LPWAでオフィス環境を可視化せよ!(後編)
前回の前編では、LoRaWANノード、EnOceanノード、TTN、Tago.ioを組み合わせて「オフィス環境(温湿度、照度、ドアの開閉、人の在・不在)を可視化すること」の概要をお伝えしました。
後編では、可視化をぽちぽちっと簡単に実現できるTago.ioに焦点を当ててみたいと思います。
なお、本内容は当方の”触ってみた”感想めいたものであり、動作を保証するものではありません。予めご了承ください。
1. Tago.ioとは
Tago LLC(米国、ノースカロイナ州)が提供するIoT向け統合的クラウドプラットフォーム(のよう)です。
統合的とは、
IoTノード管理、データ蓄積・整形・可視化、アクセス管理、アクション管理、カスタマイズされたダッシュボード開発などのIoT プロジェクト実装に必要なすべての要素が含まれている
という意味です。
Tago.ioトップページの一番下に「AWS」のロゴが見えますので、AWS(米国のどこかのリージョン)上で動いているものと想像されます。
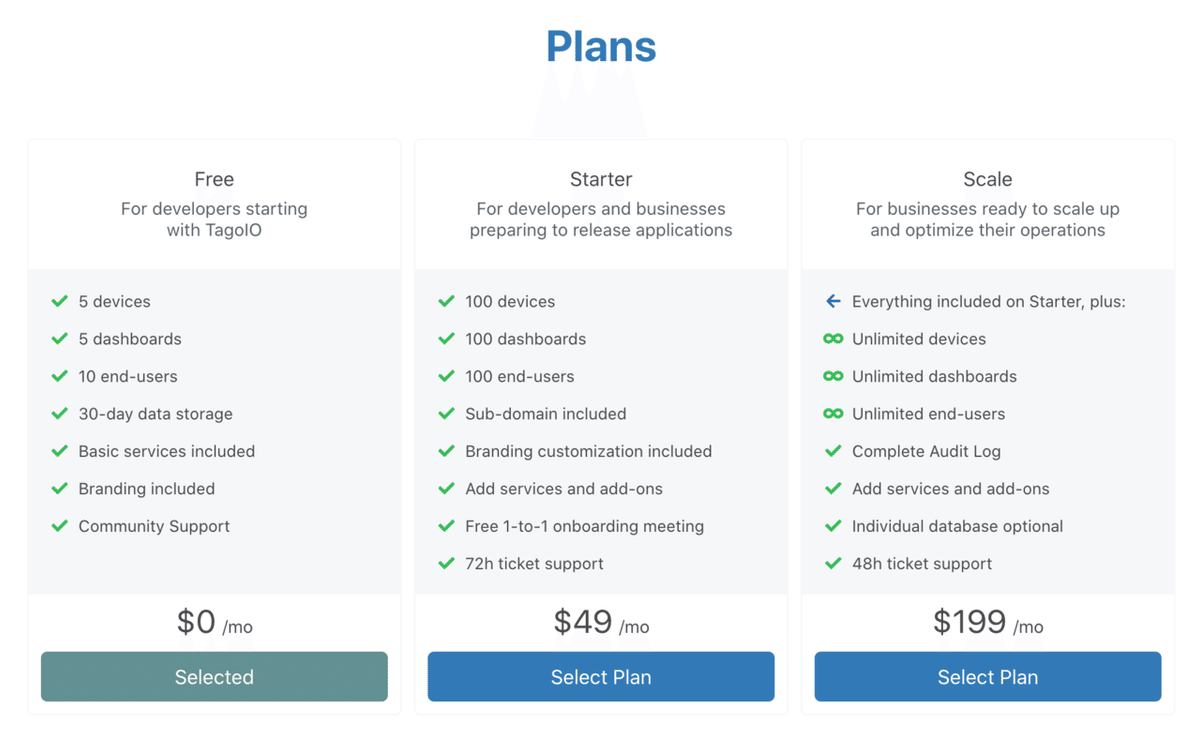
一番気になる「価格」ですが、フリーミアムモデルなので、個人ユースレベルであれば無償で始められます。
5デバイスまで、5ダッシュボードまで、10ユーザまで、データ保持30日まで、が許容できれば、無償で行けます。
有償になりますが、独自ドメイン対応だったり、ホワイトレーベル利用(オリジナルのブランドとして見せる、つまりシステムのOEM提供みたいなこと)も可能です。
手取り早くIoTサービスを独自ブランドで始めるための道具として、選択肢になり得ると思います。
また、非常に汎用的に、高機能で作られていると思われますので、どんな産業分野でも活用可能だと感じます。
2. なぜTago.ioなのか?
実は、深い理由はないです。
LoRaWANノードを使う場合、軽く始めるには事実上TTNを使う以外、選択肢がありません。よって、TTNからデフォルトで簡単に接続できるアプリケーションが必要になります。
アプリケーション側を完全自前で作るならば、TTNからhttp接続させれば良いと思います。
TTNから接続する場合のファーストオプションは、Cayenneです。よって、日本語でも情報が出てきます。
これが、TTNで使えるインテグレーション先です。

