
NotionのHome画面にはこれを!【テンプレート無料配布】
はじめに
💡この記事はこんな人におすすめ💡
・Noiton初心者
・Noitonのテンプレートを探している
・NoitonのHomeからすべてのテンプレートがあると助かる
・メモや情報の管理がしたい
私はNotionがまだ英語版だったころから、使用している。だからといって難しい機能を使いこなせているわけではないし、だれでも簡単に使える機能を活用してNoitonを使っている。
使い始めたころ、「NoitonのHomeページのテンプレートあればいいのにな」「Homeだけでなく、それぞれのページのテンプレートも全部配布されていたらいいのにな」「全部盛りがほしい…」と思うことが多かった。
そういった望みをすべて詰め込んだ「操作が簡単で、Homeと他のページが用意されている」テンプレートを作成したので、今回無料配布することにした。Noiton初心者の方の参考になれば幸い。
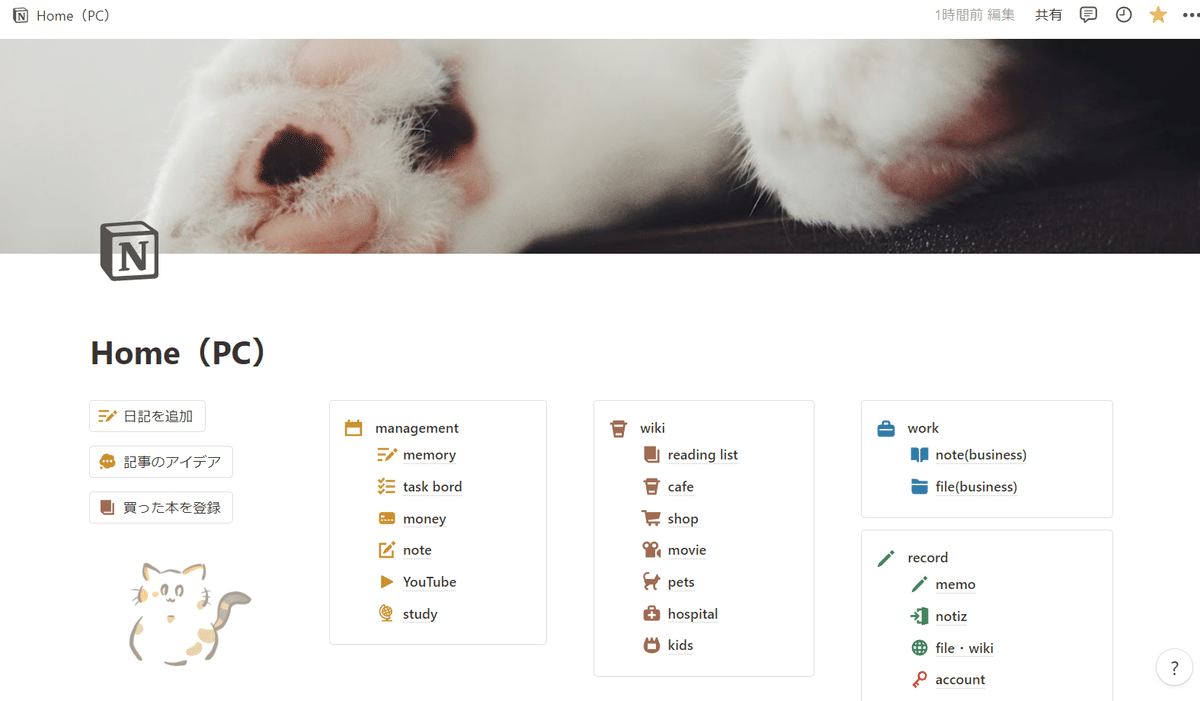
現在の私のNotionのホーム画面
下記の記事に以前、私のNoitonの使い方については記事にしている。そこからいくつかより便利にするため、ボタン機能を使ったり、新たなページを増やしている。

