
Intro to service design_CIID winter school service design vol.1
2月10日〜2月14日CIID winter school のservice designコースに受講してきました。
受講した理由として、表面的なUIではなく、上流のUXから、さらにアプリやウェブなどのインターフェースにこだわるのではなく、もっと本質的なサービス全体の設計と流れを実践したいなと思ったことです。
CIIDはコペンハーゲンのデザイン教育機関で、今回は初の日本上陸です。主に扱う問題はSDGsです。
CIIDのミッションは生活中心イノベーション(life-centered innovation)の実践と教育です。人間中心設計(human-centered)はよくUIUX勉強の時に出てきますが、これからのサービス、体験はターゲットとなる人間だけでなく、その人の周り、社会、環境、全体のエコシステムへの作用をしっかりと考えて設計しないといけないなと思いました。

講師の方々の経歴
Momo Miyazaki
ファインアートからCIIDを経て、UIUXデザイナーに。IDEOで働いた後、NASA Ames Research Centerでデザインツールの開発に従事。
SIMON HERZOG
刑務所のセラピーからコロンビア大学でsociologyとCIIDの勉強を経て、UIUXデザイナーに。
サービスデザイン:ユーザーを含めたエコロジー全体を考える
Service design is the application of design thinking in the service innovation field.
The approach addresses the ecology of interactions over time that make up end-to-end experiences for the people it touches.
サービスデザインを実践する際に一番重要なのはサービス全体を考えること。ecologyという単語はもともとメタファーで、biologyから来ています。人の周りのエコシステム全体、さらに時系列で言うと、サービス利用の前、中、後全部がデザインの対象です。
例えば、会社では営業、マーケティング、ブランド企画、商品開発とか部門を分けて縦割りになっているところが多いですが、顧客から見ると部門とかどうでもよくて、サービス全体が良いかどうかが肝心です。
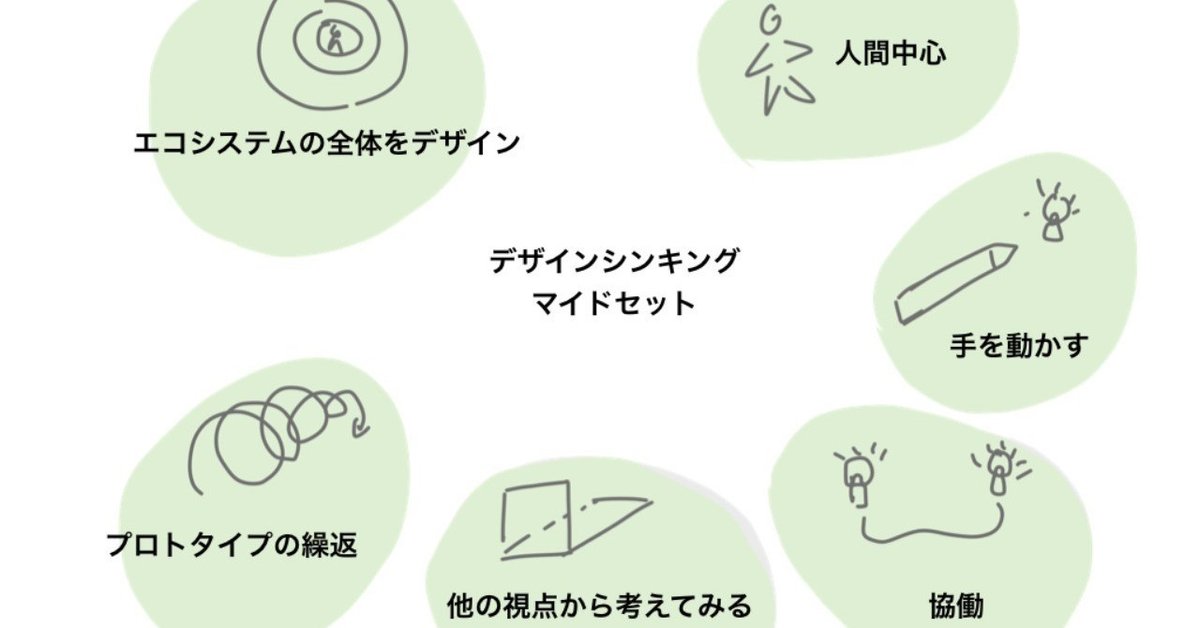
デザインシンキングのマインドセット

デザインシンキングのプロセス:今自分はどこにいるかを明確
デザインシンキングのプロセスはdouble diamondの図にあるように、課題発見と課題解決の2つ大きなフェースがあります。
各フェースに発散と収束を繰返するので、今は発散なのか、収束なのかを常に意識してプロジェクトに取り組むことが重要です。
例えば、今は解決策の発散段階にいるのに、「この解決策は実行可能性低いよね」と解決策の評価をしてしまうことはよくないです。

Touchpoint:サービス設計のコア
タッチポイントとはユーザーとサービスのすべての接点です。例えば、ホテルの予約フォームはユーザーにとって1つタッチポイントになります。
サービスの設計はタッチポイントの設計でもあるくらいタッチポイントの設定はとても重要です。
講師のsimonから自分が体験してきたホテルのベスト3タッチポイントを紹介してくれました。
1.ベットの下に「ねずみはいないよ」と書かれたカードが置いてある(ベットの下も掃除しているよ)
2.ドバイのホテルの天井にメッカの方向を示してくれた矢印の絵が貼ってある。
3.ホテルのトイレットペーパーの三角折り。(ちゃんと清掃しているよ)
感想として:サービスの裏側がどう動いているかユーザーからすると見えないので、タッチポイントをデザインし、裏側を可視化することがサービスのロイヤルティーに繋がると思いました。
Customer journey map:タッチポイントを精査しよう
ランチタイムを利用して、早速Customer journey mapを実践します。
横軸が時間軸「before」「during」「after」。縦軸がタッチポイント。大きく「人間」「アナログ」「デジタル媒体」に分けます。表にタッチポイントを貼っていきます。

グループ4人で電通ビルのB2にある定食屋さんでランチ。フロアマップの看板、お店の看板、のれん、待ち席、ホールのスタッフ、料理などがすべてタッチポイントになります。
タッチポイントの観点から見ると、普段あまり気にしなかったものが見えるようになりました。

タッチポイントを表に貼っていきます。
最後にタッチポイントごとにその時どう感じたかの感情線を描きます。

実際チームで実践したCustomer journey map
Customer journey mapを使うことで、各タッチポイントごとの問題点がすぐ見つかるようになるので、とても使いやすいツールです。
この記事が気に入ったらサポートをしてみませんか?