今回は、TTN経由で、いくつかのLoRaWANノードを可視化するとともに、EnOceanノードも可視化したいと思いました。
EnOceanセンサー側と接続する口が必要ですが、Tago.ioはMQTT Broker(TagoBroker)を用意しており、MQTTを使ってセンサーデータをTago.io側で受け取ることができます。
要件として
- 個人で使えるレベルの価格モデルがあること
- 操作が簡単(に見える)ですぐに可視化できること
- LoRaWANノード、EnOceanセンサーとつなげられること
- (折角なので)日本語の情報が少ないこと
というものを満たしていたため、Tago.ioを使ってみようと思いました。
3. Tago.io 事始
では、ここから、実際の利用方法・可視化方法について触れてみます。
ただし、「TTNは利用できている」という前提とさせていただきます。
3.1. サインアップ(Sign up)
何はともあれ、アカウントを作ります。

確認メールが届き、アカウントの有効化をすることになります。(最近のクラウドサービスでは当たり前ですね)
3.2. デバイスの登録
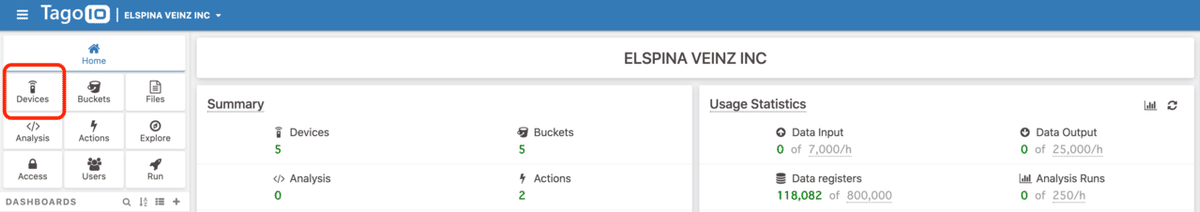
トップ画面、左上をご覧ください。

