
「WebCrew Statement」をリリースした件について
こんにちは!ウェブクルー採用担当です。
新しい期に切り替わり、ウェブクルーでも新しい試みが始まりました!
これまでコーポレートサイトで様々な情報を発信してまいりましたが、「WebCrew Statement」と題しコーポレートページを新たにリリースいたしました!
https://www.webcrew.co.jp/statement/
私たちウェブクルーが「大事にしていること」や「何をしている会社なのか」を見ていただく方に、より分かりやすくするために作られたものです。
この「WebCrew Statement」は弊社デザインチームからの提案でスタートしたプロジェクトで、コンセプトやデザインイメージはもちろん、内容の詳細な部分まで代表である藤島とデザインチームがタッグを組み進めてきたものとなっています!
そんなデザインチームのメンバーに話を聞いてまいりましたので、そちらをお届けいたします♪
<なぜ「WebCrew Statement」ページのプロジェクトが発足したのか>
デザインチームは昨年、「ウェブクルーのファンを作ること」を新たな方針として掲げました。
これまでウェブクルーが発信するあらゆるものに関わってきており、会社の顔でもあるコーポレートサイトの制作・更新も担当してきました。
今回、このコーポレートサイトが「当社の魅力を十分に伝えられているか…?」と以前より抱えていた課題に向き合い、「もっと魅力を伝え『共感』してもらえるような情報発信の場にしていこう!」と発足したのがこのプロジェクトです。
<プロジェクトの流れ>
①まずは現状の分析
まずは手分けをして、現状の分析からスタート。
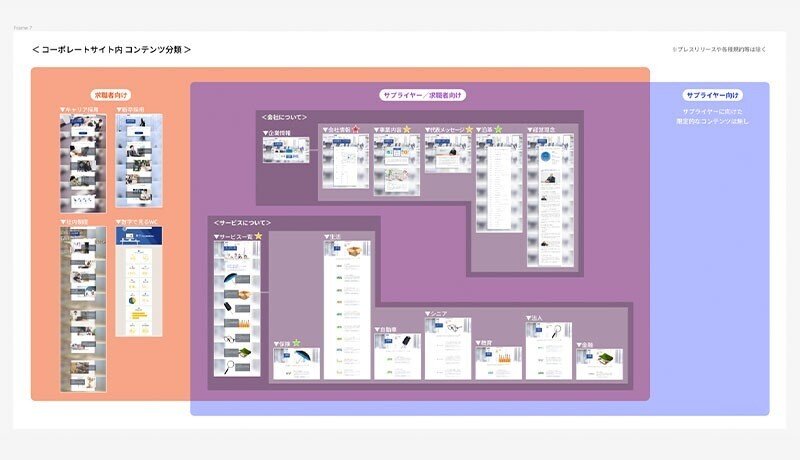
▼自社サイトのコンテンツ分類とGAでの分析

