
[日本語]マテリアルデザイン 『Spacing methods』#06
はじめに
今回はマテリアルデザインガイドラインのLayout『Spacing methods
』について解説していきます。
なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design
URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Baseline grid
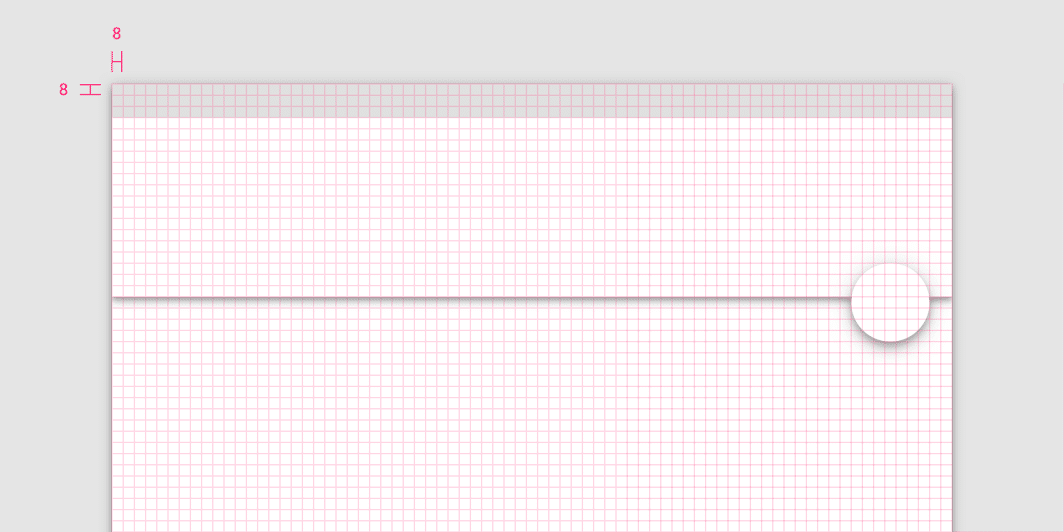
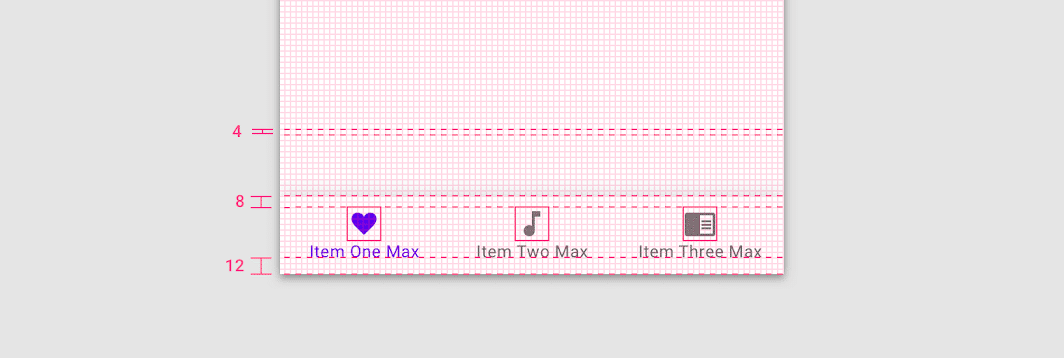
マテリアルデザインのすべてのコンポーネントは8dpのグリッドをベースに配置します。

また、コンポーネント内の『アイコン』、「アイコンラベル(アイコン下のテキスト)」などは4dpのグリッドをベースに配置されています。

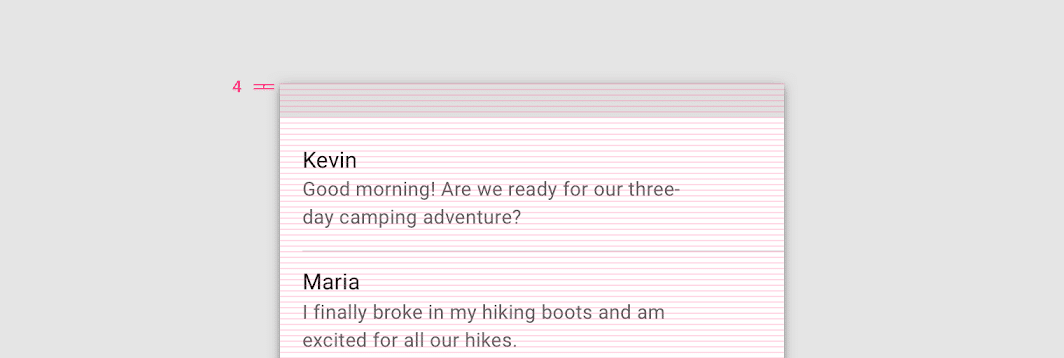
4dp baseline grid
テキスト(文章)は4dpのベースラインにしたがって配置されています。