"Devices"が見つかるはずです。ここをクリックして、扱いたいデバイスを登録していきます。
![]()
画面右上の「+ Add Device」をクリックします。
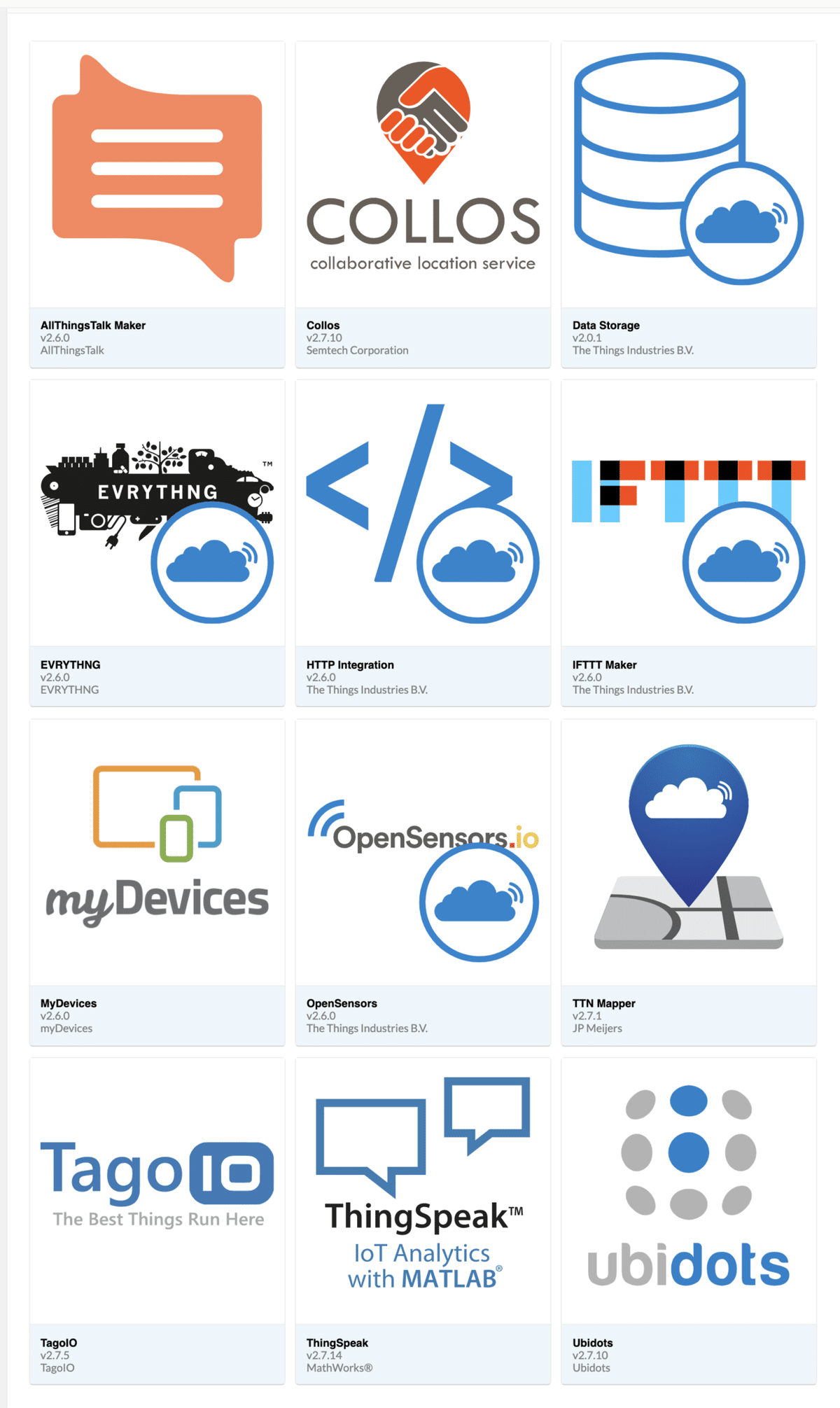
すると、Tago.ioとしてデフォルトサポートしている接続元・接続手段が一覧として出てきます。

