゃめちゃ分かりやすいです)
if(result == "ok"){
nextMonth();
Browser.msgBox("次の月に移行しました!");resultの中が、okの時は、
nextMonth()というあらかじめ作った関数を実行し、
次の月に移行しました!というポップアップを出す
} else {
Browser.msgBox("大丈夫です!消してないです!");
}resultの中が、cancel(そのほか)の時は、
なにも実行せず、
大丈夫です!消してないです!というポップアップを出す
この記事が気に入ったらサポートをしてみませんか?