「Button」や「List」などのコンポーネント内のテキストは、このベースラインに従わずに配置することができます。
そして、その場合のテキストは、「List」の縦方向に対して中央揃えになるように配置されます。

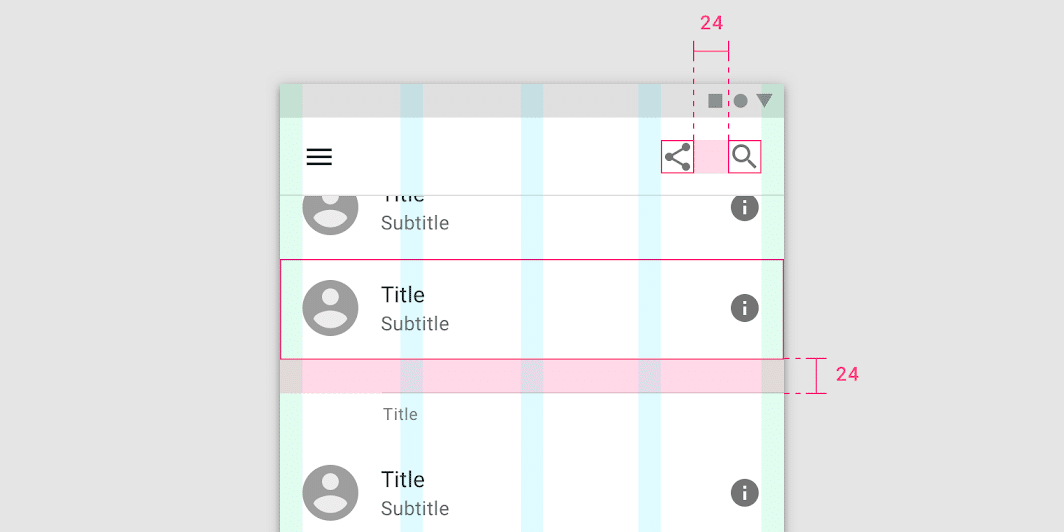
Spacinglink
Padding
「Padding」とは、コンポーネント内の「要素と要素の間のスペース」のことを示します。
そして、「Padding」値は「4dp」もしくは「8dp」の間隔で増減し管理されます。

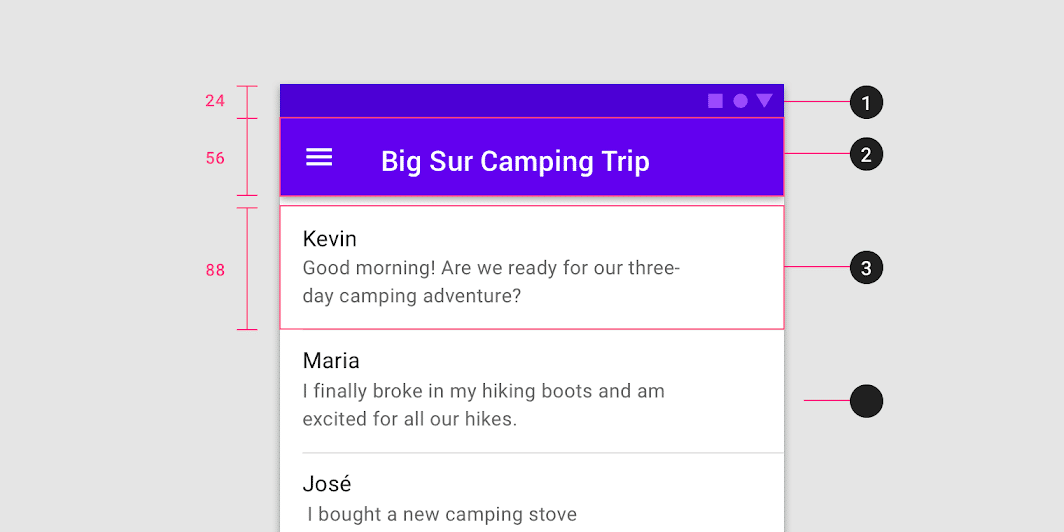
Dimensions(寸法)
「Dimention」とは「コンポーネント内の要素」とコンポーネントそのものの「幅と高さ」のことです。
そして、Dimentionは、8dpの倍数でそろえる必要があります。
メモ
コンポーネントの幅と高さは「8dp」の倍数でそろえる!