今回は、TTN経由と直接Tago Brokerを使うMQTTを利用することになります。
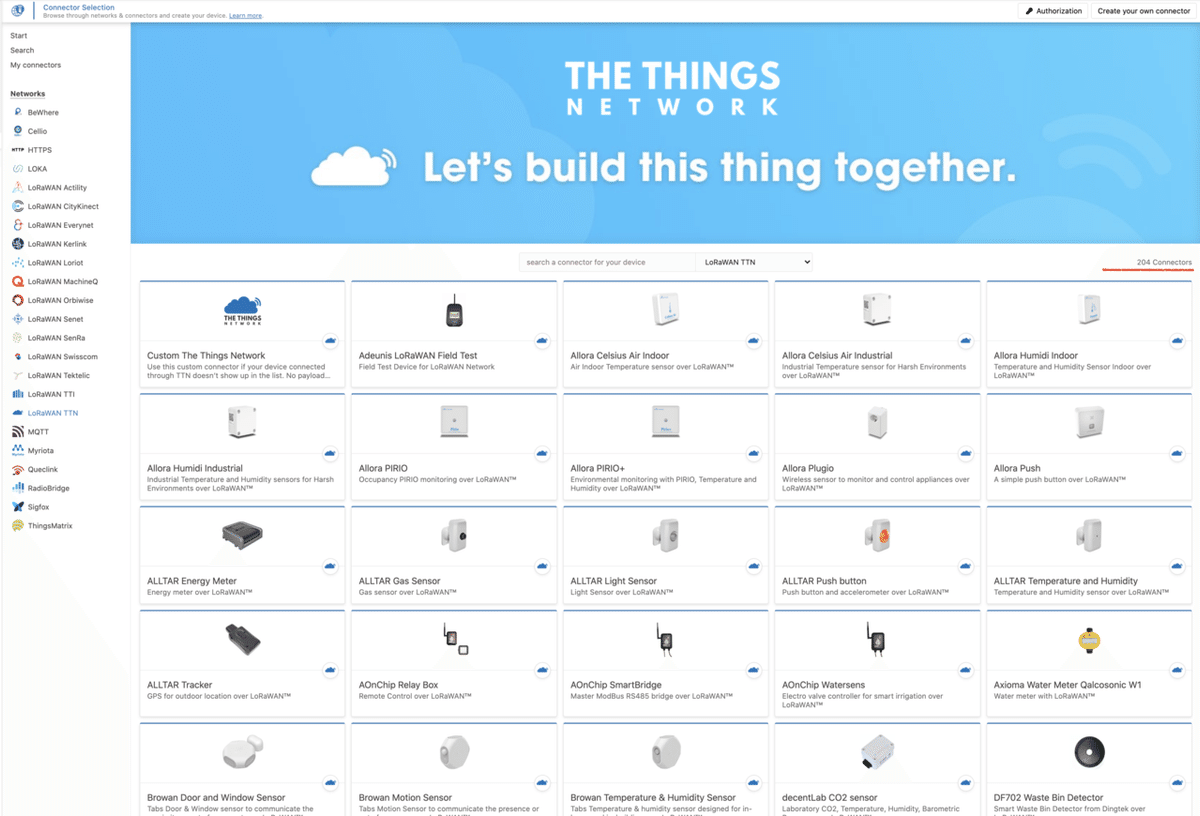
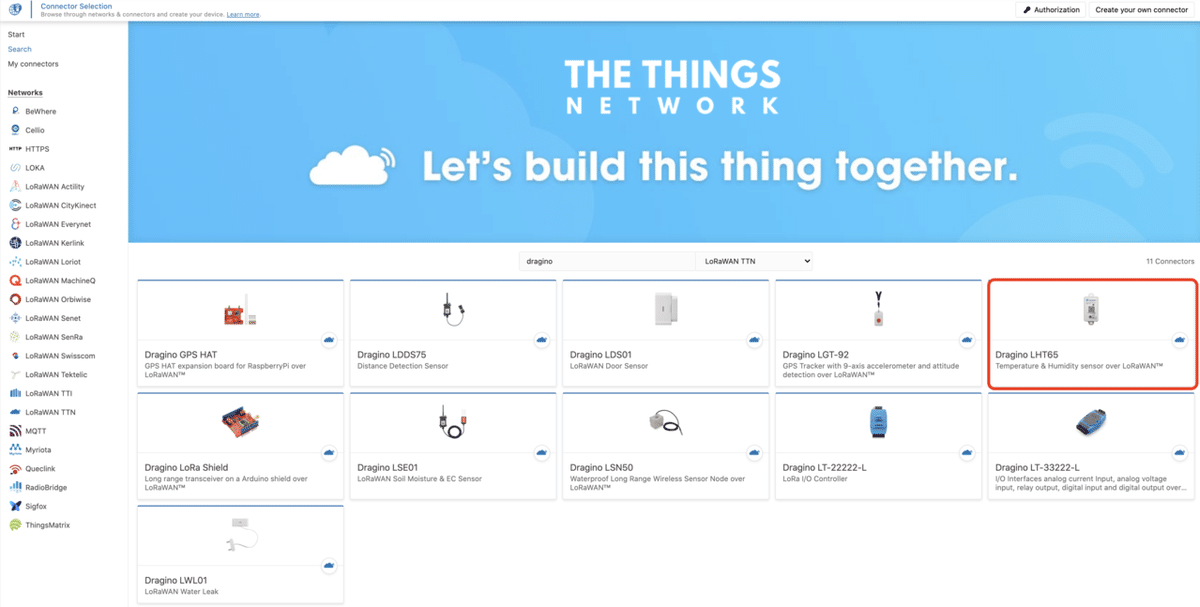
"LoRaWAN TTN"をクリックすると、今度は、接続したいデバイス群が表示されます。(この記事を書いている時点で)204 Connectorsと出ています。すごい!