下側にはギャラリービューとカレンダービューを表示している。
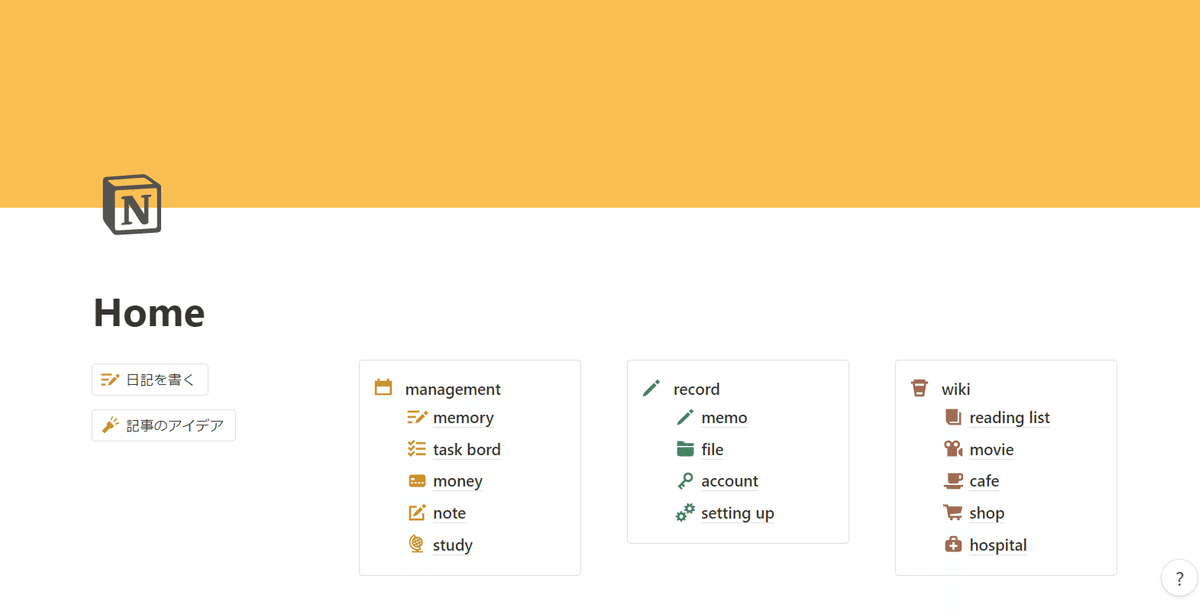
配布するテンプレート

それぞれのページもテンプレートとして一緒に配布されているのでぜひ。
実際に私が使っているHomeの見た目と同じような仕組みとデザインにしてみた。
複製して自由に編集することができるので、ぜひカスタマイズして使用してほしい。すべて読むのは…という方は以下の目次からそれぞれの項目へ飛ぶと便利。
テンプレートの取得方法
テンプレートを自分のNoitonで使う方法
1.Notionをインストールして、アカウントを作成する(Notionを使ったことのない人は1から)
2.下記のテンプレートのリンクをクリックする
3.右上の「複製」をクリック