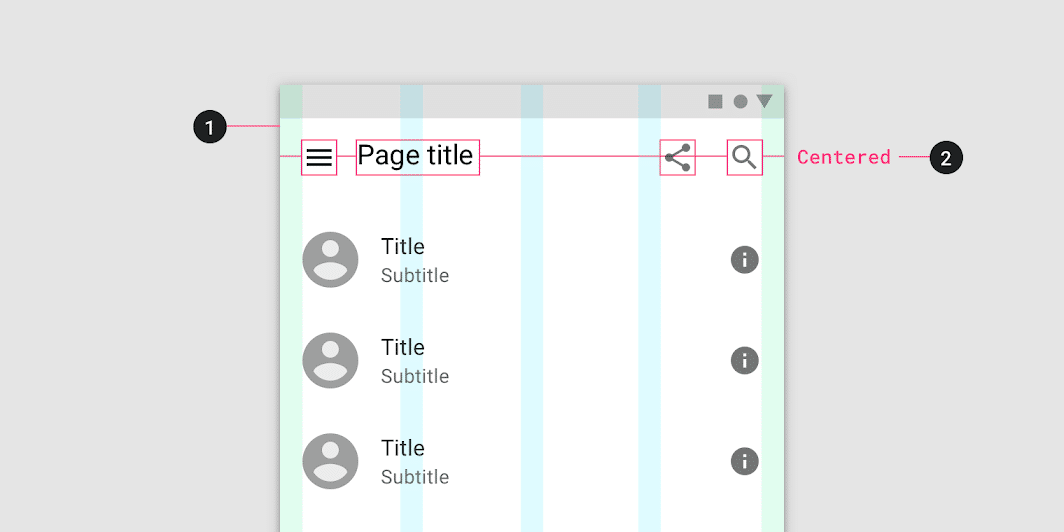
Alignment
「Alignment」とは、アイコンやテキストなど、コンポーネント内の要素の位置を整列させることです。

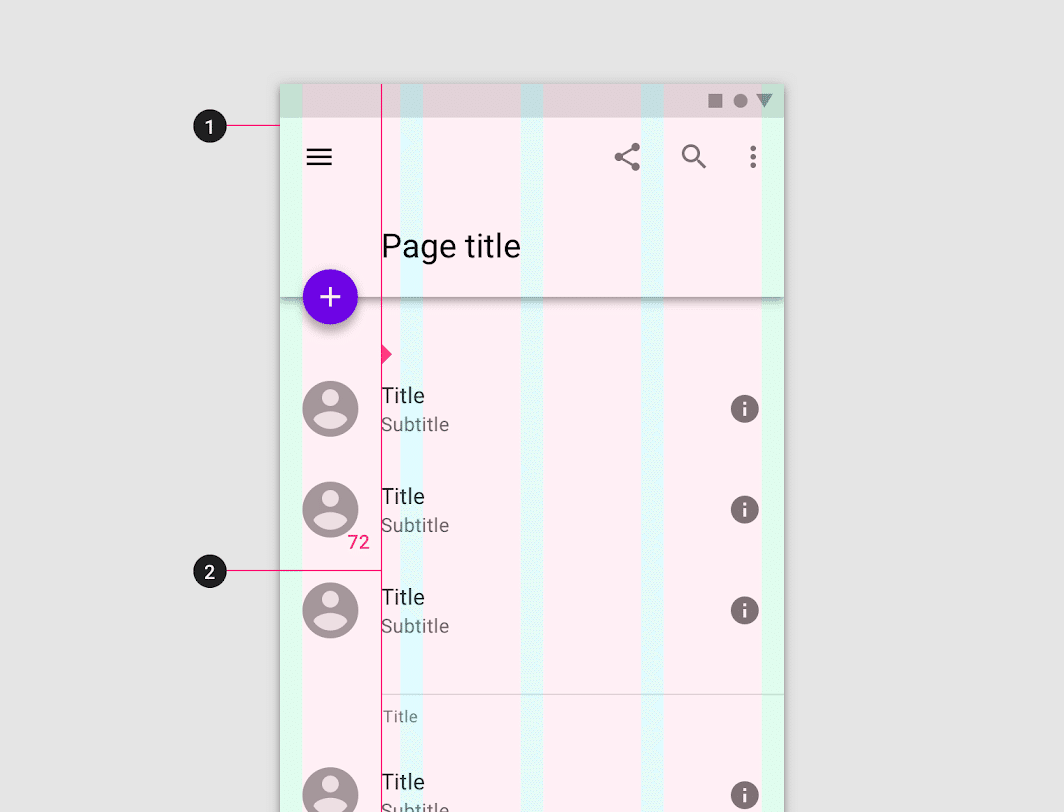
Keylines
「Keyline」とは、Responsive layout gridのルールに従わない画面内の要素を配置するための「垂直線(タテ線 )」のことです。
Keylineは、8 dp 単位で左右に移動させることができます。

