
Blockbench 使ってみた1
1.はじめに
今回Blockbenchを使ったので操作を忘れないため記録として残しておこうと思います。今回はMinecraftのアイテムを作る手順を中心に書いていきます。触り始めた素人が書いているため間違いが多々あることをご了承ください。
Blockbenchとは・・・ローポリの3Dモデルを作るのに特化したモデリングツール(多分)
2.インストール
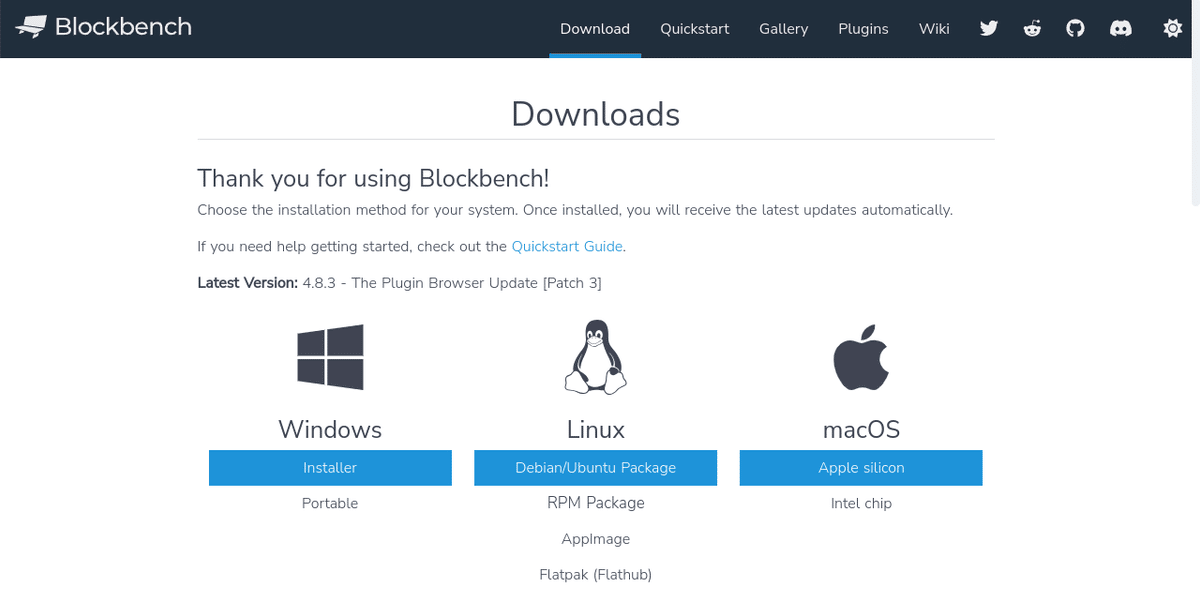
このサイトからダウンロード
Downloadボタンを押すとWindows/Linux/Macのダウンロードページに移動する。

任意のOSを選択してInstallerボタンを押すとインストールが始まる。
Blockbench_X.X.X.exeのような実行ファイルが保存されているので、それを実行しBlockbenchをダウンロードする。
X.X.Xはバージョンです。
3.起動
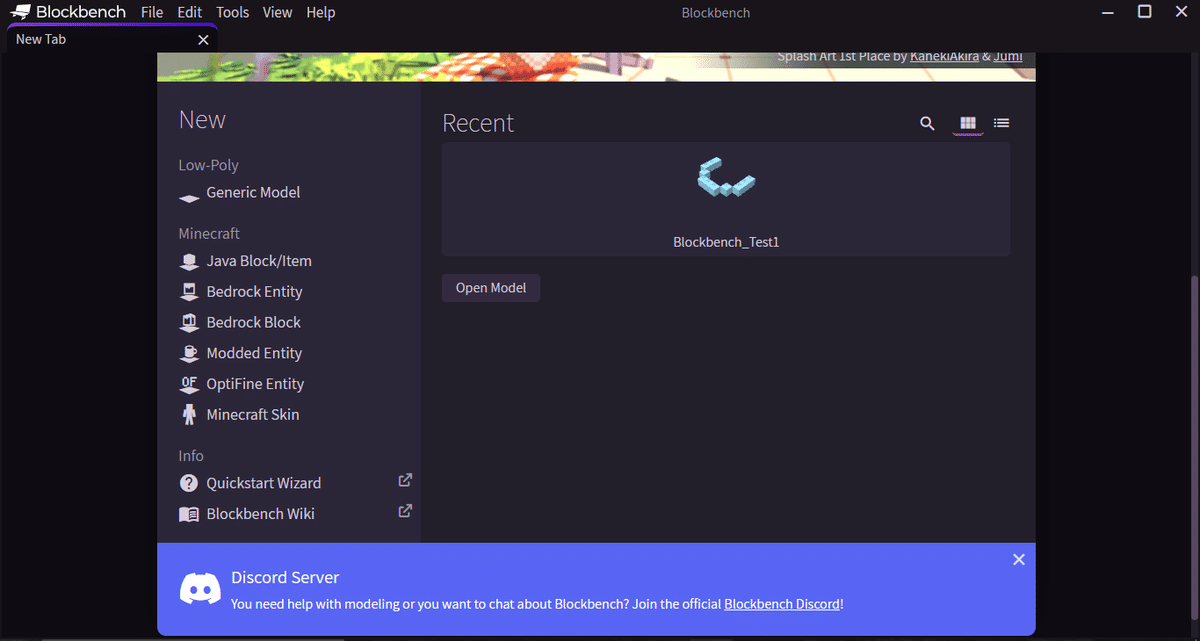
インストールし終わったBlockbenchを起動する。
するとNew Tab画面に移動する。