以上でテンプレートの取得が完了。あとは好きにカスタマイズして使用してほしい。以下にHomeの説明とそれぞれのページの説明を書いておくので参考にしてもらえたら。
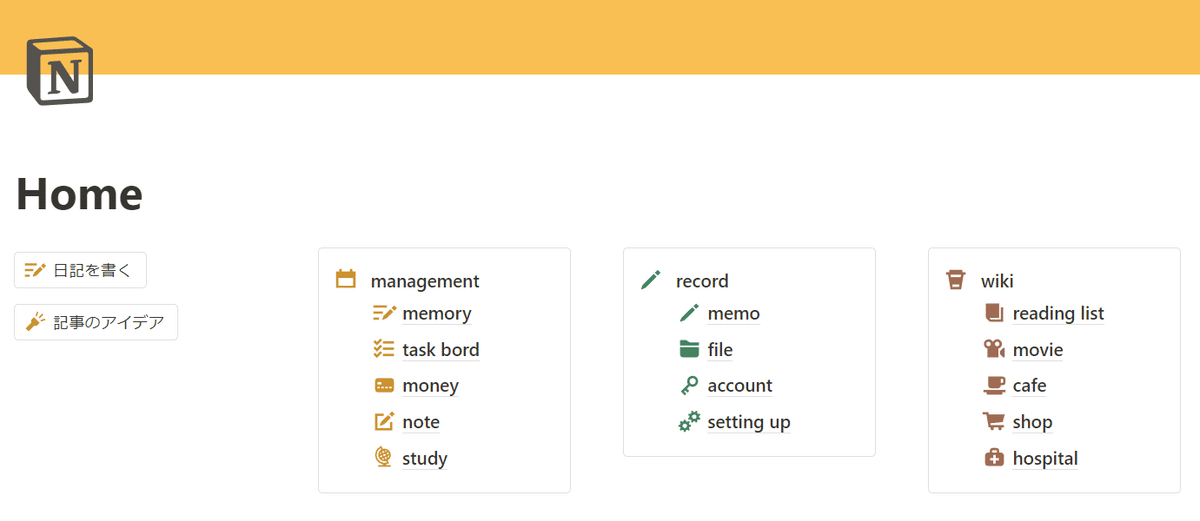
Homeの説明
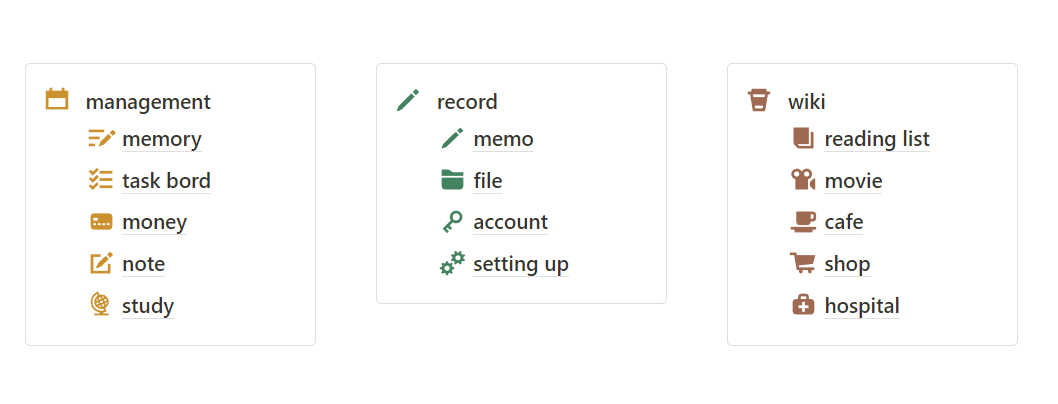
Homeのページからそれぞれのページに移動できるようにしている。
左側にはボタン機能ですぐにアクセスしたい「日記を書く」と、「記事のアイデア」ボタンを入れておいた。
記事のアイデアボタンは「note」のページと同期されている。それについては後ほど説明する。

右側にはコールアウトで四角く囲み線を使い、それぞれの項目のアイコンの色を変えている。視覚的に見やすいため、すぐにどこに何があるかがわかりやすい。デザイン的には2色のみ使用すると統一感が出てよさそう。