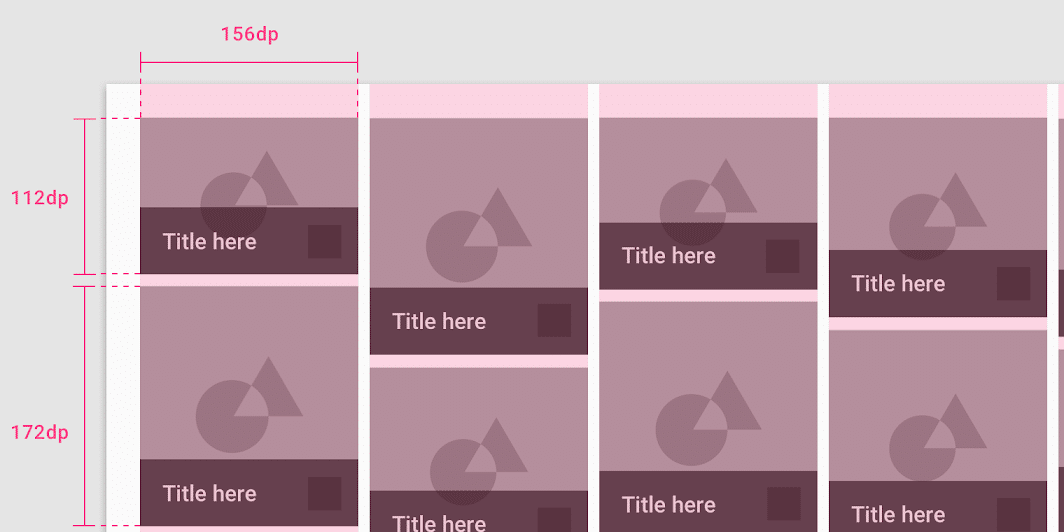
Containers and ratioslink
「Container(内容物)」は画面内の「要素の範囲」を示します。

