
新卒デザイナーのデザイン研修#4PoCA11yチーム
新卒1年目デザイナーのNiaです!
4月にサイボウズに正式に入社して、早いもので、もうすぐ9月ですね。
この記事では、サイボウズに興味を持っている学生さんに向けて、サイボウズのデザインチームの新人研修の内容についてお話したいと思います。
サイボウズ デザイン&リサーチグループについて
サイボウズ デザイン&リサーチグループには、6つのチームがあります。

<サイボウズ デザイン&リサーチ サブチーム>
・US&チームブランディングチーム
・A11y & PoCチーム
・UXリサーチチーム
・kintoneチーム
・Office & リモートチーム
・Garoonチーム
デザイン&リサーチグループのメンバーについて、さらに詳しく知りたい方は、下記のサイトもチェックしてみてください!
デザイン&リサーチグループで、2週間ごとにそれぞれのチームでの業務を体験します。それに伴い、それぞれのチームでの体験をnoteにまとめ、更新していきます。
こちらが前回の研修内容のnoteになります!よろしければ読んでみてください〜!
PoCA11y(ポカリ)チームについて
四番目に参加させていただいたチームは、A11y & PoCチーム、通称「PoCA11y(ポカリ)チーム」です。
ポカリチームは、『より多くの人がチームに参加できるように』を目的にアクセシビリティ改善を中心に社内外で活動しているチームです。
<業務内容>
・製品本体のアクセシビリティ改善
・ユーザビリティテスト
・勉強会やワークショップ開催をし、社内啓発
・イベント開催&登壇をし、社外アピール
研修では、主に製品本体のアクセシビリティ改善を行うモブプログラミングなどに参加し、どのように改善しているのかを学ぶことができました。
前回と同様、新型コロナウイルスの影響で、研修は全てオンラインでの実施でした。オンラインでの研修をどのように行ったかについても、合わせて読んでいただけたらと思います。
研修の趣旨/やったこと
ポカリチームの小林さんにキックオフミーティングをしていただきました。その際に2週間を通して、どのようなことを行うかを説明していただきました。
<研修の趣旨>
・チーム開発を体験する
・アクセシビリティの観点を知る
小林さんからお話しいただいたことを考えながら、2週間の研修を実施しました。
<実際にやったこと>
・モブプログラミングに参加
・スクリーンリーダーを用いたkintoneモバイル探究
・サイボウズOfficeのバックログに参加
・altの書き方
・Chrome拡張のアクセシビリティツールの使い方
実際に上記のことに取り組みました。さらに、多様性あふれるメンバーと業務を行い、たくさんのことを学ぶことができました。
ポカリチームのさまざまな個性を持ったメンバーについてさらに詳しく知りたい方は、以下のnoteもご覧ください!
チームメンバーとの関わり
ポカリチームは、4人メンバーのチームです。そのうちの2人が兼務メンバーで、日々の業務を進めています。
【1週間の流れ】
【月曜日から火曜日】
・兼務メンバーを含め、ポカリチーム全員で業務を行う
【水曜日から金曜日】
・兼務メンバーを除いた2人で業務を行う
それぞれが異なった業務を行う日もありますが、このように全員での活動日を設け、日々のアクセシビリティ業務を進めているということがわかりました。
【多様性あふれるメンバーと働くということ】
前述したようにポカリチームには、全盲のSUGIさんとロービジョンのkotanoriさんがいます。さらに、現在は全員が基本的には在宅勤務ということもあり、どのようにコミュニケーションを取り、業務を進めているのかということも研修を通して学ぶことができました。
<気をつけていること>
◯日々の業務のとき
・認識を合わせるために、何をしようとしているかをメンバーで共有
・こそあど言葉(これ、あれ、それなど)や指示語を用いた表現をしない
・画面共有だけに頼りすぎない
◯モブプログラミングをするとき
・ドライバーやその周りの方は作業中の行番号を共有する
・複数ファイルでの作業の際は、ファイルの移動時にファイル名を共有する
・作業中は、今、何をしようとしているかの説明をする
・変更したUI(デザイン)を言語化し、伝える
このように、作業内容や改善したこと、自分自身がしようとしていることを言語化することで、相手に自分の考えや方針を伝えることができ、さらには自分自身の脳内も整理することができるので、業務が進めやすいなと感じました。さらに、業務内ではSUGIさんやkotanoriさんのドライバーの回数を増やし、2人の速度に合わせて業務を進めているということも教えていただきました。