左からmanagement(マネジメント)、record(レコード)、wiki(ウィキ)という項目で分けている。
management → 毎日アクセスするページ
record → 記録
wiki → 娯楽系の情報リスト
と、分けている。この項目名はかなり適当に付けた名前なので、自由に設定しなおしてもらったらいいと思う。ページをドラッグすると、それぞれの場所に移動することも可能なので、好きなページを増やしたり、いらないページは減らしたりできる。
それぞれのページの説明
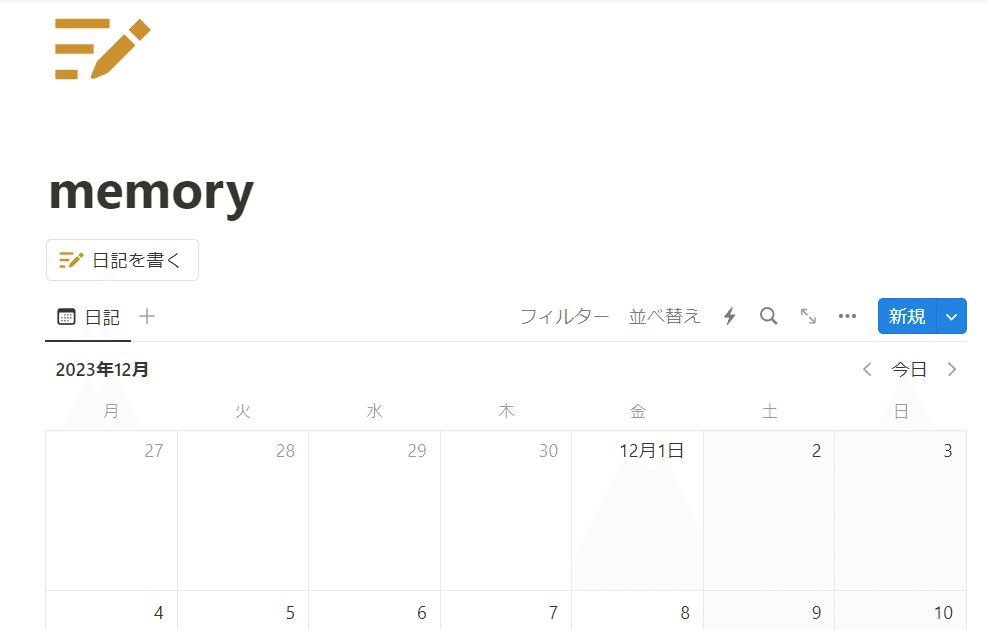
memory

カレンダービューで日記を書くことができる。特にプロパティは増やしていないので、日記を書く時には文字を打つだけでいい仕様にしている。いろいろと付け加えると日記を入力するのが億劫になってしまうので、シンプルで簡易的なものにしている。
task bord
タスクボードは、「スワンさん」のYouTube動画を参考に作成した。にしてみた。
データベースを使用すると、タスクを入力するときの手間がいくつか増えてしまうので、シンプルなこれを選んだ。Archiveには終わった週のものをドラッグして入れていく仕組みにしている。「Do」「WishList」「note」「work」については、同期ブロックにしているため、次の週に持ち越すことができる。その週にできなかったタスクはDoに一旦戻すようにしている。
このタスク管理方法に変えてから、タスク忘れがかなり減り、その週のタスク量を視覚的に把握できるようになった。
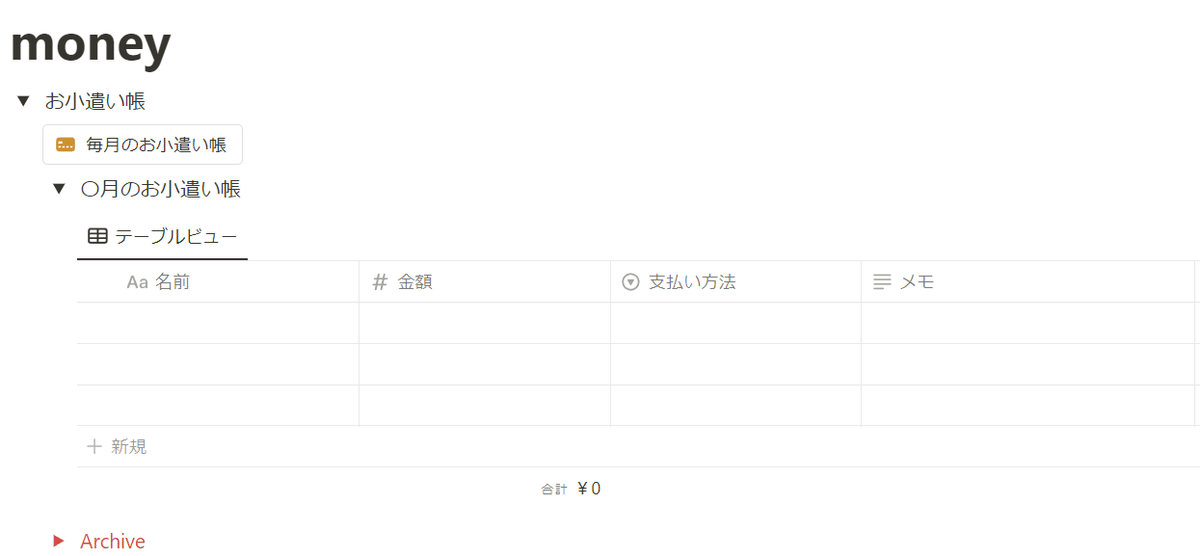
money
moneyはお金管理用のページ。私が使用しているものをそのままテンプレートにしてみた。
トグルリスト「▶」で見えるようにしたり見えないようにしたりできるので、必要のないときは隠すようにしている。隠すと見やすい。