また、「Container」は、固定サイズにしたり、コンテンツのサイズに合わせて拡張することもできます。

なお、「Container」の横幅はResponsive layout gridのColumnsの横幅に従います。

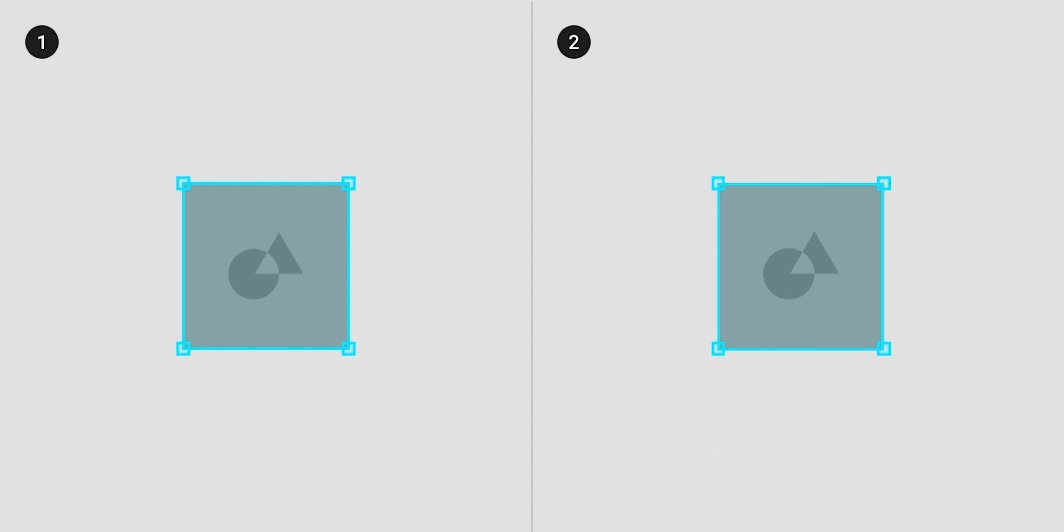
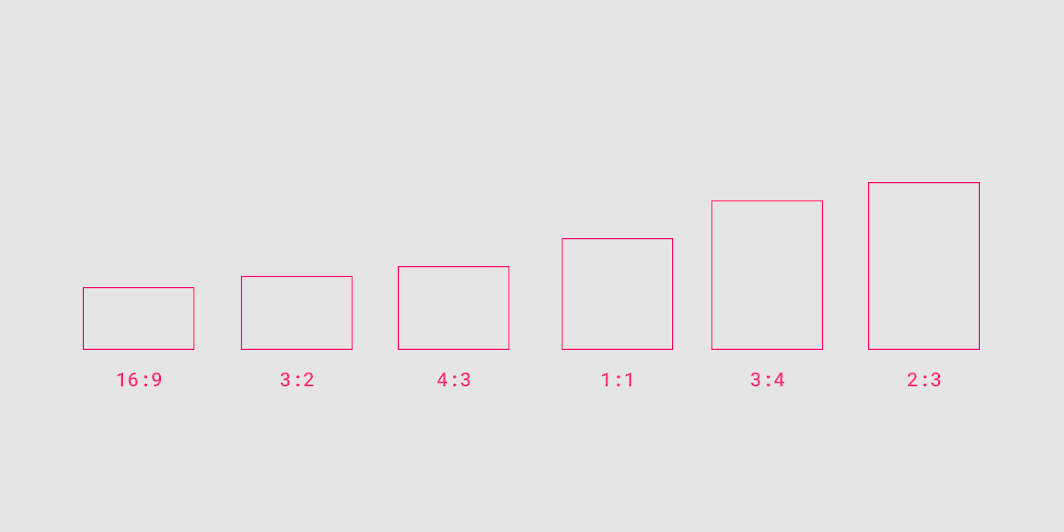
Aspect ratios
「Aspect ratio(アスペクト比)」とは『ヨコ幅とタテ幅の比率』です。
マテリアルデザインでは、画面の一貫性を保つために、一貫した縦横比を使用します。

