
Web3スタートアップが採用PRのために30人全員でピクセルアートをつくった話
こんにちは!ファンと共に時代を進める、Web3スタートアップのGaudiyでコミュニティのプロデューサーをしているYiping(@wuyiping7)です。
Gaudiyは先月、シリーズBの資金調達を発表したのですが、そのPRにあわせて全員で制作したピクセルアートの裏側をnoteに書いてみたいと思います。

※資金調達PRの全体像については、山本さんのnoteにまとまってます。
今回のピクセルアートは外部発注ではなく、社員全員でつくったものです。ツール選定から描き方のコツなども含めて、ミニプロジェクトの全容をお伝えできればと思うので、よければご参考になさってください💁♀️
ピクセルアートを制作することになった経緯
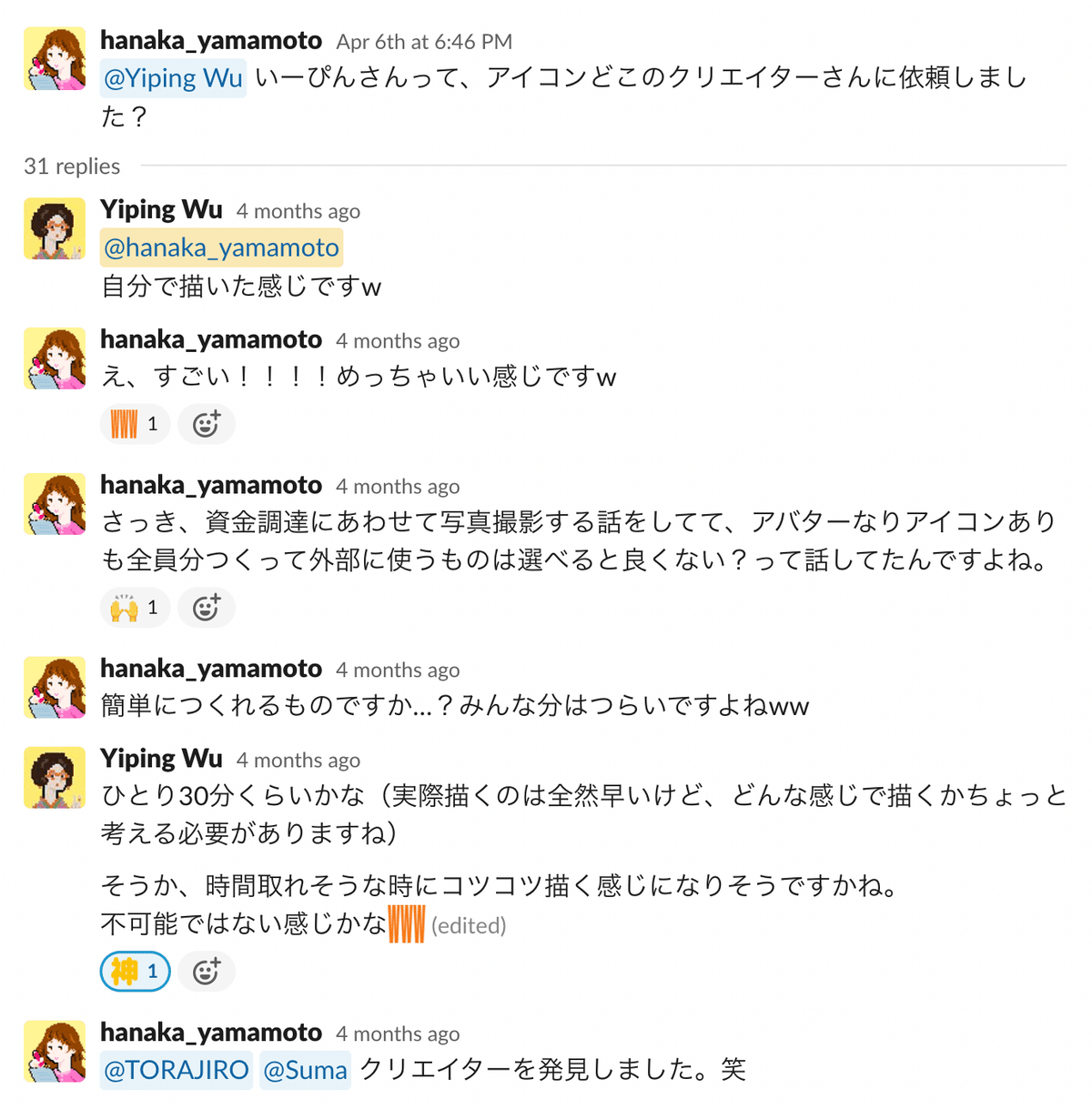
きっかけは、資金調達PRを担当していた山本さんからの声がけでした。