お小遣い帳は一か月分ごとに入力していくようにしている。合計部分が〇万円を超えないようにと毎月目標を決めている。ボタン機能で新たに「〇月のお小遣い帳」を複製できるようにしている。

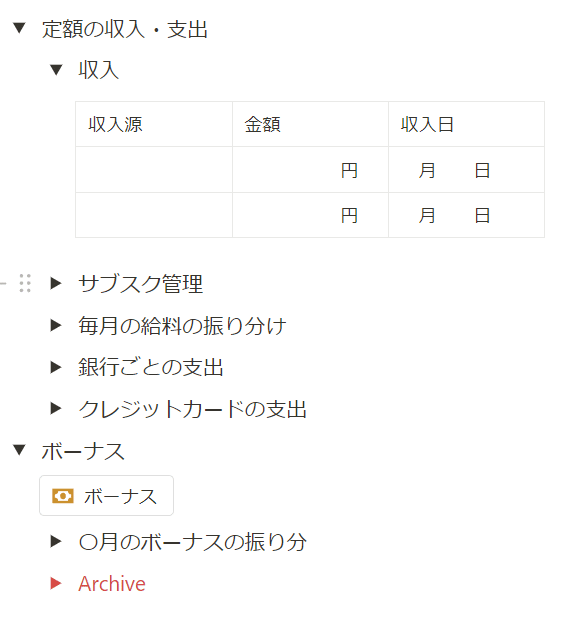
次は定額の収入・支出。これに関してはデータベースではなく、テーブルで管理している。データベースにする必要もないほど、項目が少ないからだ。サブスク管理は本当にしておかないと後で怖い目を見るので、定期的に確認している。

次にボーナスの振り分け部分。ボタン機能で「〇月のボーナス」を新たに複製できるようにしている。あらかじめボーナスの振り分けを考えておかないと、ついボーナスをあてにしてお金を使ってしまうので、これは物欲抑制用。
note
note記事の管理用に作ったページ。note記事を書いていない人やブロガー以外には必要ないページなので、該当する人は削除してもらって大丈夫。
Homeのページにあるボタン「記事のアイデア」はこのnoteのページのデータベースと同期されている。
以前、記事にしているので使い方については以下を参照。
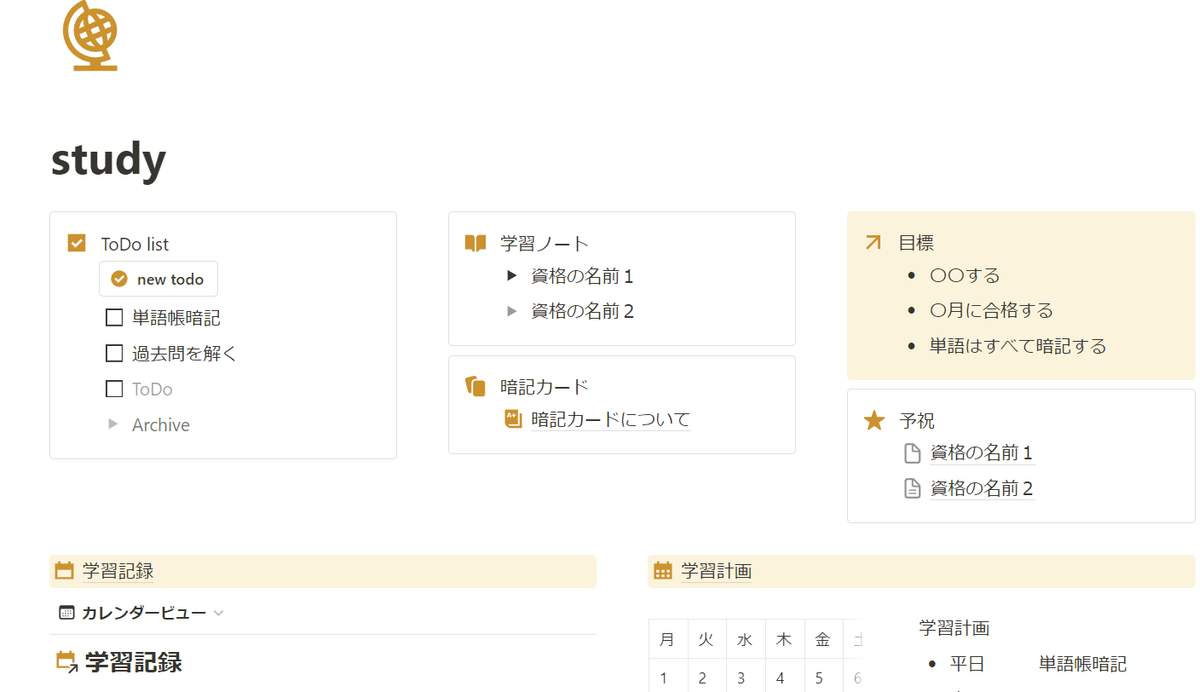
study
資格勉強用のページ。資格勉強以外にも学生さんでも使用できるようになっている。