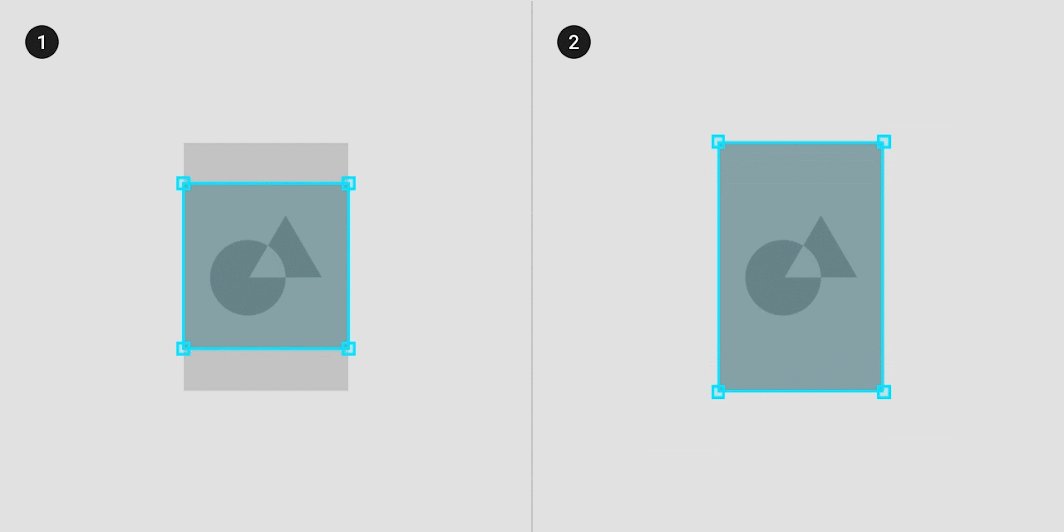
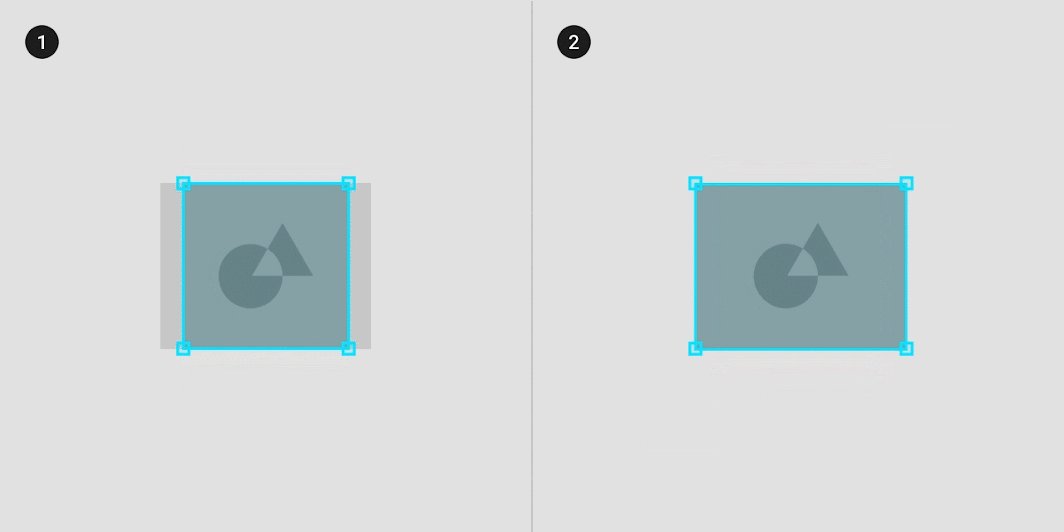
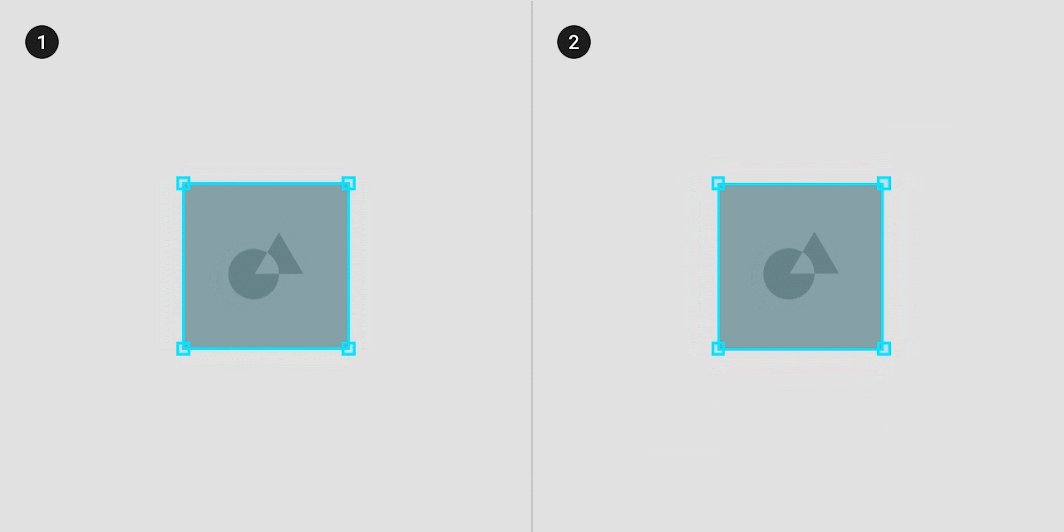
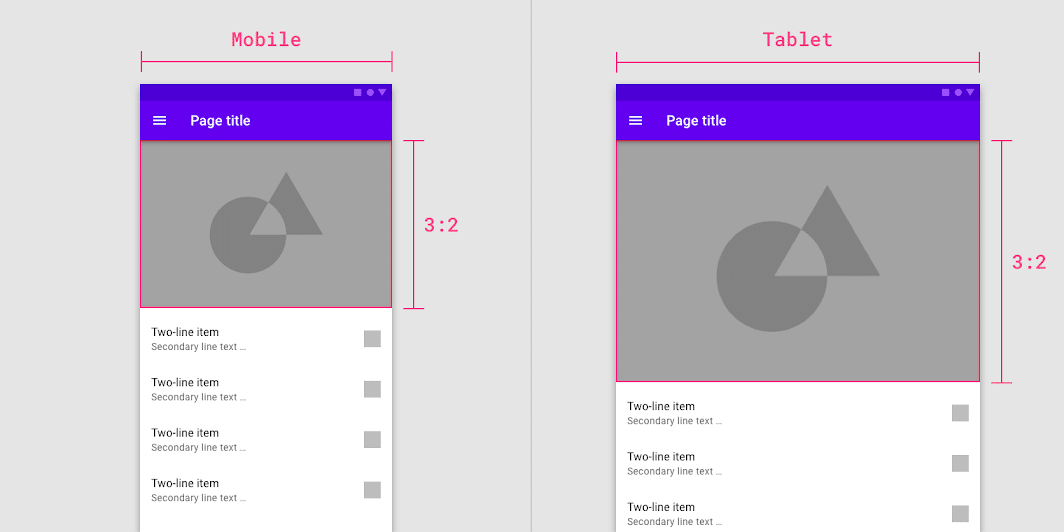