このように日々の業務を通してからも、より多くの人がチームに参加できるようにするための工夫がされているということがわかりました。
モブプログラミング
モブプログラミングとは、2-3人以上のエンジニアで一つのプログラムを完成させていくことです。プログラムを入力するドライバー、他のメンバーはナビゲーターとして、作業を進めていきます。
この手法は、デザイン&リサーチチームでも最近よく用います。ポカリチーム研修での最初の業務は、アクセシビリティポータルの開発に参加しました。そこでは主にモブプログラミング形式で業務を進めていました。さらに、サイボウズOfficeのバッグログのモブプログラミングにも参加させていただきました。製品のアクセシビリティ改善は、基本的にポカリチームが中心となり改善を行っていることがわかりました。研修中も実際にコーディングの業務に携わりましたが、知識が乏しい私には、少々難易度が高かったです!笑 ですが、メンバーの方にとても優しくわかりやすく教えていただき、少しですが理解することができました。
スクリーンリーダーを用いたkintoneモバイルの探究
kintoneには、web版以外にスマートフォン向けのアプリもあります。研修ではそのアプリを用いてスクリーンリーダーで探究をしました。それに合わせて、kintoneモバイルのアクセシビリティ調査も行いました。
スクリーンリーダーとは、
Webやアプリの画面要素の読み上げソフトウェア。主に、視覚障がい者の方が利用しており、マウスとキーボードで操作することができる。
今回の研修では、iPhoneに搭載されているVoiceOverという機能を使用しました。実際にkintoneを用いたスクリーンリーダーの操作は初めてだったので、最初は上手に使いこなすことが難しく、小林さんに共有していただいたページや自分で調べながら操作に慣れていきました。以下が小林さんに教えていただいたページになります。
【VoiceOverを用いたkintoneでの探究】
kintoneを操作してみると、視覚情報では疑問に抱かないような表現が、VoiceOverを用いたときには、不思議な読み上げをするということがわかりました。
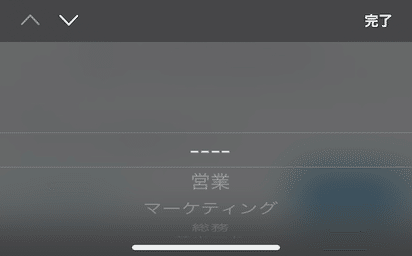
例えば、以下の画像です。これは、カテゴリーなどを選択する際に出てくるUIで、未選択の場合は、ハイフンを並べ、未選択であるということを表しています。この表現は、視覚的には割とよく使われる表現だと思います。

しかし、この未選択の部分をVoiceOverに読ませると、「4個のハイフン」と読まれます。初めて聞いた際は、iPhoneを全く見ずに操作をしていたので、正直、「4個のハイフン」という表現が何を示しているのかがわかりませんでした。その後、もう一度、iPhoneを見ながら操作をすると、「4個のハイフン」というのは、未選択ということがわかりました。あまりにもVoiceOverの内容と視覚情報に差があり、個人的にとても驚きました。
研修では、他にもVoiceOverの英語表記やアルファベット表記の読み上げ方、カレンダー表示の読み上げ方を学びました。さらに、SUGIさんからも人物名を理解するのが難しかったりするというお話を教えていただきました。VoiceOverの操作もたくさん学ぶことはありましたが、スクリーンリーダーを使用する上での視覚情報とのギャップに関してもたくさん学ぶことがありました。
新卒デザイナーなりに学んだこと
【VS codeのLiveShare】
ポカリチームでは、モブプログラミングをする際はVS codeを用いて行っています。私は初めて研修でVS codeを使用しました。(元々はatomを使用)さらにVS codeのプラグイン機能でLiveShareを初めて使用し、個人的にこの機能は、私の中での革命でした!笑
今までであれば、一つの場所に全員が集合しなければ、モブプログラミングをすることが難しかったですが、LiveShareを使用することで、各々が違う場所から各々のパソコンを使用してアクセスすることができます。1人だけが操作をするという形ではなくなり、効率よくモブプログラミングを進められるなと感じました。さらに、LiveShareのすごいところが、メンバーのカーソルについていく機能があるというところです。ドライバーのメンバーを選択することで、ドライバーの動きに合わせて、カーソルが動いたり、HTMLやCSSファイルの画面が切り替わります。この機能があることで、コード上で迷子になることがなくなり、プログラムに関する議論が進めやすくなります。