ページの上部分には、
・Todoリスト
・学習ノート
・暗記カード
・目標
・予祝
の項目をコールアウトで作成している。
ToDoリストはボタン機能でToDoをすぐに追加できる。
暗記カードについては、以下のリンクの機能を参照して使っている。テンプレートにはこの記事へのリンクのみ貼り付けている。暗記するのにはかなり便利。手書きで暗記カードを作るよりも5倍ほどの速さでカードづくりが終わる。
予祝という項目があるが、予祝については以下の記事で紹介しているので参考にしてみてほしい。モチベーションが上がるのでおすすめ。
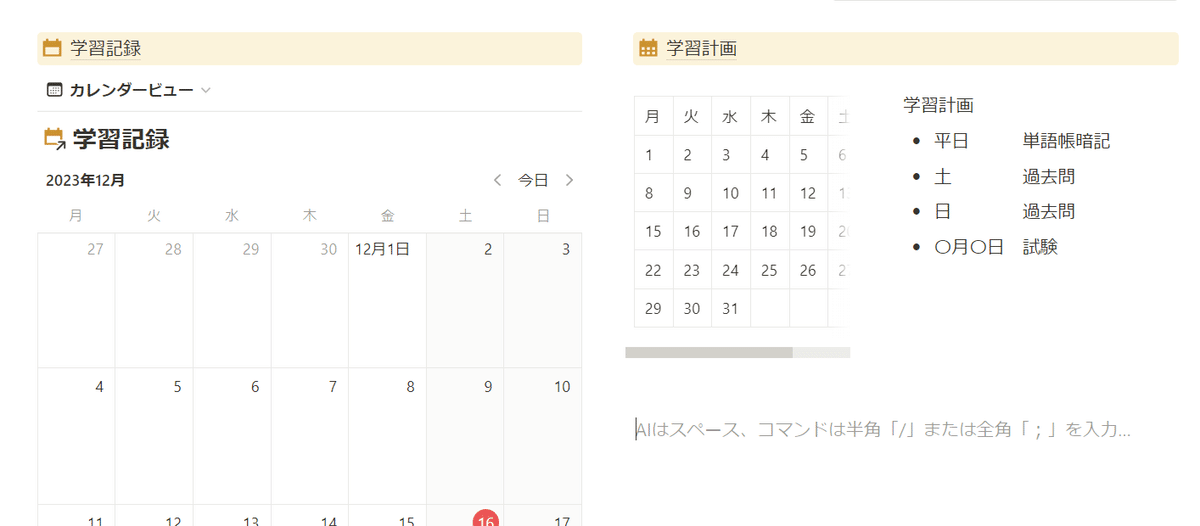
ページの下部分には、「学習記録」と「学習計画」を設置している。学習記録ではその日何をしたのかタイトルだけを入れるだけでも達成感を得られる。何ができなかったか、何を覚えたかという復習や次回への反省に活かせる。