私自身はもともと絵を描くのが好きで、Gaudiyに入ってからいろんなDAOにも参加する中でピクセルアートを描いている人やBlenderで3Dモデリングをしている人たちに影響を受け、自身のピクセルアートを描いていました。それを山本さんがみて、Slackで声掛けしてくれたという流れです。笑
今回の資金調達PRでは「中の人を伝えたい」という目的があり、集合写真と個人写真の撮影を予定していたのですが、なかには顔出ししたくないメンバーもいます。
そこでプロフィール用アイコンを全員分つくって、外部に出すものを写真orアイコンで個々人が選択できるようにしたいという考えがありました。
その中で、せっかくアイコンをつくるのであれば、会社のブランディングとしても統一感をだしたい。そこで多くのNFTアートで使われていてWeb3企業感のでるピクセルアートでアイコンを制作することに決まりました。
そんなこんなでピクセルアート制作の担当になり、さすがに1人で全員分を作るのは大変だったのと、みんなで作ったらおもしろいんじゃないか、という話から、ピクセルアートの講習会を開いて各々で制作する形式にしました。
準備編
ピクセルアート講習会は、GW前のEMPOWER-DAY(通常業務をしない日)に実施することにしました。準備としてやったことは3点です。
a. ツールの選定
まずは、ピクセルアートの制作ツールをYouTubeで調査しました。
いくつかのおすすめツールが出てきたなかで、今回は「Piskel」というツールを使うことにしました。(使い方はYouTubeをご覧ください。)
選んだ理由としては、以下の観点です。
- 無料で使える
- インストール不要
- 直感的に操作できる
ツールによってはソフトウェアをインストールする必要があったので、無料かつブラウザで直感的に使えるPiskelを選択しました。
b. 配色や見本の準備
ピクセルアートは簡単に見えて、いざ描こうとすると難しかったりするので、配色や参考になりそうなアートをまとめてNotionで共有しました。
▼配色の参考(ダウンロードできてPiskelでも使える)
▼ピクセルアートの参考
『CryptoPunks』『KimonoNinjaPunks』ほか、いくつかピックアップして共有しました。(※あくまでイメージを膨らませるため。模写になると、著作権侵害になる可能性あるので要注意です。)

c. 下絵の依頼
当日までに、どんなアイコンを描きたいかのイメージを膨らませて、各自に下絵を用意してもらうようにしました。

実践編
ここからは、当日の講習会の内容です!コツも含めてお伝えします。
a. 当日のワークショップ
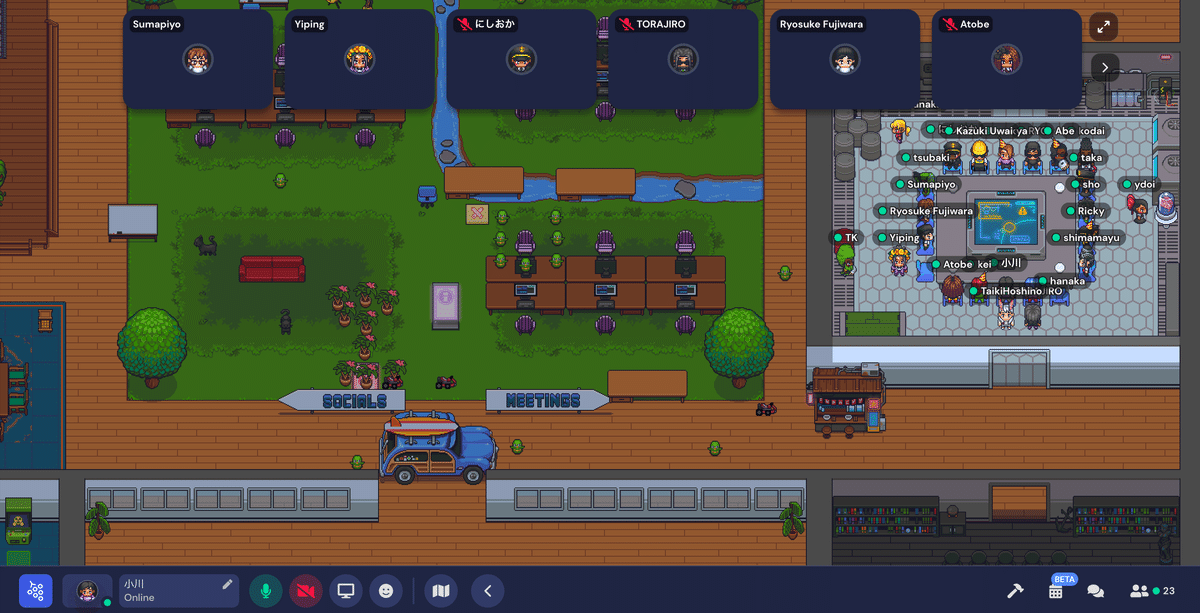
ピクセルアート講習会は、Gatherに集まって実施しました。