これは何を意味するかというと、TTN側で付与するMETAデータと、ノードから届くPayloadデータを、ユーザ側が何もしなくても、デコードしてデータを都合よく解釈してくれる、ということだと理解しています。つまり、都度、データを意味付けるために、データをデコードするデコーダーを自分で用意する必要はないのです。これは、非常にありがたいですね!
前編で説明した通り、今回は温度・湿度・照度センサーとして、Dragino社製 LHT65 w/ illumination sensor (fwをv1.7に更新したもの)を利用します。
"dragino"で検索すると、11ノードが見つかり、その中にLHT65があります。

"LHT65"をクリックすると、いざ、デバイスの登録となります。

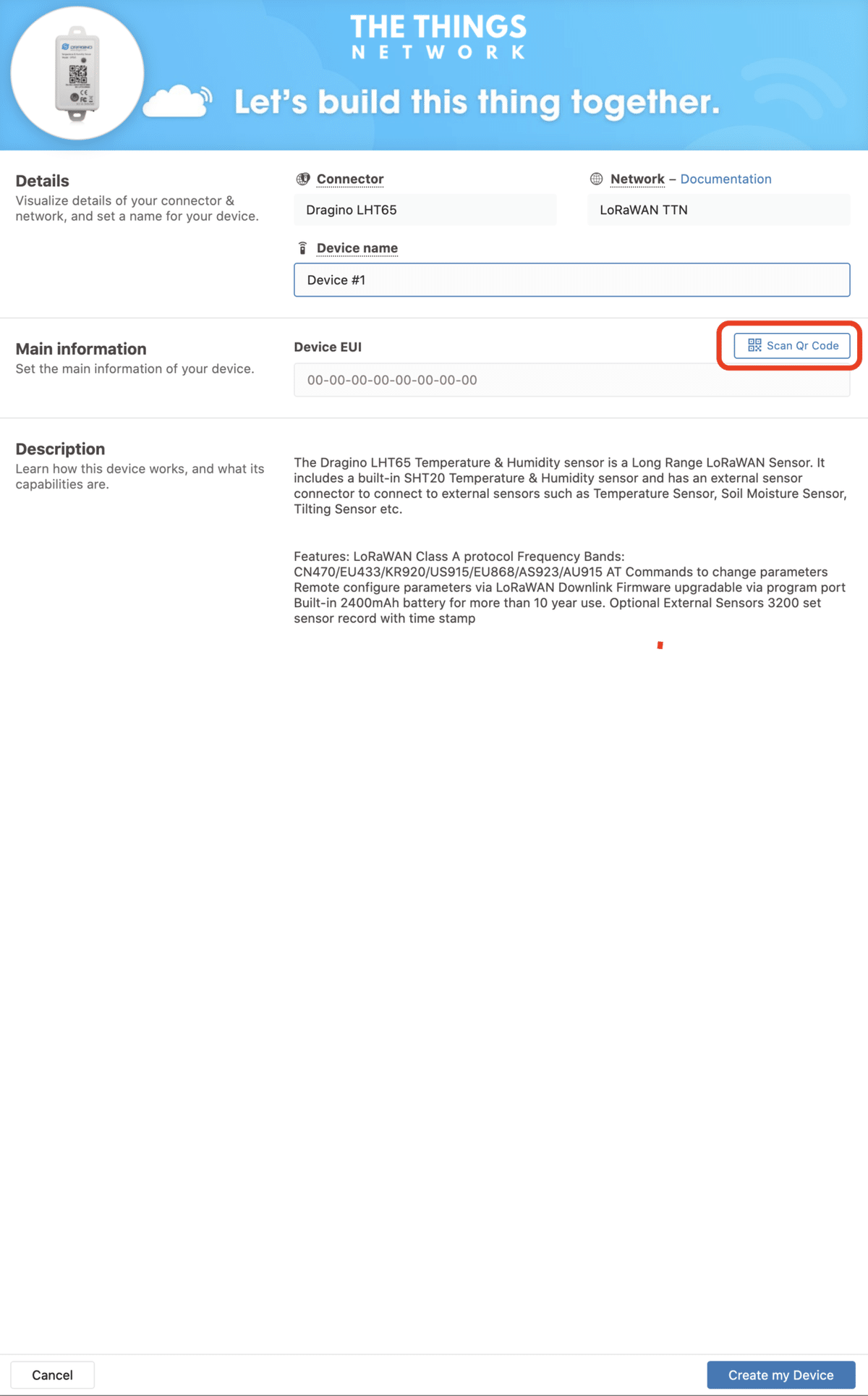
デバイス名(Device name)は、ご自身で付けたい名前を自由に付与してください。重要なのは、Device EUIの登録です。通常、デバイス本体にシールが貼ってありそこに記載されているはずです。HEX値を手で入れていくのも”おつ”なのですが、ここでは”QRコード読み取り(Scan Qr Code)”機能でさくっと行きます。
。。。老眼の兆候がある筆者には、非常に便利です。
デバイスの登録、という意味では、まずはここで終わりです。
3.3. デバイスからのデータを(TTN経由で)受け取れるようにする
次に、登録したデバイスのデータを、TTN経由で受け取れるようにします。
”Devices"画面に戻ります。
![]()
なんでもかんでも知らないデバイスからデータがTago側に放り込まれては困ります。ので、認証用のコード(これを、TTN側に後ほど登録する)を発行します。画面右上の"Authorization"をクリックします。
![]()
名前をテキトーに決めて(例えば、TTN_LHT65など)”Generate"してください。
生成されたコードを、TTN側の対応する”アプリケーション”の”インテグレーション > Tago.io”画面の"Authorization"項目に登録(コピー)します。

