
[日本語]マテリアルデザイン 『Applying density』#08
はじめに
今回は『マテリアルデザインガイドライン』のLayout『Applying density
』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/※動画・画像データ等はこちらから引用させていただいております。
Applying density
『Applying density (高密度化)』とは、『画面に多くのコンポーネントを表示することによって、ユーザーの利便性が向上させる』方法です。
Applying densityを適用する方法
『Applying density』は『ユーザーがどのようにコンポーネントを操作するか』によって、適用するかどうかを判断します。
例えば、多くの情報を表示して操作する必要のある表やリスト、または入力項目の多いフォームなどの画面では、『Applying density』を適用することで、情報の一覧が容易になります。

Applying densityを適用してはいけないケース
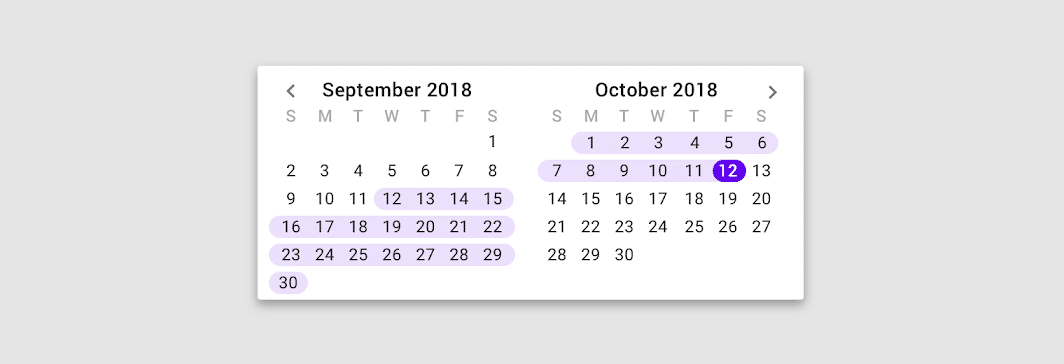
『ドロップダウンメニュー』や『日付ピッカー』など、『焦点を絞った操作(タップなど)』が必要なコンポーネントでは『Applying density』の適用は望ましくありません。
理由は、日付ピッカーなどのコンポーネントに『Applying density』を適用すると、タップ可能なスペースが制限され、使いやすさが低下してしまう為です。(下記画像)

また、『スナックバー』や『ダイアログ』など、ユーザーに警告するコンポーネントの『Applying density』の適用も望ましくありません。
理由は、アラートの密度を上げると、ユーザーの注意を引く効果が低下してしまう為です。
例えば、下記の画像のように、ダイアログに『Applying density』を適用してしまうと、メッセージの読みやすさが損なわれてしまいます。

グリッドとコンポーネントの『density(密度)』
見やすいUIを作成するためには、『密度の低いグリッド レイアウト』と『高密度のコンポーネント』を組み合わせて使用します。
『Applying density』を適用したコンポーネント=高密度のコンポーネント