Low-Poly
・Generic Model
Blender/Unity/Unreal Engine/Sketchfabで使えるモデルを作成
Minecraft以外で使う場合はこちら
Minecraft
・Java Block/Item
Minecraft:Java Edition
・Bedrock Entity
Minecraft:Java Edition
・Bedrock Block
Minecraft:Java Edition
・Modded Entity
Minecraft:Java Edition
・OptiFine Entity
Minecraft:Java Edition with OptiFine
・Minecraft Skin
Minecraft:Java Edition/Minecraft:Bedrock Edition
上記のJava Block/Itemを選択し、Create New Modelを押す。
プロジェクト名/ファイル名/テクスチャを入力
AOとデフォルトUIモードは不明(すいません。調べたら更新します。)
テクスチャは作る3Dモデルのキャンパスサイズ的なもの。
それらの設定が終わると作成画面に移動する。
4.作成
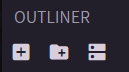
基本的に画面右側のOUTLINERの項目を触りCubuを追加し組み合わせてモデルを作る。

・Cubeの新規作成
Cubeを1つ生成出来る。
Groupを選択した後、Cubeを生成するとGroup配下に生成される。
・Groupの新規作成
CubeをGroupごとに分けて作成出来る。
GroupのOptionを変更することで配下のCubeにも一気に適応できる。
・Toggle More Option
GroupやCubeのステータスを簡単にいじれるアイコンの表示切り替えが出
来る。
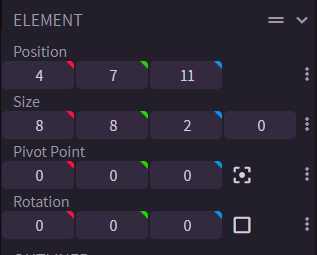
4.1 ELEMENT
基本的にはCubeを移動させて作成を行うがELEMENTの項目を触って動かすことも可能

・Position
X/Y/Zの3項目を数字で動かして移動が可能
・Size
Cubeのサイズを変更
X/Y/Zの項目を増やすとその方向に1マス増える。
4つめの項目を増やすと全体が1マスずつ増える。
・Pivot Point
Cubeの中心点を移動させる。(X/Y/Zで移動)
・Rotation
中心点を元にCubeを傾かせる。(X/Y/Zで傾かせる方向の指定)
4.2 画面に右上の3項目

・Edit
CubeのELEMENTを操作可能
・Paint
Cubeに色を付けれる。
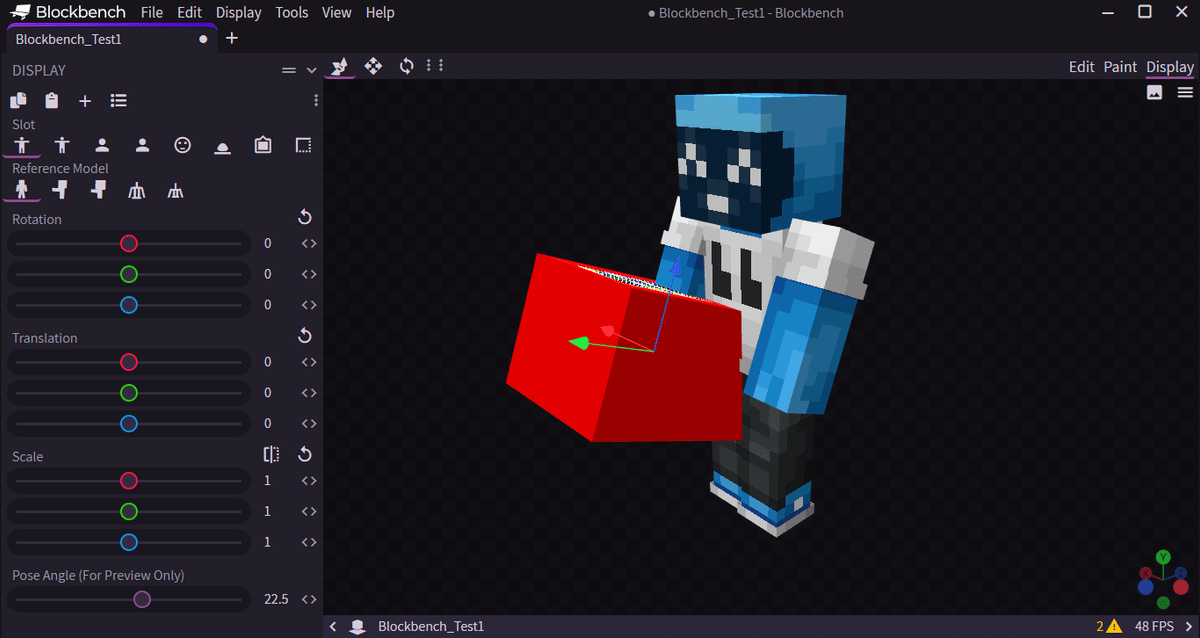
・Display
Minecraftのユーザーが手に持った状態を確認できる。

