
[日本語]マテリアルデザイン 『Animated icons』#24
はじめに
今回は『マテリアルデザインガイドライン』の『Animated icons』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
アニメーション アイコン
アニメーションは、アイコンが実行するアクションを分かりやすくし、「操作に対する楽しさ」をユーザーに感じさせる効果があります。

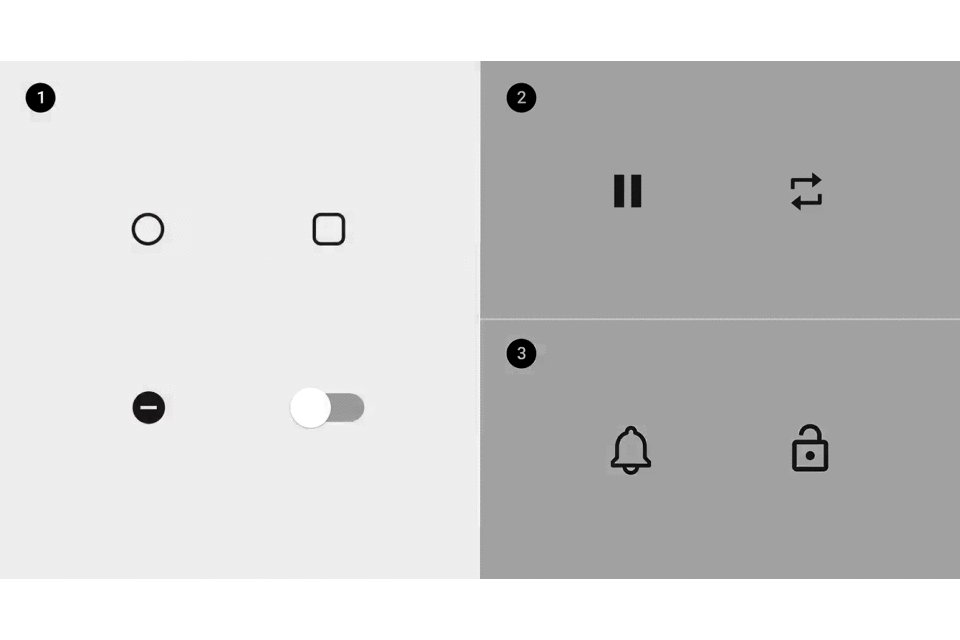
Transitions(変化)
「Transitions(変化)」は、アニメーション化された 2 つのアイコンの表示を変化させます。
2 つのアイコン間の遷移は、それらがリンクされていることを意味し、一方のアイコンを押すと、もう一方のアイコンが使用可能になります。


。
Emphasis(強調)
アイコンをアニメーションさせる際、「単純な動き」にするか「複雑な動き」にするかで、そのアイコンの「強調」レベルを変化させることができます。
例えば
重要ではないアイコンにはシンプルなアニメーションを使用
重要なアイコンには「複雑なモーション」を使用することで強調することができる
シンプルなアニメーション

複雑なアニメーション

Duration(時間)
アイコンのアニメーションが複雑になればなるほど、長い時間が必要になります。UI全体で一貫性を保つには、同じレベルの複雑さを持つアイコンには同じ「Duration(時間)」を使用します。
マテリアルデザインにおいては、以下の3種類の「期間」が推奨されています。
シンプルなアニメーション:100ms
基本的なアニメーション:200ms
複雑なアニメーション:500ms

Stagger(ずらす)
「アニメーションの開始タイミングをずらす」ことによって、アイコンを滑らかに登場させることができ、そのアニメーション全体の「進行具合」を表現することができます。

States(状態)
アイコンをアニメーションさせることによって、アイコンの「状態」の変化を強調させることができます。

Theming(テーマ)
アイコンをアニメーションさせることによって、UIの「テーマ(ブランド)」を表現することができます。

最後に
今回は、「Animated icons」についてまとめました。
Duration(時間)については、私も今日まで知らなかったのですが覚えておきたいです!!
シンプルなアニメーション:100ms
基本的なアニメーション:200ms
複雑なアニメーション:500ms
今回の章を実際に、Figma等で実践してみた動画なんかも、いつか記事にできたらと思っています。
では、今回も最後まで読んでいただきありがとうございました!!
よろしければ、いいねを押して頂けますと大変励みになります☺️
この記事が気に入ったらサポートをしてみませんか?