▼競合を中心に他社のサイト構成を調査

現状は一般的に必要と思われるコンテンツはかなり揃っていることが確認できました。ただ一方で、外部の企業からのアクセスが多いにもかかわらず、企業向けに特化したコンテンツが不足しているという課題も発見。これでは、外部の企業に知ってほしい「ウェブクルーの魅力」が伝わりづらい状態です。今回はこの課題に集中し、コンテンツを充実させることになりました。
②企業に知ってほしい私たちの魅力とは?
次は、外部の企業に向けて発信したいことを徹底的に探るフェーズです。
・ヒアリング
社内外の「声」を聞くために、セールスメンバーの協力も得ながらさまざまなステークホルダーへインタビューを行いました。
・過去資料の読み込み
これまでにウェブクルーが発信してきた多くの記事・資料を読み返しました。なかには創業時のことが詳しく書かれた資料も。社員である私たちでも初耳のことが多くあり自社を知る良い機会になりました。
ウェブクルーが一貫して実践してきたのは、エンドユーザーとクライアントを繋ぐ役割を担うこと、そして両者に常に最適解を提供し続けること。
再認識した自社の魅力・強みを以下のコンテンツに集約させることにしました。
徹底して最適解を追求する姿勢の表明(経営理念・ビジョンの深掘り)
最適解を持続して提供できる仕組みの解説(ビジネスモデルの解説)
③ワイヤーフレームの作成へ
▼他社の分類と分析
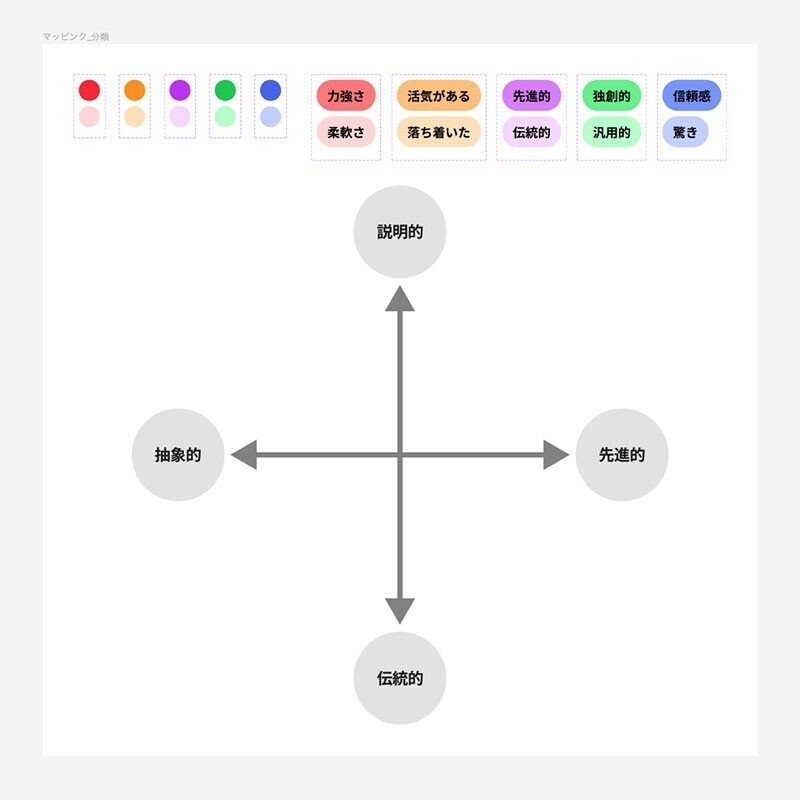
コンテンツ視点・デザイン視点で再度他社調査を行いました。今回は業界に制限はつけず企業向けに特化したコンテンツを探索し、さまざまな指標でマッピング。

▼ワイヤーフレームの作成
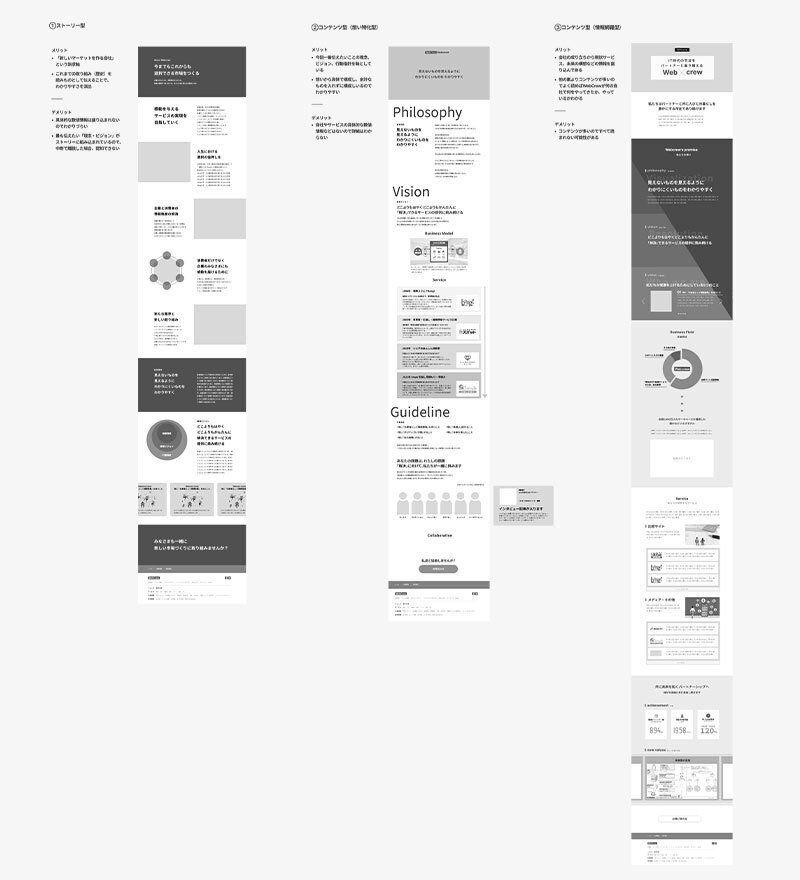
代表である藤島や経営陣との議論を重ねながら、3パターンのワイヤーフレームを作成しました。
ストーリー型
コンテンツ型(想い特化型)
コンテンツ型(情報網羅型)