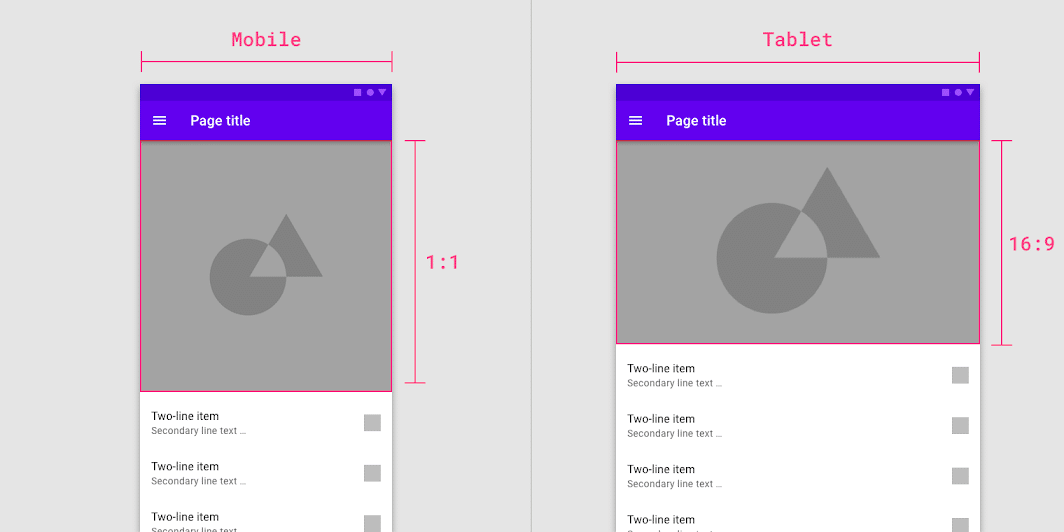
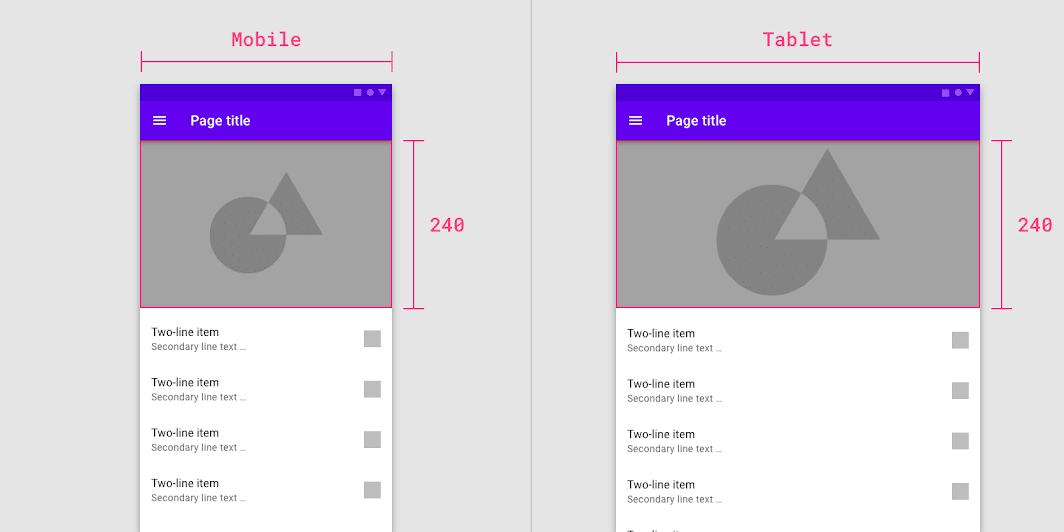
Responsive cropping
『Responsive cropping』は、『画面サイズに従って画像をトリミングする方法』です。
具体的には以下の3つの方法があります。
①縦幅の比率を維持する