最初に、実演形式で自分のピクセルアートを描きながら、ツールの使い方とピクセルアートを描くコツをレクチャーしました。

■ ピクセルアートを描くコツ
- detailにこだわらない(人間の脳が自動的に補完してくれる)
- その人らしい象徴を入れる(趣味、好きなもの、特徴など)
- 輪郭は同じ太さで、縁取りを先に描く(色塗りは最後)
それぞれが好きなものを描くスタイルにしましたが、テイストの統一感を出すために、キャンバスの広さを32-64pxに、ペンの太さを1pxに指定する形にしました。
講習会自体は1時間で、前半の20分を説明、後半の40分を各自の作業タイムにしました。後半の作業タイムはGatherで3部屋にわかれて、お絵描きがうまいメンバーに相談できる形で進めました。
b. できなかった人は後日救済へ…
直感的に使えるとはいえ、絵を描くのが苦手なメンバーもいたので、自分を含む運営メンバー3人で後日救済する形で進めました。

ちなみに、実際にヘルプに入ったのは8人だけで、20人以上が自分自身で描きあげてくれました。
c. 個性溢れる30人分のpixel artができました!
こうして無事に、全員分のピクセルアートが完成しました!「らしさ」が溢れるピクセルアートを、本人に聞いたこだわりポイントともに一部ご紹介します。

こだわりポイント💡
STAR WARSのキャラクターの中でも一番好きなヨーダをモチーフに。緑色のライトセーバー、背景の宇宙やデス・スターらしきものがこだわりです!