ちなみに、"Access Key"は、おまじない的にデフォルトのもの(default key : devices, messages)を選んでいます。

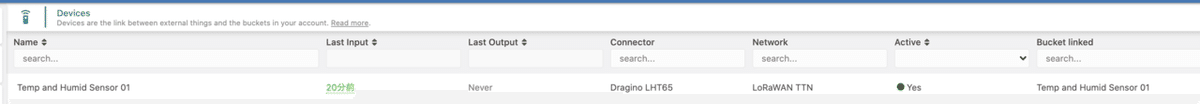
ここまで済んでいれば、自動的にノードからTTNを経由して、Tago.ioまでデータが届きます。データが届いていると、Devices一覧の当該デバイスの部分の"Active"カラムが"Yes"と緑円表示されます。

そして、デフォルトでTago.ioで選択できたノードについては、METAデータもPayloadもデコードされた状態で、データをいじることができます。
3.4. データ可視化する=ダッシュボードを作る
いよいよ、最後の段階です。届いたデータを可視化します。

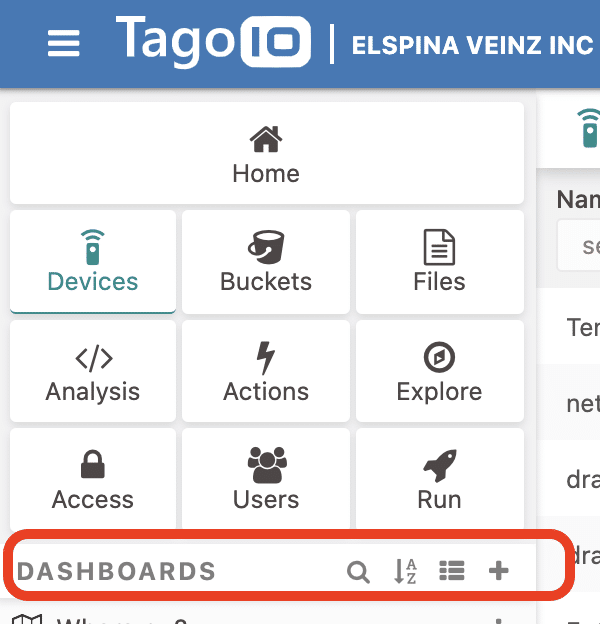
画面左上"DASHBOARDS"の"+"をクリックします。ダッシュボード画面の作成です。

ダッシュボード名をテキトー(ここでは"Sample"としています)に入れて、"Create my Dashboard"をクリックします。(Tyepは、デフォルト”Normal”のままで)

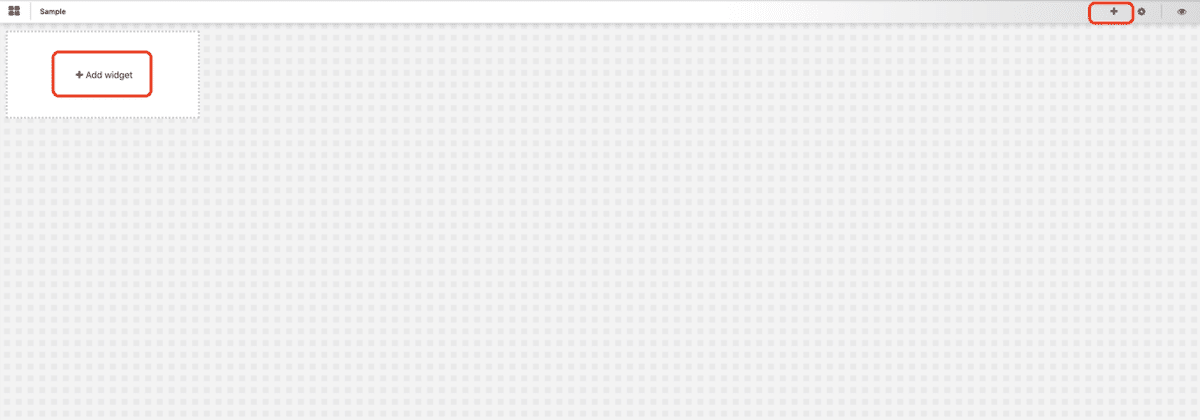
まっさらなダッシュボード画面(キャンバス的なもの)が表示されます。画面内の"+"をクリックして、画面を構成する可視化ウィジェットを追加していきます。
ウィジェットもいろいろ種類があります。