②(画面サイズによって)画像の縦幅の比率を変える

③(画面のサイズが変わっても)画像の縦幅を固定する

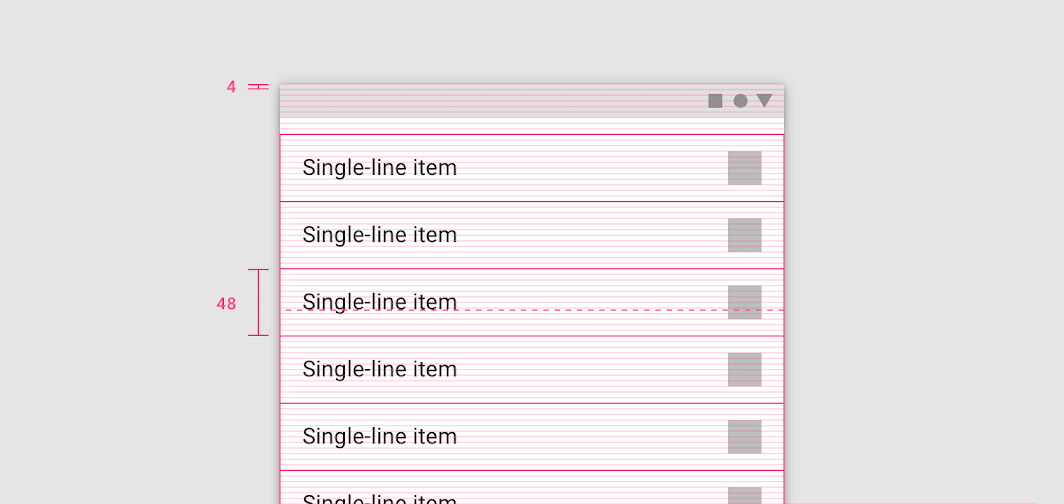
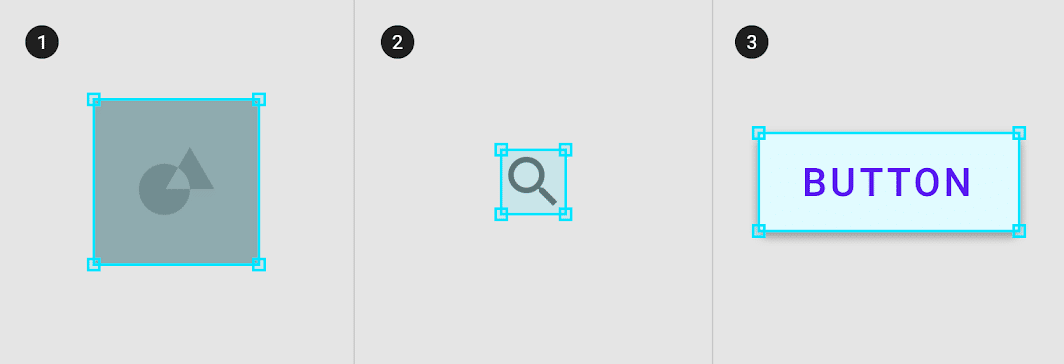
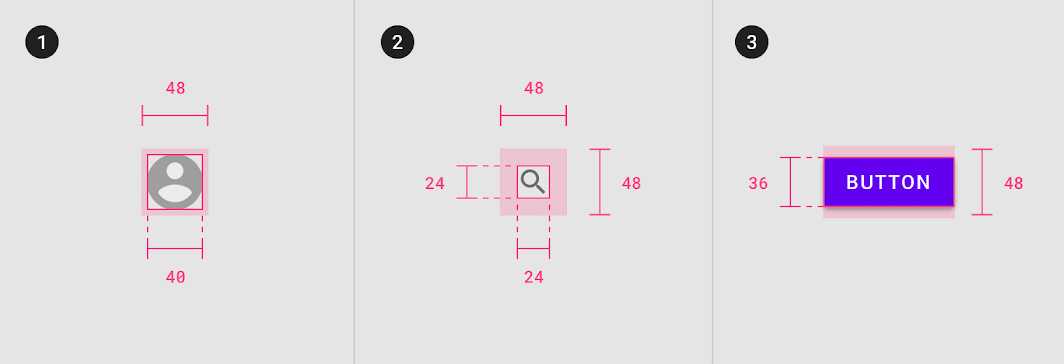
Touch targetslink
『Touch targetslink』とは、「タッチが可能な領域」のことです。
タッチのしやすさを考慮して、最小サイズを「48 x 48dp」、Touch targetの間隔は少なくとも「8dp」以上あける必要があります。

まとめ
今回は「Spacing methods」についてまとめました。
DimensionsやAlignmentなど、(個人的には)聞きなれない用語が多かったのですが、マテリアルデザインの「レイアウトのルール」として理解しておきたい内容だと思いました。
最後まで読んでいただきありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