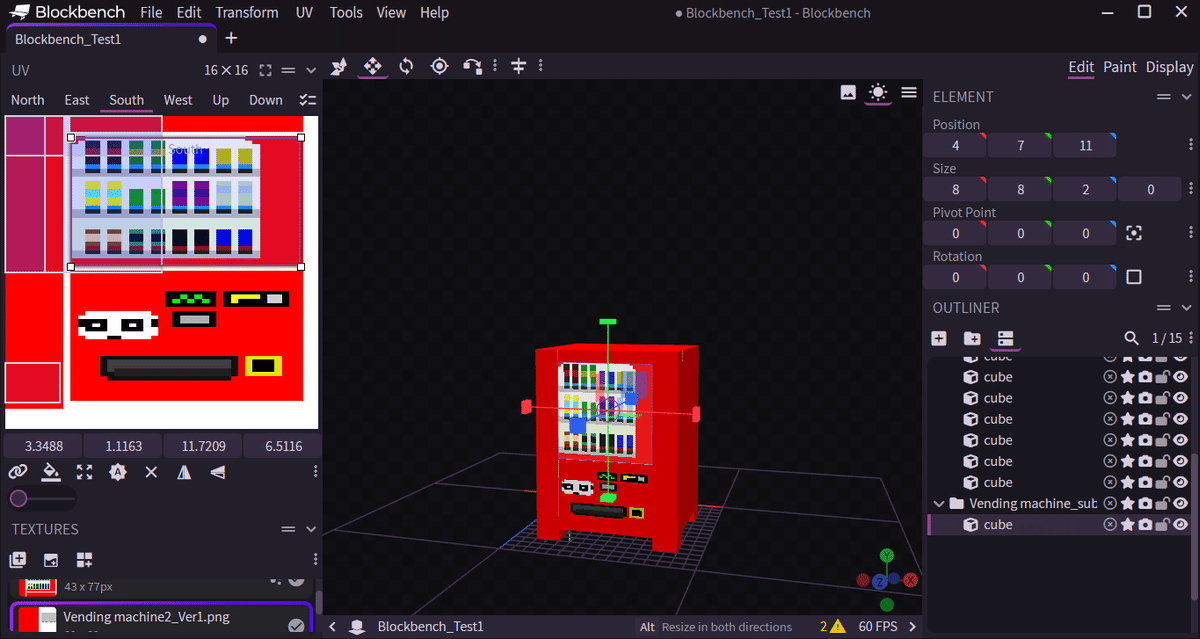
4.3 UV
North/East/South/West/Up/DownでCubeの面を表している。
ここでどの面にどのテクスチャを貼り付けるか指定可能
4.4 TEXTURES
TEXTURESエリアに貼り付けたい画像をドラッグ&ドロップすることでテクスチャとして仕様が可能(サイズが大きすぎると重いので注意)
右クリック->Apply to Face/Apply to Untextured Faces/Apply to ElementsでCubeに適応可能
細かい適応範囲はUVエリアで変更
5. Export
File->Export->Export Block/Item Modelで書き出しを行う。

6. まとめ
今回試しに作ってみたところかなり直感的に操作できる使いやすいソフトだと感じました。
手にもつアイテムを作っていたはずなのですが、気がついたら自動販売機ができていました。(手に持つ設定になっているけどw)

次回はExportした際に生成されるjsonファイルの中身の内容について触れていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