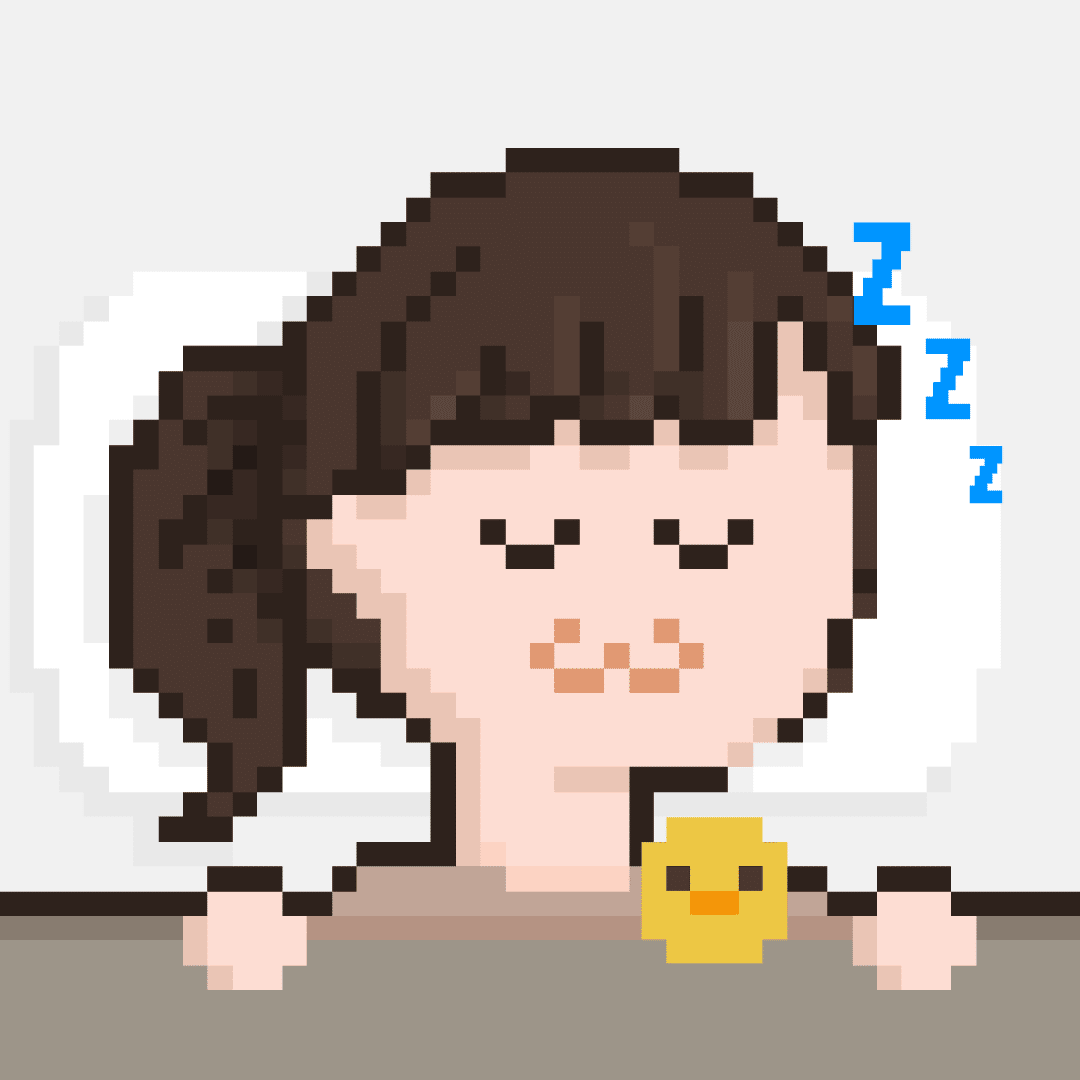
こだわりポイント💡
いつもずっと寝ていたいけれど平日はそうもいかないので、アイコンだけでも寝ようと思いました。ひよこはあだ名の「ぴよ」が由来です!

こだわりポイント💡
本来は犬を抱えているピクセルアートをつくりたかったのですが、難しかったので、いっそのこと自分の顔を犬と取り替えたらそれっぽくなりました。
全員分ご紹介したいくらい、それぞれの個性が溢れていて、いい感じの仕上がりになったかなと思います!
活用編
最後に、ピクセルアートの活用についてお伝えします。
a. 資金調達PRのクリエイティブにフル活用
当初の目的である資金調達PRのクリエイティブとして、カルチャーデックや採用サイト、Meetyなどあらゆる場面で活用しました。
▼カルチャーデック

▼採用サイト
▼Meety(#ウラ凸ページのOGPや個別Meetyでも)
番外編でいうと、特設サイトのキービジュアルに使用した集合写真でも、一部の人がピクセルアートのお面をつけるスタイルで撮影していました。(結果的に使わなかったけど、撮影時はこんな感じでした。笑)

b. Slackの絵文字が増えてコミュニケーションがにぎやかに
ほかにも、TwitterやSlackのアイコンとして使っている人がいたり、全員分のSlack絵文字も爆誕しました。

ここから発展して、モーションつきの絵文字などもたくさん増えてます。
まとめ
今回は、ピクセルアートの裏側をお伝えさせていただきました!
全員分のピクセルアートを揃えるのはなかなか大変でしたが、みんなでつくり上げることができて、いい思い出になりました。私としては、個々人が描きたいと思うものを描いてもらいたいと思っていたので、各々のらしさが溢れるピクセルアートにできてよかったです。
無料ツールでもこんな感じで作成できるので、ご興味ある方はぜひ試してみていただけたらと思います。
ちなみに、ピクセルアート制作時は30人でしたが、現在(2022年7末時点)でいうと44人(内定者含む)に組織が大きくなってきました。Gaudiyでは一緒に働く人をまだまだ募集しているので、よければお話ししましょう!
この記事が気に入ったらサポートをしてみませんか?