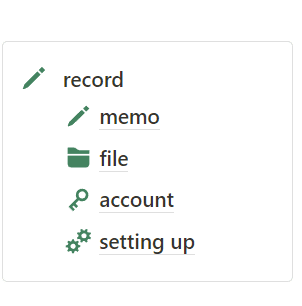
record

memo → 日々のメモ。
file → ネットで見つけてきたデータを保管する場所。
account → いろんなサイトのアカウントとパスワード集
setting up→ データベースの保管庫
という風に私は分けて使用している。中には簡易的なリストビューを入れている。
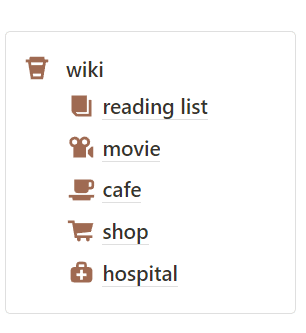
wiki

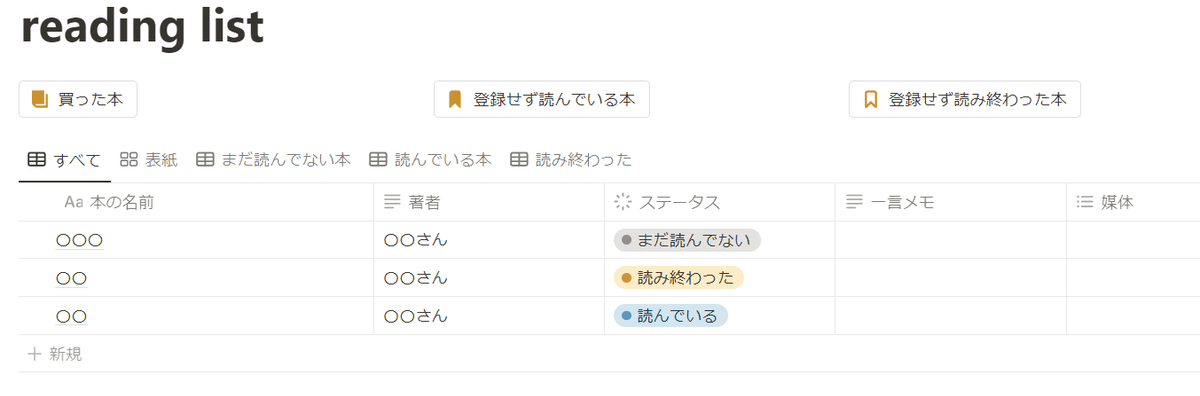
reading list → 読書記録
movie → 映画記録
cafe → お気に入りのカフェ・飲食店リスト
shop → お気に入りの店舗リスト
hospital → かかりつけの病院リスト
これらに関しては簡単なリストビューとテーブルビューで管理している。
テンプレートでも使用しやすいようにプロパティは最小限にし、よくあるテンプレートと同じようなデザインにしている。ボタン機能は使いやすそうなページに配置している。

スマホで使いたい人
スマホで使いたい人は今回のテンプレートをそのまま使用してもらってもかまわないし、自分でカスタマイズする中で悩んだら以下の記事を参考にしてもらえたら。
おわりに
Notionを使い始めたころに、それぞれのページのテンプレートだけでなく、簡易的なHomeのテンプレートが配布されていたらなぁと感じることが多かった。Homeからさらにそれぞれのページの簡易的なデータベースまで出来上がっていたらもうそこからNoitonは始められるので、今回、Homeとそれぞのページをテンプレートとして作成してみた。
私が普段使用しているページをそのまま作成したので、難しい仕様はない。
Noiton初心者のかたはぜひ使ってみてください。Homeではなくそれぞれのページで使えそうなものがあればそれを複製して使用してもらっても構いません。
X(旧Twitter)でも発信しています。よかったらフォローお願いします。
ネモさんからの圧力凄まじい pic.twitter.com/tPkEsrJn8E
— わちゃ (@13_camera_13) December 3, 2023