【代替テキストについて】
代替テキストをつける上での決まりを小林さんとSUGIさんに教えていただきました。以下の画像を用いて、代替テキストの付け方について簡単にですが、解説したいと思います。

<上記の画像の代替テキスト>
スクリーンショット:サイボウズ デザイン&リサーチのチーム紹介写真。個性を伸ばせるサブチーム体制に。
代替テキストは、3つのパーツに分かれているイメージで付けていきます。まずは、タイトルの頭にその画像がどのようなカテゴリーのものなのかを表します。
<画像カテゴリー>
・スクリーンショット
・資料
・グラフ
・表
・イラスト etc
次に、コロンから一つ目の句点までの中央部分には、画像のタイトルをつけるイメージでつけます。
一つ目の句点から二つ目の句点までの最後の部分には、その画像の伝えたい内容や、画像に書かれているテキスト(ここでは画像上部のフレーズ)をつけます。
お二人に詳しく教えていただいて、代替テキストを編集するという習慣が以前よりもついたり、テキストをつける際も前ほどは迷うことなく、代替テキストを書くことができるようになりました。また、代替テキストも人によって多少異なるそうなので、もう少し調べて、あらゆる用途にあった代替テキストの付け方を学びたいです。
さらに詳しく代替テキストについて知りたい場合は下記の小林さんの資料を参照してください!
【VoiceOverの操作】
VoiceOverを利用しkintoneモバイルの探究を行いましたが、視覚では一般的とされている表現も問題になりうるということが今回の研修を通して学ぶことができました。また、VoiceOverを使用する際、どのような動きをするのかが分からず、画面を見ながら操作をしていました。ですが、画面を見ることによって、構造的なイメージができてしまい、操作をするのが難しく感じました。なので、視覚情報を使って構造的に考えるのではなく、できるだけ視覚から情報を得ないようにし、VoiceOverの動きを直線的に考えることで
とても操作がしやすくなりました。
【改善のためのChrome拡張】
アクセシビリティ改善をする上で使用することができるChrome拡張を教えていただきました。どのように普段使用しているかも理解することができました。
・Accessibility Insights of Web
この拡張ツールでは、Tab Stopsという機能をメインに使用しています。スクリンリーダーで画面を読ませる際にTabでコンテンツの操作を行うので、そのカーソルがどのような順番で当たるのかを確認することができます。

カーソルが当たる順番によって、読み手に伝えたいことが変わってきたり、正しく情報が伝わらなくなってしまうので、Tab Stopsでカーソルの動きを確認し、正しい情報が伝わるような順番にする必要があります。
・headingMap
HTMLのタグ要素がレベルごとに表示され、Web本体の画面左に表示されます。どのようなレベルの見出しなのかが一覧からわかるので、情報の見出しレベルが付けやすくなります。
・axe-Web Accessibility Testing
この拡張ツールは、Google Chromeにある検証ツールを用いて行います。検証ツールは、開いているWeb画面のHTML/CSSを確認・編集ができるツールです。このツールに、axe-Web Accessibility Testingの拡張機能をオンにすると、日本語で問題箇所・修正箇所が出てきます。この機能を使用することで、アクセシビリティ改善がしやすくなります。基本的にアクセシビリティに関する問題の洗い出しは、実際に触って確かめていますが、axeツールを使用することで、アクセシビリティに関する問題の洗い出しが一部可能になります。
・Spectrum
この機能では、アクセシビリティにおける色の確認ができます。10種類の設定で色覚をシミュレートすることができます。それぞれの見え方が再現され、Webサイトなどで色を用いる際は、確認をしながら作業を進めることができます。
最後に
ポカリチームでの研修は、私にとって新鮮なことが多く、あっという間の2週間でした。あらゆる人の立場に立って、業務をしていくことがとても多く、学ぶことばかりでした。私ができることからアクセシビリティについて、考え、デザインしていきたいです!
さらに詳しくポカリチームについて知りたい方は、下記のnoteも合わせてご覧ください〜!普段の様子も音声を通して、感じることができると思います!
最後まで、読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