先ほど加えたノードは、温度・湿度・照度です。最新の温度・湿度・照度を表示するウィジェット、それらの時系列グラフを表示するウィジェットなんてものが思いつきます。
最新の温度・湿度・照度を表示してみましょう。そのためには、"Display"ウィジェットをクリックします。

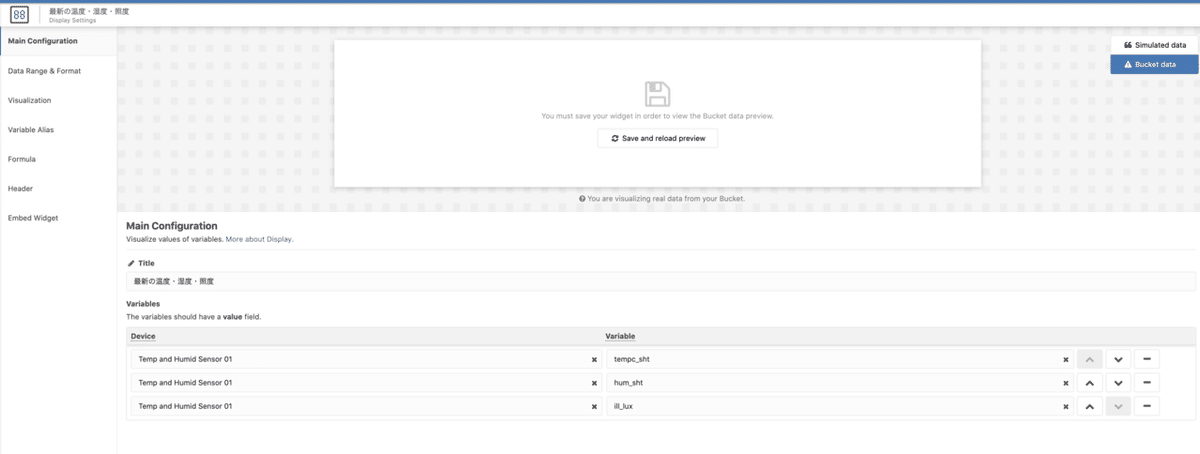
"Main Configuration"タブで、表示したいデバイス(Device)とそのデータ(Variable)を選択します。ここでわかるのですが、自分でデータの意味付けをしなくても、すでにTago側でやってくれています。

ウィジェット名と表示させたいデータ項目を定義して、画面上部の”Save and reload preview"をクリックすると、どのように表示されるかがすぐにわかります。