コンポーネントへの 『Applying density』の 適用
コンポーネントの「Applying density」を調整する際は、1つのコンポーネントだけではなく、アプリ内の全てのコンポーネントを調整する必要があります。
マテリアルデザインガイドラインでは『Applying density』を調整したときの各コンポーネントの見え方について、デモが確認できますので、ご覧ください。
Density scale
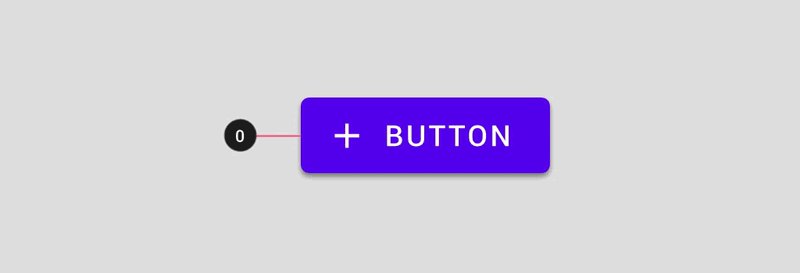
マテリアルデザインでは、コンポーネントの「Density (密度)」を変更するためのルールとして、「Density scale」という数値の考え方があります。
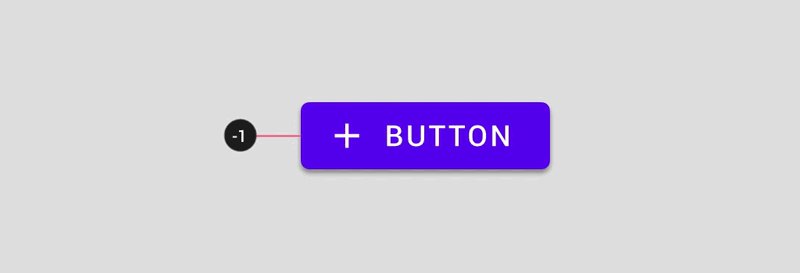
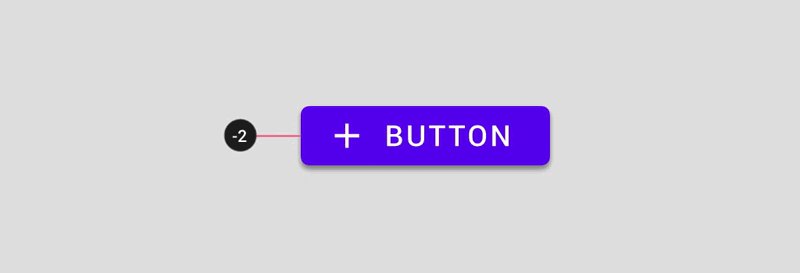
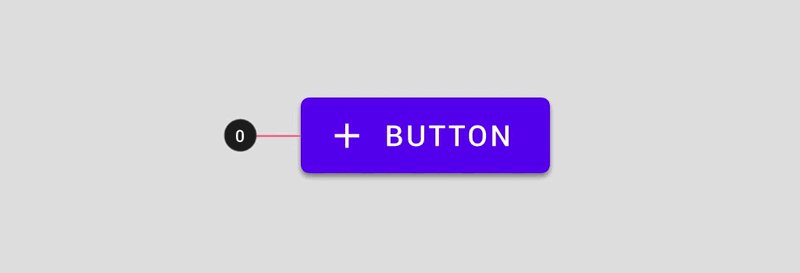
「Density scale」の数値は、「0」を基準に、スペースが減少すると「-1〜-3」まで減少させることができます。(増減は4dp)

なお、以下の動画のように「Density scale」を「-4」まで下げてしまうと、コンポーネントとして成り立たない表示になるため禁止されています。

コンポーネントと『Density scale』
コンポーネントの「Density scale」が変わると、パディングと位置はそのままですが、「Dimention(タテ幅)」が変わります。

Touch targets(タッチ領域)
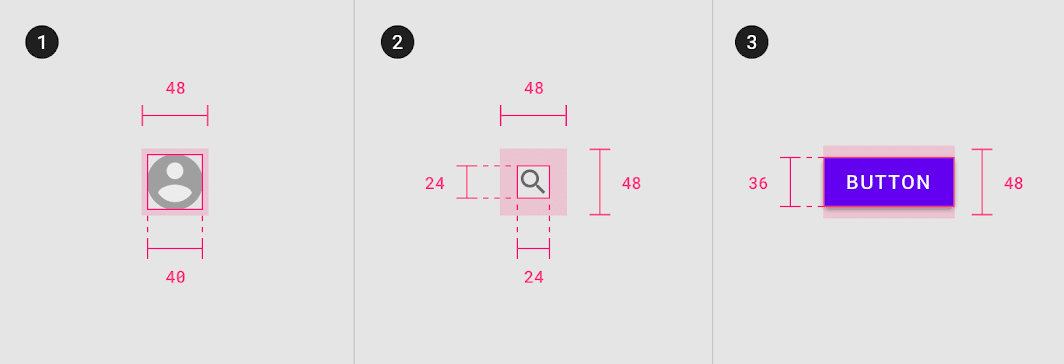
タッチのしやすさと『Density(密度)』のバランスをとるために、タッチ領域は最小で『48 x 48 dp』、各ターゲットの間には最小で『8dp』のスペースを空ける必要があります。

2. 24 dp 要素、48 dp タッチ ターゲット
3. 36 dp 要素、48 dp タッチ ターゲット
なお、iOSの場合のタッチ領域は『44 x 44 dp以上』が推奨とされています。
Typographyと『Applying density』
テキストの『Applying density』は『Line height(行の高さ)』として適用することができます。

❷『Applying density』が高い
まとめ
今回は『Applying density』についてまとめました。
私は、これまでこの章を読んだことがなく『Applying density』という言葉は、今日初めて聞きました。(笑)
密度を高くすることで、画面にはより多くの情報が表示されることになりますが、情報が多すぎて視認性が悪くなってしまうこともあるので、注意して使用したいですね。
今回も最後まで読んでいただきありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