あらためて経営理念である「見えないものを見えるように わかりにくいものをわかりやすく」に立ち戻り、ウェブクルーの魅力がもっともシンプルに伝わる「想い特化型」を採用することに。
④デザイン制作
確定したワイヤーフレームをもとにデザインメンバー各自でデザイン案を作成しました。

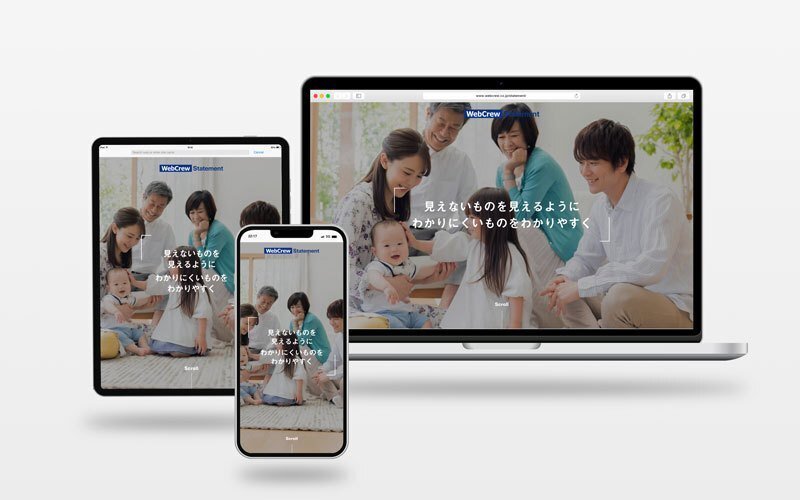
デザイン案が出揃ったところでチーム内コンペと藤島へのプレゼンを行い、その結果デザイナーNさん案が採用となりました。「伝えたいことがシンプルに伝わる」を徹底してデザインに落とし込んだもので、最適解を追求するウェブクルーの姿勢を表明したいという今回の趣旨を「見えやすく」「わかりやすく」表現した点が評価されました。
“見えないものを見えるように”という経営理念の一文をカギカッコ「」でモチーフ化。この「」は手カメラをイメージしており、手カメラの向こうにゆたかな未来を見てほしいという想いを表現
人生のあらゆる場面(クライアントとのやり取り、エンドユーザーの笑顔、社内風景など)を切り取りスライド化。これにより、ウェブクルーのパートナーシップ性と幅広いサービス展開を表現

WebCrew Statement
<おわりに・今後について>
実際にプロジェクトに関わったデザインメンバーで話したことは、改めて当社ウェブクルーの大事にしていることが「伝わる」にはどうすればよいのか、を真剣に向き合い考え抜くとても良い機会だったということです。
よりウェブクル―の魅力が伝わるデザインを色んなところで増やして行きたいと思っています!
最後までお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