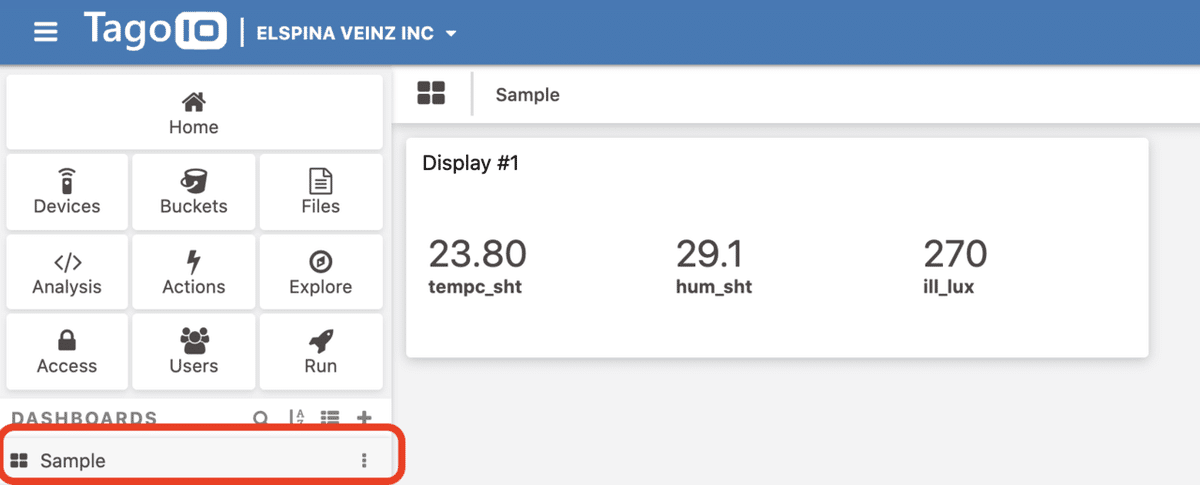
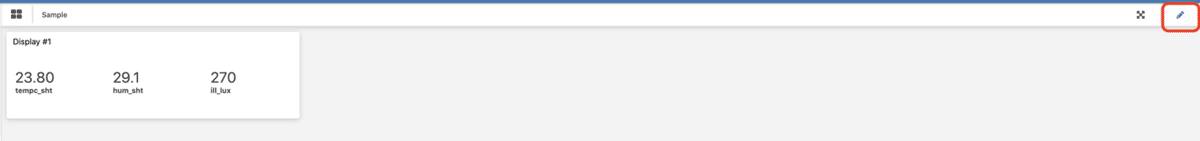
画面右”DASHBOARDS"の欄に、先ほど名前を付けた"Sample"ダッシュボードが出来上がっており、かつ先ほど作ったウィジェットが表示されているはずです。
このダッシュボードを編集したい場合、画面左上の鉛筆マークをクリックする必要があります。当たり前のようですが、これに気がつかないと、いつまで経っても編集画面にたどり着けません。(ってのは、私だけかもしれませんが)

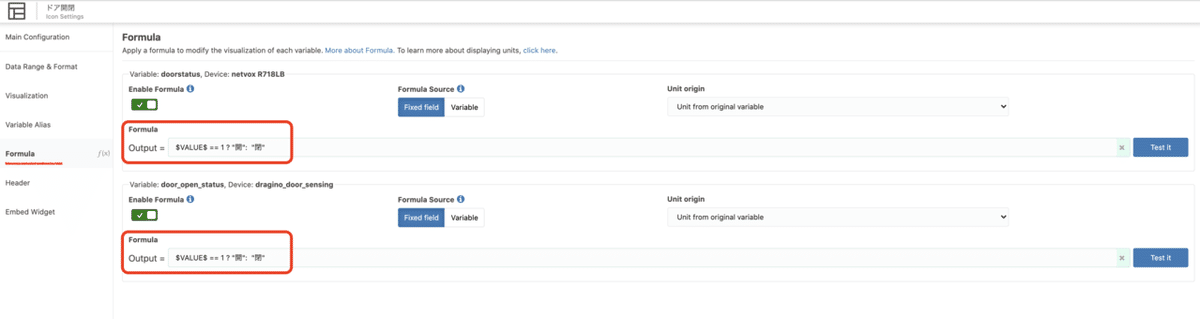
少し余談ですが、ウィジェットで、少し便利な機能が"Formula"タブの機能です。データをそのまま表示するのではなく、データに依存して表示を切り替えたい場合などに使います。例えば、ドアセンサーの値などは、0x00か0x01で開閉のどちらかを表現していると思います。

この機能を使うことで、表示上は、数字ではなく、人間にとってわかりやすい自然言語で表示することが可能です。
4. 最後に(謝辞も)
いかがでしたでしょうか?非常にわかりやすいインタフェースで、簡単にデータの可視化ができてしまいます。一昔前では考えられないこと。非常に素晴らしいですね。
EnOceanノードについてはほぼ触れず、、、そして、さも苦労なくセンサーの値が見えたかのように書いておりますが、少し苦労した部分もありました。それらについては、「番外編」として、またご紹介したいと思います。
最後となってしまいましたが、TTN Japan アンバサダーの吉田秀利さんに感謝申し上げたいと思います。LoRaWAN関連の情報共有、LHT65の照度センサーのお貸し出し、Tago.ioに関する記事投稿のきっかけを頂戴しました。本当にありがとうございます。
この記事が気に入ったらサポートをしてみませんか?